- Blogs
- WordPress 101
- The Benefits of the Full Site Editor for WordPress Users
WordPress 101 / 6 min read
The Benefits of the Full Site Editor for WordPress Users

Full Site Editor (FSE) is a WordPress feature that allows any user to modify their entire site through the familiar interface of the Gutenberg editor. This makes FSE a great tool for WordPress users who don’t have much technical coding knowledge and makes the WordPress development process much more accessible.
Let’s explore the benefits of using the Full Site Editor to create and edit WordPress sites.
What Is the Full Site Editor (FSE)?
The Full Site Editor (FSE) or Site Editor in WordPress is a powerful feature introduced with WordPress 5.9. It’s an extension of the Gutenberg editor that allows you to edit and customize your entire site using blocks, similar to how we’ve used the Gutenberg editor to create posts and pages.
FSE allows you to edit content elements in your site’s content, as well as the contents of its headers, footers, sidebar, and more.
Benefits of the Full Site Editor (FSE)
WordPress’s Full Site Editor has multiple benefits for users, including:
- Beginner-friendliness: FSE is designed to be easy to use for beginners who have little coding and web design knowledge. It provides a drag-and-drop interface that allows beginners to get a live preview of their site’s appearance without switching between tabs.
- Complete site control: FSE allows users to edit and customize all parts of a website from one place, avoiding the need to navigate through different sections within the admin panel to find the desired settings.
- Design cohesion: It facilitates the creation of a consistent look throughout the site by allowing global adjustments to typography, colors, and other design elements.
- Flexibility and creativity: FSE offers greater creative freedom, enabling users to design their websites more flexibly without advanced coding knowledge.
- Reusable blocks: Users can create custom blocks that can be reused throughout the site, saving time and ensuring uniformity.
How to Access the Full Site Editor (FSE)?
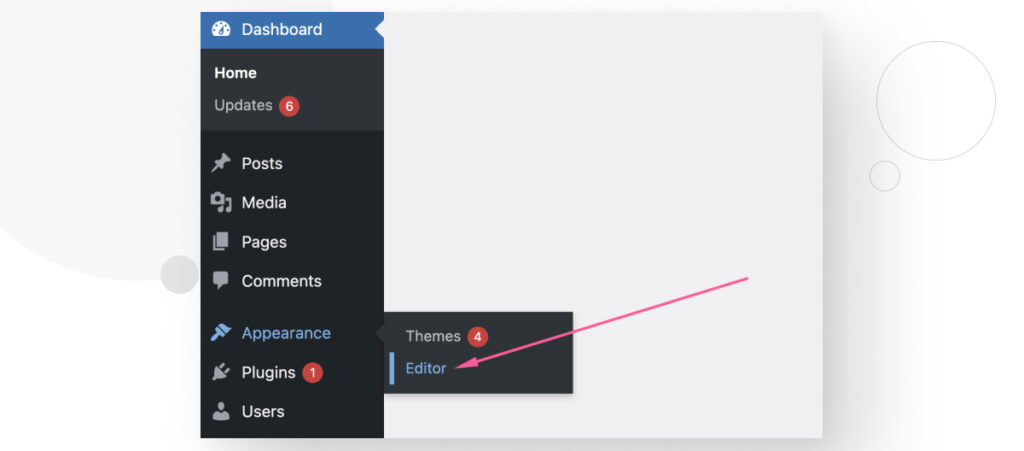
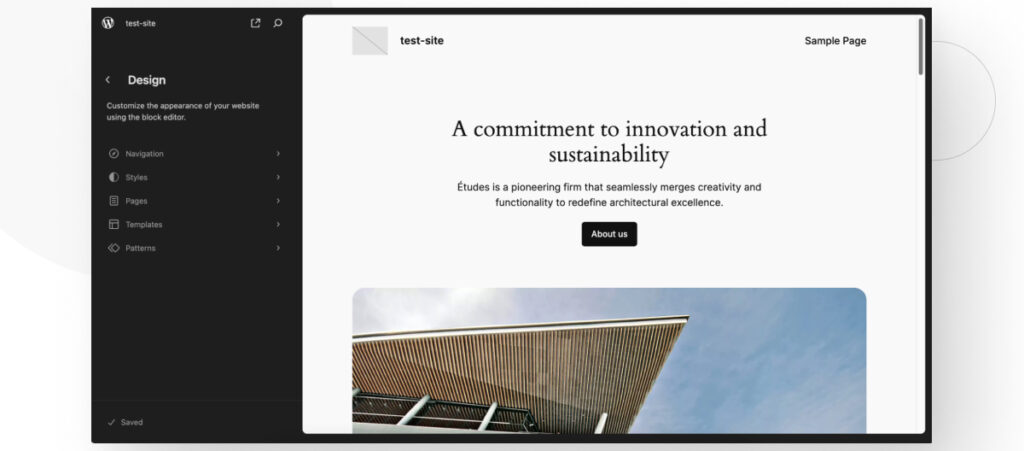
To access the Site Editor, go to Appearance > Editor on your WordPress admin dashboard.

Here, you can change the templates and template parts that make up your website.

A site developed with FSE allows you to customize your entire WordPress website using a combination of blocks, templates, and template parts.
Next, let’s delve into some key concepts for editing your site using FSE.
Blocks
Blocks are modular units of content that can be added, moved, and customized within pages and can be used to create templates, as explained below. Each block has a specific function and can contain text, media, or design elements.
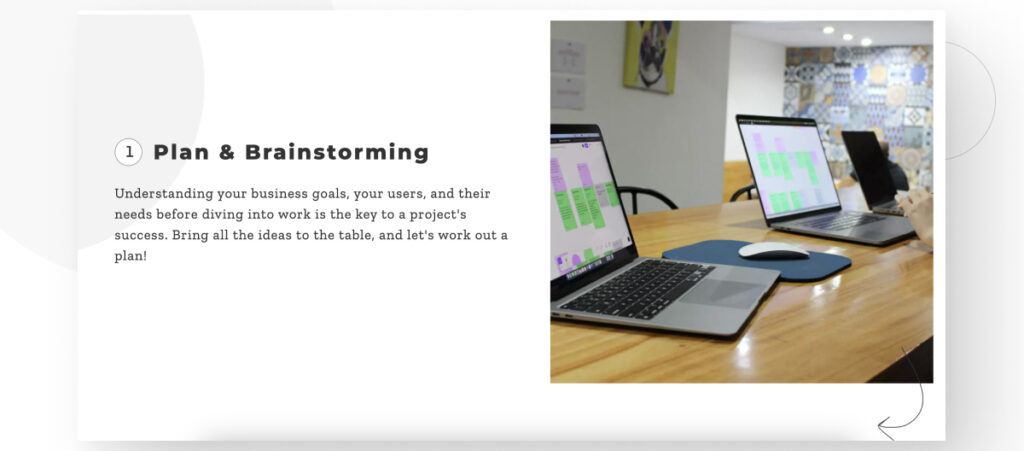
An example of a block is the classic “left-right” block, which consists of two sections: one for text (usually including a title, a paragraph, and optionally a button) and another for media, where you might find a video or an image.

How to Use Blocks?
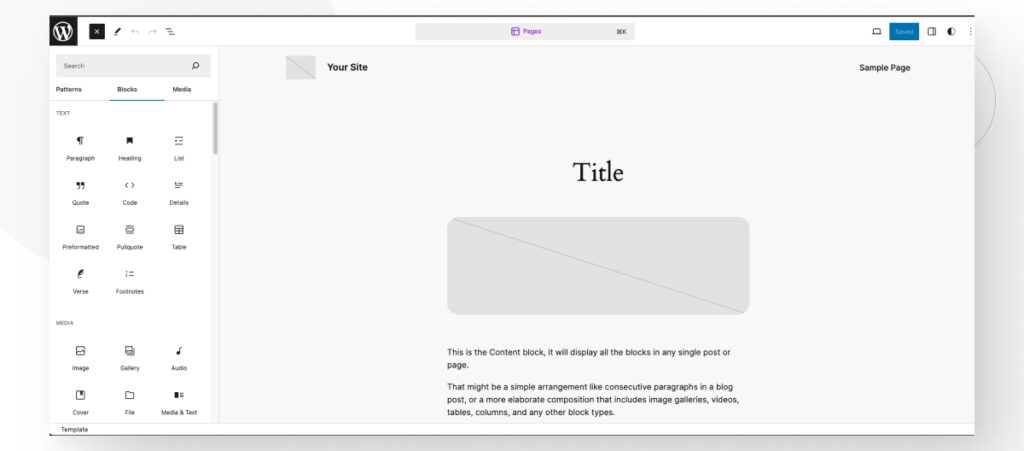
When editing a post or page, click the + icon to add a new block. This icon is located within the content area where you want to add the block.
In the left-hand sidebar, you’ll find a comprehensive list of all the blocks available on your site. You can either scroll through this list to find the block you need or use the search bar at the top to search for blocks by name.
This makes it easy to quickly locate the specific block you want to use.


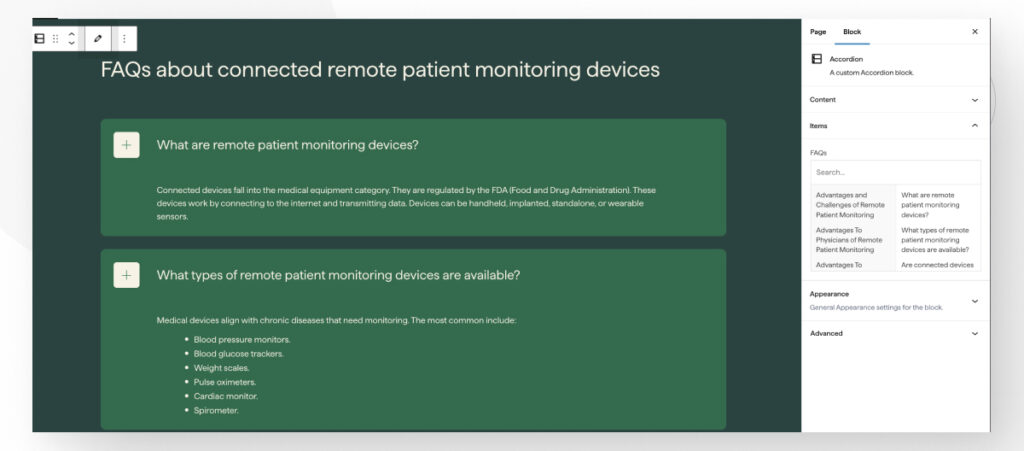
How to Edit Blocks?
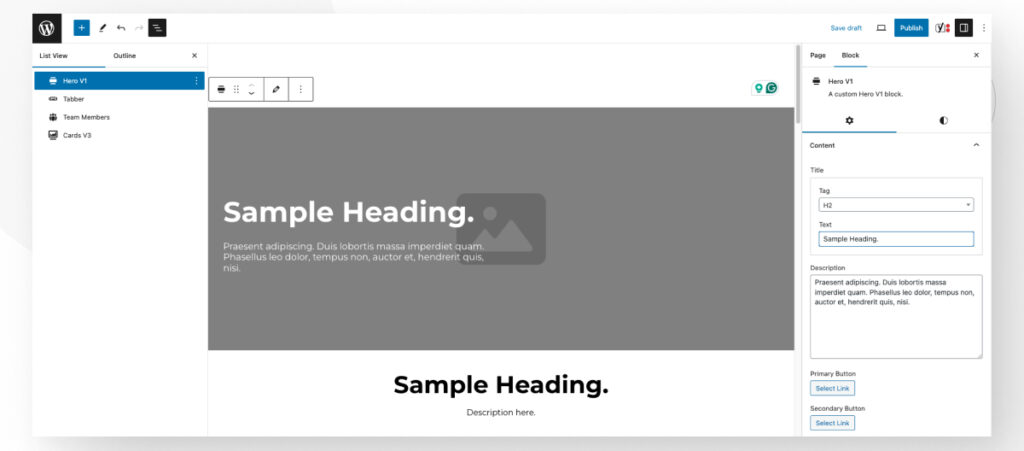
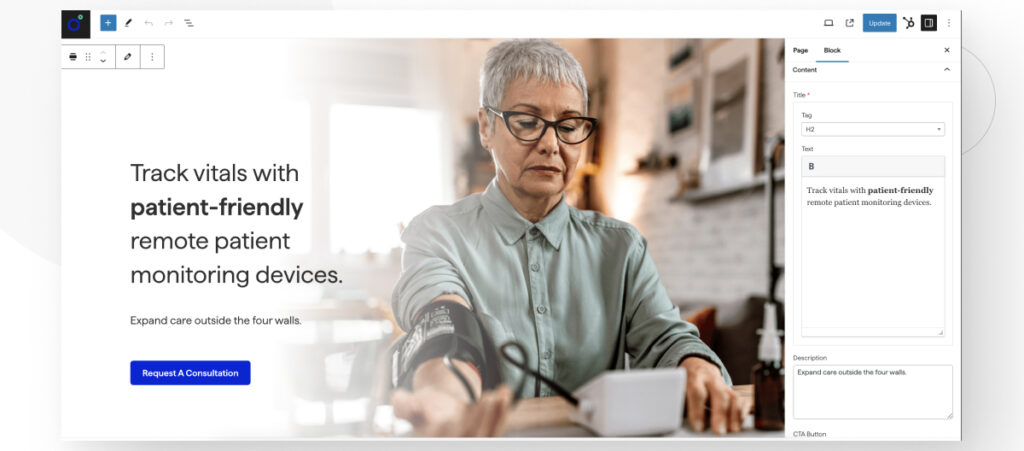
Each block comes with its own set of customization options. Once you’ve added a block to your page or post, you can click on it to access these options in the right-hand sidebar. Here, you can adjust settings such as text alignment, colors, fonts, and more.
You’ll be able to see a real-time preview of how the block will look on the page.
These settings allow you to tailor each block to fit your design and content needs perfectly.

Here’s a couple of examples of how it looks like in a real project:


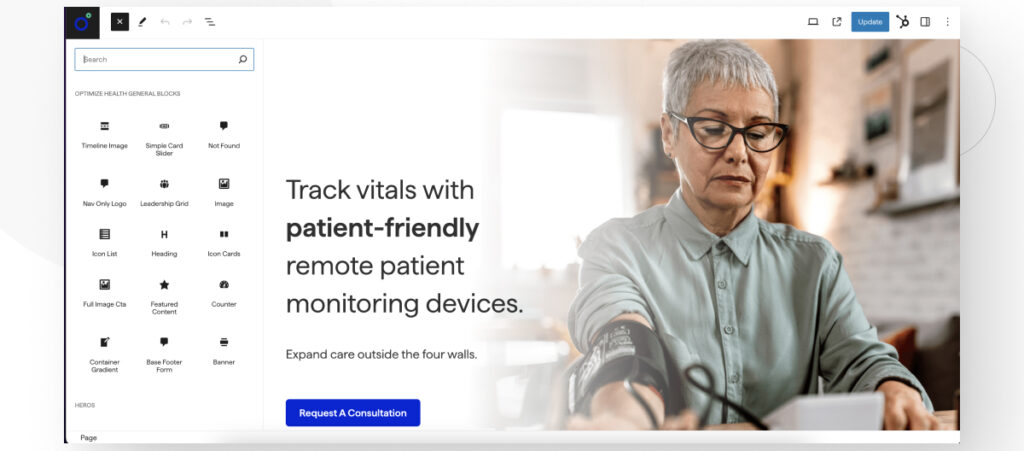
Using Pre-Built Blocks
WordPress offers various basic pre-built blocks like paragraphs, headings, images, galleries, buttons, and more.
At White Canvas, we take this a step further by developing custom blocks tailored specifically for our clients. We develop these blocks to perfectly align with each brand and unique requirements.
This means you get the flexibility and ease of use of WordPress blocks, combined with the bespoke design and functionality that truly represents your brand and meets your specific needs.
Using blocks in WordPress makes it easy for anyone, regardless of technical skill, to create professional-looking pages and posts. By leveraging the power of blocks, you can build dynamic, visually appealing content that engages your audience and enhances your website’s overall experience.
Templates
A template is a structure that defines the layout and content of a specific page or set of pages on a website. This includes the arrangement of blocks, styles, and other design elements.
Templates can include various blocks and elements, such as headers, footers, content areas, sidebars, and more. Each template is composed of these blocks organized in a specific way.
The power of templates lies in the fact that users can create them from scratch to tailor the appearance of their website to their needs. This includes adding blocks, rearranging them, adding new elements, and adjusting styles.
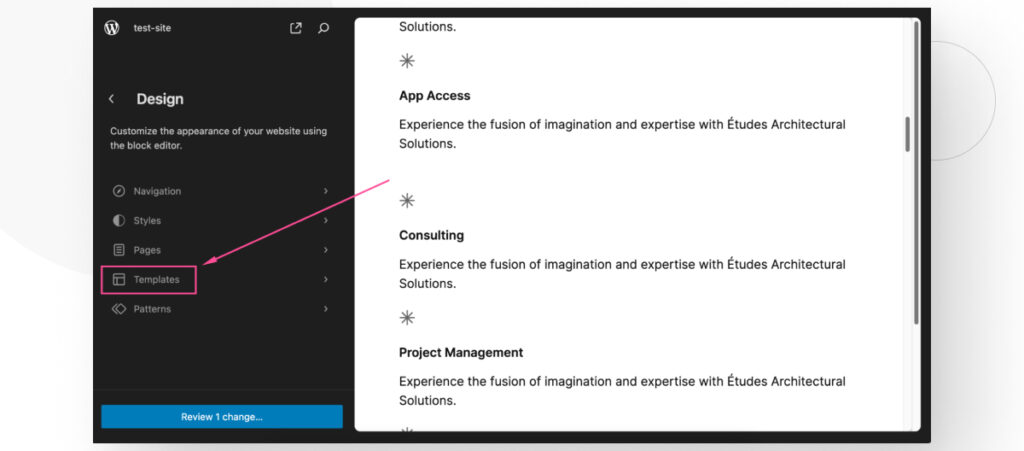
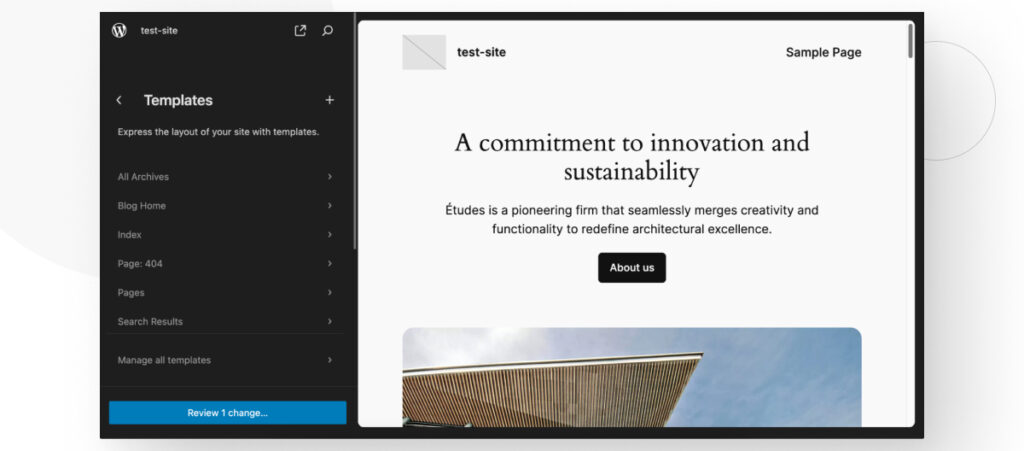
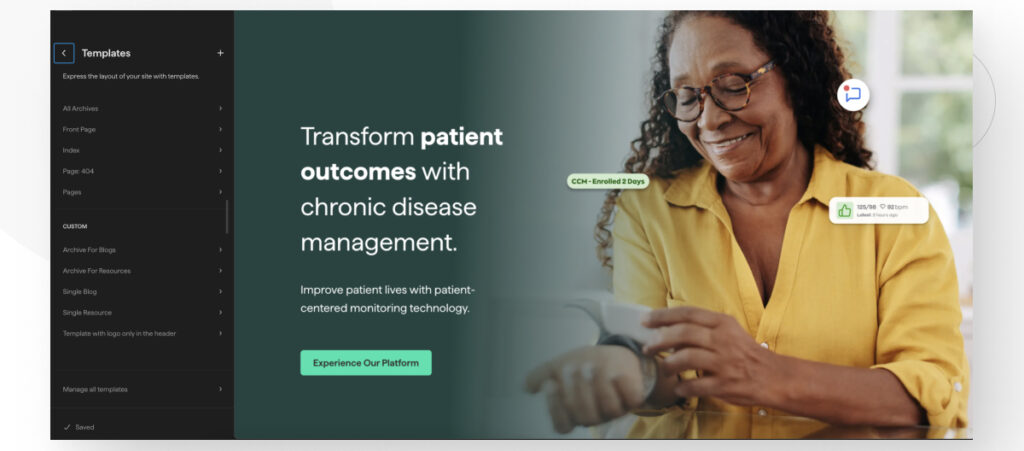
How to Access Templates?
Accessing and modifying templates in WordPress is straightforward. Simply navigate to Appearance > Editor > Templates in the WordPress admin panel.

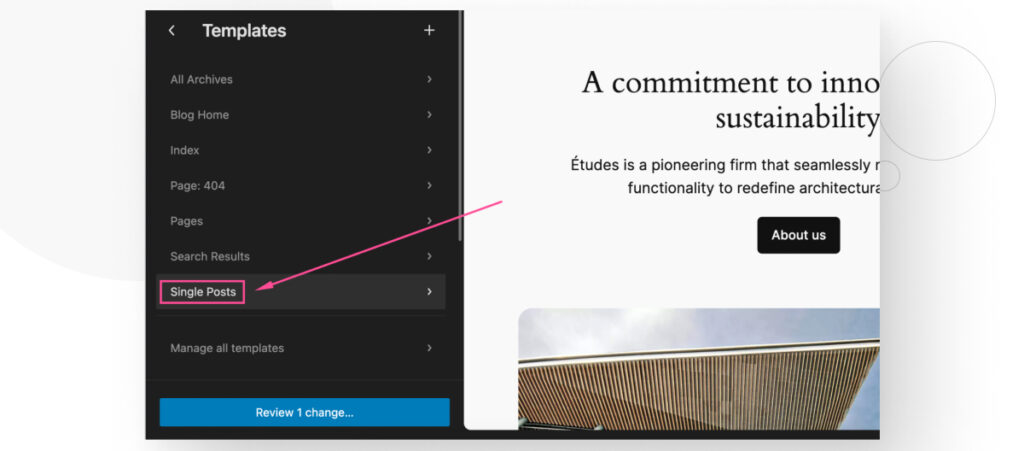
In this section, you can easily place reusable blocks into a template (such as your single posts, for example), saving you the hassle of manually updating them on each page.

For instance, if you have a “Banner” block that you want to appear in all your blog posts, you can add this block to the “Single Posts” template.

This way, any changes you make to the “Banner” block will automatically be reflected across all your blog posts, ensuring consistency and saving you time.

By using templates, you can maintain a cohesive design and streamline your workflow, making site management more efficient and user-friendly, especially if you don’t have much technical experience.
The Full Site Editor Simplifies the Creation of Unique Sites
In conclusion, using WordPress Full Site Editing (FSE) can change how you manage your website. FSE makes the process more accessible and enjoyable, allowing you to fully control your site’s design and content without extensive technical expertise.
At White Canvas, we develop custom blocks tailored to your brand and needs, giving you the flexibility and creative freedom you need to make your site truly unique. This combination of powerful tools and bespoke solutions empowers you to easily create stunning, professional websites, regardless of your technical background.
Ultimately, FSE allows you to innovate and express your brand’s unique identity through a user-friendly, efficient website management process.
If you found this post useful, read our blog and resources for more insights and guides!
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More