- Blogs
- Paso a paso
- Cómo configurar un entorno local para trabajar localmente en WordPress
Paso a paso / 4 min de lectura
Cómo configurar un entorno local para trabajar localmente en WordPress

Configurar un entorno local de WordPress te puede ofrecer una experiencia de desarrollo fácil y segura, sin necesidad de incurrir en costos innecesarios de servidor o incluso de contar con una conexión a internet. Hay muchas opciones para trabajar así con WordPress, desde configurar un servidor web en tu computadora hasta usar contenedores Docker para ejecutar tu sitio web.
En este artículo, nos centraremos en configurar este entorno usando programas que podés simplemente descargar a tu PC. Así que, sin más preámbulos, vamos directo a la configuración de nuestro entorno local.
¿Cómo instalar WordPress localmente?
Para configurar un entorno local de WordPress en tu computadora, solo necesitás tres herramientas:
A continuación, te explicaremos cómo configurar estas aplicaciones para crear tu entorno local.
Instalando WordPress con Local
Local WP es una herramienta de desarrollo para configurar e instalar WordPress localmente en tu computadora. Para comenzar a usarla, primero necesitás descargar esta herramienta a tu PC, asegurándote de elegir la versión apropiada para tu sistema operativo: macOS o Windows.
Una vez que hayas instalado el programa, seguí estos pasos para tener tu instalación de WordPress en marcha.
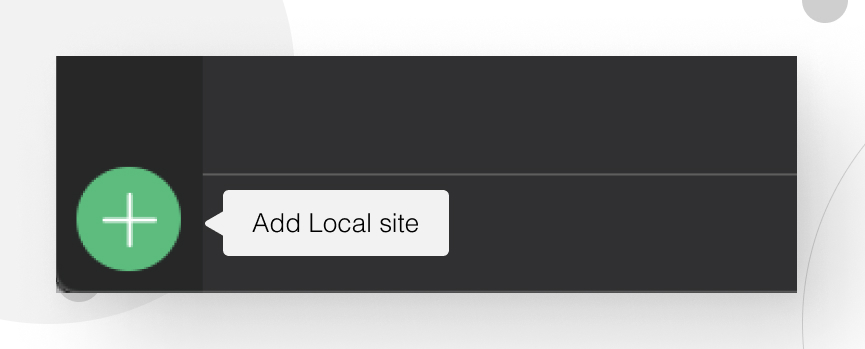
1. Hacé clic en el botón “Add Local site” en la esquina inferior izquierda de la aplicación Local WP.

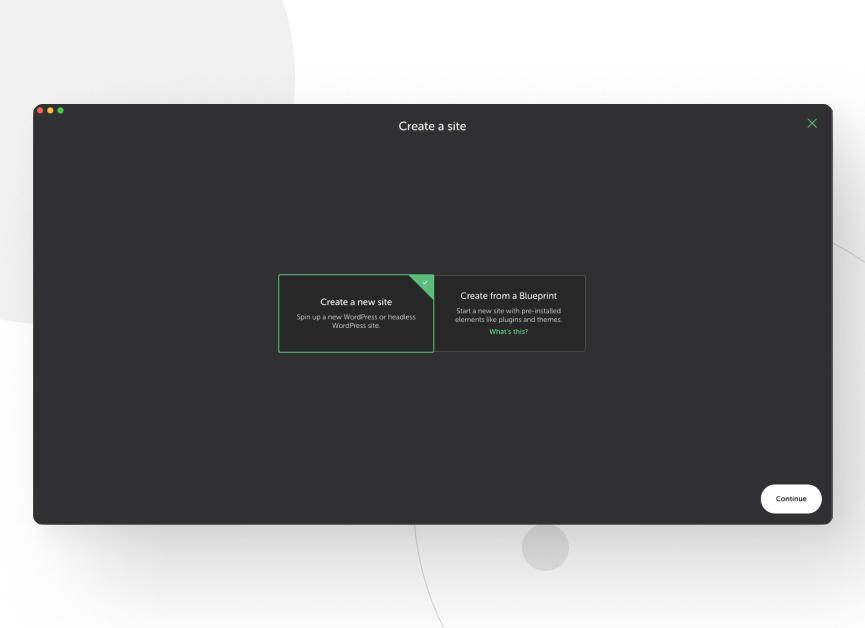
2. Seleccioná la opción “Create a new site” y hacé clic en el botón “Continue”.

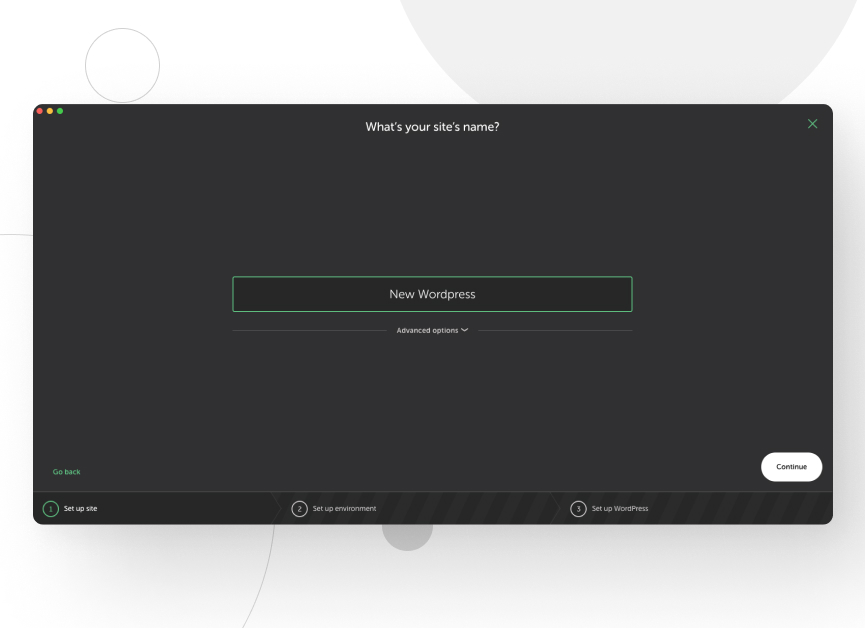
3. Poné un nombre para identificar tu sitio local de WordPress.

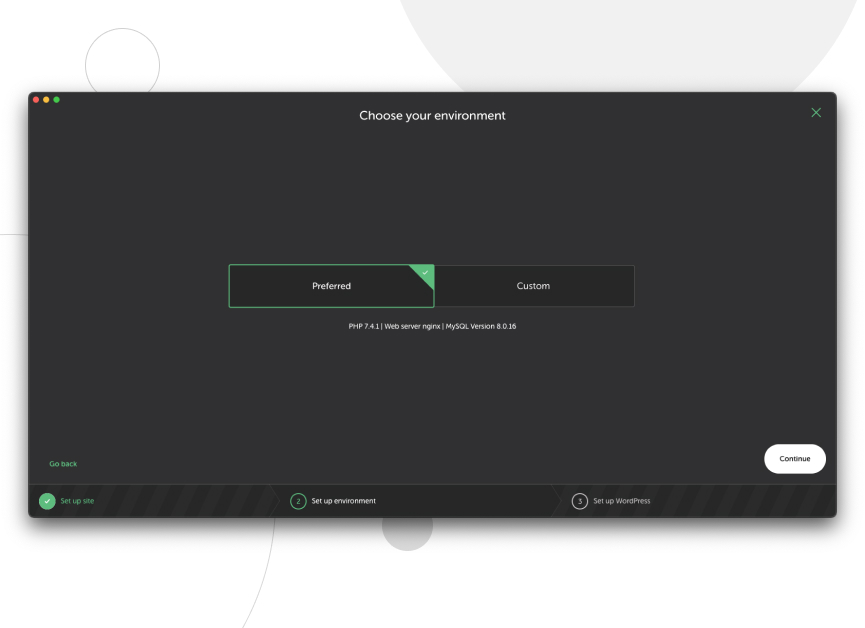
4. Ahora, elegí tu entorno. Si no sos un usuario avanzado, te recomendamos seleccionar un entorno “Preferred”. Hacé clic de nuevo en continuar.

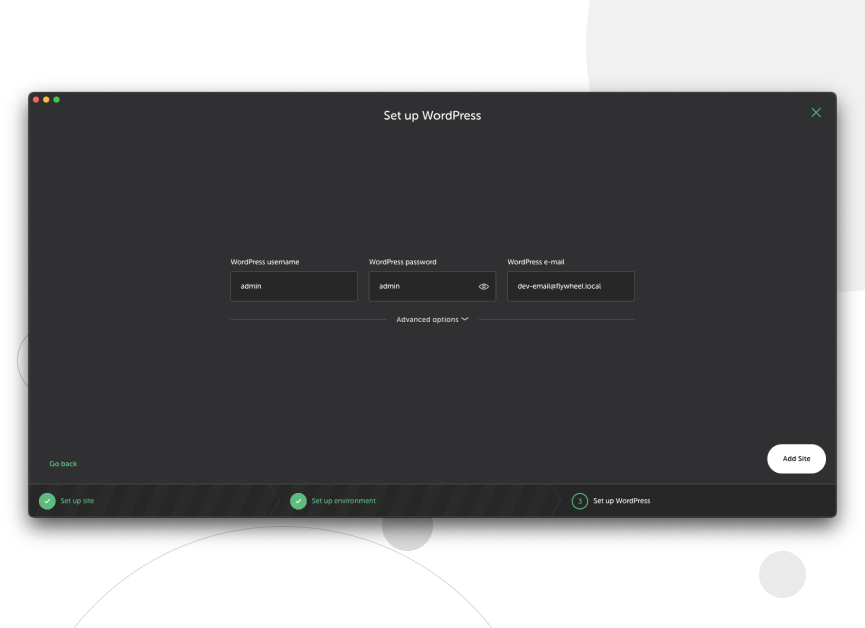
5. Configurá un nombre de usuario y una contraseña para tu entorno. No tengas miedo de usar algo fácil de recordar, como admin-admin, o algo complicado, como una contraseña autogenerada, ya que la aplicación te proporcionará una función de ‘login fácil’. Luego, hacé clic en “Add Site” y esperá a que Local te proporcione tu nuevo sitio.

¡Y listo! Ahora tenés una copia de WordPress completamente instalada y lista para funcionar, con PHP, Nginx, MySQL y todo lo que necesitás para verlo correr en un navegador.
Usando Visual Studio Code
Para modificar la apariencia y funcionalidad de tu WordPress, vas a necesitar abrir los archivos generados por Local WP con un editor de código.
Para hacerlo, usaremos Visual Studio Code. Primero, descargá e instalá el programa en tu computadora, luego seguí los siguientes pasos:
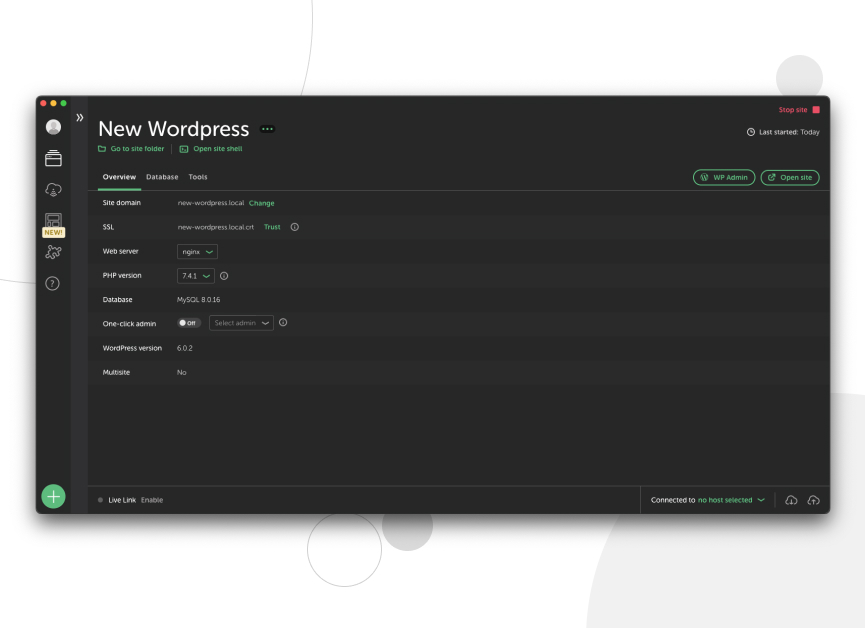
1. Andá a tu sitio Local WP y hacé clic en “Go to site folder”, debajo del título del sitio.

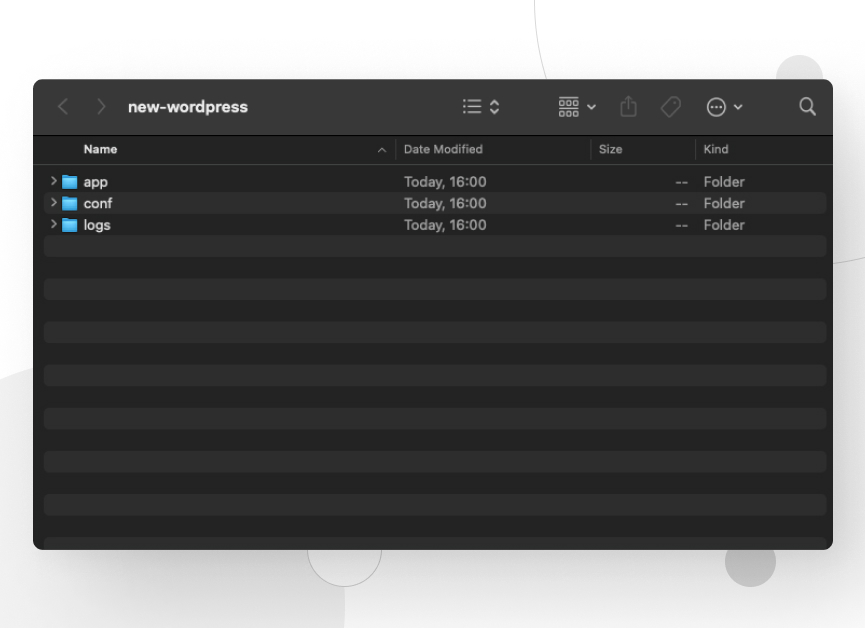
2. Una vez allí, andá a la carpeta ‘app’. Vas a ver tres carpetas, una llamada “public”.

3. Abrí Visual Studio Code.
4. Arrastrá y soltá la carpeta “public” en tu Visual Studio Code.
¡Ahora estás listo para empezar a codificar!
Configurando Fork para crear un repositorio
Aunque Visual Studio Code tiene cientos de integraciones y software de control de versiones como Git, posiblemente termines necesitando algunas herramientas extras para gestionar tu código fuente versionado.
Entonces, vamos a crear un repositorio a partir de los archivos que ya creamos con Local. Para lograr esto, necesitás descargar Fork en tu computadora y seguir los siguientes pasos.
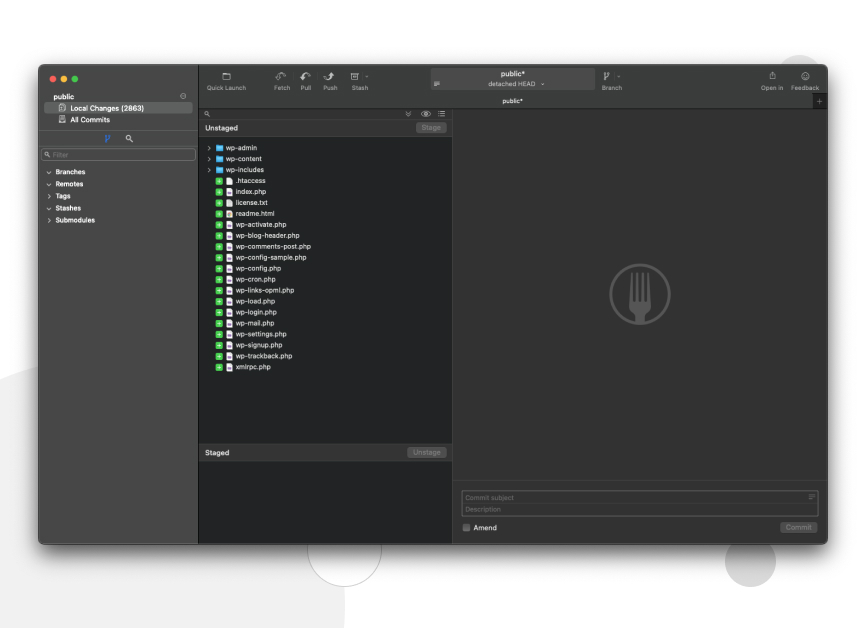
1. Abrí Fork.
2. Hacé clic en Archivo → Iniciar Nuevo Repositorio.
3. Buscá la ruta de tu sitio y luego hacé clic en “app” y localizá la carpeta “public” dentro de tu sitio local. Tip: Para encontrar fácilmente la ubicación de tu sitio, podés hacer clic derecho en cualquier archivo del árbol de archivos de Visual Studio Code y seleccionar ‘copiar ruta’, luego, podés pegarlo en la barra de búsqueda del Explorador de Archivos de Fork.

4. Ahora, has inicializado con éxito un nuevo repositorio en tu instalación de WordPress, y podés agregar todo al área Staged.
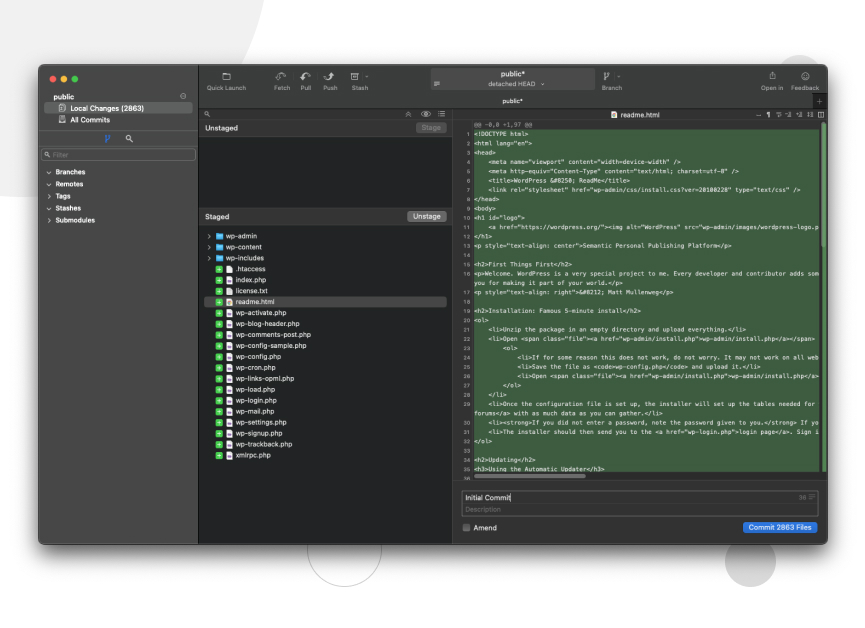
Tip: Hacé clic en cualquier elemento, y luego presioná CTRL+A para seleccionar todo.

5. Luego agregá un comentario y confirmá los cambios.
¡Eso es todo! Ahora tus archivos están versionados y listos para rastrear cambios con GIT.
Como hemos visto, solo necesitás estas tres herramientas fáciles para tener tu entorno local en funcionamiento en 15 minutos como máximo. Una vez que tengas este entorno, podés agregar múltiples sitios con diferentes configuraciones, seguir todos los cambios dentro de estos sitios y modificar sus archivos fácilmente con un editor de código simple.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More