- Blogs
- WordPress 101
- Los beneficios del Full Site Editor para usuarios de WordPress
WordPress 101 / 7 min de lectura
Los beneficios del Full Site Editor para usuarios de WordPress

El “Editor de Sitio Completo” (FSE) es una función de WordPress que permite a cualquier usuario modificar todo su sitio a través de la interfaz familiar del editor Gutenberg. Esto convierte al FSE en una herramienta fantástica para los usuarios de WordPress que no cuentan con mucho conocimiento técnico en codificación, haciendo que el proceso de desarrollo en WordPress sea mucho más accesible.
Exploremos los beneficios de usar el Editor de Sitio Completo para crear y editar sitios de WordPress.
¿Qué es el Editor de Sitio Completo (FSE)?
El Editor de Sitio Completo (FSE) o Editor de Sitios en WordPress es una potente función introducida con WordPress 5.9. Es una extensión del editor Gutenberg que permite editar y personalizar todo el sitio usando bloques, similar a como estuvimos utilizando el editor Gutenberg para crear entradas y páginas.
El FSE te permite editar elementos del contenido de tu sitio, así como los contenidos de sus cabeceras, pies de página, barra lateral, y más.
Beneficios del Editor de Sitio Completo (FSE)
El Editor de Sitio Completo de WordPress ofrece múltiples beneficios para los usuarios, incluyendo:
- Amigable para principiantes: El FSE está diseñado para ser fácil de usar para quienes tienen poco conocimiento de codificación y diseño web. Proporciona una interfaz de arrastrar y soltar que permite a los principiantes obtener una vista previa en vivo de la apariencia de su sitio sin tener que cambiar de pestañas.
- Control completo del sitio: El FSE permite a los usuarios editar y personalizar todas las partes de un sitio web desde un solo lugar, evitando la necesidad de navegar por diferentes secciones dentro del panel de administración para encontrar las configuraciones deseadas.
- Cohesión de diseño: Facilita la creación de una apariencia coherente en todo el sitio al permitir ajustes globales en tipografía, colores y otros elementos de diseño.
- Flexibilidad y creatividad: El FSE ofrece una mayor libertad creativa, permitiendo a los usuarios diseñar sus sitios web de manera más flexible sin necesidad de conocimientos avanzados de codificación.
- Bloques reutilizables: Los usuarios pueden crear bloques personalizados que pueden ser reutilizados en todo el sitio, ahorrando tiempo y garantizando uniformidad.
¿Cómo acceder al Editor de Sitio Completo (FSE)?
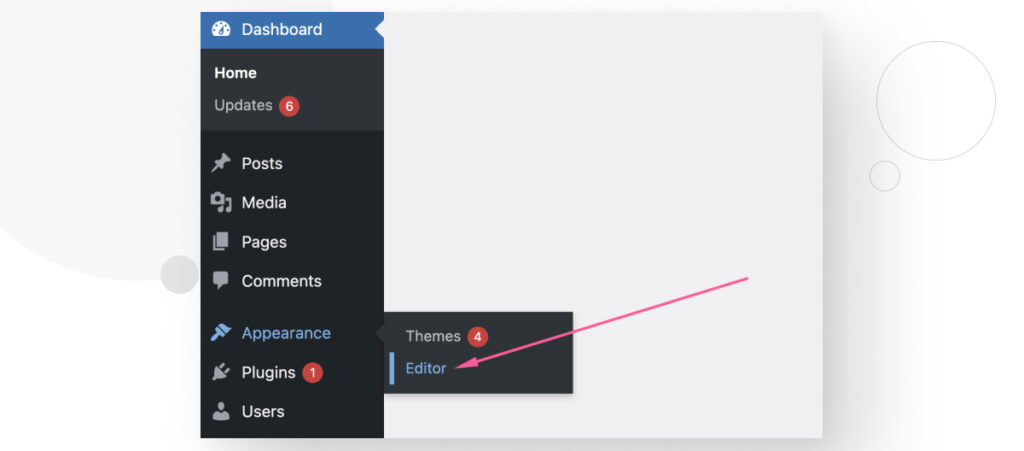
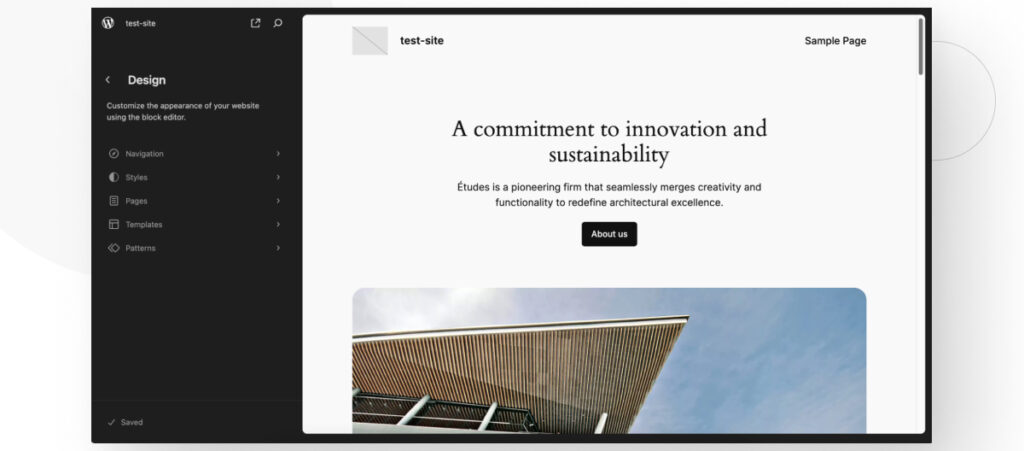
Para acceder al Editor de Sitios, andá a Apariencia > Editor en el panel administrativo de tu WordPress.

Aquí, podés cambiar las plantillas y las partes de las plantillas que componen tu sitio web.

Un sitio desarrollado con FSE te permite personalizar todo tu sitio de WordPress usando una combinación de bloques, plantillas y partes de plantillas.
A continuación, profundicemos en algunos conceptos clave para editar tu sitio utilizando el FSE.
Bloques
Los bloques son unidades modulares de contenido que podés agregar, mover y personalizar dentro de las páginas y pueden usarse para crear plantillas, como se explica a continuación. Cada bloque tiene una función específica y puede contener texto, medios o elementos de diseño.
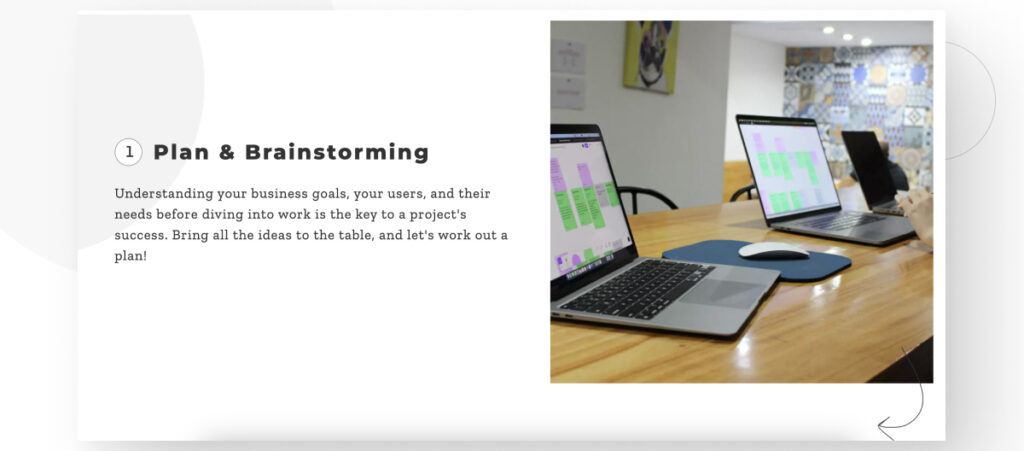
Un ejemplo de un bloque es el clásico bloque “izquierda-derecha”, que consta de dos secciones: una para texto (generalmente incluye un título, un párrafo y opcionalmente un botón) y otra para medios, donde podrías encontrar un video o una imagen.

¿Cómo usar bloques?
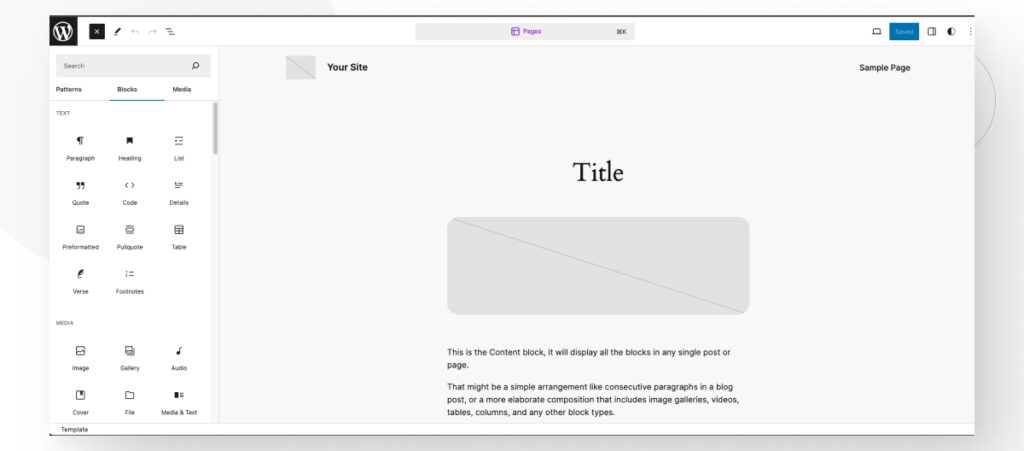
Al editar una entrada o página, hacé clic en el ícono + para agregar un nuevo bloque. Este ícono se encuentra dentro del área de contenido donde querés agregar el bloque.
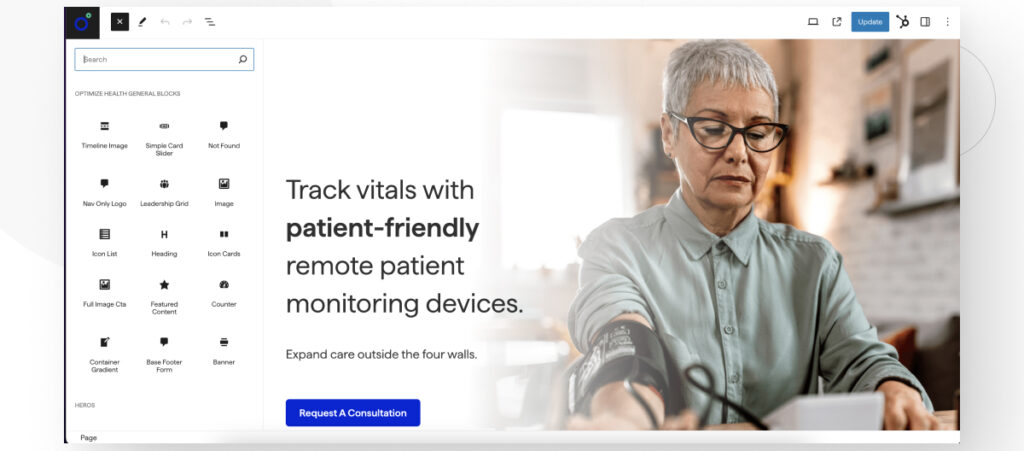
En la barra lateral izquierda, encontrarás una lista completa de todos los bloques disponibles en tu sitio. Podés recorrer esta lista para encontrar el bloque que necesitás o usar la barra de búsqueda en la parte superior para buscar bloques por nombre.
Esto facilita la rápida localización del bloque específico que querés usar.


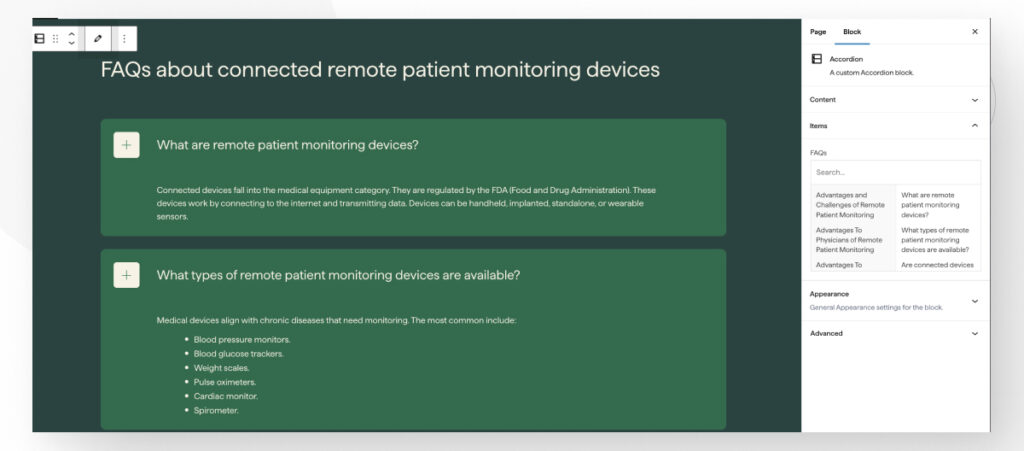
¿Cómo editar bloques?
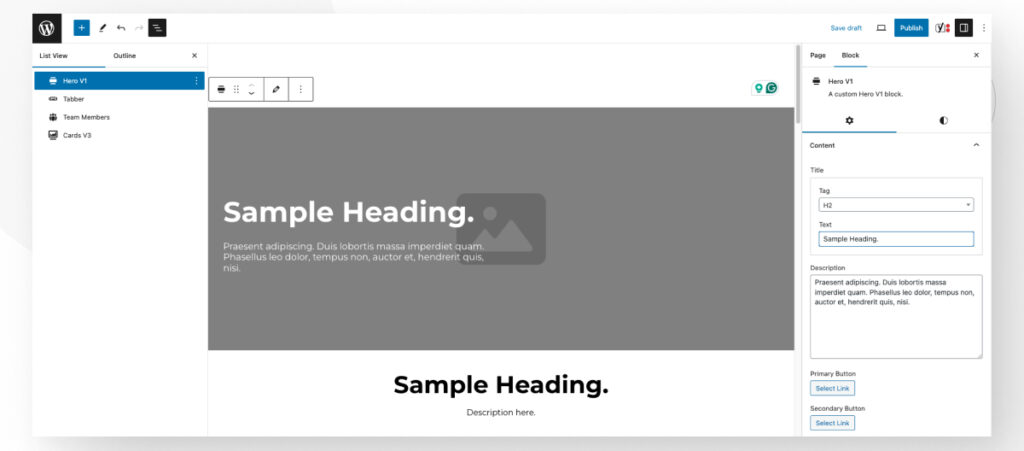
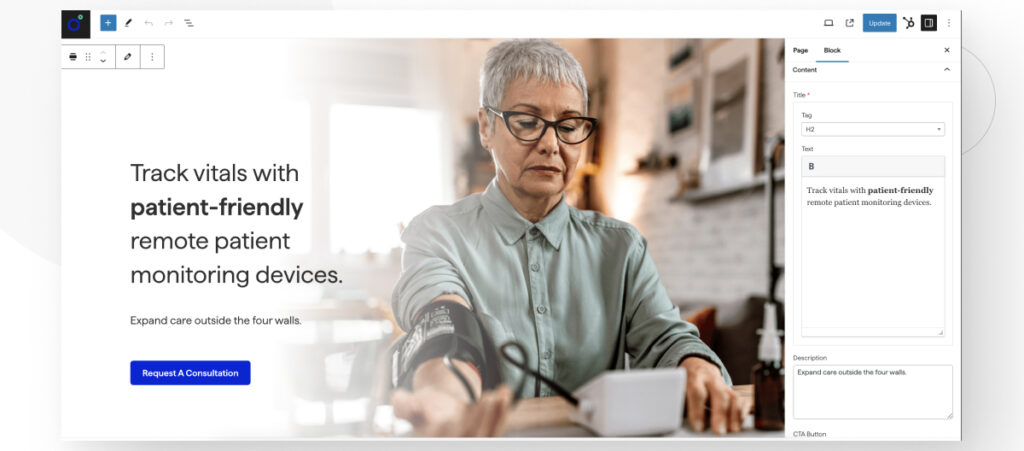
Cada bloque viene con su propio conjunto de opciones de personalización. Una vez que hayas agregado un bloque a tu página o entrada, podés hacer clic en él para acceder a estas opciones en la barra lateral derecha. Aquí podés ajustar configuraciones como la alineación del texto, colores, fuentes y más.
Podrás ver una vista previa en tiempo real de cómo se verá el bloque en la página.
Estas configuraciones te permiten adaptar cada bloque para que se ajuste perfectamente a tus necesidades de diseño y contenido.

Aquí tenés un par de ejemplos de cómo se ve en un proyecto real:


Usando bloques preconstruidos
WordPress ofrece varios bloques básicos preconstruidos como párrafos, encabezados, imágenes, galerías, botones, y más.
En White Canvas, llevamos esto un paso más allá desarrollando bloques personalizados diseñados específicamente para nuestros clientes. Creamos estos bloques para alinearse perfectamente con cada marca y sus requisitos únicos.
Esto significa que obtenés la flexibilidad y facilidad de uso de los bloques de WordPress, combinados con un diseño y funcionalidad a medida que realmente representa tu marca y satisface tus necesidades específicas.
Usar bloques en WordPress facilita a cualquiera, independientemente de su habilidad técnica, la creación de páginas y publicaciones de aspecto profesional. Aprovechando el poder de los bloques, podés construir contenido dinámico y visualmente atractivo que involucre a tu audiencia y mejore la experiencia general de tu sitio web.
Plantillas
Una plantilla es una estructura que define el diseño y el contenido de una página específica o un conjunto de páginas en un sitio web. Esto incluye la disposición de bloques, estilos y otros elementos de diseño.
Las plantillas pueden incluir varios bloques y elementos, tales como cabeceras, pies de página, áreas de contenido, barras laterales, y más. Cada plantilla se compone de estos bloques organizados de una manera específica.
La fuerza de las plantillas radica en el hecho de que los usuarios pueden crearlas desde cero para adaptar la apariencia de su sitio web a sus necesidades. Esto incluye añadir bloques, reorganizarlos, añadir nuevos elementos y ajustar estilos.
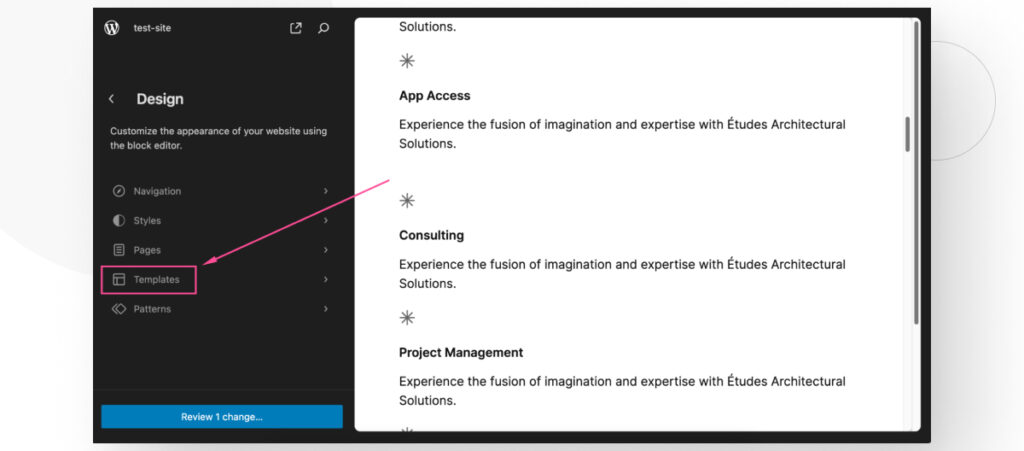
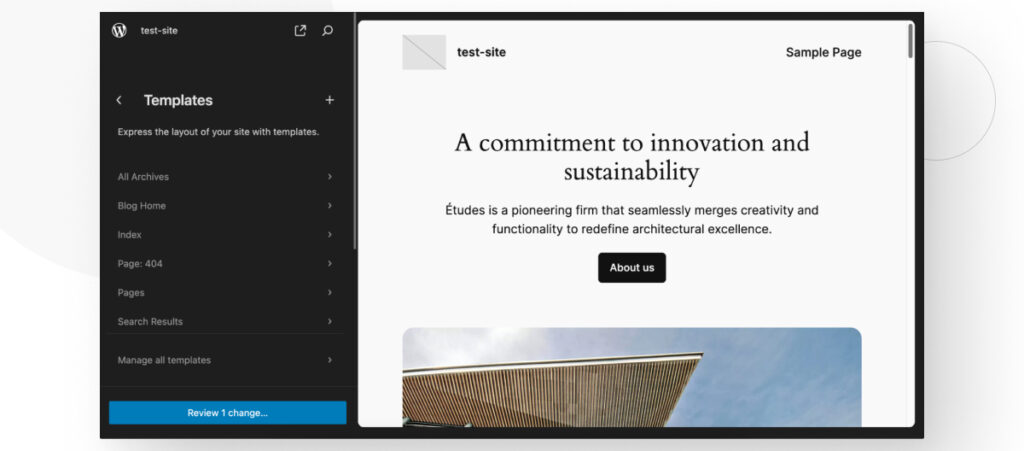
¿Cómo acceder a las plantillas?
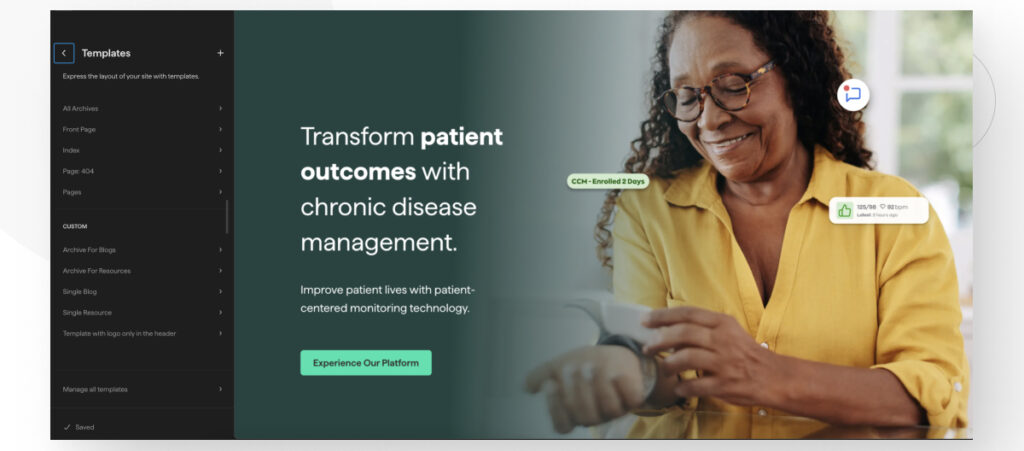
Acceder y modificar plantillas en WordPress es sencillo. Simplemente navegá a Apariencia > Editor > Plantillas en el panel administrativo de WordPress.

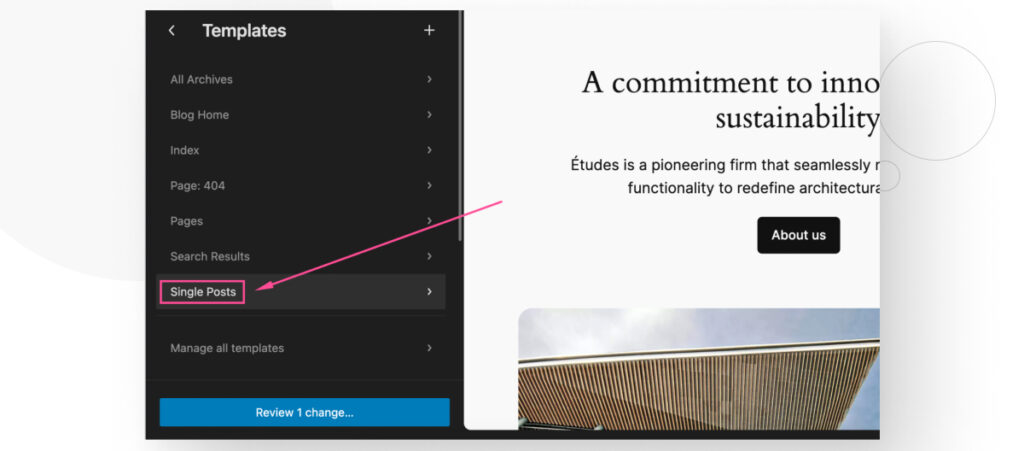
En esta sección, podés colocar fácilmente bloques reutilizables en una plantilla (como tus publicaciones individuales, por ejemplo), ahorrándote la molestia de actualizarlos manualmente en cada página.

Por ejemplo, si tenés un bloque “Banner” que querés que aparezca en todos tus comentarios del blog, podés añadir este bloque a la plantilla “Entradas Individuales”.

De esta manera, cualquier cambio que hagas en el bloque “Banner” se reflejará automáticamente en todos tus mensajes del blog, asegurando la consistencia y ahorrándote tiempo.

Utilizando plantillas, podés mantener un diseño cohesivo y simplificar tu flujo de trabajo, haciendo que la gestión del sitio sea más eficiente y amigable, especialmente si no tenés mucha experiencia técnica.
El Editor de Sitio Completo simplifica la creación de sitios únicos
En conclusión, utilizar la Edición de Sitio Completo de WordPress (FSE) puede cambiar la forma en que gestionás tu sitio web. El FSE hace que el proceso sea más accesible y agradable, permitiéndote tener un control total sobre el diseño y el contenido de tu sitio sin necesidad de una extensa experiencia técnica.
En White Canvas, desarrollamos bloques personalizados ajustados a tu marca y necesidades, brindándote la flexibilidad y libertad creativa que necesitás para hacer que tu sitio sea realmente único. Esta combinación de herramientas poderosas y soluciones a medida te facilita la creación de sitios web impresionantes y profesionales, independientemente de tu formación técnica.
Finalmente, el FSE te permite innovar y expresar la identidad única de tu marca a través de un proceso de gestión de sitios web fácil de usar y eficiente.
Si encontraste útil este artículo, leé nuestro blog y recursos para más ideas y guías!
Related Articles

Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
¿Cómo convertir un suscriptor en administrador en WordPress?
Si bien no es la situación más común, en algún momento puede que necesites convertir a un Suscriptor en Administrador en tu sitio de WordPress. Tal vez necesitás desempeñar un…
Read More
Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Perspectivas de la Industria / 13 min de lectura
Perspectivas de la Industria / 13 min de lectura
¿Necesitás un desarrollador web para crear un sitio en WordPress?
Si estás construyendo un sitio en WordPress o considerando crear uno, te preguntas si necesitás un desarrollador web para hacerlo o si podés hacerlo por tu cuenta. La respuesta puede…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More