- Blogs
- Behind the Canvas
- How We Improve Our Clients’ WordPress Backend Experience With Custom Blocks
Behind the Canvas / 4 min read
How We Improve Our Clients’ WordPress Backend Experience With Custom Blocks

Managing the WordPress backend dashboard can be challenging for users without technical experience. To help clients get up to speed, we created custom blocks designed to be easy to use and improve the backend experience.
It helps clients focus on creating content without worrying about breaking the site’s design.
Here’s how we do it.
Key Takeaways
- These features allow clients to quickly understand what each custom block does and how to use it.
- Many clients have trouble navigating WordPress’s backend admin dashboard and Gutenberg editor.
- To help them create content faster and with less errors, we create custom blocks that contain built-in instructions and placeholder text.
What Are Blocks, and How Do We Use Them to Create Pages?
Blocks are the foundation of WordPress’s modern editing system, the Block Editor, also known as Gutenberg.
Each block is an individual element that can represent various types of content: text, images, videos, buttons, columns, and much more. Our developers use WordPress’s Site Editor feature to combine these elements. It allows them to build any websites our clients need, from informational corporate sites to news sites and online comic readers.
Additionally, our development team has invested heavily in creating our own custom WordPress blocks, which allows us to provide even more customized solutions to our clients.
We adopted this approach so that our clients can create and customize pages without needing technical knowledge. Each custom or default block can be added, moved, and customized to suit content needs, allowing a page to be dynamically built with the blocks of the user’s choice.
Our Custom Blocks Allow Users to Gain Just Enough Control Over Their Sites
In our WordPress development projects, we adopt a “flexibility with constraints” philosophy.
We know users need options to create pages and move blocks easily. Still, too much flexibility can lead to unintended errors.
To prevent this, our custom blocks are designed to offer just enough creative freedom while establishing limits that protect the design’s integrity.
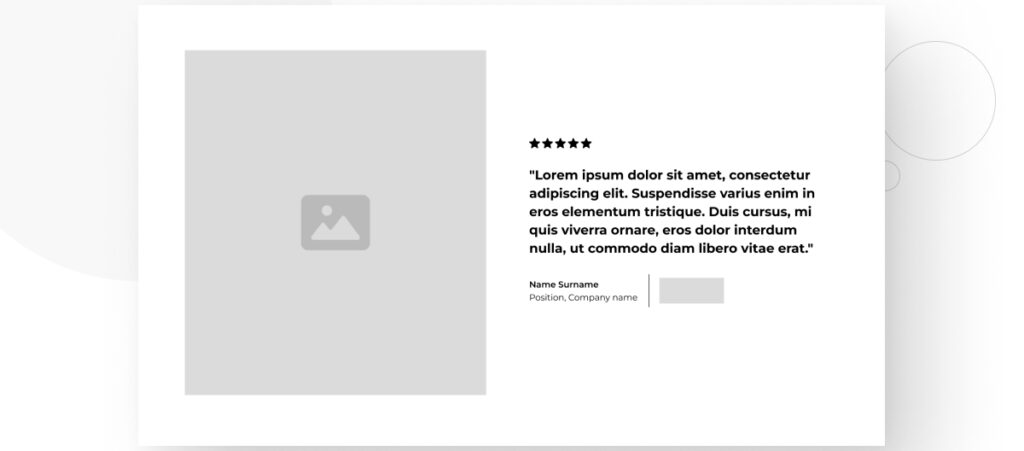
For example, in custom client testimonial blocks, we limit the number of words to ensure the block maintains an attractive visual format without overflowing the design with excessive text.

How Custom Blocks Improve the WordPress Backend Experience for Our Clients
Here’s how our combination of default and custom blocks helps improve our clients’ experiences when managing their sites from the WordPress admin dashboard.
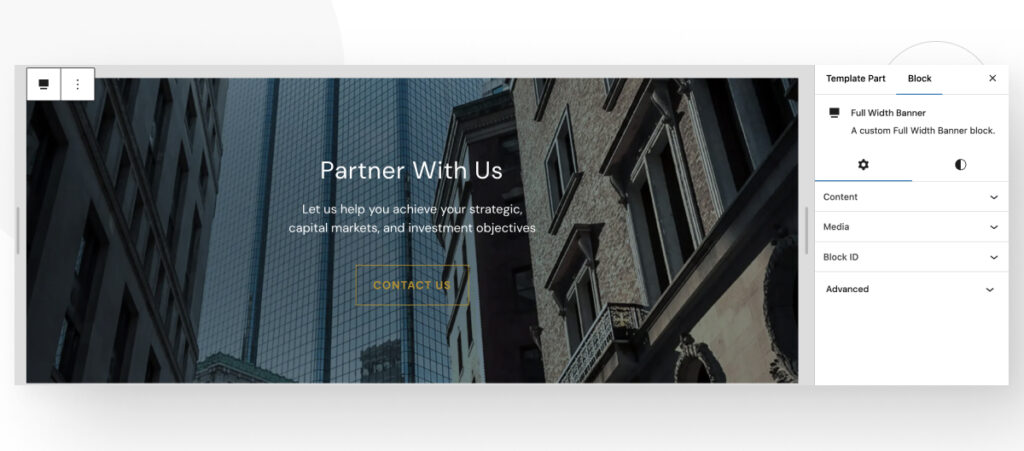
Real-Time Visual Editing
One of the most common frustrations for clients when editing content is not being able to see how changes will immediately affect the page’s or site’s appearance.
In our themes, we’ve solved this by allowing users to preview modifications to each block in real time.
This makes work more efficient, as users don’t need to save changes and switch to the frontend to see how they look. Everything is visually edited in the backend, minimizing errors and enabling a faster, smoother workflow.
Pattern Creation: Standards for Efficiency
Creating patterns is key to optimizing content management in our projects. These patterns are predefined block templates that can be reused in different parts of the site, speeding up the editing process and ensuring design consistency.
Dropdowns for Easy Navigation
Keeping an organized interface in the backend is key to helping users work efficiently.
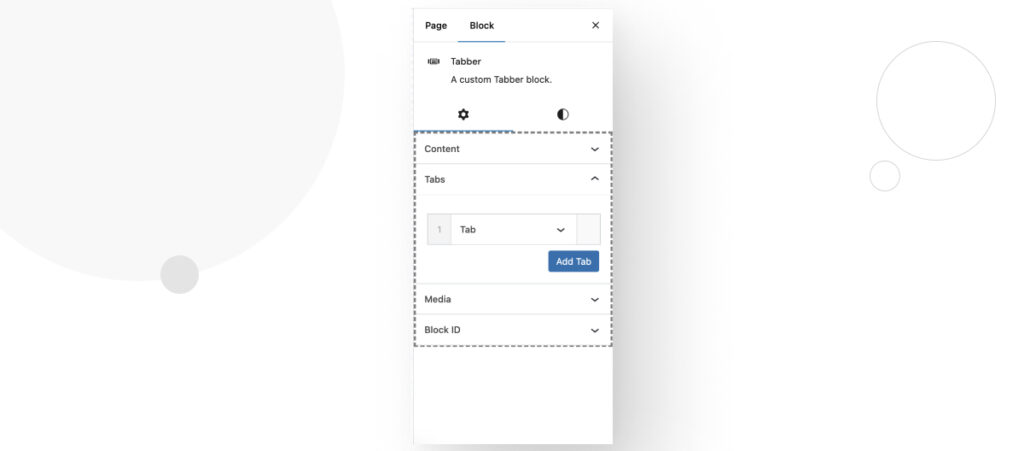
We implement dropdowns that allow users to collapse or expand sections of the backend as needed.
This helps users focus only on the section they’re editing without being distracted by irrelevant information or elements. It also prevents unnecessary scrolling, which improves workflows and prevents confusion when editing complex pages.

Instructions and Placeholders for User Guidance
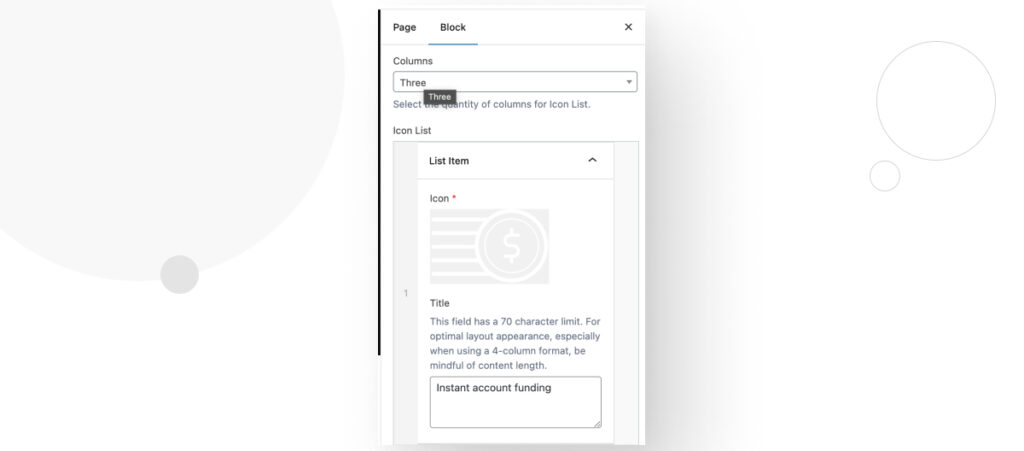
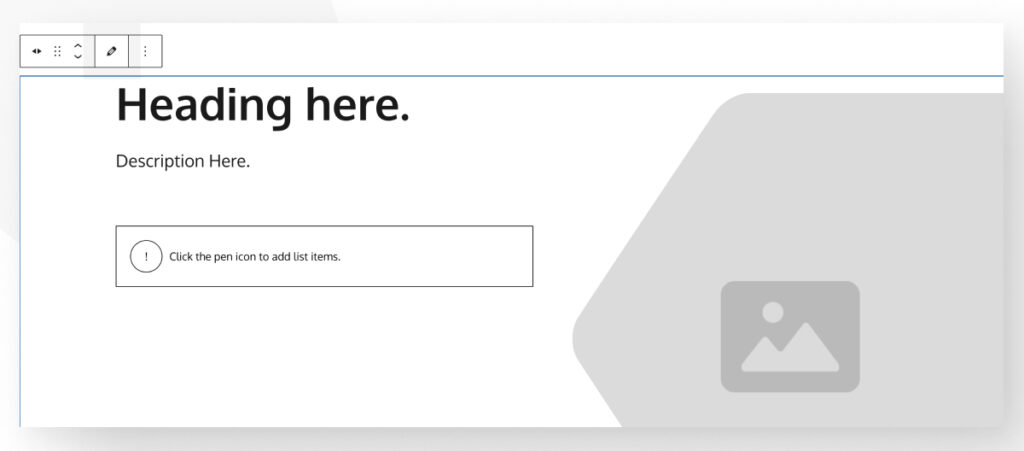
We’ve added clear instructions and placeholders in the more complex blocks to simplify content management, especially for non-technical users.
These instructions provide step-by-step guides to help users quickly understand the type of information they need to enter and how to do it.


This approach reduces the learning curve and ensures that data is entered correctly from the start.
Custom Block Previews
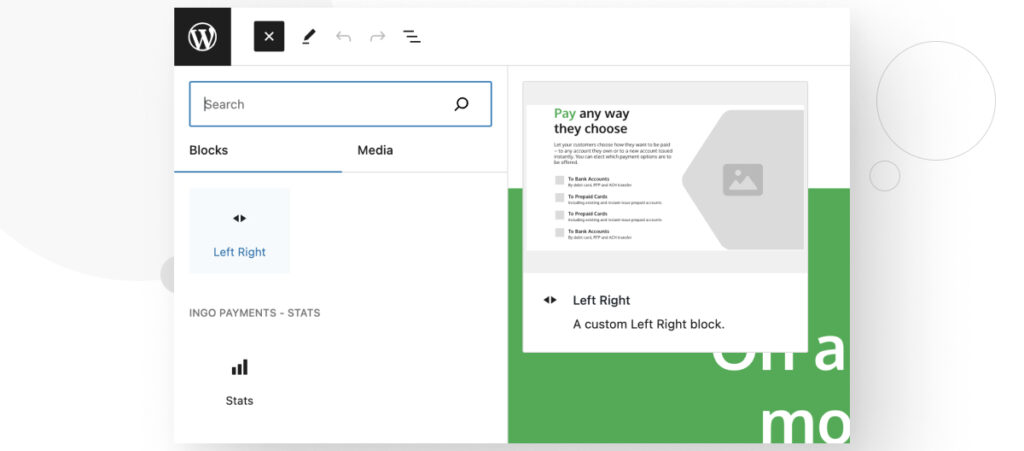
One of the features our users appreciate the most is block previews.
Before adding a block to the design, users can hover over available blocks in the library to see a real-time preview.
This allows them to check how the block will look without having to add and edit it to understand its functionality, saving time and preventing errors.

Template Parts
We use template parts for recurring elements that appear across various parts of the site, like a Call to Action or a newsletter subscription.
These blocks allow users to manage centralized content from a single place, with changes replicated automatically on all pages where the block appears.
Sometimes it’ll be necessary to update the information in a block used across the site, such as changing text or a link. In these cases, the user only has to do it once, avoiding the tedious and error-prone task of editing page by page.

Custom Blocks Improve the Backend Experience for Clients
At White Canvas, we strive to design a WordPress backend experience that is flexible, visually intuitive, and easy to navigate.
With a combination of custom blocks, reusable patterns, and real-time visual representation, we empower users to manage their websites quickly and without hassle. The result is a backend that builds confidence and saves time, both for experienced and novice users.
If you found this post useful, read our blog and developer resources for more insights and guides!
Related Articles

How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
How to... / 5 min read
How to... / 5 min read
How to Add Text Borders in WordPress (2 Methods)
If you’re starting to explore WordPress’s many styling options, you may be wondering how to add text borders to your WordPress site. Depending on what you’re trying to do, adding…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More
How to... / 8 min read
How to... / 8 min read
How to Change the Width of a Blog Post on WordPress (3 Methods)
If you're diving deep into WordPress web design, you'll eventually need to learn how to change the width of a blog on your WordPress site. It can improve readability or…
Read More