How to Change the Bottom Padding Dimensions on WordPress Blocks

If you’re learning to modify your WordPress site’s layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements.
If that’s the case, you’re in luck because the process is pretty easy and straightforward. Let’s get into it.
Key Takeaways
- You can change the bottom padding (as well as the top, left, and right paddings) of a block by tweaking each individual block’s Padding settings.
- Alternatively, you could use custom CSS to target a specific block or multiple blocks using a unique class and the padding-bottom property.
What Are Padding and Margin in WordPress?
In WordPress and web design in general, padding and margin are CSS properties that control the spacing around elements on a webpage.
Padding is the space between the content of an element and its borders, so you can think of increasing padding as increasing the space inside a block. As you increase the padding, you will push the content inward, away from the edges of the element.
Margin refers to the space between the element’s border and the elements around it. Think of it as creating space outside a block, as if you were trying to give your block more “breathing room.”
WordPress has easy-to-use settings for modifying the padding and margin of every block and for modifying the margin and padding of the individual sides of the block.
So, if you want to increase or decrease only the bottom margin or padding, you can do that very easily.
2 Methods to Change the Bottom Padding Dimensions on WordPress Blocks
You can change the bottom padding dimensions in many ways, but the more straightforward ones are using the built-in block settings and using custom CSS.
Let’s explore both.
Method 1: Change the Bottom Padding With the Block’s Settings
The easiest and fastest way to change only the bottom padding of a WordPress block is to use the settings sidebar of each block.
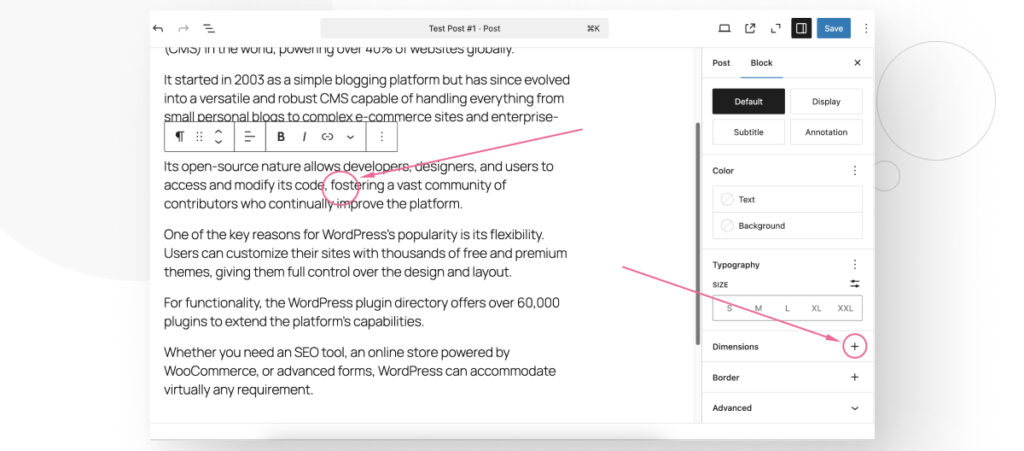
To test this, go to any post or page on your WordPress site and click on any block whose padding you want to increase. On the right-hand block settings sidebar, look for the Dimensions section. Click on the + button.

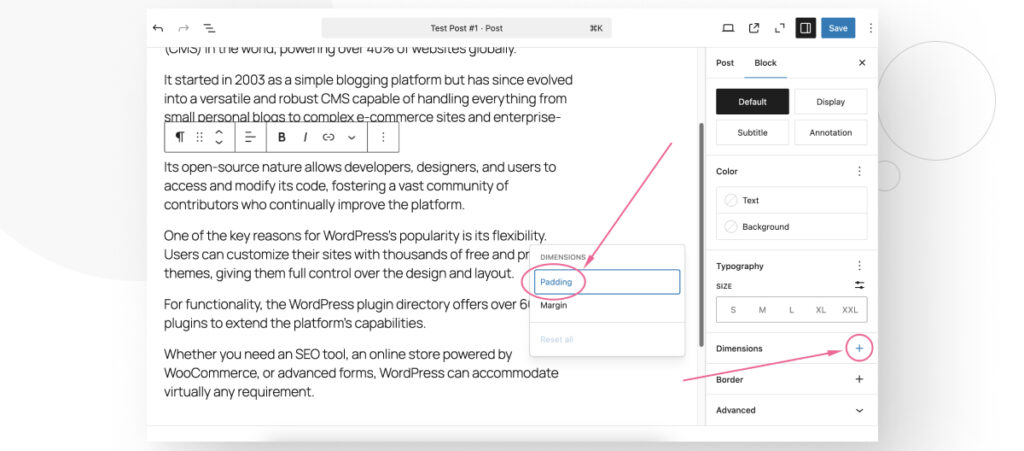
Select Padding.

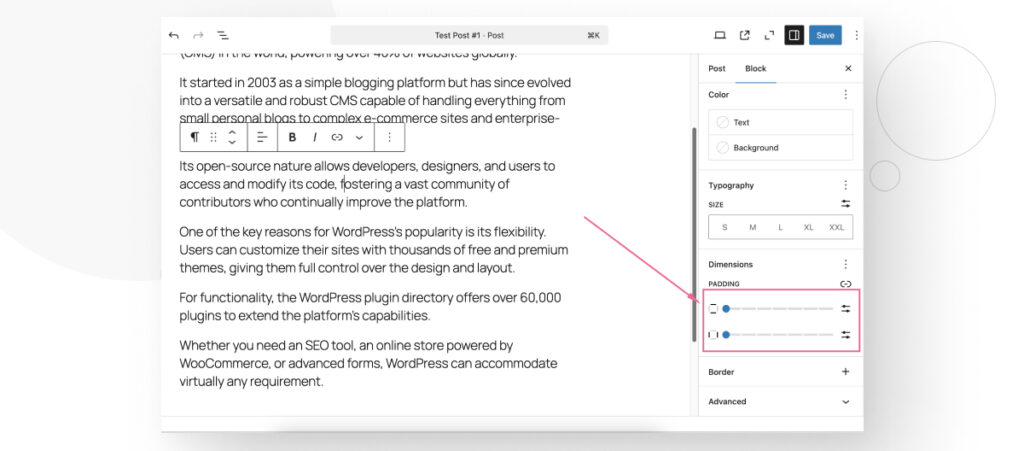
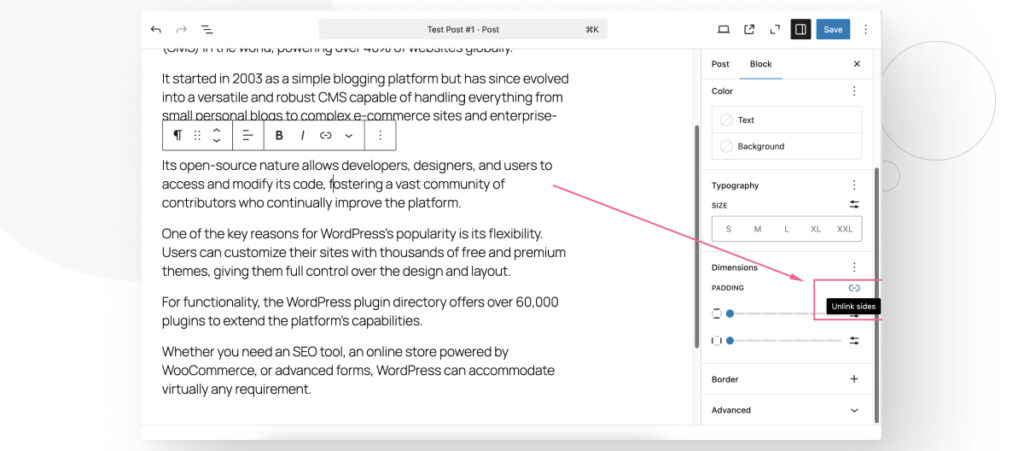
You will see 2 sliders. One of the sliders modifies the top and bottom padding, and the other modifies the left and right padding.

If you want to change only the bottom padding, click the Unlink sides button just above and to the right of the top slider. This button makes every side of the padding independent of each other.

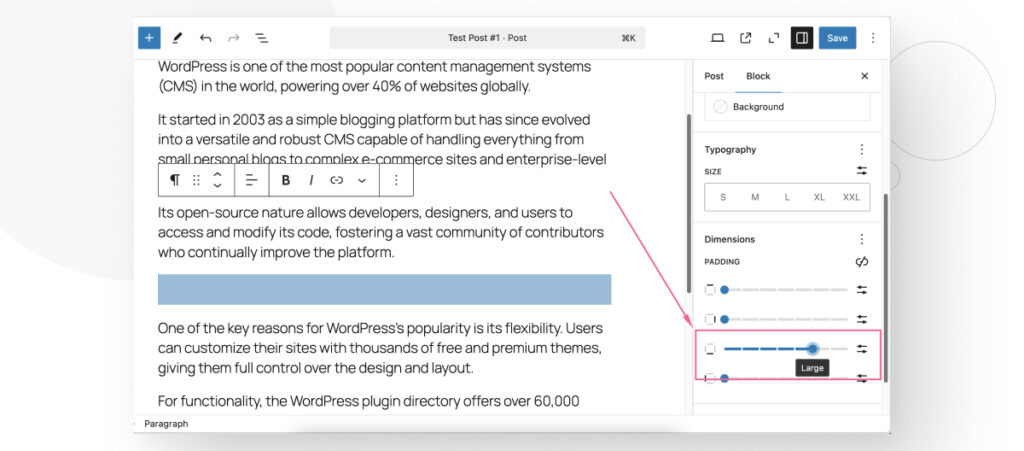
Every side of the block now has independent padding settings, so you can use the slider that corresponds to the bottom padding and modify it according to your needs without altering the other sides. A blue block will appear as you modify the padding to represent how it will look on your live site.

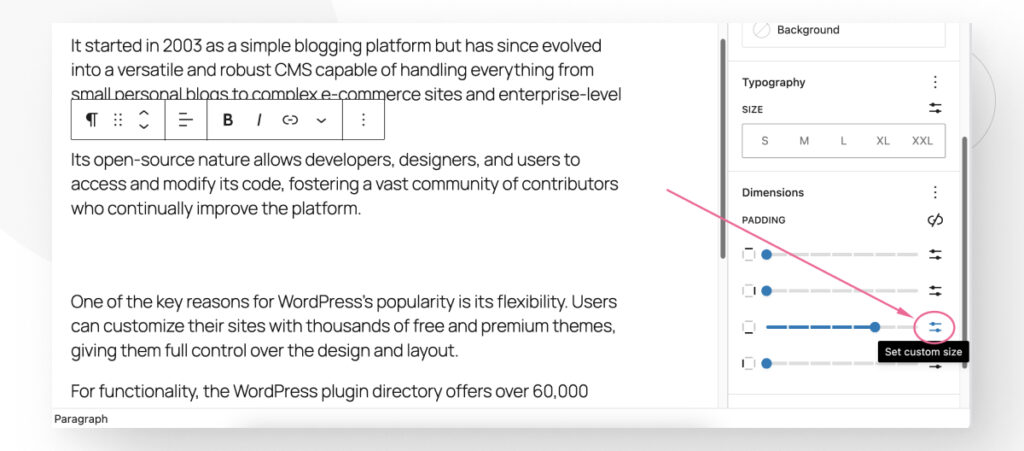
If you want to be even more precise, you can click the Set custom size button.

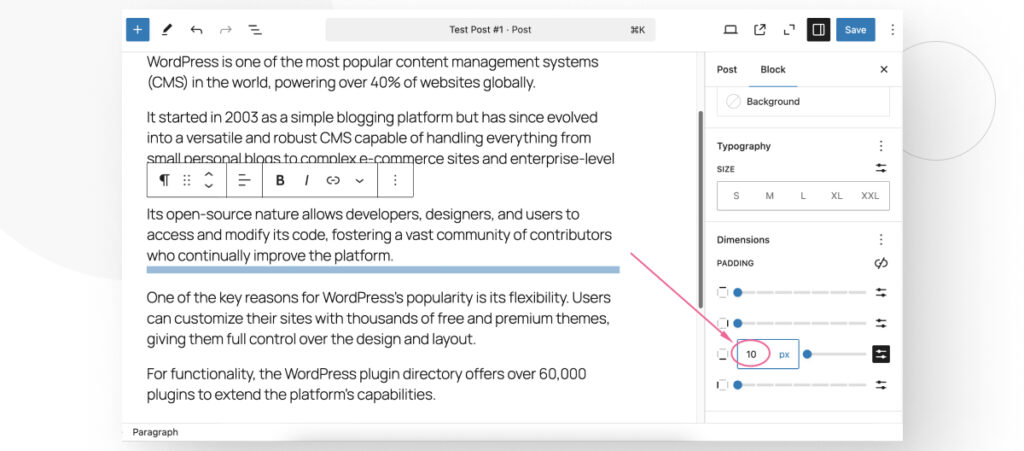
You can modify the padding down to the pixels and up to 300px.

Using these features, you can control the bottom, top, left, and right padding of any WordPress block.
Method 2: Change the Bottom Padding With Custom CSS
While the first method should be more than enough, and there should be no reason to need another one, you can always count on CSS to help you with any website styling needs.
As a result, we’re adding it for the sake of completeness and because it may help you learn more about controlling your site’s layouts.
If you want to change the bottom padding of a WordPress block but don’t want to use the built-in padding settings explained above, you can always assign a block a unique HTML class and add custom styling to that class.
Let’s go step by step.
Step 1: Assign a Unique HTML Class to a Block
Classes are HTML attributes used by CSS and JavaScript to access and modify HTML elements of that class.
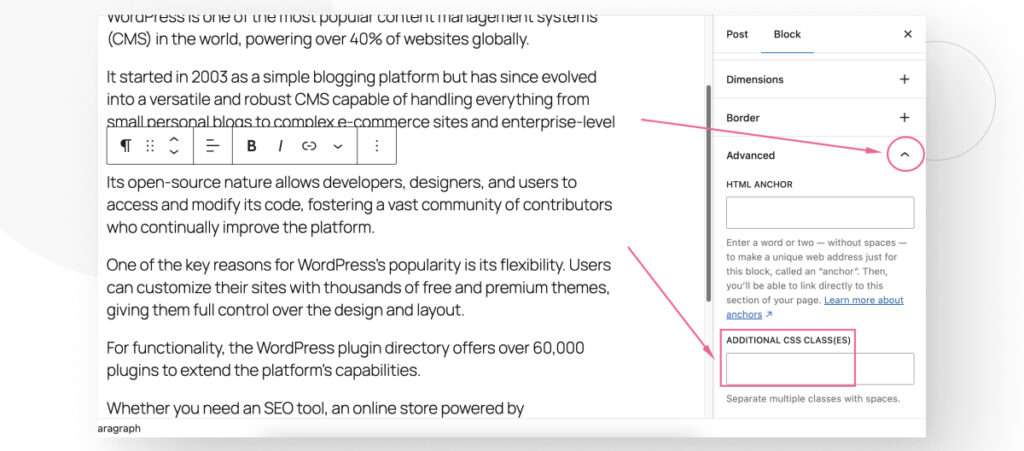
To assign a WordPress block a unique HTML class, go to the page or post on your site where you want to modify the bottom padding. Click on the block you want to style and look for the Advanced section on the right-hand block settings sidebar.
Use the Additional CSS Class(es) to add a class that is unique to your entire site, like paragraph-custom-padding. Preferably, use dashes to separate words. Click Save at the top to save changes.

With the class in place, the process to apply custom CSS to it depends on your theme. More specifically, it depends on whether you can access the Appearance > Customize feature on your WordPress admin.
Classic themes allow you to use this feature (the Theme Customizer), while block themes do not.
Let’s explore how to use this feature to add custom CSS on classic themes and the alternatives if you have a block theme.
Step 2 (Classic Themes): Add Custom CSS With the Theme Customizer
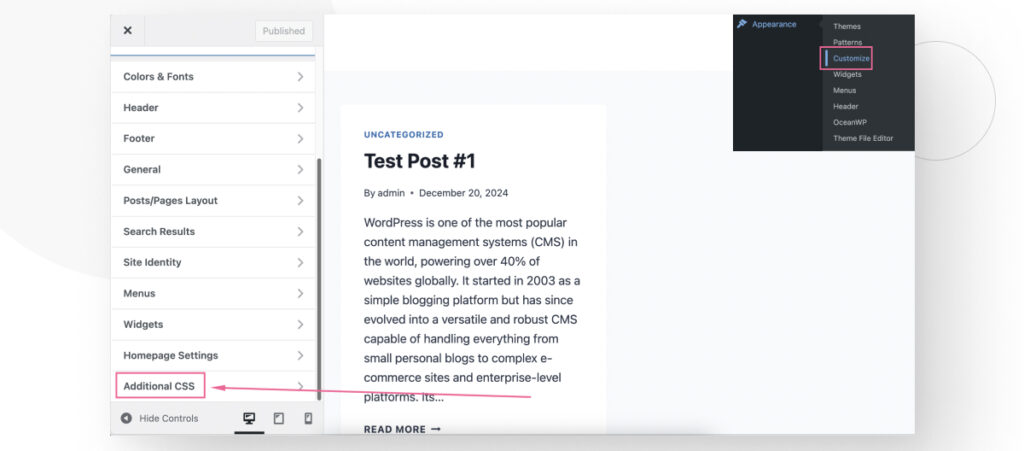
Go to Appearance > Customize > Additional CSS.

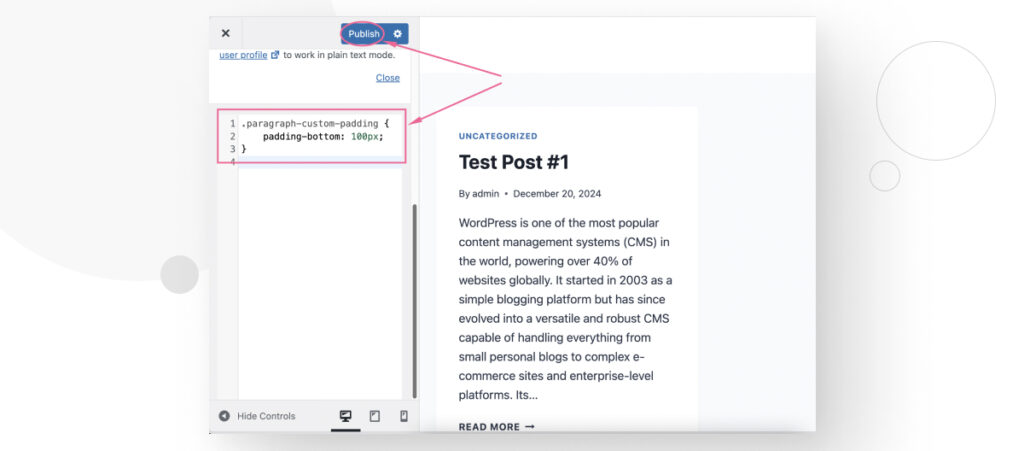
In the Additional CSS screen, add the following CSS snippet. Remember to insert the class you assigned to your block and modify the 100px to whatever you need:
.paragraph-custom-padding {
padding-bottom: 100px;
}Click Publish to save changes.

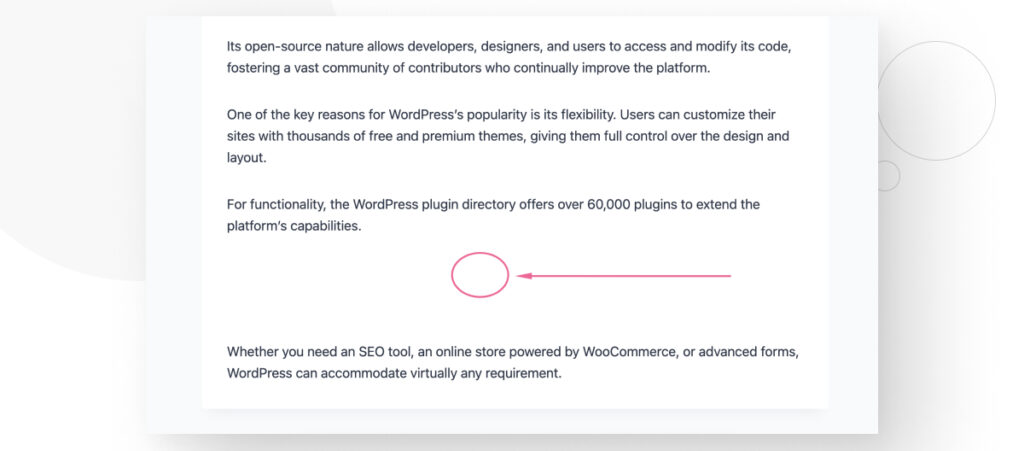
If you visit the post(s) with the class you assigned after adding the custom CSS, you should see the changes in the bottom padding.

Step 2 (Block Themes): Add Custom CSS by Editing Stylesheets
With the class name in place, you have 3 options to add custom CSS:
- Navigate through your WordPress files using a hosting control panel like cPanel, an FTP client like FileZilla, or a local environment. The location of the file you have to edit is wp-content/themes/your-active-theme/style.css. It could also be styles.css.
- Use a code snippets plugin like WPCode and Code Snippets to add custom CSS without navigating core files. This method has the benefit of retaining custom styles if you ever update your theme.
- Create a child theme and add custom CSS to it. This method also retains custom CSS after updating your theme.
Regardless of the method, you need to add the following custom CSS snippet. Replace the class with the one you assigned to your block and modify the 100px to whatever you need:
.paragraph-custom-padding {
padding-bottom: 100px;
}Save the style.css or styles.css file, and the changes should be reflected on your site immediately.
Style Your Blocks and Change Bottom Padding in WordPress
As you can see, learning to change the bottom padding of a WordPress block is actually pretty easy and straightforward, as the platform has built-in features to modify various styling settings.
Alternatively, you could always use custom CSS to target a specific block with a unique class.
Hopefully, you can use these newfound styling knowledge to take control of your WordPress site’s design.
If you found this post useful, read our blog and developer resources for more insights and guides!