- Blogs
- Paso a paso
- Cómo agregar una fuente a Elementor en WordPress: 3 métodos
Paso a paso / 9 min de lectura
Cómo agregar una fuente a Elementor en WordPress: 3 métodos

Si venís trabajando con Elementor desde hace un tiempo, quizás te preguntás cómo agregar una nueva fuente a tu sitio de WordPress. Añadir fuentes nuevas y personalizadas puede mejorar el atractivo visual de tu sitio y reforzar la identidad de tu marca, manteniendo el rendimiento.
Pero si nunca agregaste una fuente antes, el proceso puede parecer desafiante, especialmente si no tenés mucha experiencia con plugins o editando archivos de WordPress.
En esta guía completa, te mostraremos 3 métodos para integrar fácilmente fuentes personalizadas en tu sitio de WordPress potenciado por Elementor.
Puntos clave
- La versión premium de Elementor tiene una función nativa para subir fuentes personalizadas.
- Alternativamente, podés agregar fuentes personalizadas en la versión gratuita si utilizás un plugin adicional para añadir las fuentes.
- Finalmente, modificar manualmente los archivos de tu tema te permite añadir nuevas fuentes sin importar la versión de Elementor que usés.
Cómo agregar fuentes al plugin Elementor de WordPress: 3 métodos
Hay 3 formas de añadir fuentes personalizadas a un sitio de WordPress que construiste con Elementor:
- Editando manualmente los archivos del tema de WordPress.
- Utilizando las funciones nativas de Elementor Pro para agregar fuentes personalizadas.
- Usando un plugin adicional para añadir fuentes (versión gratuita de Elementor).
Como podés ver, la versión gratuita de Elementor no soporta fuentes personalizadas. Aun así, podés sortear esta limitación fácilmente con un plugin extra. Una alternativa a un plugin es agregar un fragmento de código CSS en los archivos del tema.
Finalmente, si tenés Elementor Pro, podés usar fácilmente sus funciones nativas para añadir una nueva fuente personalizada.
Vamos a explorar cada método paso a paso.
Importante: Creá una copia de seguridad antes de editar tu sitio
Antes de hacer cualquier cambio en tu sitio, siempre deberías crear una copia de seguridad que puedas restaurar si algo sale mal durante la edición.
Dicho eso, vamos con el tutorial.
Método #1: Agregar fuentes a Elementor Pro
La versión Pro (de pago) de Elementor tiene el proceso más sencillo para agregar nuevas fuentes.
Paso 1: Agregar tu nueva fuente
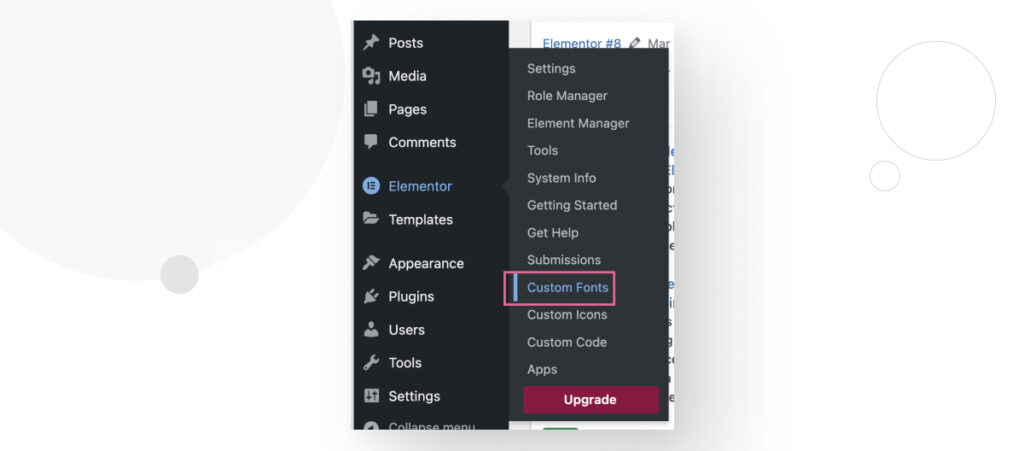
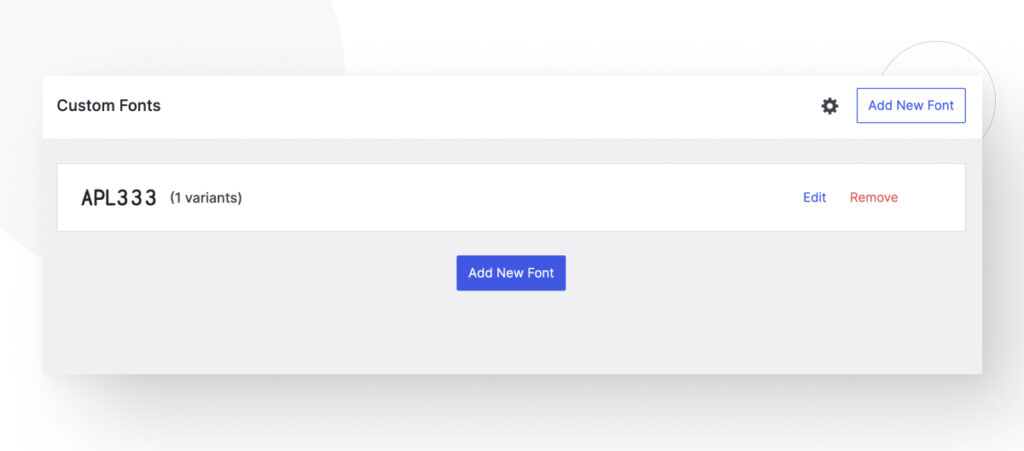
Desde el panel de control, andá a Elementor > Custom Fonts.

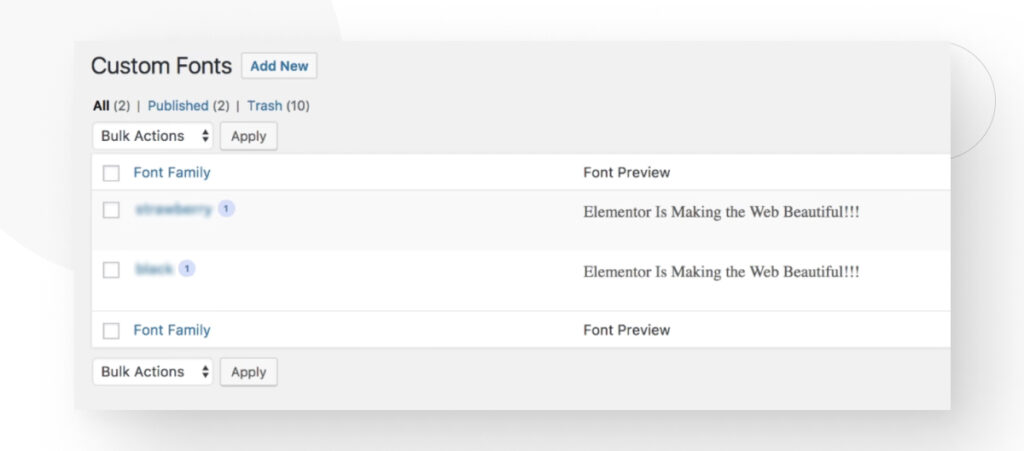
Hacé clic en Add New.

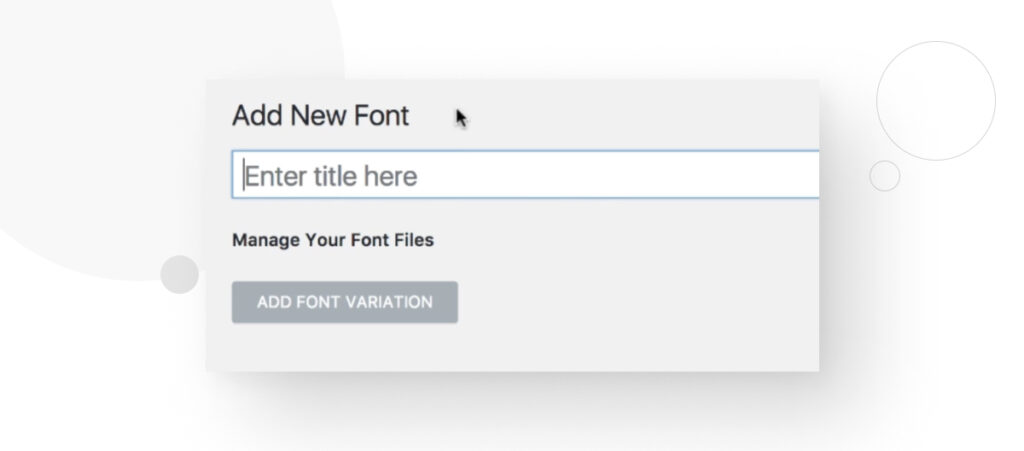
Paso 2: Nombrar tu nueva fuente
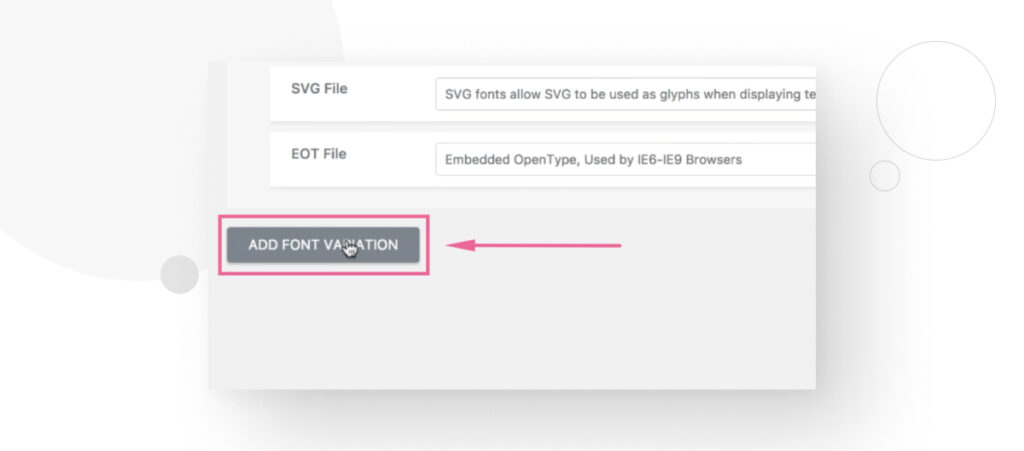
En la siguiente pantalla, poné un nombre a tu nueva fuente y hacé clic en Add Font Variation. Puede ser cualquier nombre, pero asegurate de recordarlo para saber a qué tipo de fuente corresponde.

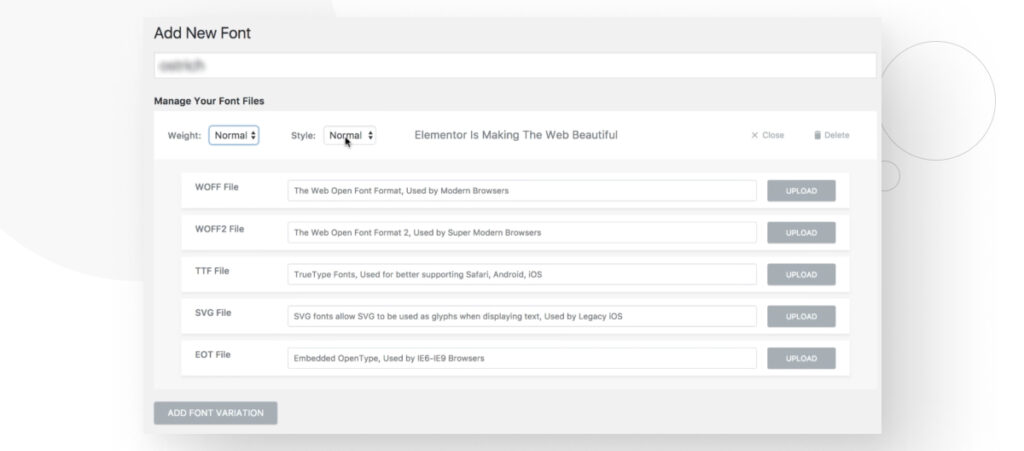
Paso 3: Subir tu nueva fuente
Ahora podrás subir tu nueva fuente en los 5 formatos más populares. Hacé clic en Upload y elegí el archivo correspondiente para cada formato.

Los formatos disponibles son:
- TrueType (TTF). Las fuentes TrueType son ampliamente usadas y soportadas en Windows y macOS.
- Web Open Font Format (WOFF). Este formato está diseñado específicamente para uso web y es efectivamente una fuente TrueType con compresión y metadatos adicionales. Las fuentes WOFF son ampliamente compatibles con los navegadores web modernos.
- Web Open Font Format 2 (WOFF2). Una versión mejorada de WOFF que ofrece mejor compresión y mejor desempeño en página.
- Embedded OpenType (EOT). Usado principalmente en versiones antiguas de Internet Explorer. Son menos comunes debido a la popularidad de WOFF y WOFF2.
- Scalable Vector Graphics (SVG). Las fuentes SVG son parte de la especificación SVG. Aunque ofrecen una alta calidad de renderizado a cualquier tamaño, su uso como fuentes web es menos común debido a tamaños de archivo más grandes y soporte limitado por los navegadores.
Si no tenés un archivo para cada formato, está todo bien. Añadir los formatos WOFF, WOFF2 y TTF debería ser suficiente. A veces, incluso sólo un formato puede ser suficiente, especialmente si es WOFF2, que es el mejor para el rendimiento.
Una vez que has subido una fuente, ¡está listo! Ahora podés acceder a la nueva fuente en el constructor de páginas.
Paso 4: Añadir una variación para tu nueva fuente (opcional)
Después de añadir tu nueva fuente, podés seguir añadiendo variaciones.

Método #2: Añadir fuentes a Elementor con un plugin (versión gratuita)
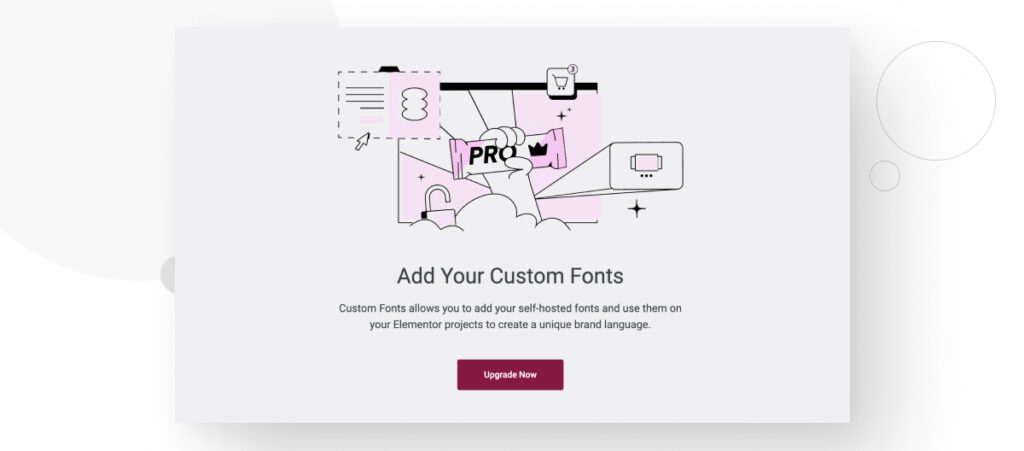
La versión gratuita de Elementor no soporta subir fuentes personalizadas, por lo que el método anterior no funcionará.
Si vas a Dashboard > Elementor > Custom Fonts, te encontrarás con una pantalla que te dice que esta función solo está disponible en la versión Pro.

Entonces, necesitamos otra solución. Aquí está el paso a paso de la alternativa utilizando un plugin que te ayuda a subir fuentes personalizadas.
Paso 1: Instalar un plugin de fuentes personalizadas
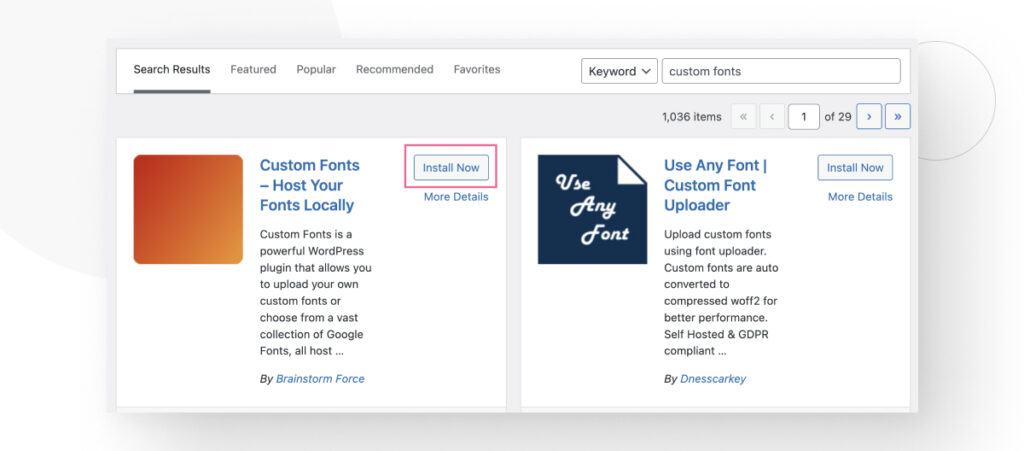
Esa solución viene en forma de un plugin para subir fuentes personalizadas, como Custom Fonts o Use Any Font. Para este tutorial, vamos a usar Custom Fonts.
Para instalar el plugin, andá a Plugins > Add New Plugin. Escribí “custom fonts” en la barra de búsqueda, después instalá y activá el plugin “Custom Fonts – Host Your Own Fonts Locally”.

Paso #2: Subir tu fuente personalizada
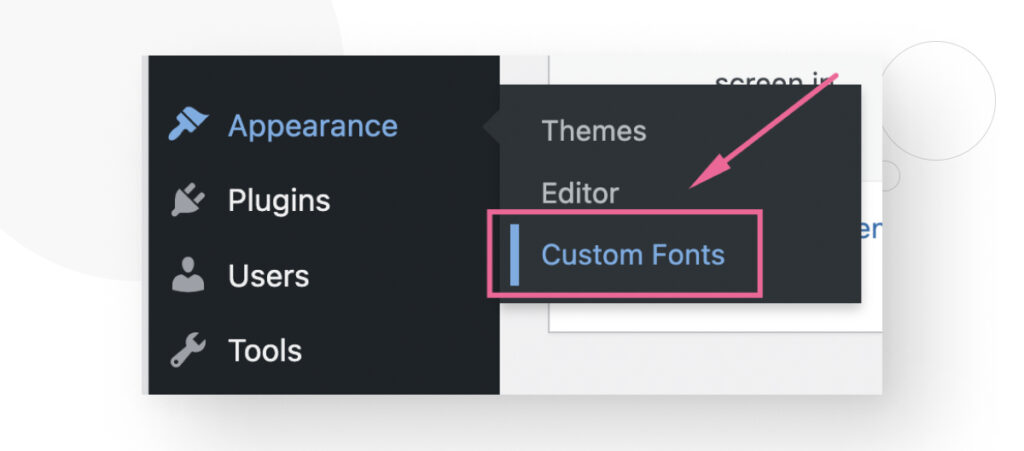
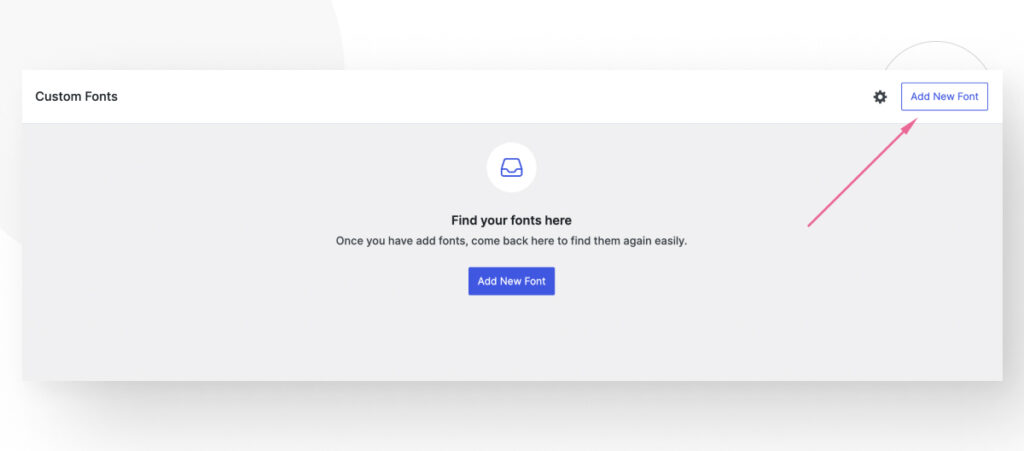
Tras instalar el plugin, andá a Dashboard > Appearance > Custom Fonts.

En la siguiente pantalla, hacé clic en Add New Font.

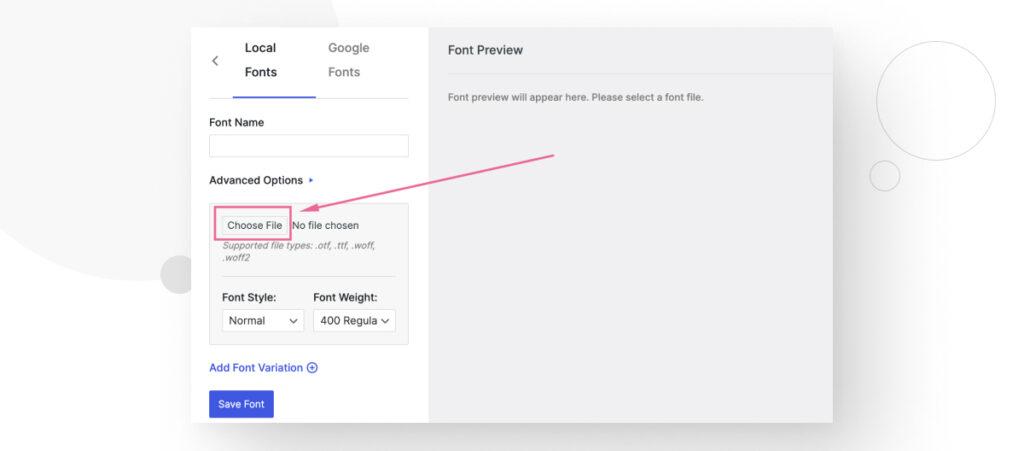
Ahora hacé clic en Choose File y subí tus fuentes personalizadas.

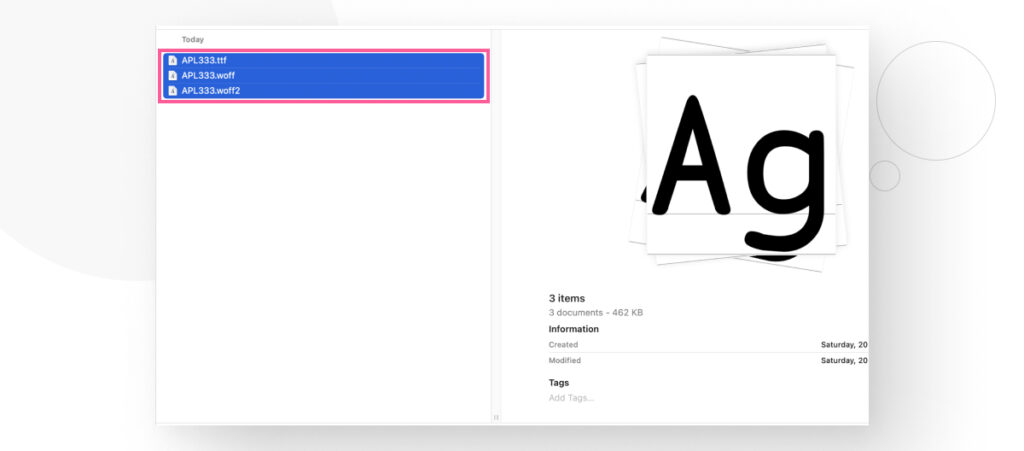
Subí cada formato disponible para la fuente que querés usar, pero tené en cuenta que Custom Fonts solo soporta OTF, TTF, WOFF y WOFF2, por lo que no podrás usar los formatos EOT o SVG.

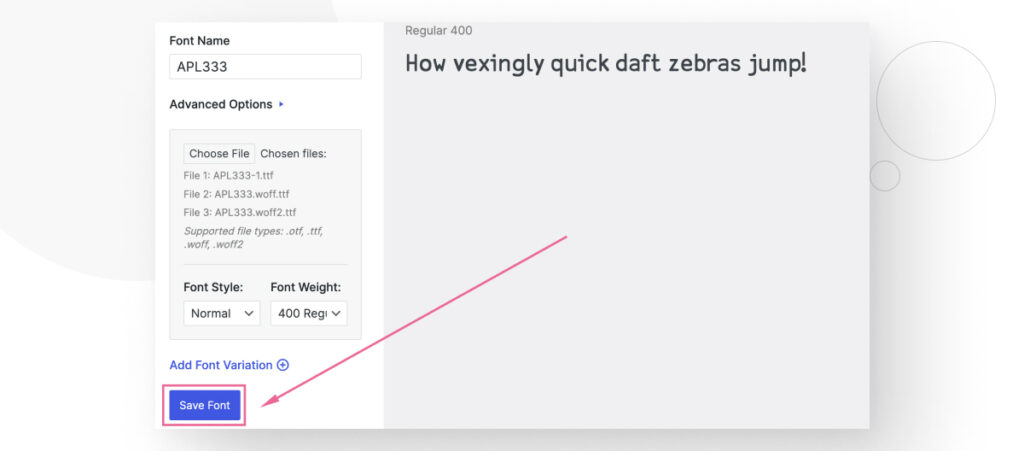
Después de subir los archivos, nombrá tu fuente y hacé clic en Save Font. Verás el mensaje, “Variación añadida exitosamente.”

Paso 3: Usar tu fuente
¡Tu fuente recién añadida está disponible!

Ahora podés usarla normalmente en Elementor.
Método #3: Añadir fuentes manualmente a tus temas de WordPress
El método que funcionará independientemente de tu versión de Elementor es añadir manualmente las fuentes a tu carpeta themes. Si no te has aventurado en las carpetas internas de WordPress antes, puede ser desafiante al principio, pero funciona cada vez.
Aquí te mostramos cómo hacerlo.
Paso 1: Crear una nueva carpeta “fonts”
Para crear una nueva carpeta fonts, tendrás que navegar a wp-content/themes/fonts. Podés acceder a los archivos internos de WordPress utilizando un cliente FTP como FileZilla o un panel de control de hosting como cPanel. El proceso será el mismo, ya sea que utilicés FTP o un panel de control.
Para iniciar sesión en tu cuenta de cPanel u otro panel de control de hosting que tengas, hacelo desde el panel de control de tu cuenta de hosting o andá a tu-sitio.com/cpanel.
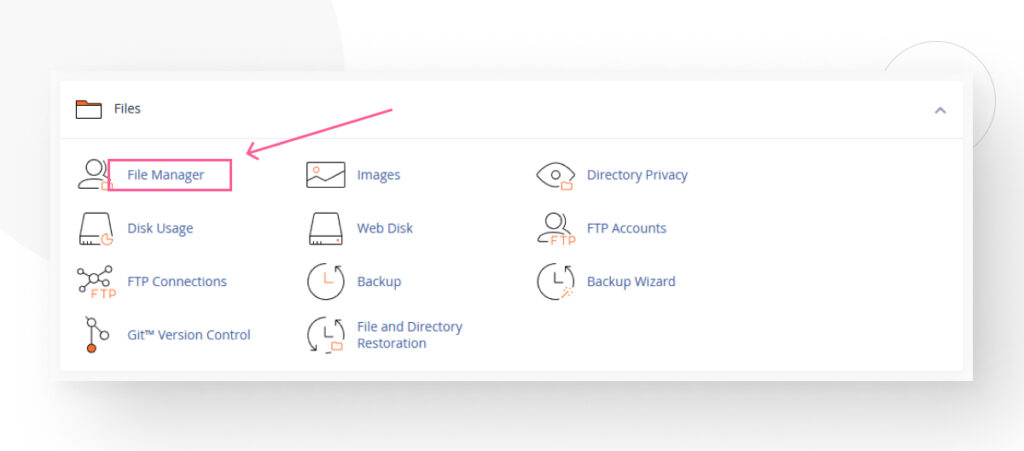
Desde el panel principal, andá a la sección de Files y hacé clic en File Manager.

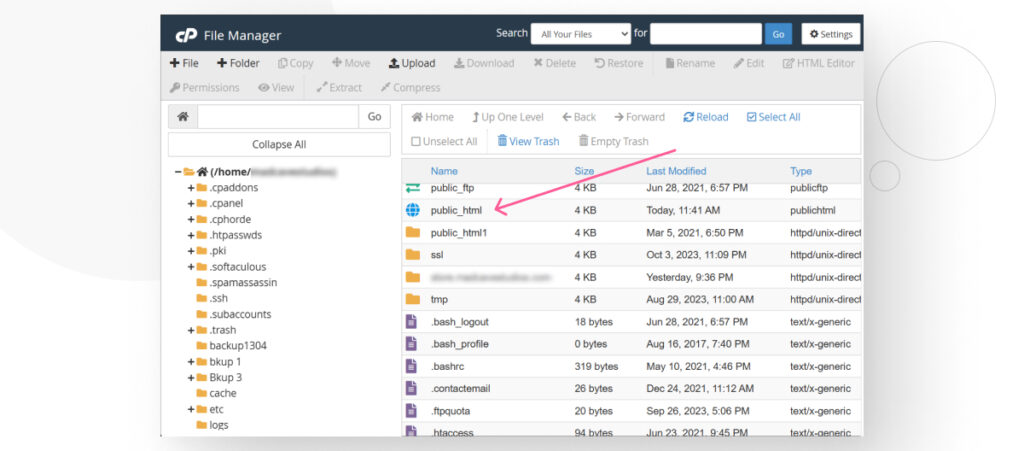
En la siguiente pantalla, andá al directorio public_html. El directorio public_html contiene los archivos internos de WordPress, incluidas las 3 carpetas principales (wp-admin, wp-content y wp-includes). En algunos casos, no se llamará public_html. En cambio, será /, root, public, root_html o el nombre de tu sitio web.

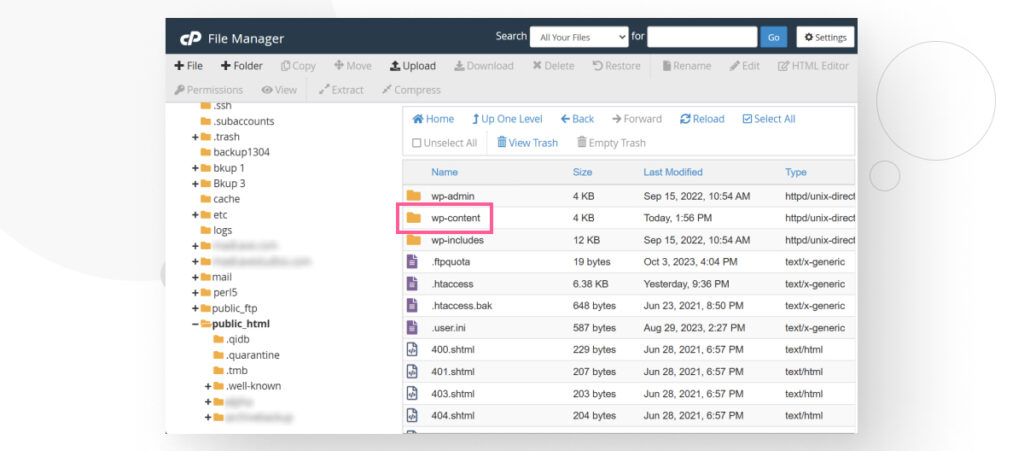
Una vez que ingresás en public_html, verás las 3 carpetas principales de WordPress. Accedé a wp-content.

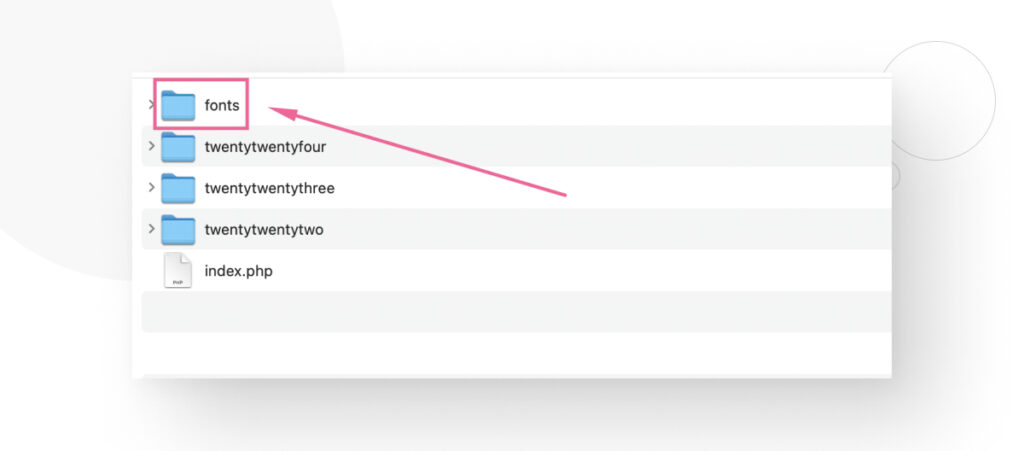
Una vez dentro de wp-content, andá a la subcarpeta themes y creá una nueva carpeta llamada fonts.

Paso 2: Añadir la fuente a la nueva carpeta “fonts”
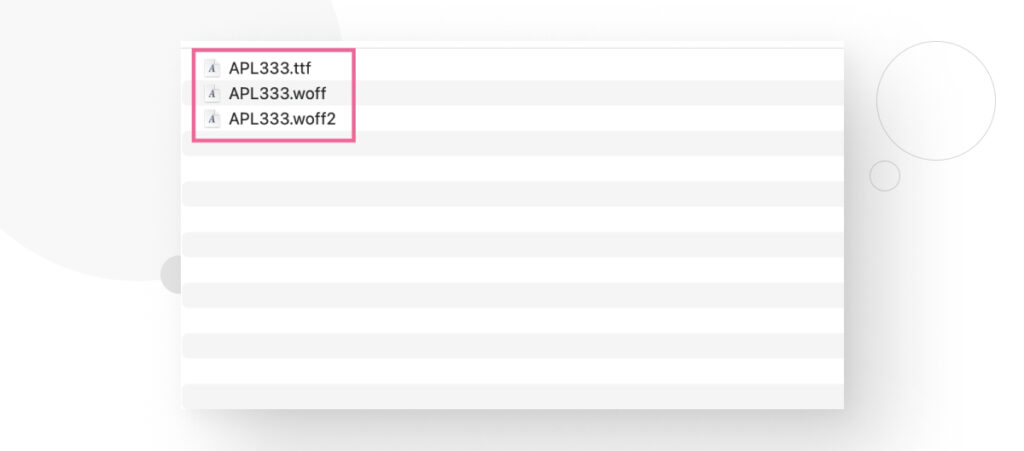
Simplemente arrastrá los archivos de la fuente a la carpeta fonts.

Idealmente, subirías los 5 formatos de archivos para cada fuente que querés añadir, pero si subís al menos los formatos WOFF, WOOF2 y TTF, también funciona bien.
Paso 3: Añadir la fuente al archivo de estilo del tema
Ahora que la fuente es parte de tu sitio de WordPress, es momento de añadir la fuente al archivo de estilo de tu tema para habilitarla. Navegá a wp-content/themes y accedé al tema al que querés añadir la fuente. Editá el style.css y agregá el siguiente fragmento de CSS.
@font-face {
font-family: 'tu-nueva-fuente';
src: url("/fonts/tu-nueva-fuente.woff"), format("woff");
url("/fonts/tu-nueva-fuente.woff2") format("woff2");
url("/fonts/tu-nueva-fuente.format") format("ttf");
font-weight: normal;
font-style: normal;
}Ahora, podés usar tu nueva fuente en el tema al que la añadiste.
Recordá que si querés añadir características como negrita, cursiva y diferentes pesos, tendrás que añadirlas manualmente para cada fuente en la que las quieras utilizar.
Además, recomendamos usar un tema hijo para evitar que una actualización borre el código CSS personalizado que has agregado.
Este método puede ser desafiante para principiantes, pero solo requiere habilidades básicas de computación y algo de dedicación.
¿Dónde podés obtener fuentes gratis para tu sitio de WordPress/Elementor?
Usar fuentes personalizadas puede mejorar la identidad y legibilidad de tu sitio, pero no todos los proyectos tienen cientos o miles de dólares para gastar en fuentes. Aquí hay algunos de los sitios web que los desarrolladores de WordPress usan para obtener fuentes gratuitas:
- 1001 Fonts. Este sitio ofrece más de 30.000 fuentes gratuitas.
- Font Squirrel. Una vasta colección de tipografías adecuadas para muchos diferentes sitios y apps.
- Google Fonts. Google proporciona una extensa base de datos de más de 600 fuentes. Algunas de sus fuentes sirven a millones de sitios web.
- DaFont. Tiene más de 80.000 fuentes.
- FontSpace. Ofrece más de 120.000 fuentes gratuitas y con licencia legal.
Agregar fuentes a tu sitio de WordPress/Elementor solo lleva unos pocos pasos
Como podés ver, añadir fuentes a tu sitio de Elementor o a WordPress, en general, puede ser muy sencillo. Dependiendo del método exacto, puede haber algunos pasos adicionales (especialmente si estás agregando código CSS personalizado), pero en general, el proceso implica subir un archivo de fuente o archivos a tu sitio, nombrarlo y luego añadirle alguna variación (opcional).
Esperemos que ahora podás empezar a subir fuentes personalizadas a tu sitio de Elementor para hacerlo más único.
Si encontraste útil este post, leé nuestro blog para más información y guías sobre WordPress.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More