- Blogs
- Paso a paso
- Cómo Insertar Contenido H5P en WordPress en 3 Pasos
Paso a paso / 5 min de lectura
Cómo Insertar Contenido H5P en WordPress en 3 Pasos

Si usás H5P a menudo para tu trabajo o proyectos personales, quizás te preguntes si es posible incrustar contenido de H5P en tu sitio de WordPress. Afortunadamente, la respuesta es “Sí”.
Los educadores y creadores de contenido obtienen mucho de H5P, una herramienta de código abierto que te permite crear contenido digital interactivo. Aunque WordPress soporta la incrustación de contenido H5P a través del bloque HTML personalizado, recomendamos usar un plugin para integrar tu contenido H5P en WordPress.
En este artículo, te explicaremos cómo hacerlo fácilmente en 3 pasos.
Puntos clave
- WordPress permite incrustar H5P de forma predeterminada con el bloque HTML personalizado.
- Sin embargo, es mejor usar un plugin dedicado para gestionar el contenido H5P.
- Un plugin dedicado a H5P te permite crear, subir, gestionar e incrustar contenido H5P en tu sitio de WordPress fácilmente.
¿Es posible incrustar contenido H5P en WordPress?
Sí, es posible incrustar contenido H5P en WordPress. Hay 2 métodos principales para hacerlo:
- Usar el bloque HTML personalizado en Gutenberg y pegar el código de incrustación iframe.
- Utilizar el plugin Interactive Content – H5P para crear y gestionar contenido H5P en todo tu sitio.
En este post, nos centraremos en el segundo método.
El primer método permite incrustar H5P en tu sitio, pero probablemente colocará el contenido de forma incómoda. Por ejemplo, puede empujar tu contenido H5P totalmente a la izquierda, haciéndolo ver fuera de lugar en relación con el resto de tu sitio.
Además, el primer método solo te permite mostrar contenido alojado externamente, lo que lo hace más vulnerable a volverse inaccesible inesperadamente.
Tampoco es de buena etiqueta mostrar contenido alojado en un sitio externo, ya que podría considerarse hotlinking, una práctica generalmente mal vista.
Por eso, es mejor utilizar el plugin Interactive Content. Te permite crear y gestionar todo tu contenido H5P desde el panel de administración y alojarlo en tu sitio WordPress.
Cómo incrustar contenido H5P en tu sitio de WordPress en 3 pasos
Como mencionamos antes, usaremos el plugin Interactive Content – H5P para crear, subir, administrar e incrustar tu contenido H5P. Empecemos.
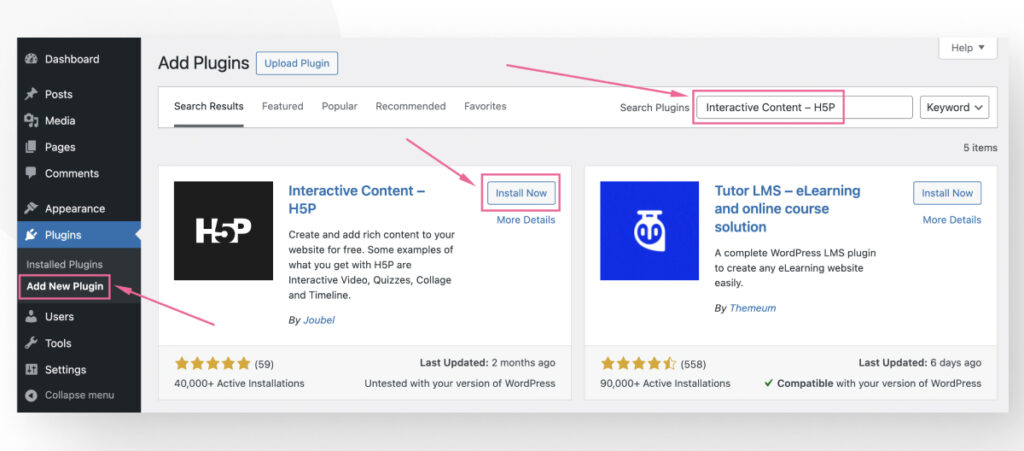
Paso 1: Descargá y activá el plugin
Andá a Plugins > Añadir nuevo plugin en tu panel de administración y buscá “Interactive Content – H5P.” Instalalo y activalo.

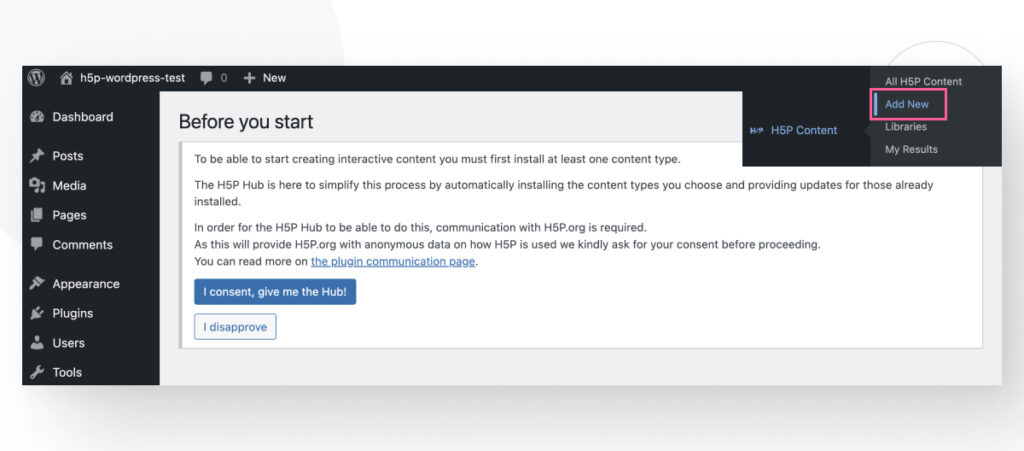
Paso 2: Agregar nuevo contenido H5P (Crear desde cero o subir)
Ahora que el plugin para gestionar contenido H5P está activado, ve a Contenido H5P > Agregar nuevo desde tu panel de administración. Se te pedirá aceptar ciertos términos.

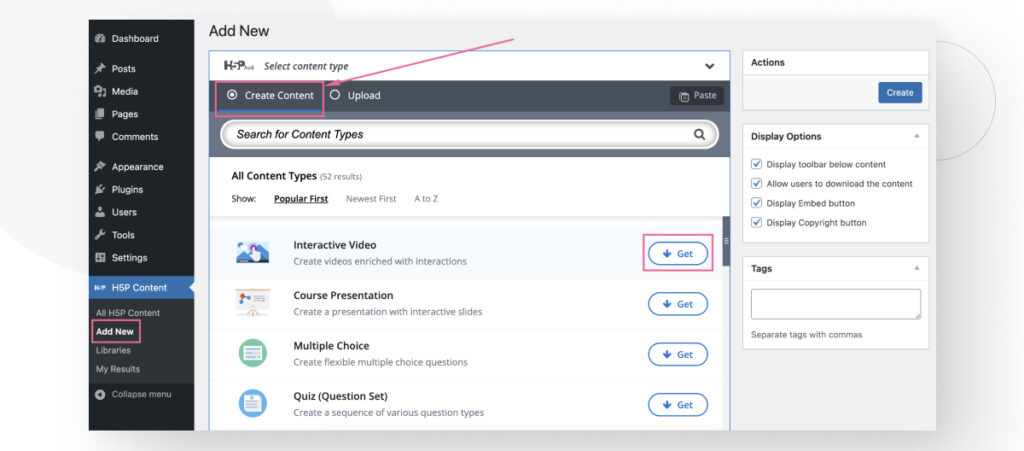
Después de aceptar los términos, podés comenzar a crear o subir contenido H5P. Empecemos por cómo crear contenido desde cero, y luego explicaremos cómo subir contenido existente.
Para crear cualquier tipo de contenido H5P, buscálo y seleccioná Obtener.

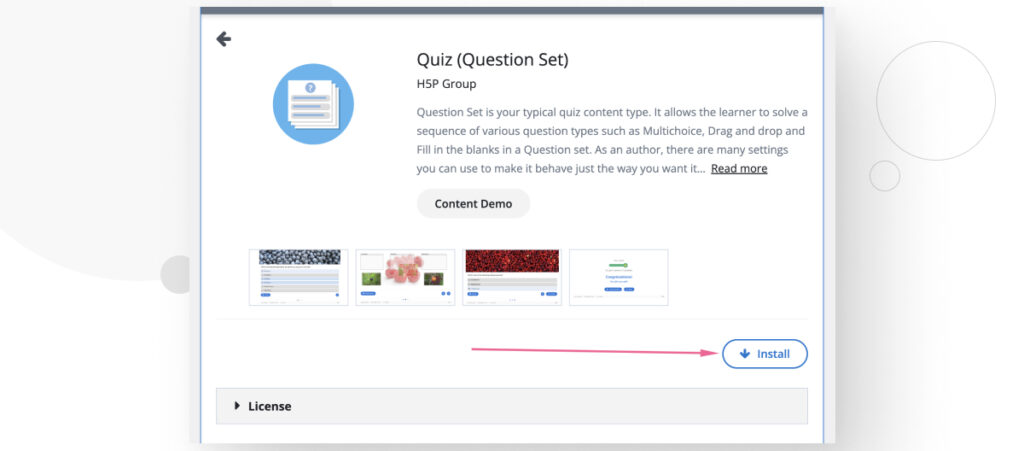
Verás más información sobre este tipo de contenido. Hacé clic en el botón Instalar en la esquina inferior derecha.

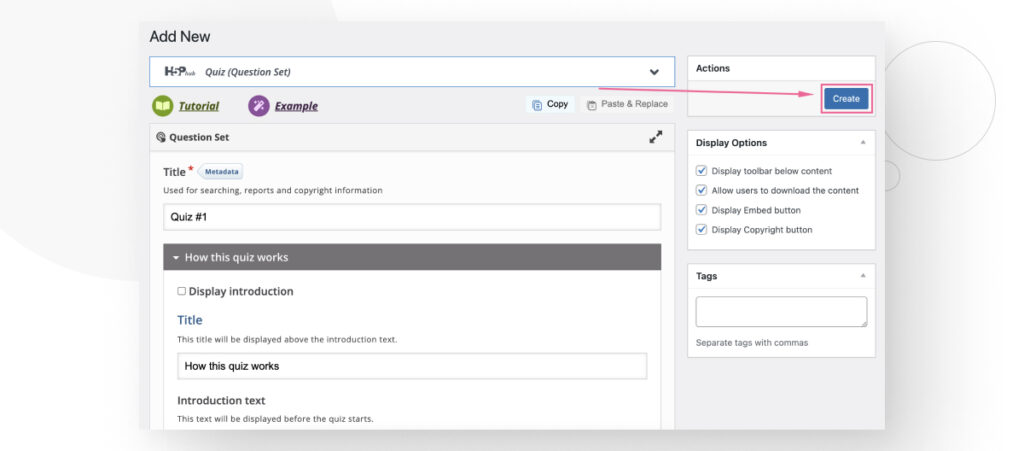
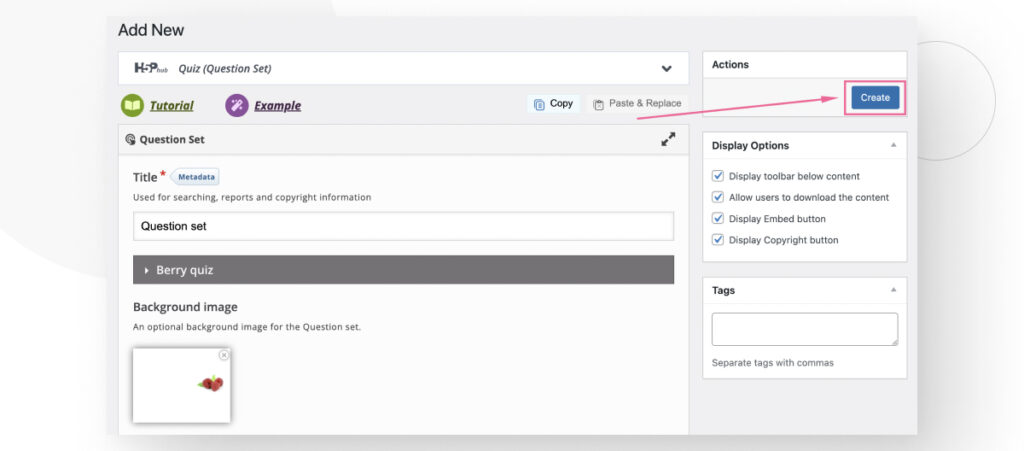
Ahora, podés comenzar a editar tu contenido. Podés usar los Ejemplos y Descargas de h5p.org para guiar tu proceso de creación. Una vez que tu contenido esté listo, hacé clic en Crear en la esquina superior derecha.

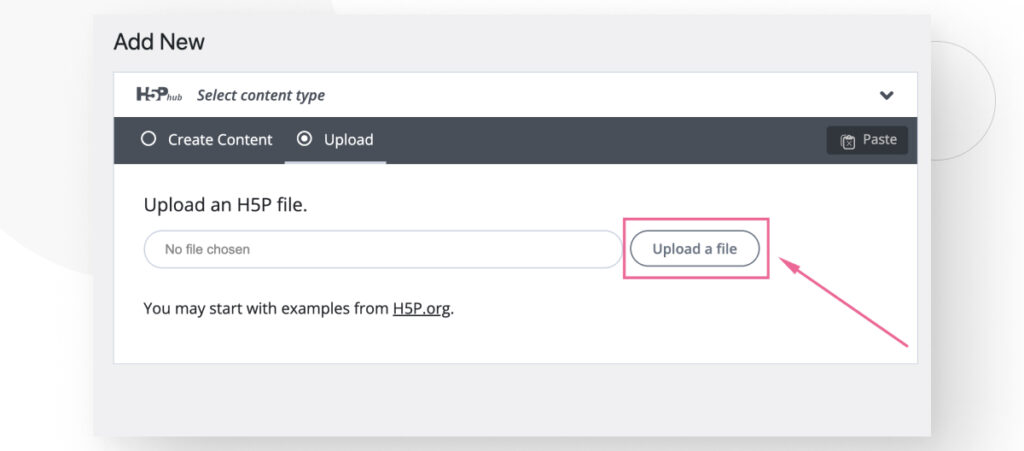
Alternativamente, si querés subir contenido H5P que ya esté terminado, volvé a Contenido H5P > Agregar nuevo y hacé clic en la pestaña Subir. Hacé clic en el botón Subir un archivo.

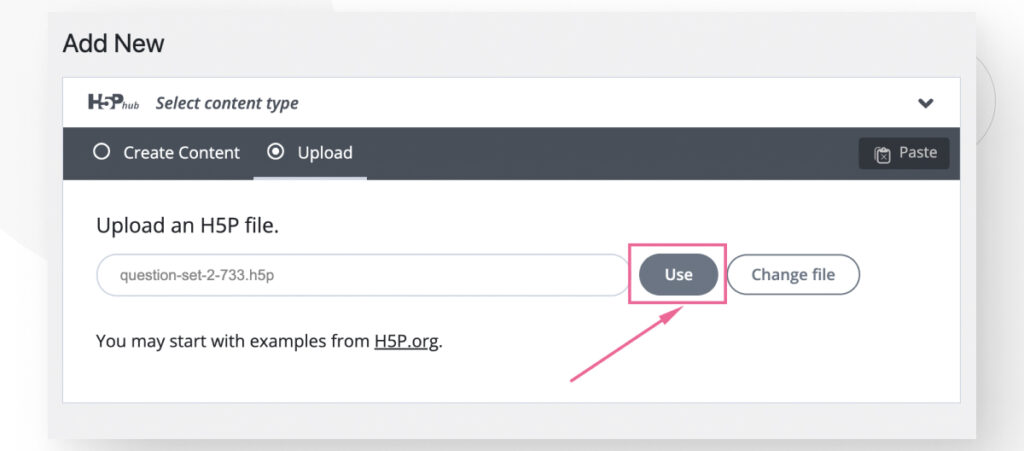
Hacé clic en Usar.

Ahora, editás el contenido que acabás de subir. Ya sea que lo edites o no, hacé clic en Crear para agregarlo a tu sitio de WordPress.

Paso 3: Incrustar el contenido H5P en tu sitio de WordPress
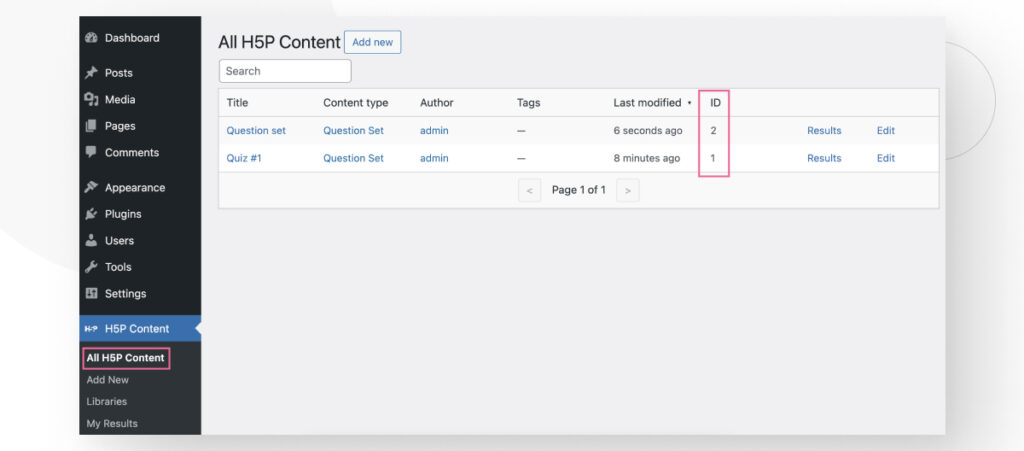
Con tu contenido H5P ahora alojado en tu sitio, ve a Contenido H5P > Todo el contenido H5P. Verás todo el contenido que has creado o subido. La información importante que necesitás para incrustarlo en tu sitio es el campo ID.
Lo usarás para mostrar tu contenido H5P en cualquier parte de tu sitio.

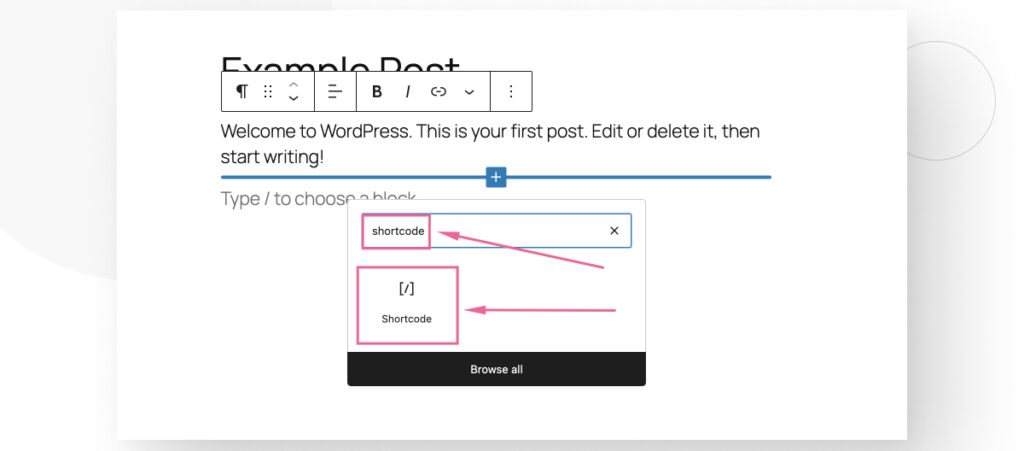
Para incrustar tu H5P, andá a cualquier página o publicación en tu sitio. Hacé clic en el botón Agregar bloque y buscá “Shortcode”.

Verás un nuevo bloque con un cuadro de texto para ingresar un nuevo shortcode. Los shortcodes son un método simple para agregar lógica de codificación complicada a tu sitio.
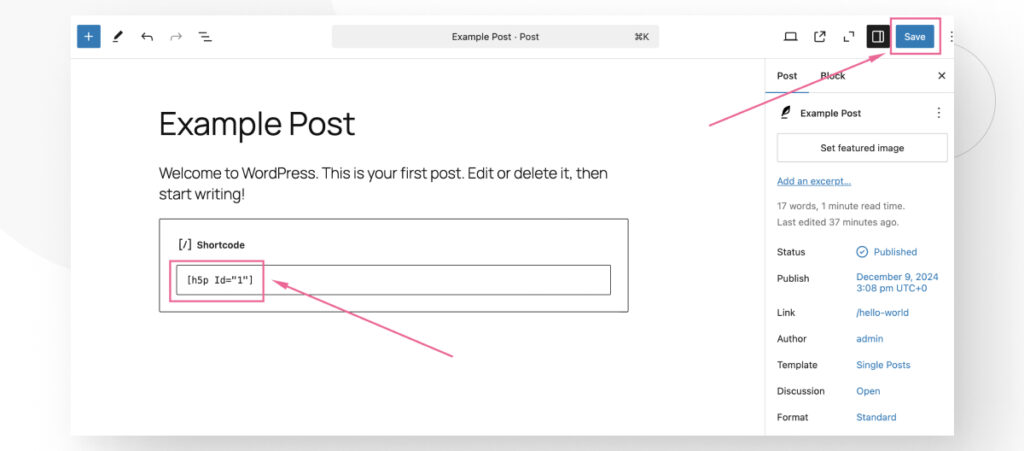
Para agregar tu contenido H5P como un shortcode, necesitás agregar el siguiente código con el campo de ID correspondiente a tu contenido:
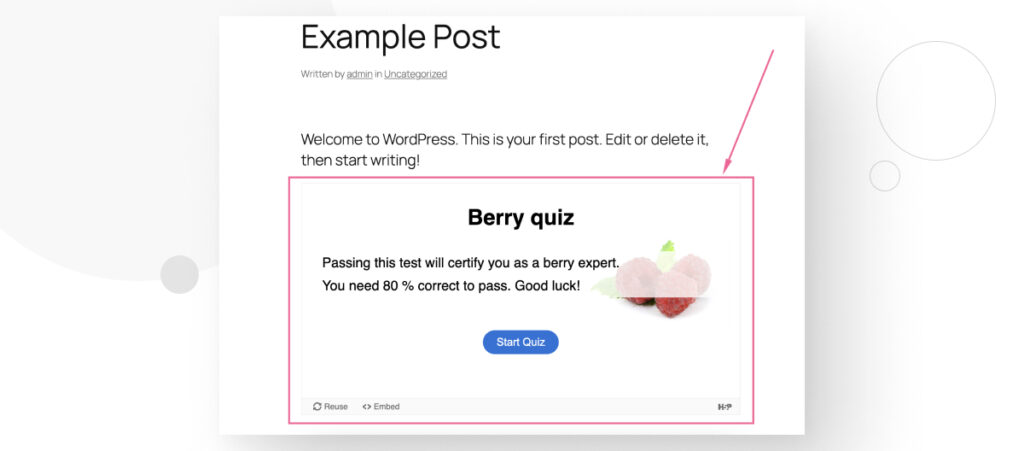
[h5p Id="tu-ID-aquí"]Por ejemplo, vamos a agregar un cuestionario H5P que corresponde al ID 1 así: [h5p Id="1"]. Después de ingresar el código, Publicá o Guardá tu publicación o página.

Andá a tu publicación o página en vivo para ver el contenido H5P que acabás de incrustar.

Empezá a incrustar contenido H5P en tu sitio de WordPress
Como ves, incrustar código H5P en tu sitio es bastante fácil, dándote la oportunidad de incluir elementos interactivos con poco esfuerzo.
Ojalá puedas usar el método en este post para agregar y gestionar contenido H5P en tu sitio en el futuro sin problemas.
Si encontraste útil este post, leé nuestro blog y recursos para desarrolladores para más conocimientos y guías.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More