- Blogs
- Paso a paso
- Etiqueta is_front_page de WordPress: qué es y cómo utilizarla
Paso a paso / 9 min de lectura
Etiqueta is_front_page de WordPress: qué es y cómo utilizarla

WordPress tiene muchas funciones que te permiten desarrollar plugins y temas que son contextualmente conscientes y flexibles. is_front_page es una de esas funciones, ayudándote a determinar si el usuario está en la página frontal de WordPress, un chequeo que puede resultarte útil dependiendo de tus objetivos.
Exploraremos la función is_front_page de WordPress, cómo funciona, cómo se relaciona con la función similar is_home y cómo la configuración de tu sitio puede modificar su comportamiento.
Puntos clave
- is_front_page es una etiqueta condicional de WordPress que determina si el usuario está en la URL raíz del sitio (la página frontal del sitio).
- is_home es una etiqueta condicional que determina si el usuario está en la página que muestra el índice de las entradas del blog (tus últimas entradas de blog).
- Las configuraciones del sitio en Ajustes > Lectura cambian cómo is_front_page y
is_homese comportan cuando las usás en tu página frontal y página de inicio. - Cuando desarrollás temas y plugins, considerá todos los posibles resultados que is_front_page y is_home pueden devolver basándose en la configuración de tu sitio.
¿Qué es la función is_front_page en WordPress?
is_front_page es una etiqueta condicional que los desarrolladores de temas y plugins utilizan para determinar si los usuarios están actualmente en la página frontal de WordPress. La página frontal es la página principal de inicio de un sitio. Es decir, la página a la que llegás cuando accedés a la URL raíz de cualquier sitio WordPress. Por ejemplo, la página frontal de nuestro sitio es https://wcanvas.com/.
La función is_front_page ayuda a los desarrolladores a determinar si el usuario está actualmente en la página frontal.
Antes de seguir, es importante que no confundas la página frontal con la página de inicio, ya que estos términos pueden parecer intercambiables, pero, en realidad, son diferentes. La página de inicio es la que lista las últimas entradas del blog en orden cronológico inverso (de la más nueva a la más antigua). En otras palabras, podés pensar en la página de inicio como la página de inicio del blog o el índice de publicaciones del blog.
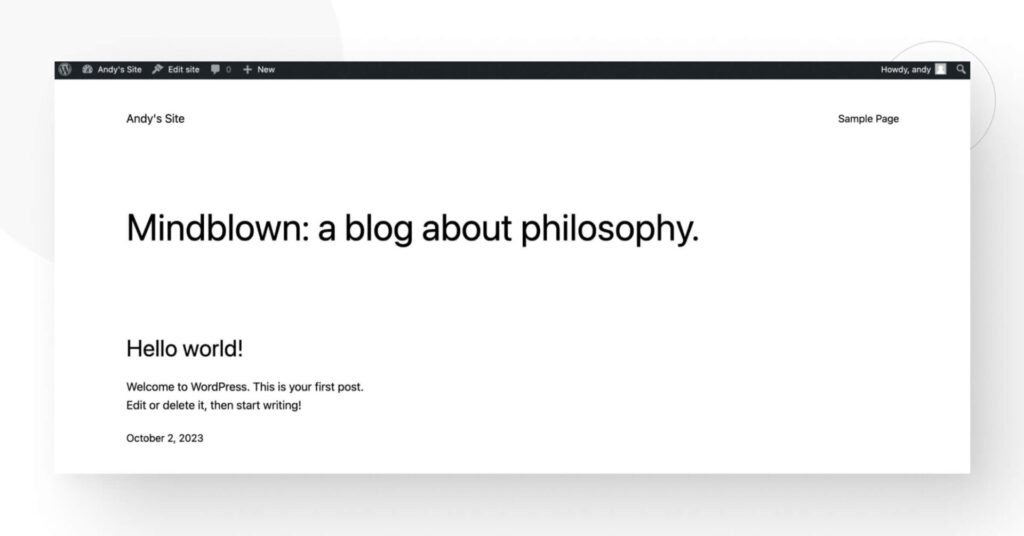
Como habrás notado, el índice de publicaciones del blog es lo que WordPress muestra por defecto cuando empezás un nuevo sitio con WordPress.

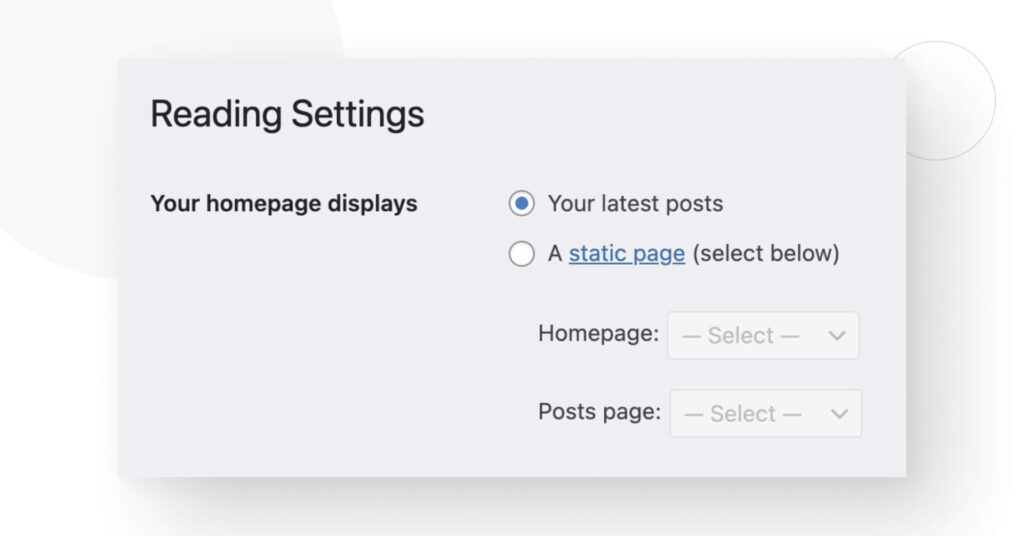
Entonces, por defecto, la página frontal y la página de inicio de WordPress son efectivamente lo mismo. Pero podés cambiar este comportamiento accediendo a Ajustes > Lectura desde el panel de WordPress.

Como podés ver, WordPress hace que tu página frontal (tu URL raíz) muestre tus últimas publicaciones por defecto. Al elegir Una página estática (seleccionar abajo), podés seleccionar una de tus páginas para mostrar en la URL principal de tu sitio desde un menú desplegable.
Esta página seleccionada se conoce como la página frontal estática. El contenido de esta página frontal estática puede aún ser dinámico, pero es diferente al índice de publicaciones del blog.
Resumen de la página frontal y de inicio
Para resumir:
- Tu página frontal es la página que se muestra cuando alguien visita la URL raíz de tu sitio. En nuestro caso, es https://wcanvas.com/.
- Tu página de inicio es la que muestra tus últimas publicaciones de blog en orden cronológico inverso. En nuestro caso, es https://wcanvas.com/es/blogs/.
- Dependiendo de tus configuraciones, estas páginas pueden ser diferentes o la misma, pero siguen siendo dos conceptos distintos.
Con esto aclarado, veamos cómo utilizar is_front_page y una función similar, is_home.
Uso de is_front_page e is_home en WordPress
is_front_page y is_home son etiquetas condicionales. Las etiquetas condicionales son funciones PHP que te permiten verificar si la entrada, página o solicitud actual coincide con una condición específica.
Los desarrolladores usan estas etiquetas principalmente en el desarrollo de temas y plugins para mostrar u ocultar contenido selectivamente, aplicar estilos CSS específicos, ejecutar más código PHP, y mucho más. Si la declaración evaluada por la etiqueta devuelve true, el estilo se aplica o el código se ejecuta.
Tené en cuenta que solo podés usar estas etiquetas cuando WordPress está cargado. Eso significa que podés usarlas en archivos de plantillas para temas clásicos y ganchos de acción, pero no funcionarán si simplemente las pegás en functions.php.
Veamos cómo usar estas etiquetas en tu tema o plugin.
Usar is_front_page para mostrar un mensaje en la página frontal estática
El siguiente código verifica si el usuario está actualmente en la página frontal (estática o no) y muestra un mensaje si está.
<?php
if (is_front_page()) {
// Este código solo se ejecuta en la página frontal estática
echo "<h2>¡Bienvenido a nuestra página frontal!<h2>";
} else {
echo "<h2>Ya no estás en nuestra página frontal.<h2>";
}
?>Con este fragmento, si is_front_page devuelve true, tu página frontal mostrará un mensaje. Si devuelve false (cuando el usuario está en cualquier otra página diferente de la página frontal), se muestra un mensaje distinto.
Mostrar mensajes de esta manera no es práctico y no es recomendable, pero es un ejemplo de lo que podés hacer con esta etiqueta condicional.
Usar is_home para mostrar un mensaje en la página de los últimos blogs
is_home cumple un rol similar a is_front_page pero devuelve true cuando el usuario está en el índice de publicaciones del blog. Acá hay un ejemplo de cómo podés usarlo:
<?php
if (is_home()) {
// Este código se ejecutará si estás en la página de inicio cuando muestra publicaciones del blog.
echo "<h2>¡Bienvenido a la página de inicio de nuestro blog!<h2>";
} else {
// Este código se ejecutará para otras páginas de tu sitio.
echo "<h2>Ya no estás en la página de inicio de nuestro blog.<h2>";
}
?>En este fragmento, si estás en la página de inicio (is_home devuelve true), verás el mensaje “¡Bienvenido a la página de inicio de nuestro blog!”. Si estás en cualquier otra página de tu sitio, is_home devuelve false, y verás el mensaje “Ya no estás en la página de inicio de nuestro blog”.
Cómo los ajustes de WordPress cambian el comportamiento de is_front_page e is_home
Como se mencionó antes, las configuraciones que seleccionás en Ajustes > Lectura influyen en lo que los usuarios ven cuando visitan tu URL raíz. La configuración predeterminada es Tus últimas publicaciones, haciendo que tu página de inicio y página frontal sean la misma. Si seleccionás Una página estática (seleccionar abajo), tu página frontal y de inicio dejan de ser la misma.
Estos cambios influyen en si is_home y is_front_page devolverán true o false. Esto es crucial, ya que siempre deberías saber qué van a devolver las funciones al codificar temas o plugins para evitar comportamientos inesperados. Aquí hay una guía rápida sobre cómo los ajustes de Lectura alteran los resultados de estas dos funciones.
Configuraciones predeterminadas
Cuando dejás los ajustes de Lectura en Tus últimas publicaciones, tu página frontal mostrará tus últimas publicaciones. Esto es lo que cada función devuelve al probarlas en tu página frontal:
is_homedevuelvetrue.is_front_pagedevuelvetrue.
is_front_page siempre devuelve true si estás en la página frontal de WordPress, ya sea la página frontal predeterminada o una personalizada.
Estás usando una página frontal estática
Cuando los ajustes de Lectura están configurados en Una página estática (seleccionar abajo), tu página frontal mostrará la página personalizada que seleccionaste en el menú desplegable. Esto es lo que cada función devuelve al probarlas en tu página frontal:
is_homedevuelvefalse.is_front_pagedevuelvetrue.
Estás usando una página de inicio personalizada para listar tus blogs
Cuando los ajustes de Lectura están configurados en Una página estática (seleccionar abajo), tu página de inicio mostrará la página personalizada que seleccionaste en el menú desplegable. Esto es lo que cada función devuelve al probarlas en tu página de inicio personalizada:
is_homedevuelvetrue.is_front_pagedevuelvefalse.
Cómo considerar los ajustes de Lectura al codificar temas y plugins
Debido a que algunos de tus usuarios cambiarán los ajustes de Lectura, tu tema o plugin debe considerar todos los escenarios posibles. Aquí hay una lógica propuesta que podés usar para tener en cuenta cada combinación.
<?php
if ( is_front_page() && is_home() ) {
// Ejecutá este código cuando la página de inicio y la página frontal muestren publicaciones recientes (is_front_page e is_home devuelven True)
} elseif ( is_front_page() ) {
// Ejecutá este código cuando la página frontal y la de inicio sean diferentes, y el usuario esté en tu página frontal estática personalizada
} elseif ( is_home() ) {
// Ejecutá este código cuando la página frontal y la de inicio sean diferentes, y el usuario esté en la página de publicaciones recientes
} else {
// Ejecutá este código cuando el usuario esté en cualquier otra página
}
?>¡Sentite libre de ajustar este fragmento y hacerlo más específico a tus necesidades!
En resumen
is_front_page es una etiqueta condicional de WordPress que determina si el usuario está en la URL raíz del sitio (la página frontal del sitio). is_home es una etiqueta condicional que determina si el usuario está en la página que muestra tus últimas publicaciones de blog (el índice de publicaciones del blog).
Por defecto, la página frontal y la de inicio son la misma, pero podés cambiar este comportamiento yendo a Ajustes > Lectura desde tu panel de WordPress. Dependiendo de estas configuraciones, is_home y is_front_page devolverán true o false cuando se prueben en tu URL raíz.
Proveemos una lista de posibles resultados dependiendo de tus configuraciones y una lógica de plantilla que podés usar en tu tema o plugin para considerar cada uno de ellos. Ajustalo como mejor te parezca.
Si encontraste útil este artículo, leé nuestro blog para más guías y conocimientos sobre WordPress.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More