Cómo crear un plugin de WordPress en 5 pasos

WordPress tiene más de 54,000 plugins, algunos de los cuales cuentan con millones de instalaciones activas. Independientemente de en qué etapa de tu recorrido como desarrollador de WordPress te encuentres, en algún momento te preguntarás cómo crear un plugin para WordPress.
Los plugins son extremadamente útiles. Te permiten automatizar o mejorar las funciones nativas de WordPress o incluso crear funciones completamente nuevas. Pero, ¿cómo creás e instalás uno en tu sitio?
Esa es la pregunta que vamos a responder en este artículo. Seguí leyendo para aprender a crear un plugin en cinco pasos.
¿Qué es un plugin de WordPress?
Los plugins son paquetes de código que te permiten extender o modificar las funcionalidades y características de tu sitio WordPress sin cambiar el núcleo de WordPress, la base de código que impulsa la plataforma. Mientras que los temas son paquetes de código que modifican la apariencia de tu sitio web, los plugins modifican cómo funciona esencialmente.
Los plugins sirven para muchos propósitos, como configurar sitemaps, hacer que un sitio sea más fácil de usar, mejorar la seguridad o el SEO de tu sitio, agregar botones para compartir en redes sociales, crear formularios web y mucho más.

Como ves, los plugins de WordPress resuelven necesidades que los propietarios de sitios web y desarrolladores experimentan. Te ayudan a personalizar y adaptar tu sitio para solucionar los problemas que enfrenta. Pero, ¿cómo desarrollás un plugin de WordPress?
Desarrollar un plugin esencialmente implica codificar scripts PHP que alteran el comportamiento del sitio web. Como resultado, necesitás al menos conocimientos básicos de PHP. Además, dependiendo de tus objetivos y de las funciones que intentás implementar, también podrías necesitar aprender HTML, CSS y JavaScript.
Eso puede sonar intimidante y llevar tiempo, pero eso no debería detenerte de crear plugins básicos que te ayuden a aprender más sobre la plataforma en tu camino para convertirte en un desarrollador full-stack de WordPress. Recorramos los pasos para crear un plugin sencillo para demostrar que, cuando desglosás el proceso, puede ser más accesible de lo que parece al principio.
Cómo crear un plugin básico de WordPress en 5 pasos
Paso 1: Conseguí las herramientas necesarias
Solo necesitás dos herramientas de software para crear y probar un plugin de WordPress:
- Un editor de texto para codificar tu plugin. Podés usar Notepad en Windows o TextEdit en Mac, pero recomendamos usar un editor de código dedicado. Nuestros desarrolladores utilizan Visual Studio Code.
- Un entorno de WordPress para probar tu plugin. Puede ser un entorno local o un entorno STG. No recomendamos probar un plugin en tu sitio en vivo, incluso si creás una copia de seguridad antes.
Con estas herramientas, podés codificar y probar tu plugin antes de implementarlo en un sitio de WordPress en vivo.
Paso 2: Creá la carpeta y el archivo del plugin
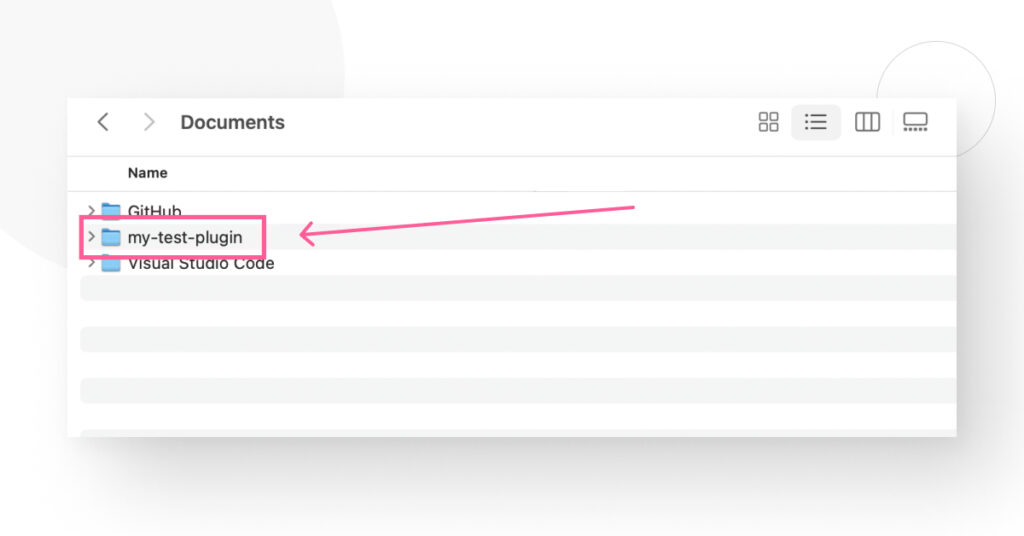
Creá una nueva carpeta en tu máquina local o usá un cliente FTP como FileZilla para explorar las carpetas de tu sitio STG y crear una nueva carpeta. Creamos una nueva carpeta en la app Finder de Mac.

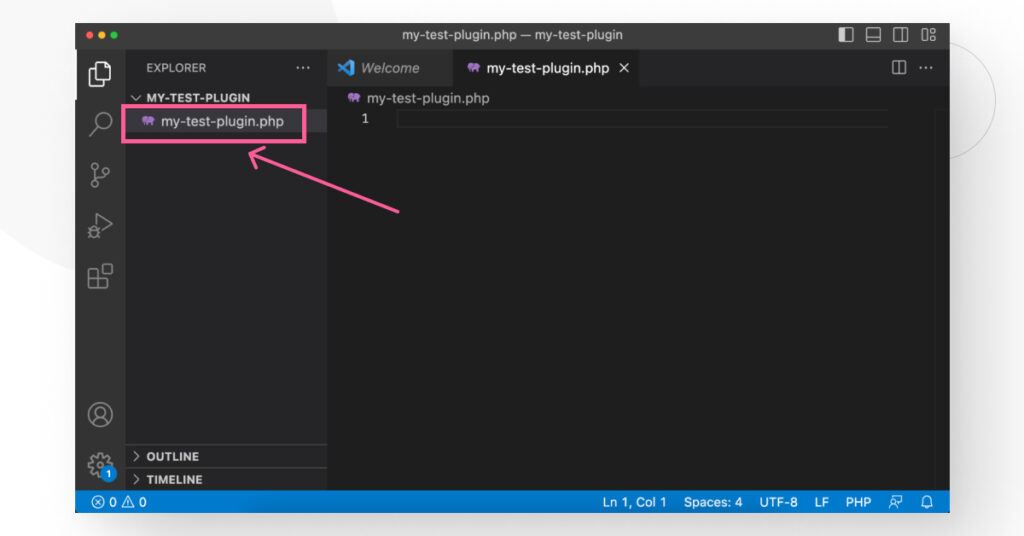
Ahora, creá el archivo PHP para agregar el código del plugin. Las mejores prácticas sugieren que el archivo debe tener el mismo nombre exacto que la carpeta, seguido de la extensión .php. Por lo tanto, creamos un archivo llamado mi-plugin-de-prueba.php y estamos listos para agregar el código usando Visual Studio Code.

Recordá que también podés usar un editor de texto plano como Notepad o EditText. Sin embargo, recomendamos Visual Studio Code u otro editor de código como Codespaces o Sublime Text.
Paso 3: Codificá tu plugin
Ahora es el momento de agregar el código para extender o modificar las funciones de tu sitio de WordPress. Primero, pongamos el encabezado del plugin, que contiene información general sobre él.
<?php
/**
* Plugin Name: mi-plugin-de-prueba
* Plugin URI: https://wcanvas.com/
* Description: Este es un plugin de prueba.
* Version: 1.0
* Author: White Canvas
* Author URI: https://wcanvas.com/
**/Editá este encabezado para que coincida con los datos de tu plugin.
Técnicamente, podrías usar este plugin tal cual está. Podrías subirlo a tu entorno local/STG, y funcionaría… pero no haría nada. Vamos a agregar código debajo del encabezado para mostrar un mensaje de texto al final de cada publicación de blog.
function wcanvas_lee_nuestro_blog($content) {
// Esta línea asegura que el plugin solo se active en publicaciones individuales.
if ( is_single() ) {
// Muestra un mensaje al final de la publicación.
$content .= '<p class="lee-nuestro-blog">Si encontraste útil esta publicación, <a href="https://wcanvas.com/es/blogs/" title="archivo del blog de White Canvas" target="_blank" rel="nofollow">lee nuestro blog</a> para más información sobre WordPress.</p>';
}
return $content;
}
add_filter('the_content', 'wcanvas_lee_nuestro_blog');¡Y eso es todo! Este es tu primer plugin. Creaste un plugin que agrega texto con un enlace al blog de White Canvas (cambiá la URL para enlazar adonde quieras) al final de cada publicación. Ahora carguemos el plugin, activémoslo y veámoslo en acción en tu sitio.
Paso 4: Probá tu plugin en tu entorno local o STG
Ahora es el momento de probar tu nuevo plugin. Para hacer eso, tenés que:
- Comprimir la carpeta de tu plugin.
- Subir tu plugin a tu entorno local o STG.
- Ver tu plugin en acción.
Comprimir la carpeta de tu plugin
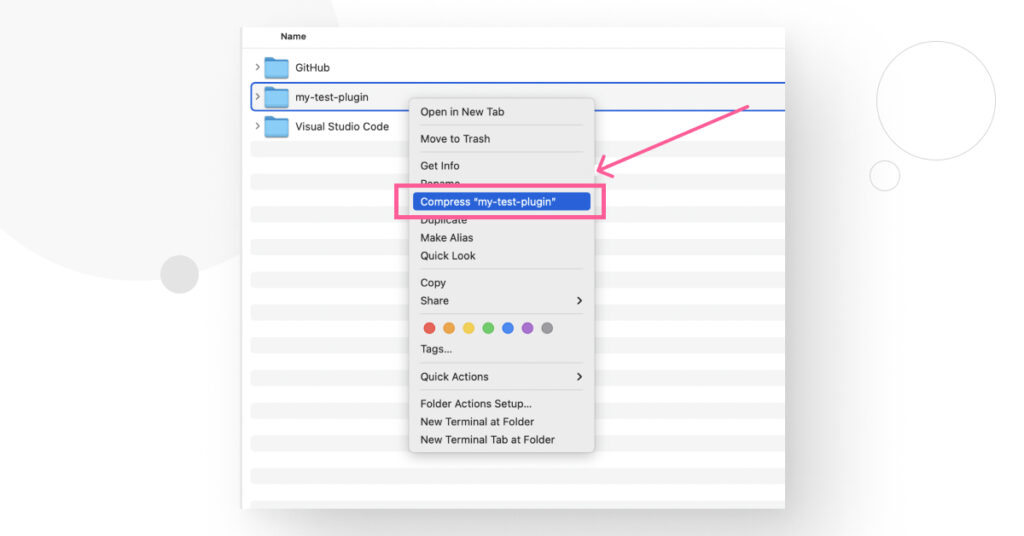
En Mac, hacé clic derecho en la carpeta de tu plugin y seleccioná “Comprimir [nombre de tu carpeta]”.

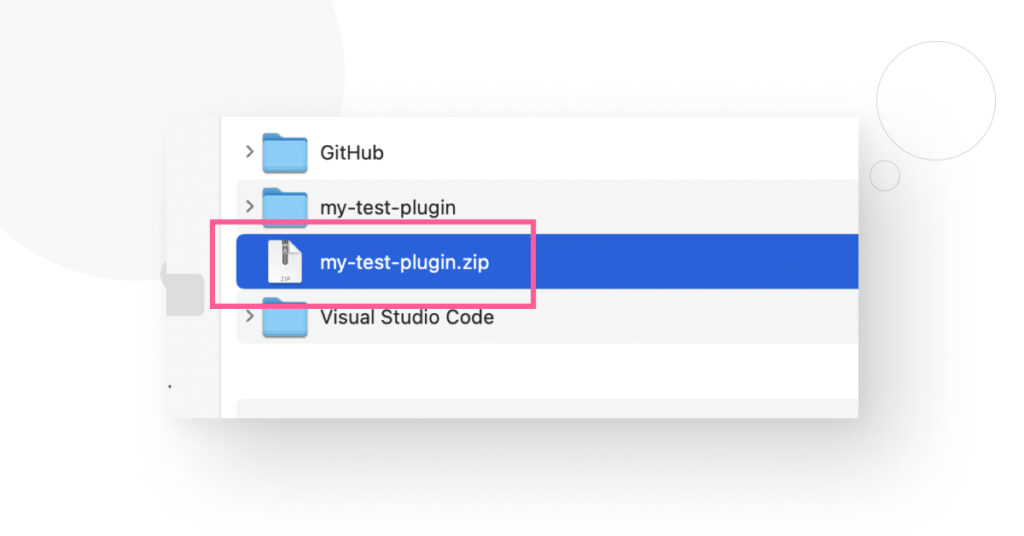
Esto resultará en un archivo .zip que podés subir a tu sitio de WordPress.

Subí tu plugin a tu entorno de WordPress
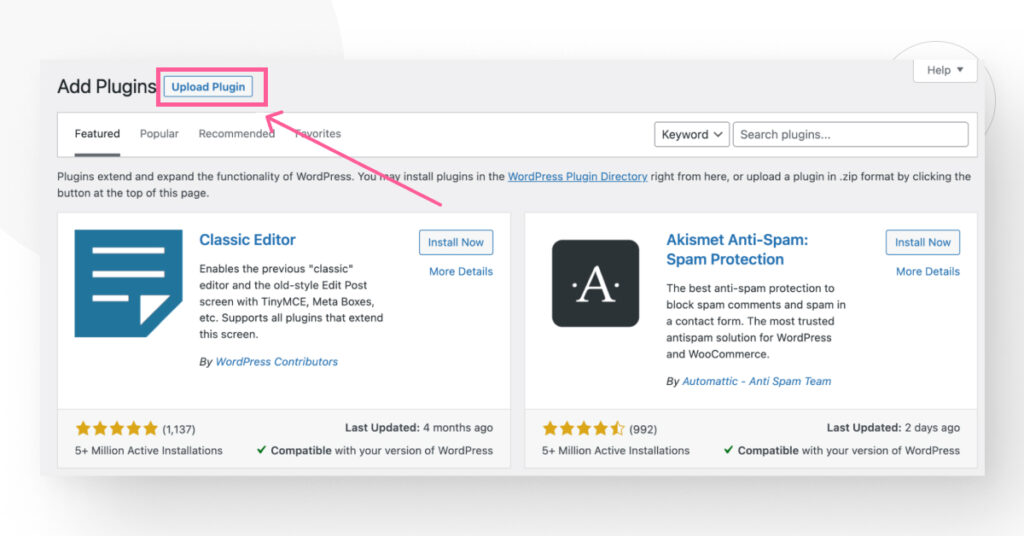
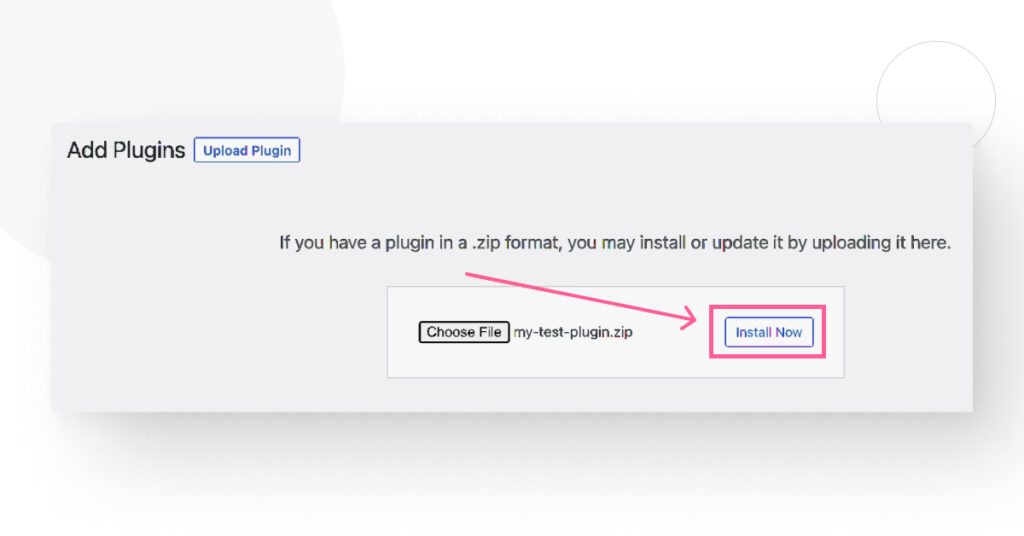
En el panel de administración de WordPress, andá a Plugins > Agregar Nuevo. En la parte superior, hacé clic en Subir Plugin.

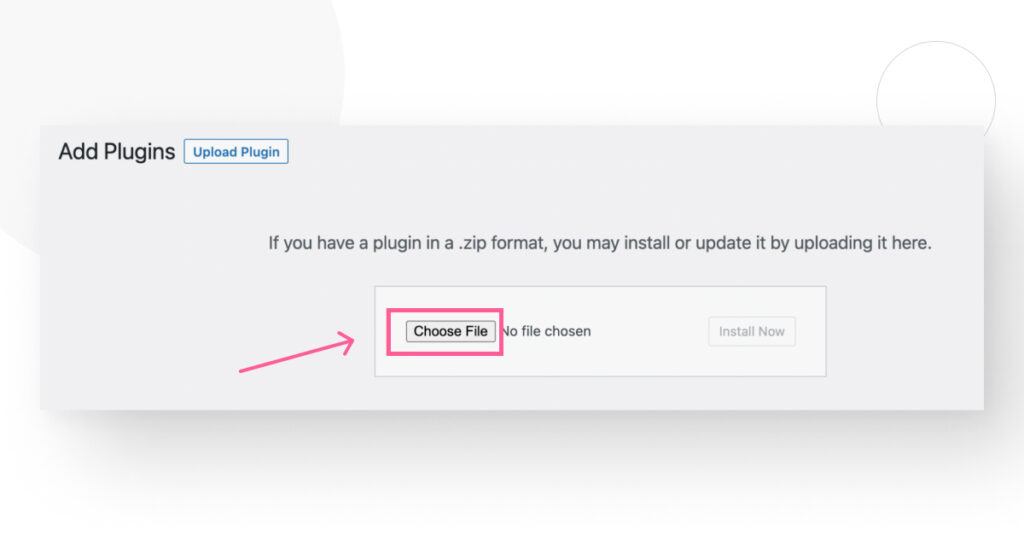
Hacé clic en Seleccionar Archivo y buscá el archivo .zip de tu plugin.

Luego hacé clic en Instalar Ahora.

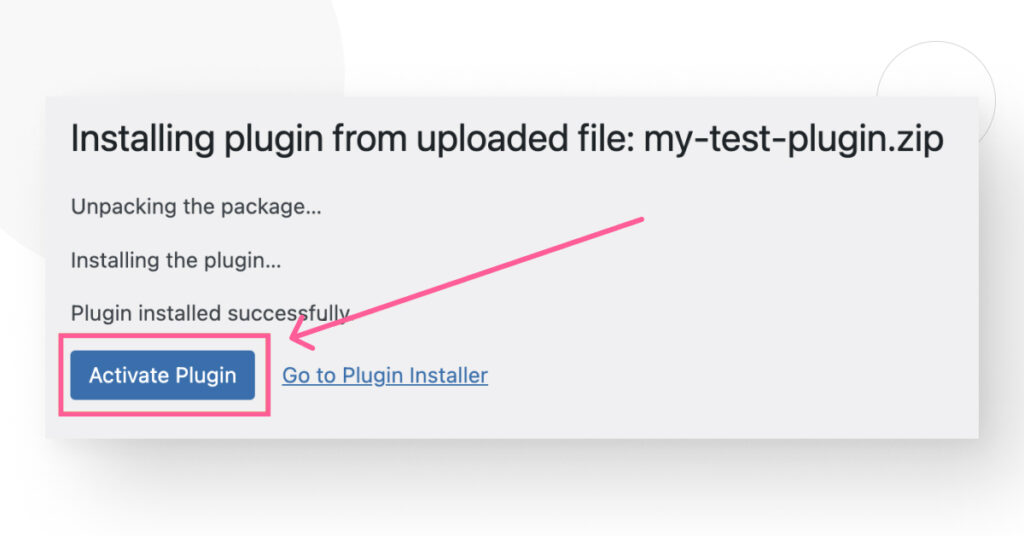
Hacé clic en Activar Plugin.

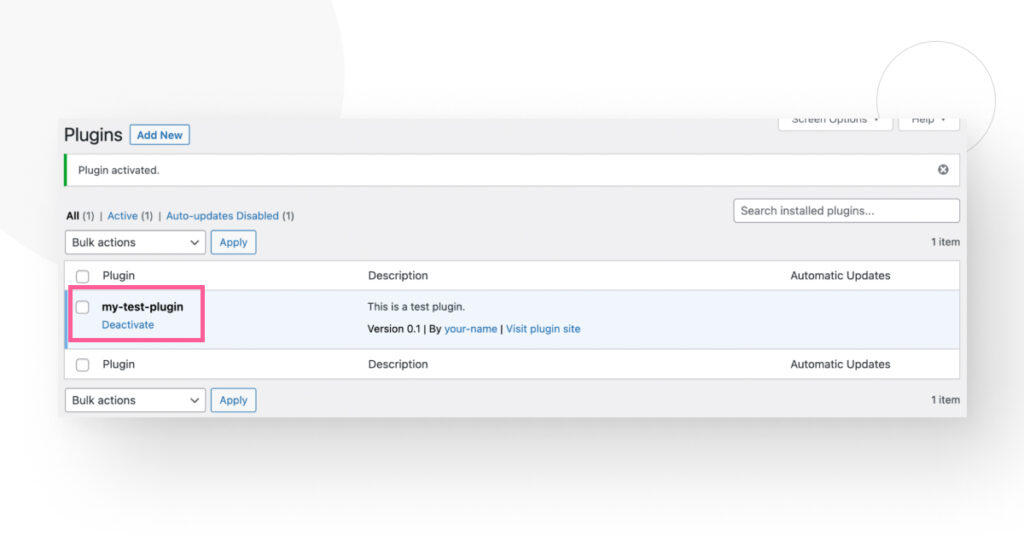
Vas a pasar a la pantalla de Plugins Instalados, donde verás tu plugin recién creado.

Ver tu plugin en acción
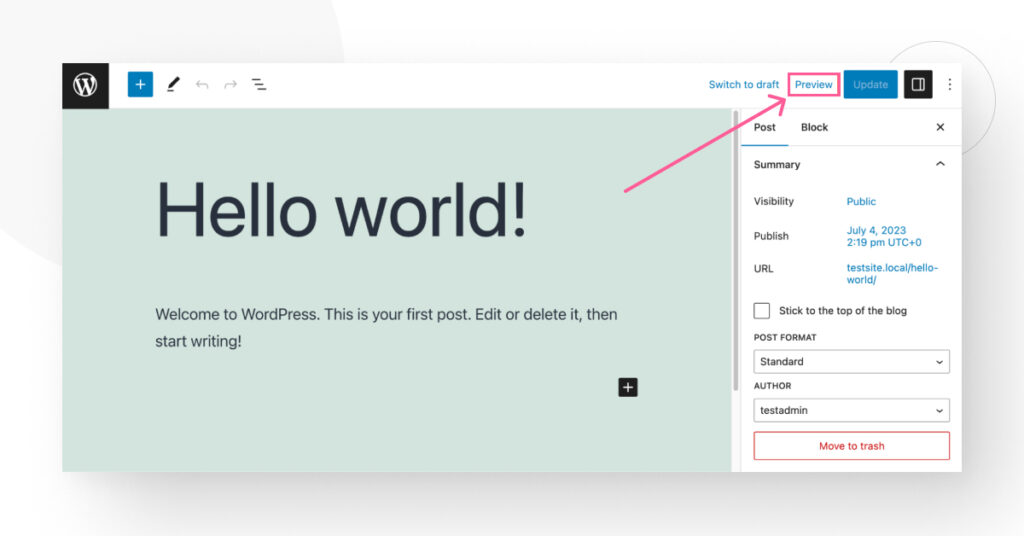
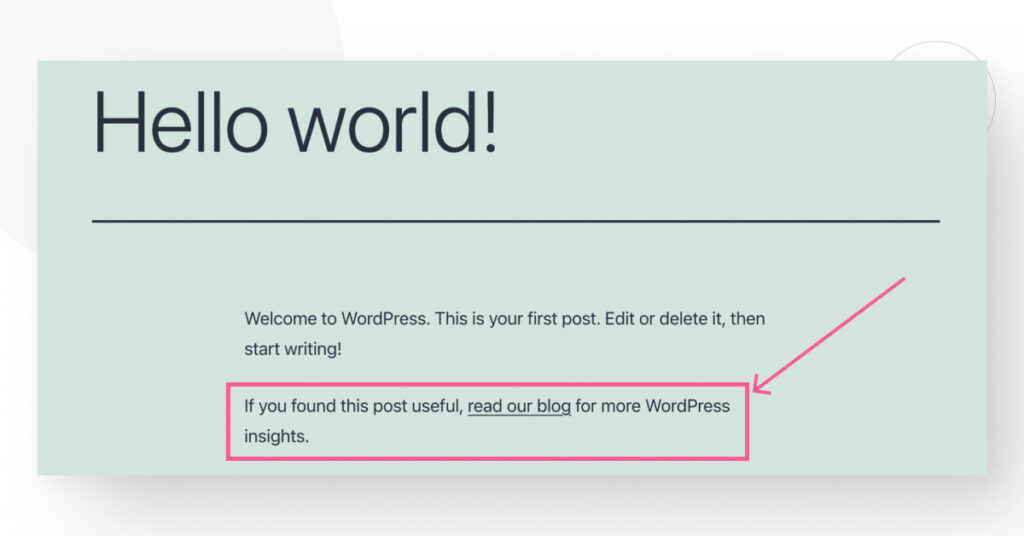
Este plugin debería activarse en la versión en vivo de cada publicación individual (no en el editor de backend). Andá a cualquier publicación y hacé clic en Previsualizar.

¡Deberías ver el mensaje en el archivo PHP al final de la publicación!

¡Éxito!
Paso 5: Enviá tu plugin al directorio de WordPress
Enviar tu plugin permite que otros usuarios de WordPress lo descarguen e instalen en sus sitios también. Sin embargo, enviar tu plugin y que sea aprobado toma entre 1 y 10 días (o más), dependiendo de su complejidad.
Además, debe adherirse a las directrices para plugins de WordPress para asegurar que sea seguro para los usuarios, no se clasifique como versión de prueba, sea estable, etc.
Para comenzar el proceso de envío del plugin, hacé clic aquí.
Conclusión
Crear un plugin de WordPress implica habilidades informáticas básicas y codificación en PHP, HTML, CSS y JavaScript. En su forma más básica, los plugins son archivos PHP que modifican o extienden las funcionalidades de tu sitio para resolver problemas y necesidades, como crear formularios o agregar botones para compartir en redes sociales.
Los plugins más complejos involucran múltiples lenguajes de programación y funciones complicadas. En este artículo, te guiamos a través de los pasos para codificar un plugin rudimentario que simplemente muestra un mensaje al final de cada publicación. Sirve como una buena introducción a lo fundamental. A medida que avancés en tu recorrido como desarrollador de WordPress, podés crear plugins más complejos que resuelvan necesidades reales.
Si encontraste útil este artículo, visitá nuestro blog para más guías e información sobre WordPress.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More