The sales process at WordPress development agencies, growth marketers, and other digital agencies can be challenging, and commercial proposals play a critical role in a potential client’s decision to work with an agency. As a result, we must optimize commercial proposals to minimize uncertainties and help potential clients make informed decisions.
At White Canvas, we realized that a clear, detailed and customized commercial proposal not only improves conversion rates but also establishes a solid foundation for collaboration with our clients. However, to gain this knowledge, we had to go through a learning curve from which we hope others can get insights.
That’s why, in this article, we share how we developed a system of templates and checklists that optimized our efficiency in creating proposals and increased the quality and accuracy of each submission, directly contributing to improved conversion rates.
Why Clear Documentation for Commercial Proposals Is Crucial
As an agency, we had an invaluable learning experience that drove home the importance of properly documenting commercial proposals.
Once, we were in the middle of a negotiation with a client. When drafting the commercial proposal, we didn’t specify the number of custom WordPress blocks we were going to develop for their website.
This created a communication gap, which led to a misunderstanding about the project’s actual scope. As a result, we ended up including more blocks than initially planned in our internal meetings, which negatively affected costs and scheduling.
Our error highlights the importance of including clear and specific details in proposals, including technical information like the number of modules to be developed, the full scope of the project, clear deadlines, and honest cost forecasts.
This experience motivated us to improve our processes for drafting proposals so that each proposal reflects everything that will go into our development projects.
Let’s explore the most important elements of creating an effective, well-structured, and complete commercial proposal as a digital agency.
Create Templates and Checklists When Drafting Commercial Proposals
The tipping point for adopting a standardized approach came when we noticed that, when creating our proposals, we relied on memory to remember the key elements we wanted to include.
This lack of structure led us to omit important points and make mistakes that affected the client’s perception of our organizational capabilities.
To solve this problem, we developed a template that acts as a guide to ensure we cover all relevant aspects. However, each proposal remains 100% customized based on the client’s needs.
However, to understand their needs and create a proposal that addresses them, we follow a series of steps. Let’s explore them.
Essential Components of an Effective Proposal
Our proposals are carefully structured to ensure the client has a clear view of the project scope, timelines, and costs. Here’s how we draft our commercial proposals to clients.
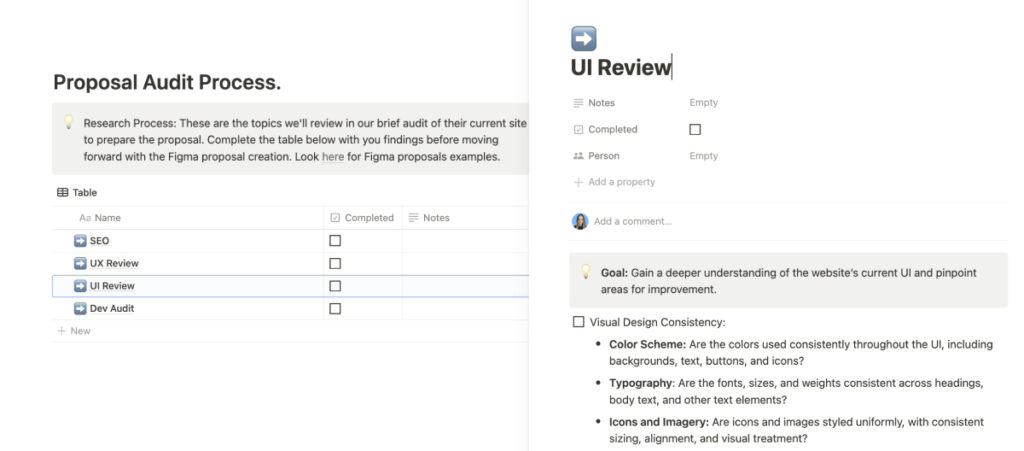
Component #1: Preliminary Audits
The first step in understanding our potential client’s needs and starting to draft the proposal is conducting a preliminary audit of the client’s site to identify existing issues and areas for improvement.
This process allows us to start creating a strategy for the project while also delivering immediate value, regardless of whether the client eventually decides to work with us.
Based on the audit, we detail the steps we would likely take to resolve those issues if the client decides to work with us.

These are the elements we take into consideration when performing these audits.
SEO
We use tools such as SemRush to analyze the current state of the site’s SEO. These tools help us generate reports that highlight common problems, such as pages without meta descriptions, duplicate H1s, or poorly indexed URLs.
With these findings, we provide clients with practical recommendations they can implement immediately, even if they don’t move forward with the project.
Performance
We use Google Page Speed to evaluate the loading speed and overall site performance. We identify technical issues, such as image optimization, that could improve user experience and site ranking.
UX Review
We evaluate the user experience on both desktop and mobile, identifying possible improvements in information structure, visual hierarchy, design consistency and accessibility. We make recommendations to improve the information architecture and the effectiveness of the CTA (Call to Action).
Accessibility
We verify that the site complies with accessibility standards using tools such as WebAIM to ensure that colors, fonts, and navigation flow are appropriate for all users.
This analysis allows us to generate a solid diagnosis and offer preliminary solutions that add value to the client, even before we formalize a working relationship.
Component #2: Potential Solutions for Issues Detected During the Audit
After performing the preliminary audit, we focus on offering practical solutions to the issues identified during the audit. These potential solutions include thorough technical solutions and what we call “quick wins.”
Quick Wins
We identify simple improvements that clients can implement immediately. A typical example is correcting simple SEO issues, such as pages with duplicate H1 or missing meta descriptions, which can be quickly resolved manually, even if the client doesn’t have technical experience.
Technical Solutions
For more complex problems, we provide an overview of how we would address them. This could include optimizing site performance, improving accessibility, developing custom features, etc. Our approach is always to deliver tangible value from the first contact, ensuring that the client receives useful information from the start.
Component #3: Functional and Technical Requirements for the Project
One of the key points of our proposals is providing a clear and technical explanation of how we would solve the project’s challenges. That’s why each proposal includes a detailed section titled “Functional and Technical Requirements.”
This is where we explain the custom functionalities we will develop, the plugins we will integrate, how we will develop a custom WordPress theme for the client, and any other feature the client needs.
Since each project is unique, this section varies depending on the scope of the client’s needs. The following are some examples of common features that clients often need.
Custom Block Development
We detail how we will design modular, reusable blocks that the client can leverage to create custom pages within their site. These blocks are tailored to the client’s needs, allowing them flexibility in design without compromising technical quality.
Third-Party Integrations
If the project requires integrating external tools, this section explains how we will manage such integrations (e.g., CRM, payment systems, automation platforms).
SEO and Analytics
We also include a section detailing our SEO and web analytics strategy. We explain what actions we will take to improve the site’s positioning and how we will use measurement tools to allow the client to track performance over time.
Component #4: Related Case Studies
To demonstrate our experience and ability to execute, we include a relevant case study in each proposal. These examples allow the client to visualize how we have solved similar problems in previous projects and build confidence in our ability to deliver results.
The case studies highlight our technical expertise and show clients how we could replicate that success in their own projects.
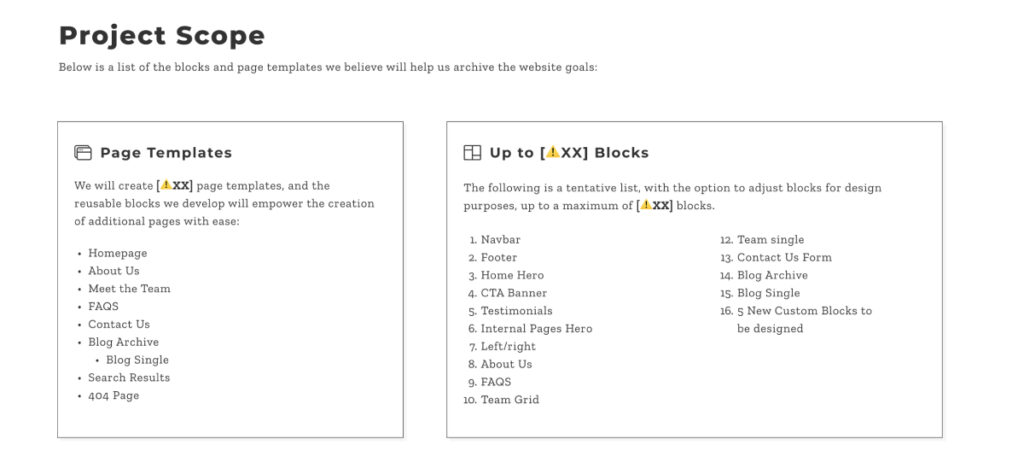
Component #5: The Scope of the Project
We review the current site and define the number of blocks needed for the redesign, leaving room for creativity during the design stage. Additionally, we include a maximum block limit and a list of required page templates.
We also map the possible plugins, integrations, and custom functionalities that we believe will be necessary for the site to function as the client needs it to.

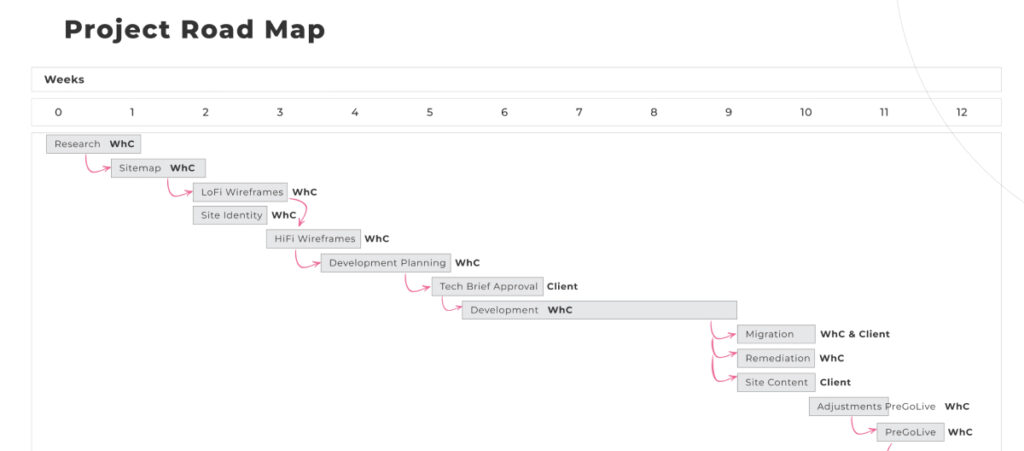
Component #6: Delivery Times and Project Roadmap
We create a visual timeline that specifies the duration of each stage of the project, based on the previously defined scope. This timeline gives the client a clear view of when the various phases will be completed.

Component #7: Cost
The costs are broken down in a clear table based on the project’s scope, allowing the client to understand exactly where resources are being spent.
The Benefits of a Standardized Proposal Process
Using templates and checklists has improved how fast we can optimize commercial proposals for our clients. However, the most impactful benefit has been the quality and consistency of the proposals.
We cover all critical points in each proposal, avoiding omissions and ensuring that our clients receive well-structured and professional documents.
This approach improves the accuracy and detail of our proposals and ensures that each client receives a tailor-made document that responds to their specific context and objectives.
In this way, we combine the best of both worlds: the efficiency of a structured process and the customization required by each client.
This system also facilitates cross-departmental collaboration. All teams work together in several rounds of feedback to validate the content, ensuring that all details, cost estimates and delivery times are accurate before sending the final proposal to the client.
Optimized Commercial Proposal Has Improved Our Sales Process
Our sales process has improved significantly since implementing an internal review system, templates, and checklists. Each proposal undergoes several rounds of feedback between the various teams, ensuring that all areas involved have had the opportunity to review and approve it before sending it to the client.
The results of this optimization have been clear: we have received positive feedback from potential customers who appreciate the time and effort put into customizing each proposal. They have particularly appreciated the level of detail and clarity in the documentation.
All of this has led to a more agile sales cycle and a higher success rate in acquiring new projects.
If you found this post useful, read our blog and developer resources for more insights and guides!