Sometimes, you want to edit your WordPress site but keep the changes private until you’re ready to make them public. If that’s what you need right now, you may be wondering whether you can hide your WordPress site while editing it.
The answer is “yes.” There are multiple methods to hide your site from visitors while you work on it and reveal it only when you’re ready.
This article provides a step-by-step guide for 2 easy solutions you can use to hide your site while editing it so you can choose whichever works best for you.
Key Takeaways
- It’s possible to hide your site while editing it using “Coming Soon” or password protection plugins.
- “Coming Soon” plugins lock your site and show only a predefined page that informs visitors your site is under construction.
- Password protection plugins also lock your site but allow access if you know the password.
Can You Hide Your WordPress Site While Editing it?
Yes, it is possible to hide your WordPress site while you’re editing it and getting it ready for visitors. In fact, there are multiple ways to keep your site hidden while you edit it.
The 2 most straightforward methods are “Coming Soon” plugins or password protection plugins.
“Coming Soon” plugins lock your site and show only a predefined page that informs visitors your site is under construction. Password protection plugins also lock your site but allow access if you know the password.
“Coming Soon” plugins are better if you want to be more transparent about the fact your site is under construction. Password protection plugins are better if you want to share access with only a few people.
Read to learn how to set up both and determine which works best for you.
2 Methods to Hide Your Site While Editing it
Method #1: Hide Your WordPress Site With a “Coming Soon” Plugin
There are multiple “Coming Soon” plugins, but SeedProd is one of the most popular ones, so we’ll use it for this example.
SeedProd is a site builder that allows you to design and create your entire WordPress site with a drag-and-drop interface. However, it was originally created as a “Coming Soon” plugin: it allowed you to create a page that visitors would land on when accessing your site while it was under construction.
While it expanded to a full site builder, it still has the “Coming Soon” feature, which is exactly what you need to hide your site while editing it.
Here’s the step-by-step process of how to use SeedProd to hide your WordPress site.
Step #1: Install SeedProd
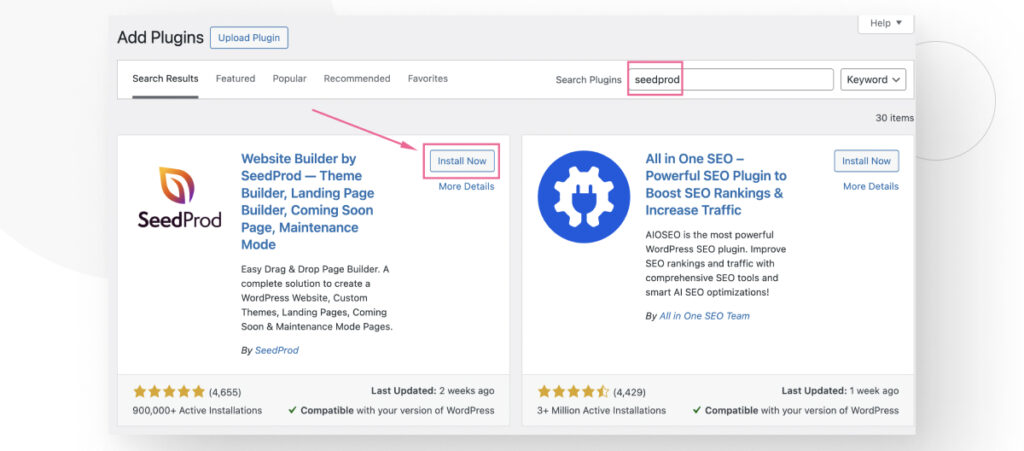
Go to Plugins > Add New Plugin and search “SeedProd” on the search back. Click on Install Now and Activate.

Step #2: Create Your “Coming Soon” Page
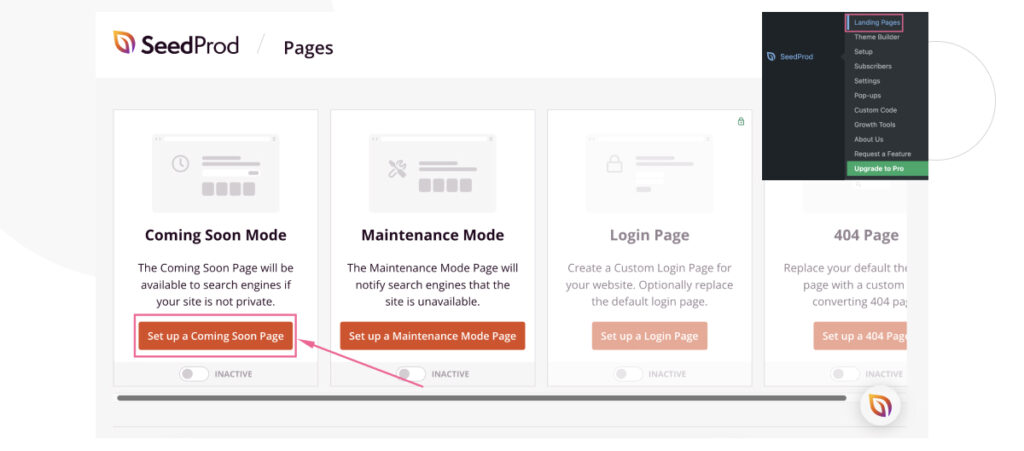
With SeedProd installed and active, you can now start creating pages. Go to SeedProd > Landing Pages and click on the Set up Coming Soon Page button.

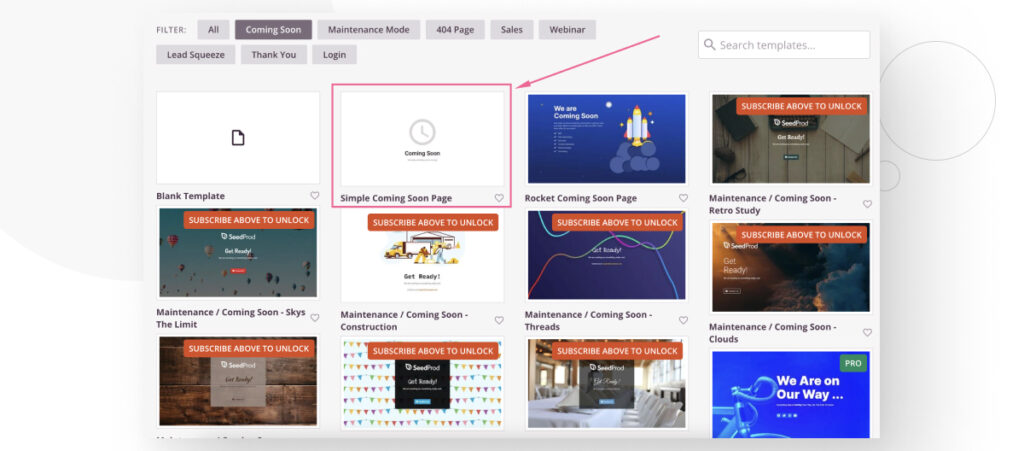
You will see various templates for Coming Soon pages. You can choose one or start from a blank template. However, keep in mind that some templates will be unavailable until you share your email with Seedprod or get the premium version of the plugin.
In this case, we chose the Simple Coming Soon Page template.

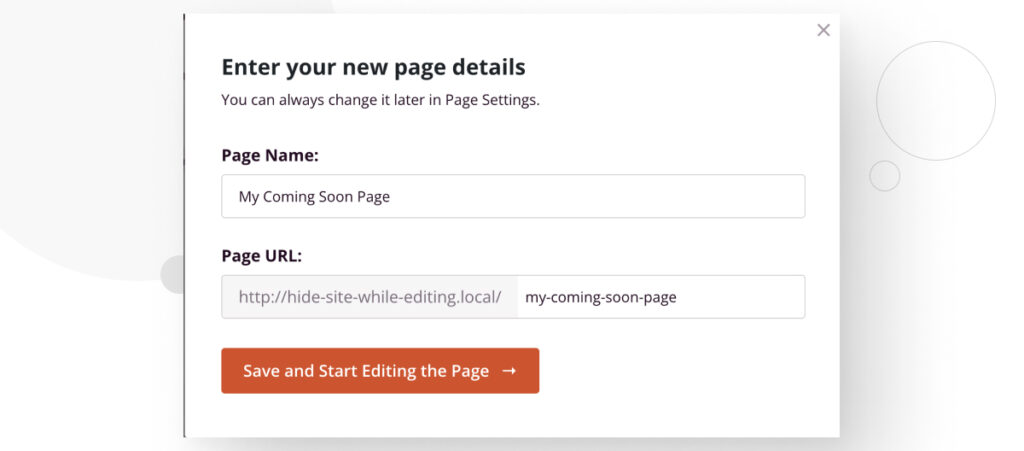
In the following pop-up, give your Coming Soon page a name.

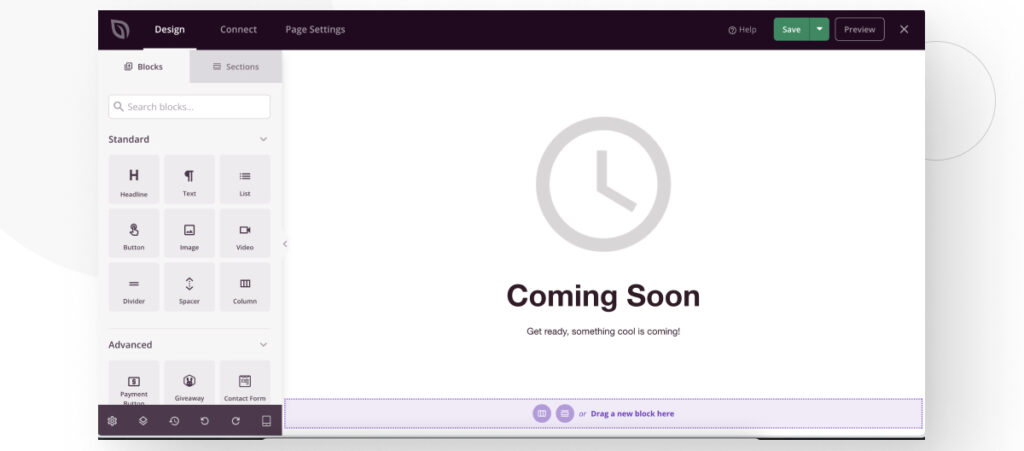
You can use this template as-is or customize it with SeedProd’s many blocks and tools. You can add headers, text, images, and more if you want.

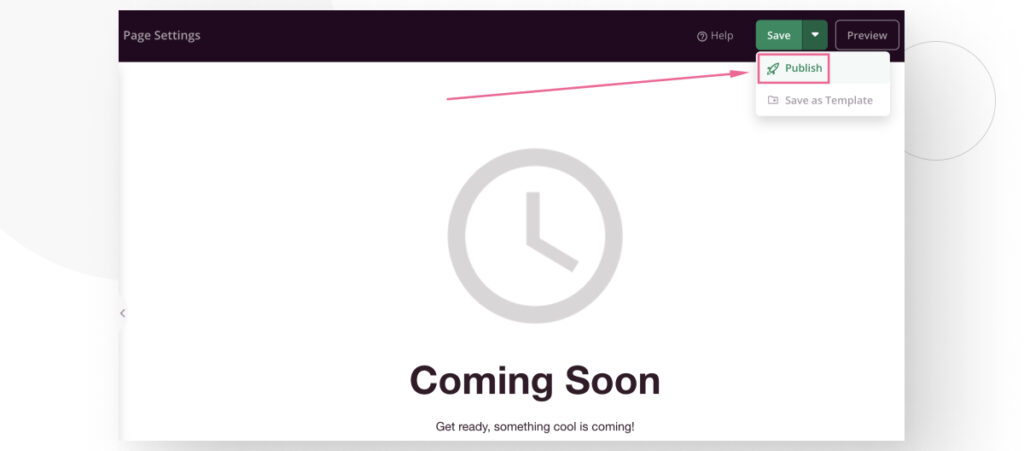
Regardless of whether you edited the template or left it as-is, when you’re satisfied with how it looks, click on Publish in the top-right corner.

You will see a confirmation message and a button to access the page.

Step #3: Hide Your WordPress Site
Your landing page is ready, but you still have to put your site in Coming Soon mode before visitors land on the page you just created.
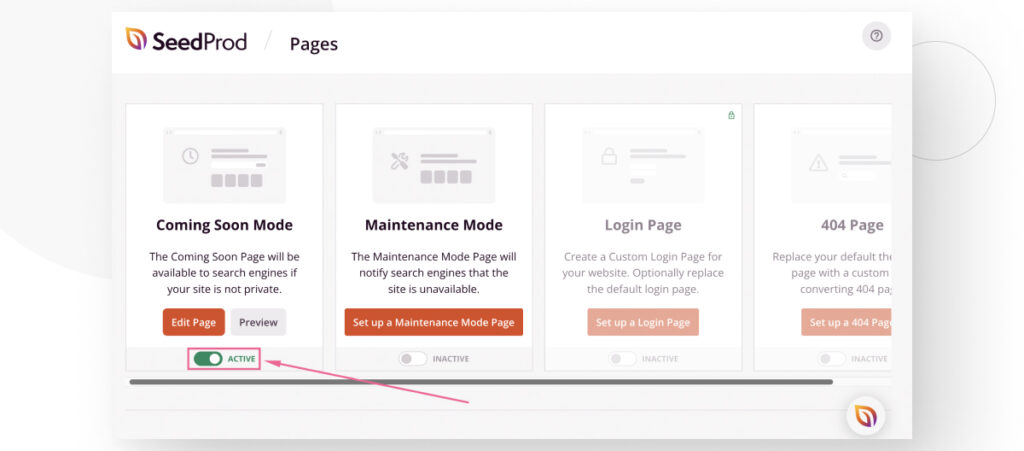
Go back to SeedProd > Landing Pages on your dashboard. Click on the slider below the Coming Soon Mode template.

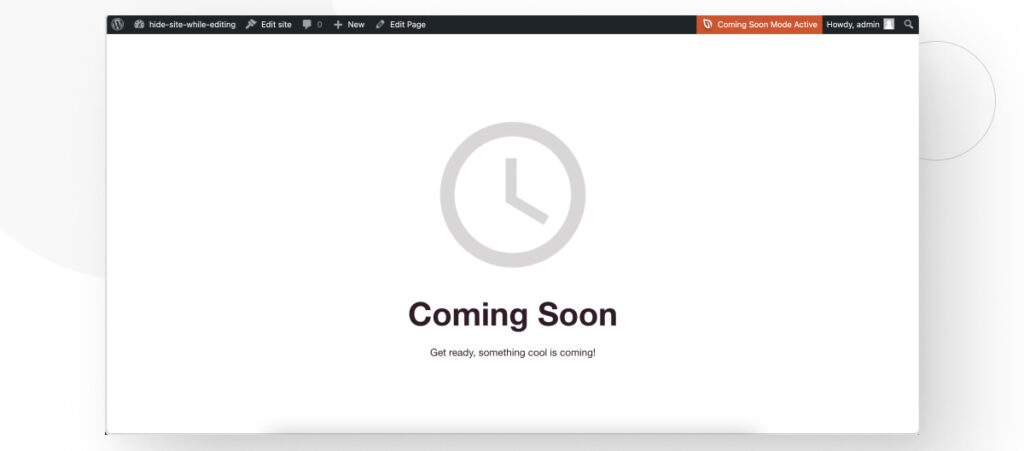
After clicking the slider, your site will be in Coming Soon mode. When you visit your site again, you will see the page you created instead of your front page.

Method #2: Hide Your WordPress Site With a Password Protection Plugin
Another option to hide your site while editing it is to use a plugin to password-protect it from visitors. These plugins require visitors to enter a password to access your site’s content.
Plugins like these are a good alternative to Coming Soon pages if you prefer having your site entirely inaccessible while you edit. They’re also good if you want to share access with a client or partner who is helping you edit the site. However, staging environments are still better for this purpose.
In any case, there are multiple plugins to password-protect your site. We’ll use Password Protected because it’s popular and receives regular updates.
Step #1: Install and Activate Password Protected
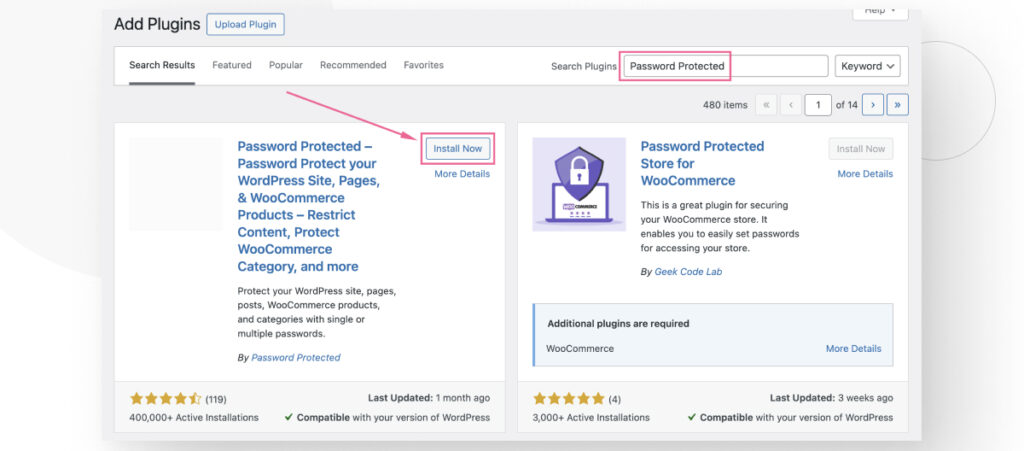
Go to Plugins > Add New Plugin and search “Password Protected” on the search back. Click on Install Now and Activate.

Step #2: Password-Protect Your WordPress Site
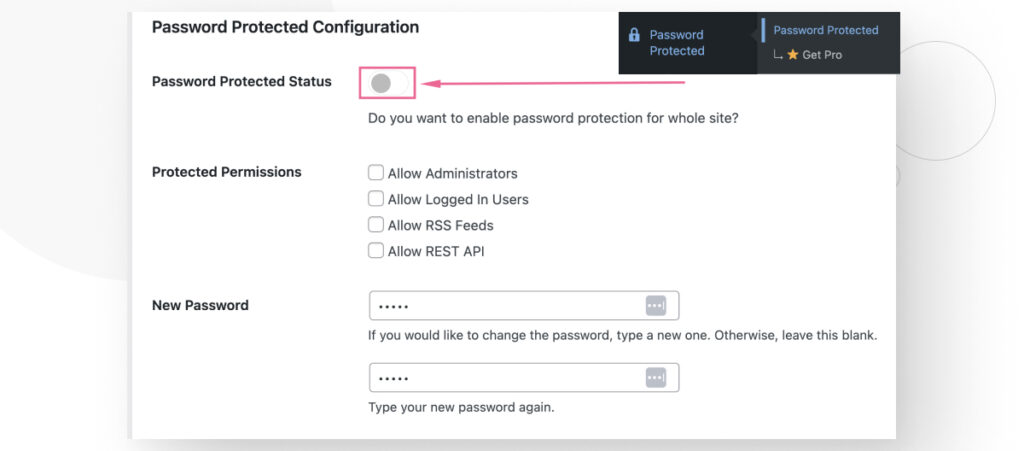
With Password Protected active, go to Password Protected > Password Protected from your admin dashboard.

Input your password in the New Password field and then click on the Password Protection Status slider to turn on password protection.
Make sure you remember your password or you can accidentally lock yourself out of your own site.
There are other settings you can configure, too, like whether admins are allowed to access your site without inputting the password.
In any case, scroll down and click on Save Changes to start protecting your site with a password.
Next time you access your site, you will be asked to enter the password (unless you configured an exception for yourself).

You Can Now Hide Your WordPress Site While Editing it
There it is, the 2 easiest and most straightforward methods for hiding your WordPress site while editing it. These plugins allow you to lock your site while you make the necessary changes. The one you choose depends on your preferences and needs.
“Coming Soon” plugins are better if you want to be more transparent about the fact your site is under construction. On the other hand, password protection plugins are better if you want to share access with only a few people.
Hopefully, you can use these plugins to hide your site until you’re ready to reveal it to the world.
If you found this post useful, read our blog and developer resources for more insights and guides!