- Blogs
- Paso a paso
- Cómo Mejoramos la Experiencia de Backend de Nuestros Clientes en WordPress con Bloques Personalizados
Paso a paso / 6 min de lectura
Cómo Mejoramos la Experiencia de Backend de Nuestros Clientes en WordPress con Bloques Personalizados

Gestionar el panel de control de WordPress puede ser un desafío para los usuarios sin experiencia técnica. Para ayudar a los clientes a familiarizarse rápidamente, creamos bloques personalizados diseñados para ser fáciles de usar y mejorar la experiencia en el backend.
Esto ayuda a los clientes a concentrarse en crear contenido sin preocuparse por romper el diseño del sitio.
Así es como lo hacemos.
Puntos Clave
- Estas características permiten a los clientes comprender rápidamente qué hace cada bloque personalizado y cómo usarlo.
- Muchos clientes tienen dificultades para navegar por el panel de administración de WordPress y el editor Gutenberg.
- Para ayudarles a crear contenido más rápido y con menos errores, creamos bloques personalizados que contienen instrucciones integradas y texto de marcador de posición.
¿Qué Son los Bloques y Cómo los Usamos para Crear Páginas?
Los bloques son la base del sistema de edición moderno de WordPress, el Editor de Bloques, también conocido como Gutenberg.
Cada bloque es un elemento individual que puede representar varios tipos de contenido: texto, imágenes, videos, botones, columnas y mucho más. Nuestros desarrolladores usan la función Site Editor de WordPress para combinar estos elementos. Esto les permite construir cualquier sitio web que nuestros clientes necesiten, desde sitios corporativos informativos hasta sitios de noticias y lectores de cómics en línea.
Además, nuestro equipo de desarrollo ha invertido fuertemente en la creación de nuestros propios bloques personalizados de WordPress, lo que nos permite proporcionar soluciones aún más personalizadas a nuestros clientes.
Adoptamos este enfoque para que nuestros clientes puedan crear y personalizar páginas sin necesitar conocimientos técnicos. Cada bloque, ya sea personalizado o predeterminado, puede ser agregado, movido y personalizado para adecuarse a las necesidades del contenido, permitiendo que una página se construya dinámicamente con los bloques que el usuario elija.
Nuestros Bloques Personalizados Permiten que los Usuarios Tengan el Control Justo Sobre Sus Sitios
En nuestros proyectos de desarrollo de WordPress, adoptamos una filosofía de “flexibilidad con restricciones”.
Sabemos que los usuarios necesitan opciones para crear páginas y mover bloques fácilmente. Sin embargo, demasiada flexibilidad puede llevar a errores no intencionados.
Para prevenir esto, nuestros bloques personalizados están diseñados para ofrecer la libertad creativa justa mientras establecen límites que protegen la integridad del diseño.
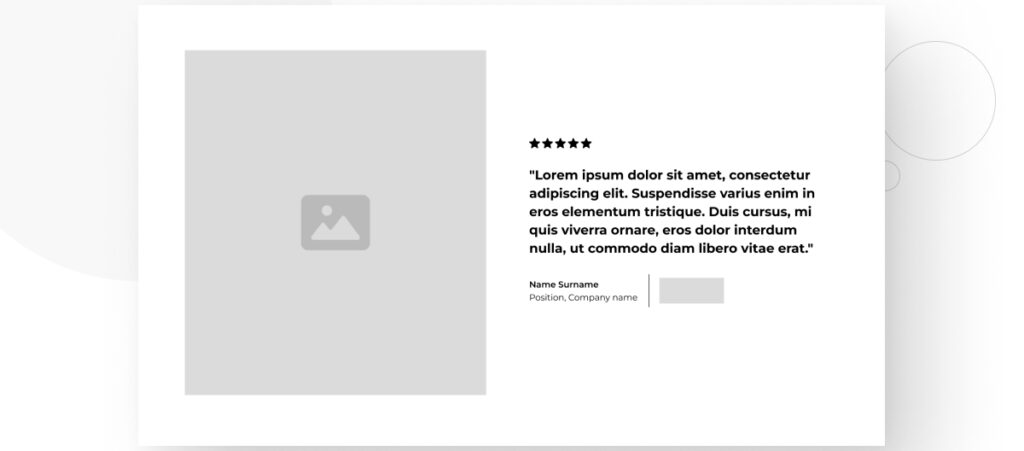
Por ejemplo, en los bloques personalizados de testimonios de clientes, limitamos la cantidad de palabras para asegurar que el bloque mantenga un formato visual atractivo sin saturar el diseño con texto excesivo.

Cómo los Bloques Personalizados Mejoran la Experiencia del Backend de WordPress para Nuestros Clientes
Aquí se explica cómo nuestra combinación de bloques predeterminados y personalizados ayuda a mejorar la experiencia de nuestros clientes al gestionar sus sitios desde el panel de administración de WordPress.
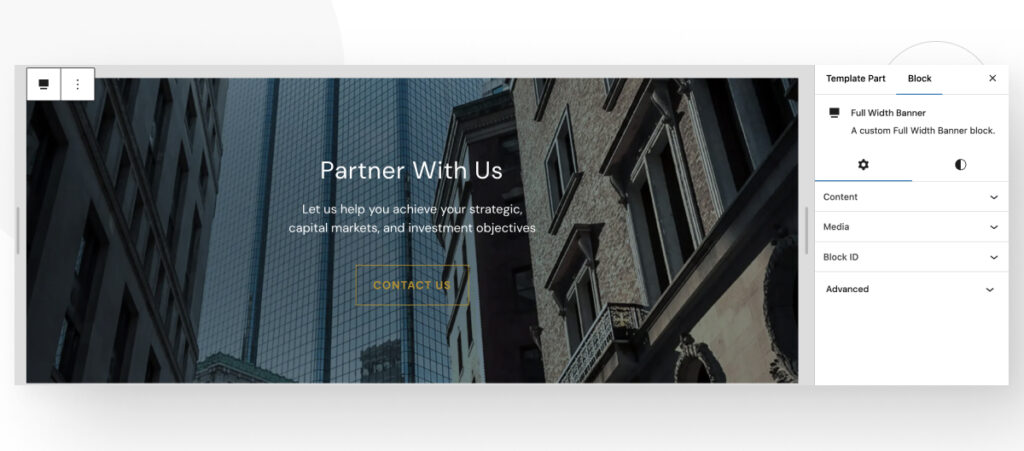
Edición Visual en Tiempo Real
Una de las frustraciones más comunes para los clientes al editar contenido es no poder ver cómo los cambios afectarán inmediatamente la apariencia de la página o del sitio.
En nuestros temas, resolvimos esto permitiendo que los usuarios previsualicen las modificaciones de cada bloque en tiempo real.
Esto hace que el trabajo sea más eficiente, ya que los usuarios no necesitan guardar cambios y cambiar al frontend para ver cómo se ven. Todo se edita visualmente en el backend, minimizando errores y permitiendo un flujo de trabajo más rápido y fluido.
Creación de Patrones: Estándares para Eficiencia
Crear patrones es clave para optimizar la gestión de contenido en nuestros proyectos. Estos patrones son plantillas de bloques predefinidas que pueden reutilizarse en diferentes partes del sitio, acelerando el proceso de edición y asegurando la coherencia del diseño.
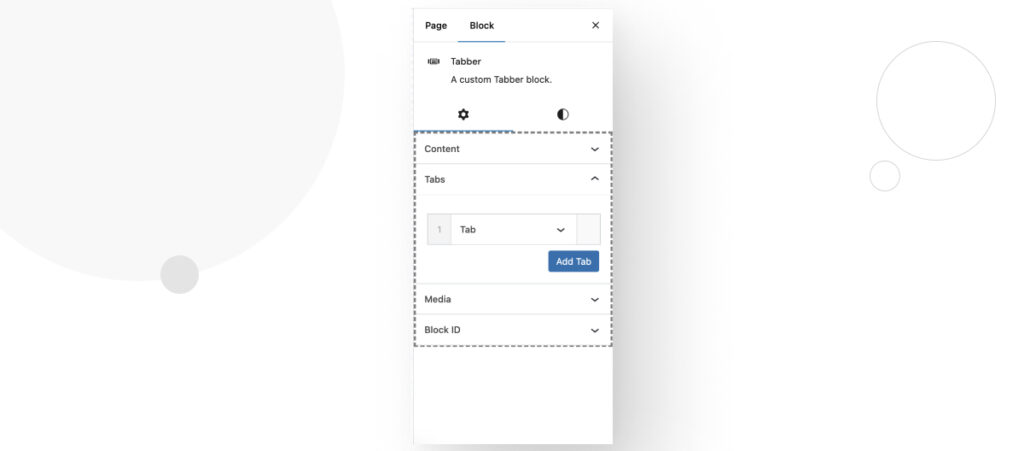
Menús Desplegables para una Navegación Sencilla
Mantener una interfaz ordenada en el backend es clave para ayudar a los usuarios a trabajar eficientemente.
Implementamos menús desplegables que permiten a los usuarios colapsar o expandir secciones del backend según sea necesario.
Esto ayuda a que los usuarios se concentren solo en la sección que están editando sin distraerse con información o elementos irrelevantes. También evita el desplazamiento innecesario, lo que mejora los flujos de trabajo y previene confusiones al editar páginas complejas.

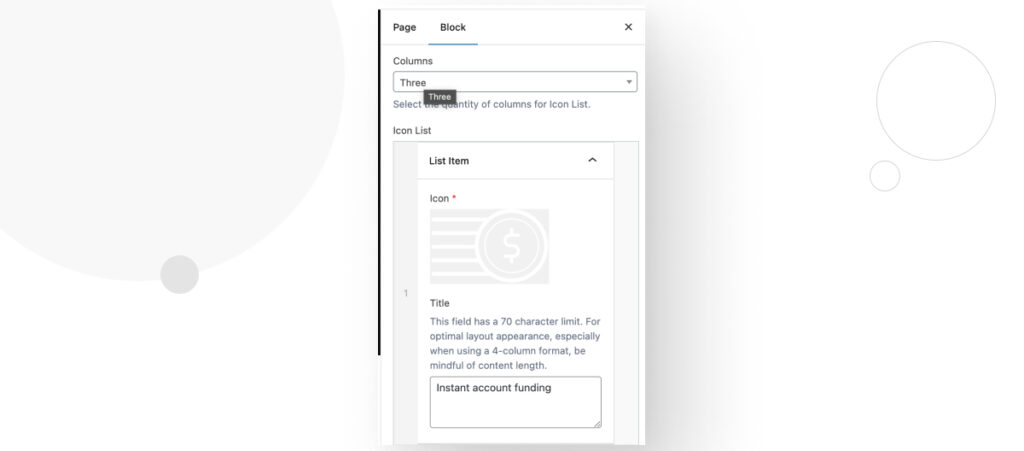
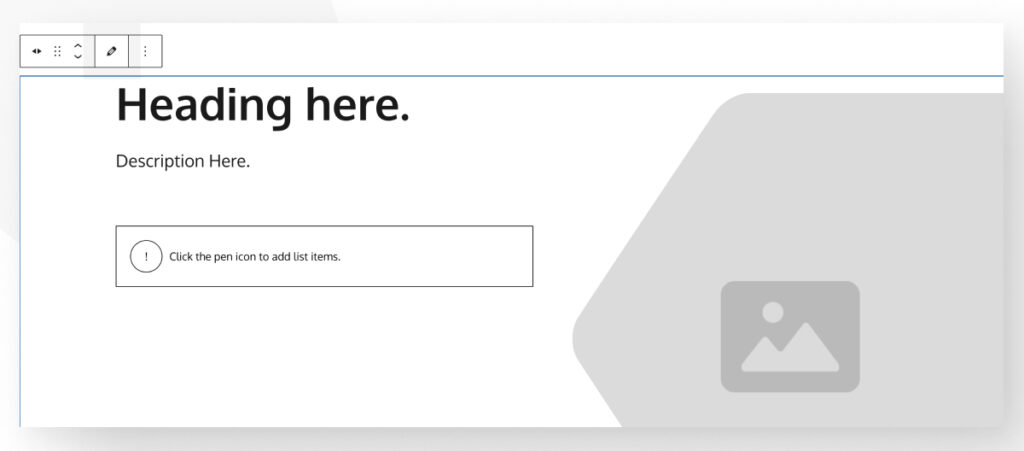
Instrucciones y Marcadores de Posición para la Guía del Usuario
Hemos añadido instrucciones claras y marcadores de posición en los bloques más complejos para simplificar la gestión de contenido, especialmente para usuarios no técnicos.
Estas instrucciones proporcionan guías paso a paso para ayudar a los usuarios a comprender rápidamente el tipo de información que necesitan ingresar y cómo hacerlo.


Este enfoque reduce la curva de aprendizaje y asegura que los datos se introduzcan correctamente desde el inicio.
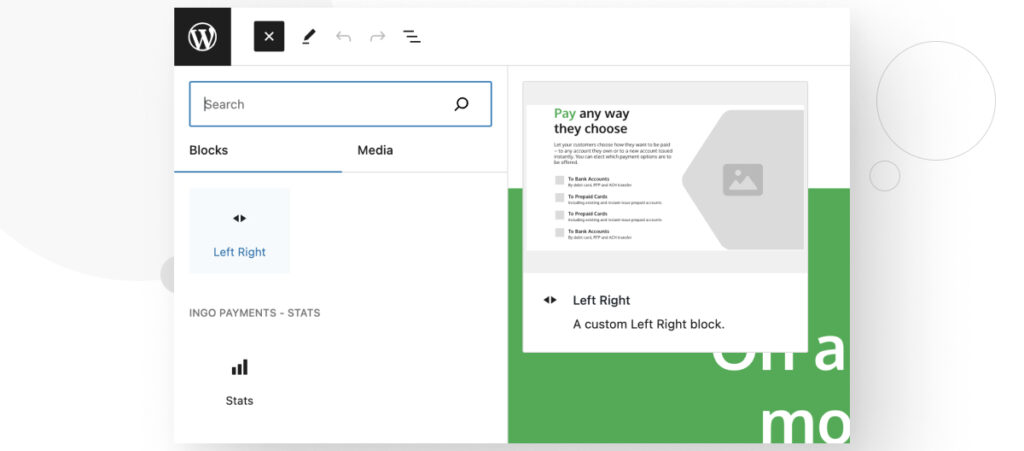
Previsualizaciones de Bloques Personalizados
Una de las características que nuestros usuarios más valoran son las previsualizaciones de bloques.
Antes de agregar un bloque al diseño, los usuarios pueden pasar el mouse sobre los bloques disponibles en la biblioteca para ver una previsualización en tiempo real.
Esto les permite verificar cómo se verá el bloque sin tener que agregarlo y editarlo para entender su funcionalidad, ahorrando tiempo y previniendo errores.

Partes de Plantillas
Usamos partes de plantillas para elementos recurrentes que aparecen en varias partes del sitio, como un llamado a la acción o una suscripción a boletines.
Estos bloques permiten a los usuarios gestionar el contenido centralizado desde un solo lugar, con cambios replicados automáticamente en todas las páginas donde aparece el bloque.
En ocasiones, será necesario actualizar la información en un bloque usado en todo el sitio, como cambiar un texto o un enlace. En estos casos, el usuario solo tiene que hacerlo una vez, evitando la tarea tediosa y propensa a errores de editar página por página.

Los Bloques Personalizados Mejoran la Experiencia del Backend para los Clientes
En White Canvas, nos esforzamos por diseñar una experiencia de back-end de WordPress que sea flexible, visualmente intuitiva y fácil de navegar.
Con una combinación de bloques personalizados, patrones reutilizables y representación visual en tiempo real, empoderamos a los usuarios para gestionar sus sitios web rápidamente y sin complicaciones. El resultado es un backend que genera confianza y ahorra tiempo, tanto para usuarios con experiencia como para principiantes.
Si encontraste útil este post, leé nuestro blog y recursos para desarrolladores para más ideas y guías!
Artículos relacionados

Paso a paso / 3 min de lectura
Paso a paso / 3 min de lectura
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Leer más
Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
How to Add Text Borders in WordPress (2 Methods)
If you’re starting to explore WordPress’s many styling options, you may be wondering how to add text borders to your WordPress site. Depending on what you’re trying to do, adding…
Leer más
Paso a paso / 6 min de lectura
Paso a paso / 6 min de lectura
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Leer más
Paso a paso / 10 min de lectura
Paso a paso / 10 min de lectura
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Leer más
Paso a paso / 8 min de lectura
Paso a paso / 8 min de lectura
How to Change the Width of a Blog Post on WordPress (3 Methods)
If you're diving deep into WordPress web design, you'll eventually need to learn how to change the width of a blog on your WordPress site. It can improve readability or…
Leer más