¿Cómo personalizar WooCommerce con un child theme?

¿Por qué es esencial personalizar tu WooCommerce en WordPress?
Si querés construir tu marca sobre una base sólida y lograr que los usuarios confíen en tu sitio lo suficiente como para realizar transacciones, el diseño de tu tienda online debe ser coherente con el resto del sitio.
Aquí es donde entra en juego uno de los beneficios más importantes de usar WooCommerce: tanto el contenido como el código de las plantillas se pueden modificar y personalizar para que coincidan con el estilo y la apariencia de tu sitio web.
Algunos usuarios hacen modificaciones básicas al diseño de la plantilla predeterminada, como personalizar los colores, las fuentes o cambiar el color de los enlaces.
Por otro lado, los usuarios avanzados eligen hacer modificaciones más profundas en el código. Esta opción puede ser fácil si tenés experiencia; sin embargo, no es una solución permanente. Al actualizar la versión del plugin, los archivos se sobrescriben y se pierden las modificaciones.
A continuación, vamos a profundizar en 3 opciones para personalizar tu WooCommerce en WordPress, junto con sus pros y contras.
Nuestra opinión sobre estas 3 formas de personalizar tu tienda WooCommerce.
Usando un Constructor de Páginas
Los constructores de páginas son herramientas útiles que te ayudan a personalizar tu WordPress sin necesidad de conocimientos de coding o experiencia técnica. La mayoría de los constructores de páginas vienen con módulos preconfigurados que podés arrastrar y soltar fácilmente en tus páginas web.
Algunos de los constructores de páginas más conocidos son Elementor y Divi. Usar uno de estos es, quizás, la forma más sencilla de agregar cosas personalizadas a tus páginas Woo.
Pero, aunque este enfoque parece fácil de implementar, tiene dos grandes inconvenientes.
Primero, tenemos las limitaciones del constructor. Si bien te da cierta libertad en cuanto al diseño de tu página, los diversos módulos y diseños que ofrece son limitados. Por eso, al intentar escaparte de una plantilla predeterminada de WooCommerce, podrías terminar con un diseño que se ve muy similar a otros sitios que usan Elementor o Divi.
Por otro lado, agregar un Constructor de Páginas a tu sitio web añade mucho peso innecesario.
Tu sitio podría verse bien y tener algunas funcionalidades interesantes, pero podrías terminar con un software grande que se esparce por todo tu sitio, incluso en lugares donde no lo estás utilizando.
Esto podría ser un dolor de cabeza para gestionar y también afecta el rendimiento y la seguridad.
Usando un Plugin
Si usar un Constructor de Páginas no te sirve para tu objetivo, podés pensar en usar un plugin en su lugar. Hay miles de Plugins relacionados con WooCommerce en la web, por lo que probablemente podrías encontrar un Plugin que te ayude con tus necesidades.
Lo que pasa con los plugins es que generalmente están relacionados con la funcionalidad más que con el diseño. Además, pueden agregar peso y generar conflictos potenciales en tu sitio, y deberías mantenerlos actualizados para evitar problemas de seguridad.
Creando un Tema Hijo de WooCommerce
Cada instalación de WordPress tiene un tema padre. Incluye todos los archivos y elementos de plantilla de WordPress necesarios para que el tema funcione correctamente.
Entonces, ¿qué es un Tema Hijo?
Un tema hijo te permite modificar pequeños elementos del diseño y apariencia de tu sitio web, manteniendo el look and feel del tema padre. De esta forma, las personalizaciones se mantienen separadas de los archivos del tema padre.
Muchos temas populares tienen temas hijos que se pueden instalar y activar para modificar la apariencia de la plantilla padre sin ajustes de coding o estilo.
Si nos preguntás, esta es la forma indicada si querés personalizar tu tienda online. ¿Querés ser un Ninja de WooCommerce? Seguí leyendo y seguí los pasos para abrir la puerta a un mundo de oportunidades.
¿Debería comprar un tema hijo?
Un tema hijo comprado puede ser una opción válida para cambiar el aspecto de un tema a través del diseño de otra persona. Por ejemplo, para el tema Storefront, hay un catálogo extenso de temas hijos disponibles.
Sin embargo, un tema hijo como este no será una gran herramienta para agregar código personalizado, por la misma razón por la que deberías evitar agregarlo al tema padre; si hay una actualización en el tema hijo, se sobrescribirá todo tu código personalizado también.
¿Por qué usar temas hijos para personalizar WooCommerce?
Hay dos razones principales para usar temas hijos:
- Los desarrolladores de temas pueden usar temas hijos como una forma de ofrecer variaciones en un tema.
- Los desarrolladores pueden usar temas hijos para albergar personalizaciones del tema padre o de cualquier plugin en el sitio, ya que el tema hijo tendrá prioridad sobre los plugins y el tema padre.
¿Cómo configurar un Tema Hijo?
Paso 1: Crear una carpeta para el tema hijo
Vas a necesitar crear una carpeta para guardar todas las plantillas y elementos de tu tema hijo. Para completar esto, andá al administrador de archivos de tu hosting y buscá la carpeta wp-content.
Una vez adentro, buscá una carpeta llamada “themes”. Seleccionala y después hacé clic en la opción “+ Folder”. Nombrá esta carpeta como “{nombre-del-tema-principal}-child”. Por ejemplo, si estás usando StudioPress, tu carpeta debe llamarse “StudioPress-child”.
Paso 2: Crear una Hoja de Estilo
Debés crear una hoja de estilo que contenga todo el CSS para el tema hijo. Para terminar esto, creá un nuevo archivo dentro de la carpeta del tema hijo y nombralo “style.css”.
<pre class="code-snippet"><code>
<p>Theme Name: {child theme name}</p>
<p>Theme URI: https://example.com/studio-press/</p>
<p>Version: {theme version}</p>
<p>Description: Studio Press Child Theme</p>
<p>Author: {your name}</p>
<p>Author URI: https://example.com/</p>
<p>Template: {the exact name of the parent theme folder}</p>
</code>
</pre>Necesitás agregar un comentario de encabezado obligatorio para que esta hoja funcione. Debés incluir el nombre del tema y la plantilla.
Todo lo que está dentro de las barras y los asteriscos se percibe como un comentario dentro del código, por lo que WordPress no intentará ejecutarlo.
Esta es una hoja de estilo predeterminada, más adelante podrás agregar más CSS.
Hacé clic en guardar.
Paso 3: Crear un archivo functions.php e importar estilos del tema padre
Creá un archivo llamado functions.php dentro de la carpeta de tu tema hijo. Dentro de él, pegá el siguiente código:
<pre class="code-snippet"><code>
<p>function my_theme_enqueue_styles() {</p>
<p>$parent_style = 'parent-style';</p>
<p>wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );</p>
<p>wp_enqueue_style( 'child-style',</p>
<p>get_stylesheet_directory_uri() . '/style.css',</p>
<p>array( $parent_style ),</p>
<p>wp_get_theme()--->get('Version')</p>
<p>);</p>
<p>}</p><p>
</p><p>add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );</p>
<p>?></p>
</code>
</pre>Ahora andá a Apariencia → Temas. Si hiciste esto y los pasos anteriores correctamente, deberías ver tu nuevo tema hijo.
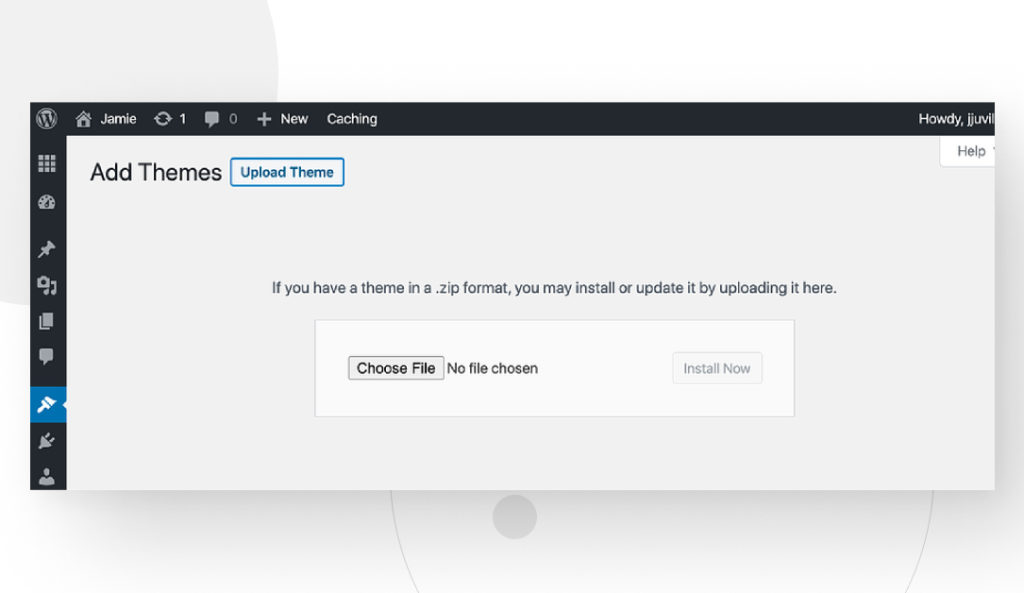
Paso 4: Activar el tema hijo
Para activar el tema secundario, vas a tener que cargar un archivo zip de la carpeta del tema hijo.
Para lograrlo, andá al panel de administración de WordPress y hacé clic en Apariencia → Temas → Subir tema. Luego, seleccioná la ubicación de tu tema hijo.

Paso 5: Personalizar el tema hijo
Como verás, tu tema cargado se ve exactamente como tu tema padre. Eso es porque aún no le has hecho ningún cambio.
Ahora es el momento de personalizarlo, agregando código a tu hoja de estilo CSS y a tu archivo functions.php.
Personalizando Plantillas de WooCommerce dentro de tu Tema
Una vez que tenés tu tema personalizado, solo tenés que buscar la carpeta del plugin WooCommerce en tu editor de código yendo a wp-content/plugins/woocommerce. Dentro de la carpeta del plugin, encontrarás una llamada templates.
Dentro de ella, verás que todas las partes de la plantilla de tu tienda están fraccionadas y organizadas en archivos .php y subcarpetas. Podés acceder a cualquier plantilla, y Woo te informará cómo podés modificarlas con instrucciones en la parte superior. A partir de ahí, el único límite es tu creatividad.
Una de las formas más fáciles de modificar tu tema es agregando CSS al archivo style.css. Simplemente agregá algo de código a la hoja de estilo de tu tema secundario para personalizar los colores, la tipografía, el espaciado y otros elementos de diseño del tema principal. Este código sobrescribirá el de la hoja de estilo de tu tema principal.
Si querés modificar o agregar funcionalidades al tema, necesitás agregar funciones al archivo functions.php que creaste previamente en el directorio de tu tema secundario.
También podés personalizar elementos como tu formulario de facturación dentro de la carpeta de checkout. La plantilla del formulario de pago se puede sobrescribir copiándola en tu-tema/woocommerce/checkout/form-billing.php.
Sin embargo, en algunas ocasiones, WooCommerce actualizará los archivos de plantilla, y para mantener los cambios, necesitarás copiar los nuevos archivos en tu tema para mantener la compatibilidad.
Como regla general, Woo no hará cambios importantes que puedan romper tu tema personalizado. Si esto llega a suceder, el plugin mismo te avisará de este problema con un gran aviso emergente cuando lo actualices, para que puedas hacer las correcciones correspondientes.
Aun así, estas modificaciones pueden requerir algo de tiempo pero son bastante simples. Además, siempre podrás verificar el estado de tu tema hijo yendo a la pestaña de WooCommerce en tu Panel de Administración de WP y buscando el Submenú de Estado. Si bajás a la sección de Plantillas, podrás ver si tenés alguna plantilla específica desactualizada.
Conclusiones
Personalizar tu WooCommerce en WordPress te permitirá destacarte en el competitivo mercado de ventas online. Usando un tema hijo y poniendo a trabajar tu creatividad, podés tener una tienda original, atractiva y funcional para atraer a los compradores.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More