El proceso de ventas en agencias de desarrollo de WordPress, marketers de crecimiento y otras agencias digitales puede ser complicado, y las propuestas comerciales juegan un rol fundamental en la decisión de un cliente potencial de trabajar con una agencia. Por eso, debemos optimizar las propuestas comerciales para minimizar las incertidumbres y ayudar a los clientes potenciales a tomar decisiones informadas.
En White Canvas, nos dimos cuenta de que una propuesta comercial clara, detallada y personalizada no solo mejora las tasas de conversión, sino que también establece una base sólida para la colaboración con nuestros clientes. Sin embargo, para adquirir este conocimiento, tuvimos que atravesar una curva de aprendizaje de la que esperamos que otros puedan obtener insights.
Por eso, en este artículo compartimos cómo desarrollamos un sistema de plantillas y listas de verificación que optimizó nuestra eficiencia en la creación de propuestas y aumentó la calidad y precisión de cada envío, contribuyendo directamente a mejorar las tasas de conversión.
Por qué la Documentación Clara para Propuestas Comerciales es Crucial
Como agencia, tuvimos una experiencia de aprendizaje invaluable que nos hizo entender la importancia de documentar adecuadamente las propuestas comerciales.
Una vez, estábamos en medio de una negociación con un cliente. Al redactar la propuesta comercial, no especificamos la cantidad de bloques de WordPress personalizados que íbamos a desarrollar para su sitio web.
Esto creó un vacío de comunicación, lo que llevó a un malentendido sobre el alcance real del proyecto. Como resultado, terminamos incluyendo más bloques de los que habíamos planeado inicialmente en nuestras reuniones internas, lo que afectó negativamente los costos y la programación.
Nuestro error resalta la importancia de incluir detalles claros y específicos en las propuestas, incluyendo información técnica como el número de módulos a desarrollar, el alcance completo del proyecto, plazos claros y pronósticos de costos honestos.
Esta experiencia nos motivó a mejorar nuestros procesos para redactar propuestas, de manera que cada propuesta refleje todo lo que se va a incluir en nuestros proyectos de desarrollo.
Exploremos los elementos más importantes para crear una propuesta comercial efectiva, bien estructurada y completa como agencia digital.
Crear Plantillas y Listas de Verificación al Redactar Propuestas Comerciales
El punto de inflexión para adoptar un enfoque estandarizado llegó cuando notamos que, al crear nuestras propuestas, dependíamos de la memoria para recordar los elementos clave que queríamos incluir.
Esta falta de estructura nos llevó a omitir puntos importantes y cometer errores que afectaron la percepción del cliente sobre nuestras capacidades organizativas.
Para resolver este problema, desarrollamos una plantilla que actúa como guía para asegurarnos de cubrir todos los aspectos relevantes. Sin embargo, cada propuesta sigue siendo 100% personalizada según las necesidades del cliente.
Para entender sus necesidades y crear una propuesta que las aborde, seguimos una serie de pasos. Exploremos esos pasos.
Componentes Esenciales de una Propuesta Efectiva
Nuestras propuestas están cuidadosamente estructuradas para que el cliente tenga una visión clara del alcance del proyecto, los plazos y los costos. Así es como redactamos nuestras propuestas comerciales para los clientes.
Componente #1: Auditorías Preliminares
El primer paso para entender las necesidades de nuestro posible cliente y empezar a redactar la propuesta fue realizar una auditoría preliminar del sitio del cliente para identificar problemas existentes y áreas de mejora.
Este proceso nos permitió comenzar a crear una estrategia para el proyecto mientras también entregamos valor inmediato, independientemente de si el cliente finalmente decidió trabajar con nosotros.
Basándonos en la auditoría, detallamos los pasos que probablemente tomaríamos para resolver esos problemas si el cliente decidiera trabajar con nosotros.

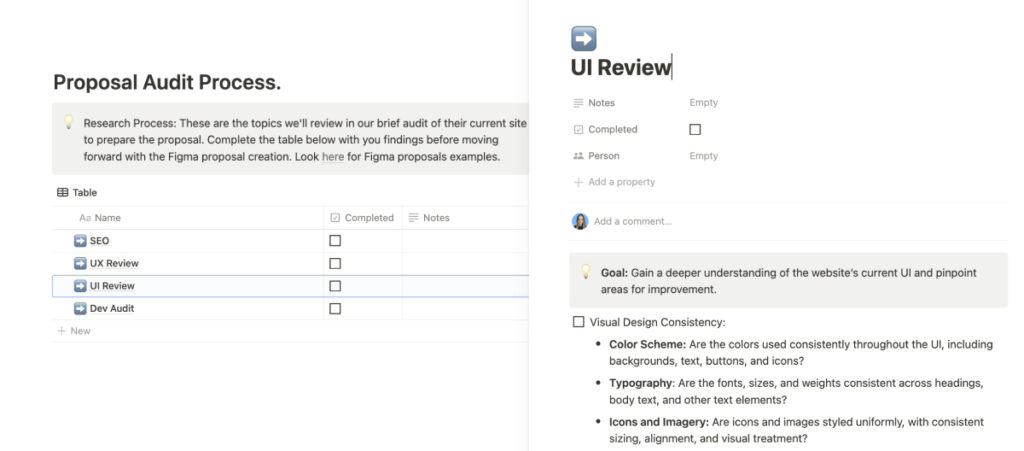
Estos son los elementos que consideramos al realizar estas auditorías.
SEO
Utilizamos herramientas como SemRush para analizar el estado actual del SEO del sitio. Estas herramientas nos ayudan a generar informes que destacan problemas comunes, como páginas sin meta descripciones, H1 duplicados o URLs mal indexadas.
Con estos hallazgos, brindamos a los clientes recomendaciones prácticas que pueden implementar de inmediato, incluso si no avanzan con el proyecto.
Rendimiento
Usamos Google Page Speed para evaluar la velocidad de carga y el rendimiento general del sitio. Identificamos problemas técnicos, como la optimización de imágenes, que podrían mejorar la experiencia del usuario y el ranking del sitio.
Revisión de UX
Evaluamos la experiencia del usuario tanto en escritorio como en móvil, identificando posibles mejoras en la estructura de la información, la jerarquía visual, la consistencia del diseño y la accesibilidad. Hacemos recomendaciones para mejorar la arquitectura de la información y la efectividad del CTA (Llamada a la Acción).
Accesibilidad
Verificamos que el sitio cumpla con los estándares de accesibilidad usando herramientas como WebAIM para asegurarnos de que los colores, las fuentes y el flujo de navegación sean adecuados para todos los usuarios.
Este análisis nos permitió generar un diagnóstico sólido y ofrecer soluciones preliminares que suman valor al cliente, incluso antes de formalizar una relación laboral.
Componente #2: Soluciones Potenciales para Problemas Detectados Durante la Auditoría
Después de realizar la auditoría preliminar, nos enfocamos en ofrecer soluciones prácticas a los problemas identificados. Estas soluciones potenciales incluyen soluciones técnicas exhaustivas y lo que llamamos “quick wins” (victorias rápidas).
Victorias Rápidas
Identificamos mejoras simples que los clientes pueden implementar de inmediato. Un ejemplo típico es corregir problemas sencillos de SEO, como páginas con H1 duplicados o descripciones meta faltantes, que se pueden resolver rápidamente de forma manual, incluso si el cliente no tiene experiencia técnica.
Soluciones Técnicas
Para problemas más complejos, proporcionamos un panorama de cómo los abordaríamos. Esto podría incluir optimizar el rendimiento del sitio, mejorar la accesibilidad, desarrollar funciones personalizadas, etc. Nuestro enfoque siempre es entregar valor tangible desde el primer contacto, asegurando que el cliente reciba información útil desde el comienzo.
Componente #3: Requisitos Funcionales y Técnicos para el Proyecto
Uno de los puntos clave de nuestras propuestas es brindar una explicación clara y técnica de cómo resolveríamos los desafíos del proyecto. Por eso, cada propuesta incluye una sección detallada titulada “Requisitos Funcionales y Técnicos”.
Aquí explicamos las funcionalidades personalizadas que vamos a desarrollar, los plugins que integraremos, cómo vamos a crear un tema de WordPress a medida para el cliente, y cualquier otra característica que necesite el cliente.
Dado que cada proyecto es único, esta sección varía según el alcance de las necesidades del cliente. A continuación, se presentan algunos ejemplos de características comunes que los clientes suelen necesitar.
Desarrollo de Bloques Personalizados
Detallamos cómo diseñaremos bloques modulares y reutilizables que el cliente podrá usar para crear páginas personalizadas dentro de su sitio. Estos bloques están adaptados a las necesidades del cliente, lo que les permite flexibilidad en el diseño sin comprometer la calidad técnica.
Integraciones de Terceros
Si el proyecto necesitó integrar herramientas externas, esta sección explica cómo manejamos esas integraciones (por ejemplo, CRM, sistemas de pago, plataformas de automatización).
SEO y Analítica
También incluimos una sección que detalla nuestra estrategia de SEO y analítica web. Explicamos qué acciones tomamos para mejorar el posicionamiento del sitio y cómo usamos herramientas de medición para permitir que el cliente siga el rendimiento a lo largo del tiempo.
Componente #4: Estudios de Caso Relacionados
Para demostrar nuestra experiencia y capacidad de ejecución, incluimos un estudio de caso relevante en cada propuesta. Estos ejemplos permiten al cliente visualizar cómo resolvimos problemas similares en proyectos anteriores y generan confianza en nuestra capacidad para entregar resultados.
Los estudios de caso destacan nuestra experticia técnica y muestran a los clientes cómo podríamos replicar ese éxito en sus propios proyectos.
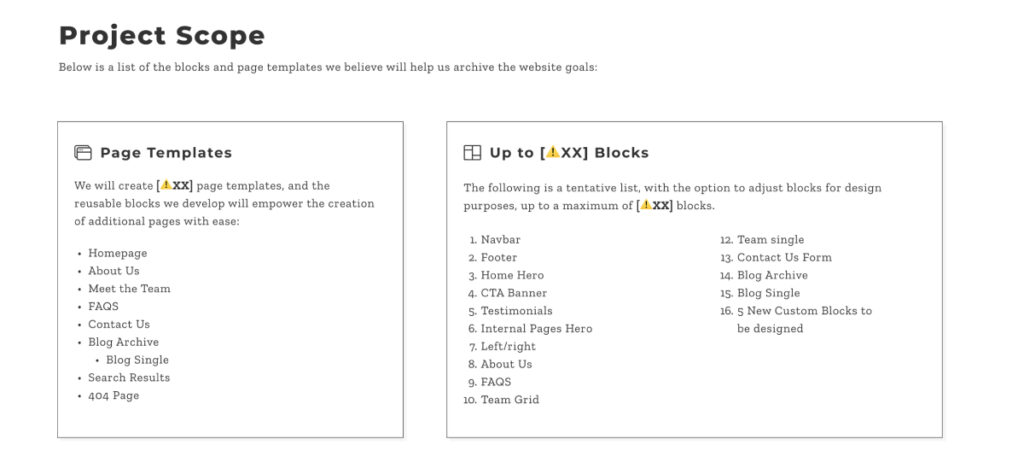
Componente #5: Alcance del Proyecto
Revisamos el sitio actual y definimos la cantidad de bloques necesarios para el rediseño, dejando espacio para la creatividad durante la etapa de diseño. Además, incluimos un límite máximo de bloques y una lista de plantillas de página requeridas.
También mapeamos los posibles plugins, integraciones y funcionalidades personalizadas que creemos serán necesarias para que el sitio funcione como el cliente necesita.

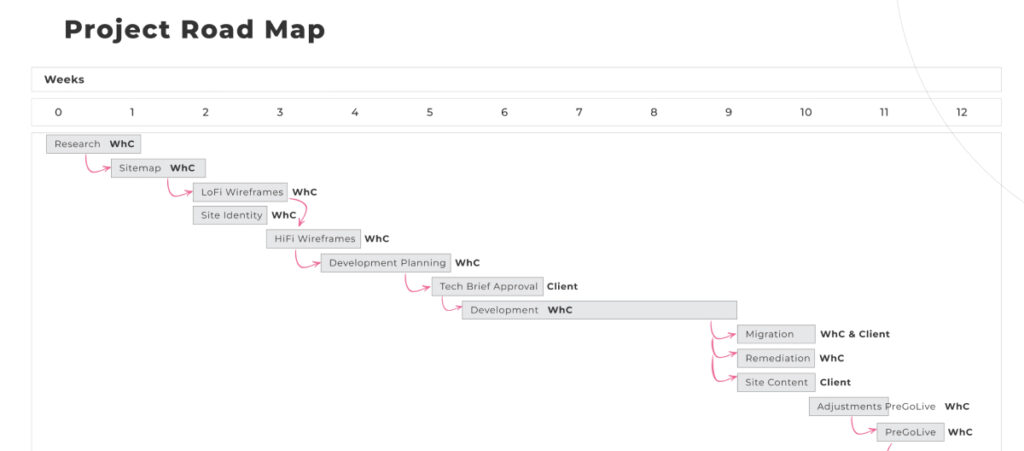
Componente #6: Tiempos de Entrega y Hoja de Ruta del Proyecto
Creamos un cronograma visual que especifica la duración de cada etapa del proyecto, basado en el alcance previamente definido. Este cronograma da al cliente una visión clara de cuándo se completarán las diversas fases.

Componente #7: Costo
Los costos se desglosan en una tabla clara según el alcance del proyecto, lo que permite al cliente entender exactamente en qué se están gastando los recursos.
Los Beneficios de un Proceso de Propuesta Estandarizado
Usar plantillas y listas de verificación mejoró la rapidez con la que optimizamos las propuestas comerciales para nuestros clientes. Sin embargo, el beneficio más impactante fue la calidad y consistencia de las propuestas.
Tratamos todos los puntos críticos en cada propuesta, evitando omisiones y asegurando que nuestros clientes reciban documentos bien estructurados y profesionales.
Este enfoque mejora la precisión y el detalle de nuestras propuestas y garantiza que cada cliente reciba un documento a medida que responde a su contexto y objetivos específicos.
De esta manera, combinamos lo mejor de ambos mundos: la eficiencia de un proceso estructurado y la personalización que cada cliente necesita.
Este sistema también facilita la colaboración entre departamentos. Todos los equipos trabajan juntos en varias rondas de retroalimentación para validar el contenido, asegurando que todos los detalles, estimaciones de costos y plazos de entrega sean precisos antes de enviar la propuesta final al cliente.
La Propuesta Comercial Optimizada Mejoró Nuestro Proceso de Ventas
Nuestro proceso de ventas mejoró significativamente desde que implementamos un sistema de revisión interno, plantillas y listas de verificación. Cada propuesta pasa por varias rondas de retroalimentación entre los distintos equipos, asegurando que todas las áreas involucradas hayan tenido la oportunidad de revisarla y aprobarla antes de enviarla al cliente.
Los resultados de esta optimización fueron claros: recibimos comentarios positivos de clientes potenciales que aprecian el tiempo y esfuerzo dedicados a personalizar cada propuesta. En particular, valoraron el nivel de detalle y claridad en la documentación.
Todo esto llevó a un ciclo de ventas más ágil y a una mayor tasa de éxito en la adquisición de nuevos proyectos.
Si encontraste útil este post, lee nuestro blog y recursos para desarrolladores para más ideas y guías!