En todas las plataformas, la velocidad del sitio web es esencial para la experiencia del usuario y para la puntuación SEO de tu sitio. Sin embargo, en la última década, la navegación de escritorio ha sido reemplazada constantemente por la navegación móvil, lo que aumenta la importancia de tener sitios móviles rápidos, dado que una gran parte de los usuarios navega casi exclusivamente en smartphones y tablets. Eso significa que vos, como desarrollador, debés priorizar aprender formas de aumentar la velocidad de tu sitio de WordPress en dispositivos móviles.
Para responder a varias preguntas sobre el tema, especialmente para desarrolladores principiantes, este artículo explora la importancia de la velocidad del sitio móvil, cómo probar la velocidad de tu sitio WordPress en escritorio y móvil, y cómo aumentar la velocidad de todo tu sitio, enfatizando la experiencia móvil.
¿Por qué es importante aumentar la velocidad de tu sitio WordPress en móviles?
En los últimos diez años, el tráfico móvil se ha disparado, constituyendo la mayoría de la navegación moderna por Internet. A partir del primer trimestre de 2023, el 58% del tráfico de Internet mundial proviene de dispositivos móviles (excluyendo tablets), por lo que tu sitio de WordPress debe estar preparado para recibirlos.
Más específicamente, estas son las razones por las que debés priorizar la velocidad móvil:
- Experiencia del usuario. En la era del contenido de formato corto, los usuarios móviles tienden a ser impacientes con sitios web lentos. Queremos que cada sitio cargue rapidísimo porque queremos consumir contenido en el menor tiempo posible. Los usuarios pueden abandonar si tu sitio móvil tarda mucho en cargar, lo que aumenta las tasas de rebote y disminuye el compromiso.
- Retención de usuarios. Si tenés un negocio en línea, la retención de usuarios es crítica, ya que es más barato mantener una base de clientes leales que atraer nuevos clientes. Un resultado inevitable de velocidades de carga lentas son tasas de rebote más altas, resultando en una pobre retención de usuarios con el tiempo. La retención de usuarios siempre es excelente, pero es especialmente crucial para las empresas en línea.
- Atender a las especificidades de los usuarios móviles. Las redes móviles tienden a ser más lentas, menos confiables y tienen más latencia que las conexiones cableadas de alta velocidad dependiendo de la ubicación, por lo que hacer tu sitio web más rápido para móviles ayuda a mejorar la experiencia del usuario en redes inconsistentes.
- Optimización para motores de búsqueda (SEO). Los motores de búsqueda incorporan múltiples variables al clasificar sitios en los resultados de búsqueda, siendo la velocidad una de las más importantes. Además, Google prioriza la velocidad móvil al clasificar resultados de búsqueda. Dado que la mayoría del tráfico orgánico proviene de Google, tu sitio de WordPress debería ser no solo amigable para móviles, sino también amigable con Google móvil.
- Ventas y conversiones. Si tenés un sitio de ecommerce, la velocidad del sitio móvil es infinitamente más importante que para un blog personal, especialmente considerando que más del 90% de las personas usan sus smartphones para hacer compras en línea. Un sitio de ecommerce móvil lento disminuye tus tasas de conversión y, potencialmente, tus ventas. Para estos negocios, la velocidad de carga móvil es una cuestión de estabilidad financiera y crecimiento.
¿Cómo probar la velocidad móvil de tu sitio WordPress?
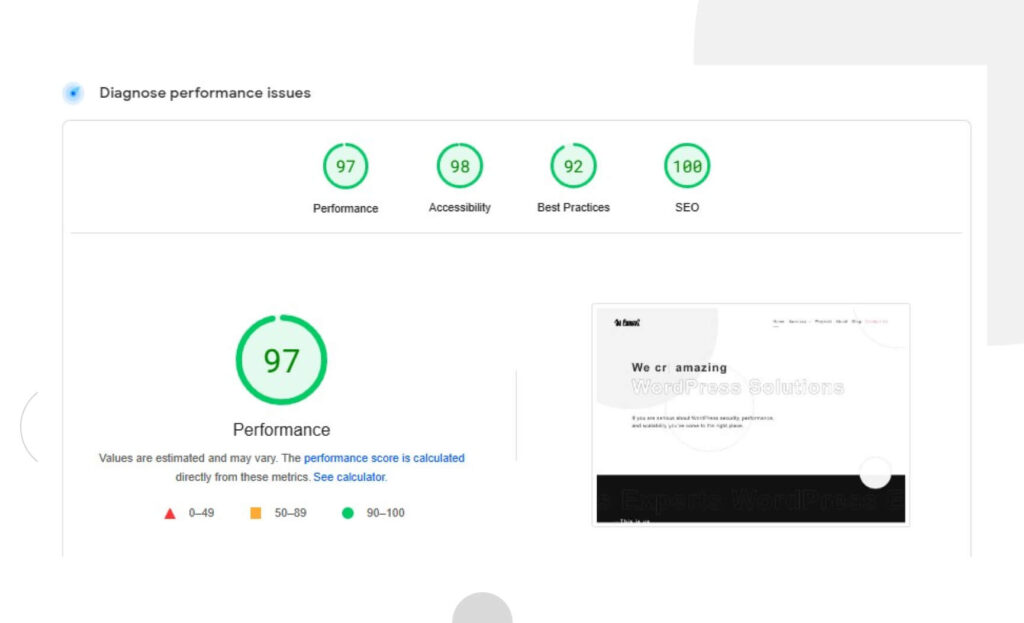
Hay muchos métodos para probar la velocidad móvil de tu sitio web. El que usamos es PageSpeed Insights de Google. Todo lo que tenés que hacer es pegar la URL de tu sitio y obtendrás una puntuación para el rendimiento (velocidad), la usabilidad, las mejores prácticas y el SEO.

Los resultados se separan en dos pestañas, escritorio y móvil, por lo que dependiendo de cómo funcione tu sitio, podés obtener dos resultados muy diferentes. Si desplazás hacia abajo, encontrarás algunas recomendaciones para mejoras, ayudándote a informar el proceso en adelante.
Por cierto, no creas que tu sitio es rápido solo porque no tarda en cargar en tus dispositivos. Si frecuentemente visitas un sitio web, tu navegador guardará en caché los datos y los tendrá listos para la próxima visita, reduciendo significativamente los tiempos de carga. Los usuarios que visitan tu sitio por primera vez tienen que cargarlo desde cero, incrementando el tiempo de espera.
Si la prueba devuelve una puntuación de rendimiento por debajo de 90, considera aplicar las recomendaciones de PageSpeed Insights e intentar los siguientes métodos para aumentar la velocidad de tu sitio WordPress.
14 métodos para aumentar la velocidad de tu sitio WordPress en móviles
Actualizá tu versión de WordPress y PHP

Para mejorar el rendimiento de tu sitio de WordPress en todas las plataformas, primero debés actualizar los archivos centrales de WordPress y la versión de PHP. Las actualizaciones introducen parches de seguridad para vulnerabilidades conocidas y proporcionan nuevas funciones, estabilidad, mejoras de compatibilidad y, por supuesto, mejoras de rendimiento.
El código optimizado, las correcciones de errores y las mejoras en el uso de la memoria aumentan la velocidad de tu sitio web.
Usá un tema de WordPress optimizado y responsive
Los temas determinan el diseño, la disposición y la funcionalidad de un sitio web de WordPress al proporcionar una plantilla de cómo funcionará con archivos PHP, CSS y JavaScript. La optimización de un tema influye en cuán eficientemente funciona y depende de múltiples factores, entre ellos, lo ligero y eficiente que sea el código, si contiene un marcado amigable para SEO, su compatibilidad con plugins populares de WordPress, y otras variables de rendimiento como la optimización de imágenes, mecanismos de almacenamiento en caché y más.
Por otro lado, el tema también debe ser responsive, o no clasificará tan bien en los motores de búsqueda. Un tema no responsive puede alejar a los usuarios, incluso si es muy rápido.
La capacidad de respuesta depende de cómo se adapta la página para optimizar la experiencia del usuario en varios dispositivos, a menudo enfatizando el móvil. Si estás pensando en codificar un tema desde cero, estas son las seis claves para un tema de WordPress responsive que debés tener en cuenta:
- Sistemas de cuadrículas flexibles. En los viejos tiempos de la web, los desarrolladores creaban sitios web con tamaños de píxel fijos y absolutos. Esto puede funcionar bien para el escritorio, pero funciona terriblemente para dispositivos móviles, donde los elementos lucen demasiado pequeños y pueden ser complicados de usar. Los sistemas de cuadrículas flexibles permiten que las disposiciones de los sitios web se reorganicen y redimensionen proporcionalmente al tipo de dispositivo y pantalla.
- Puntos de interrupción. Los puntos de interrupción son umbrales en los cuales el tema debería cambiar la disposición de la página. La mayoría de las veces, los puntos de interrupción son límites de tamaño de pantalla establecidos con las consultas de medios CSS. Las aplicaciones web pueden detectar el tipo de dispositivo y su tamaño, así que los puntos de interrupción sirven para cambiar la disposición si la aplicación web detecta que el tamaño de pantalla está por encima o por debajo de un límite de tamaño de pantalla específico. Los desarrolladores generalmente usan al menos tres o cuatro puntos de interrupción para tener en cuenta los tamaños de pantalla más comunes.
- Imágenes flexibles. Al igual que las cuadrículas, podés redimensionar imágenes para acomodarlas proporcionalmente a la pantalla y al resto de los elementos de la página en lugar de asignarles un tamaño fijo. También, al igual que las cuadrículas, podés habilitar imágenes flexibles con estilos CSS.
- Tipografía responsive. Probablemente veas una tendencia ahora: los temas responsive se enfocan en elementos de página web que se ajustan a la pantalla del usuario. La tipografía no es diferente, y CSS te permite redimensionar el tamaño de las fuentes proporcionalmente al tamaño de la pantalla y al resto de los elementos de la página.
- Navegación amigable para móviles con menús de hamburguesa. Los “menús de hamburguesa” son los tres guiones que probablemente ya has visto en las barras de navegación de innumerables sitios móviles. Los menús de hamburguesa reemplazan las barras de navegación tradicionales de escritorio, que pueden ser demasiado anchas y contener texto demasiado pequeño para pantallas móviles. Incluirlos es imprescindible para modernos sitios de WordPress.
- Botones optimizados. En móviles, los botones deben ser proporcionalmente más grandes que en escritorio, dada la inexactitud y la relativa tosquedad de hacer clic con las yemas de los dedos en lugar del puntero del mouse. La yema de un dedo promedio mide 44px x 44px, por lo que tus botones móviles deben igualar o exceder 44px x 44px.
Si no estás del todo listo para codificar un tema, la alternativa más rápida es licenciar un tema premium de alta calidad, cuyo costo varía entre 40 y 100 dólares por una licencia permanente. Incluso podés compartir la licencia en todos los sitios de tu red multisite.
Finalmente, podés contratar una agencia de WordPress para crear un tema personalizado para tu sitio web. Esta es, de lejos, la opción más costosa, pero si querés que tu sitio disfrute de un rendimiento de calidad profesional y no tenés el tiempo o las habilidades para hacerlo vos mismo, esta es la opción para vos.
Usá un hosting web rápido para WordPress
Al elegir un hosting web de alto rendimiento, debés considerar cuatro factores principales: las necesidades de rendimiento de tu sitio, los planes de hosting web, las ubicaciones de los servidores y la tecnología del servidor.
Primero, debés determinar cuán intensivo en recursos será tu sitio. Para ello, debés explorar factores como la cantidad de páginas que contendrá, qué tan rico en contenido multimedia será (videos, audio, animaciones y otros medios “pesados”), si necesitará funcionalidad de ecommerce, con qué frecuencia se actualizará el contenido y cuántos visitantes esperás. Estas necesidades te ayudan a determinar tu plan de hosting web ideal para una velocidad óptima.
Ahora es momento de explorar planes de hosting y ver cuál se adapta mejor a tus necesidades. Los planes de hosting web más comunes son el hosting compartido (económico pero con límite de tráfico bajo), el hosting en la nube (escalable y flexible, adecuado para tráfico inconsistente), VPS hosting (una sección dedicada de un servidor compartido para mejor rendimiento), hosting dedicado (ideal para sitios grandes y complejos), y hosting gestionado de WordPress (hosting configurado especialmente para hosting, lo que lo hace de alto rendimiento pero también más costoso).
Finalmente, las ubicaciones y la tecnología del servidor también influencian el rendimiento del sitio. Idealmente, elegirías servidores que utilicen discos sólidos (SSDs) y estén cerca de la mayor parte de tu audiencia objetivo, minimizando el retraso por distancia.
Explorar todos estos factores y cómo se ajustan a tu sitio puede llevar tiempo, pero valdrá la pena en términos de rendimiento.
Usá un plugin de caché

El almacenamiento en caché de páginas de WordPress consiste en almacenar el HTML de una página web y proporcionarlo directamente a los usuarios al solicitarlo en lugar de pasar por el proceso de generar dinámicamente la página. Saltarse el proceso de generar una página web mejora el rendimiento de tu sitio web, especialmente cuando muchos usuarios solicitan páginas web simultáneamente.
También podés almacenar en caché objetos como consultas a bases de datos y respuestas de API para mejorar aún más el rendimiento de tu sitio. Combinado con el almacenamiento en caché de páginas, podés reducir los tiempos de carga de tu sitio web a una fracción de lo que solían ser.
Para obtener los beneficios de rendimiento del almacenamiento en caché, podrías probar algunos de los plugins de caché más populares, como WP Rocket, WP Super Cache, y W3 Total Cache. Además, algunos hostings de WordPress como Bluehost y SiteGround proporcionan caché para WordPress.
Prevenir el hotlinking
Hotlinking, enlace en línea o piggybacking es cuando una página web de un sitio incrusta un recurso (generalmente una imagen) de otra ubicación al enlazarlo directamente. Eso significa que en lugar de descargar la imagen y alojarla en su propio servidor, el que hace hotlink muestra un recurso multimedia en su sitio que en realidad es proporcionado por un servidor externo, consumiendo su ancho de banda en el proceso.
Si el recurso incrustado forma parte de una página con alto tráfico, la carga excesiva en tu servidor podría afectar el rendimiento hasta el punto de hacer que tu sitio se bloquee y potencialmente aumentar los costos de hosting.
La mejor forma de prevenir el hotlinking es agregar instrucciones a tu servidor para que sirva imágenes solo a un grupo específico de dominios. Este grupo incluye el dominio de tu sitio web y motores de búsqueda, para que aún puedan dirigir tráfico orgánico a tu sitio a través de la función de búsqueda de imágenes.
En servidores Nginx, agregá el siguiente código, reemplazando “tunombre.com” con tu dominio real:
location ~ .(gif|png|jpeg|jpg|svg)$ {
valid_referers none blocked ~.google. ~.bing. ~.yahoo. tunombre.com *.tunombre.com;
if ($invalid_referer) {
return 403;
}
}En servidores Apache, agregá el siguiente código, reemplazando “tunombre.com” con tu dominio real:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?tunombre.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?bing.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yahoo.com [NC]
RewriteRule .(jpg|jpeg|png|gif|svg)$ - [F]Una solución alternativa es instalar un plugin de seguridad que incluya medidas contra el hotlinking. Un plugin popular con esta función es All-In-One Security (AIOS) – Security and Firewall. Una vez instalado y activado, andá a WP Security > Firewall > Prevent Hotlinks para prevenir el hotlinking de imágenes. Luego marcá la opción “Marcar esto si querés prevenir el hotlinking de imágenes en tu sitio.”
Prevenir ataques de fuerza bruta
Los ataques de fuerza bruta exitosos pueden llevar a infecciones de malware que empeoran el rendimiento y la experiencia del usuario con bloqueos y comportamiento no responsivo. Los ataques de fuerza bruta son un tema extenso que necesita de su propio artículo, pero tené en cuenta las siguientes medidas de seguridad si querés prevenirlos:
- Cambiá la URL de inicio de sesión a una ubicación única y no predeterminada a la que los hackers no deberían tener acceso.
- Habilitá la autenticación de dos factores para los intentos de inicio de sesión.
- Imponé contraseñas largas, fuertes y únicas para todas las cuentas con acceso administrativo a tu sitio.
- Limitá los intentos fallidos de inicio de sesión con un plugin como Limit Login Attempts Reloaded o Wordfence Security.
- Usá CAPTCHAs en la página de inicio de sesión.
- Bloqueá inicios de sesión de administradores que usen contraseñas comprometidas conocidas.
Optimizá el tamaño de las imágenes para móviles
Las imágenes involucran a tu audiencia, pero debés equilibrar la calidad de imagen con el tamaño. Los mejores métodos para optimizar el tamaño de la imagen mientras se conserva la calidad son:
- Plugins que realizan compresión sobre la marcha, como Smush.
- Herramientas de compresión externas como Tiny PNG.
- Implementación del formato de imagen WebP. Un plugin como EWWW Image Optimizer convierte automáticamente imágenes al formato WebP. Las imágenes en WebP tienden a ser más pequeñas que otros formatos, con una pérdida de calidad casi imperceptible.
Además de optimizar imágenes, también debés estar atento a las imágenes no utilizadas que acumulan espacio innecesariamente. Andá a Medios > Biblioteca desde el panel de control de tu administración para explorar tu biblioteca de medios y eliminar imágenes de publicaciones o páginas eliminadas y otras imágenes no utilizadas. Sin embargo, no seas demasiado liberal con esto, ya que podrías terminar eliminando imágenes que algunas publicaciones o páginas utilizan actualmente.
Eliminá recursos que bloquean el renderizado

Los recursos que bloquean el renderizado son archivos CSS y JavaScript externos que impiden que una página web se renderice o muestre contenido hasta que los archivos externos se carguen por completo. Tener recursos que bloquean el renderizado sin optimizar infla el tiempo de carga de tu página y empeora la experiencia del usuario.
Para minimizar los recursos que bloquean el renderizado, primero debes identificar CSS y JS críticos y no críticos. Para ello, dirigite a la pestaña Coverage de Chrome DevTools. Cuando la página se cargue, te dirá cuánta parte del código está en uso. Hacé clic en una URL para inspeccionar ese archivo en el panel Sources.
El código JavaScript y CSS no crítico aparece en rojo y el código crítico aparece en verde. Ya que identificaste el código no crítico, es hora de reducir el tamaño de tu página y acelerar los tiempos de carga.
Código JavaScript
Tendrás que revisar manualmente el código JavaScript de tu sitio para eliminar elementos no críticos. Durante el proceso, considerá lo siguiente:
- Mover el código no crítico desde el URL que bloquea el renderizado a una etiqueta de script en línea en tu página HTML. Una vez que la página se carga, el código JavaScript tendrá lo que necesita para controlar su funcionalidad.
- Eliminar cualquier código inactivo.
- Buscá bibliotecas de terceros que apenas usás y eliminá el código innecesario.
- Dividí el código en paquetes más pequeños con empacadores de módulos como WebPack y Rollup.
- Minificá tus scripts manualmente o con las mismas herramientas de empaquetado de módulos.
- Opcionalmente, revisá plugins de WordPress que automáticamente eliminen código JavaScript no utilizado, como 10Web Booster.
Estilos CSS
- Cargá fuentes personalizadas localmente en lugar de remotamente.
- Minificá manualmente tus hojas de estilo CSS.
- Usá plugins con características de minificación. Plugins de caché como WP Rocket a menudo tienen características de minificación.
- Los plugins de WordPress que eliminan automáticamente código JavaScript no utilizado también eliminan selectores de CSS no utilizados.
Reducí el peso de cada página
Reducir el peso o tamaño de tus páginas significa que los usuarios tienen que cargar recursos más livianos, reduciendo el tiempo de carga de la página. Los métodos principales para reducir el peso o tamaño de una página son:
- Minificar tu código visible para el usuario.
- Implementar compresión de texto (GZIP).
- Optimizar tus imágenes para el rendimiento.
Implementá “carga diferida” (lazy loading)
La carga diferida es cargar solo las imágenes que los usuarios pueden ver actualmente en sus pantallas. Esto es excelente para reducir el uso de ancho de banda, aumentar la velocidad del sitio, optimizar la puntuación Largest Contentful Paint y potencialmente disminuir los costos de hosting, pero podría empeorar la experiencia del usuario cuando hace un desplazamiento rápido.
WordPress utiliza las características de carga diferida del navegador para habilitar la carga diferida de forma predeterminada. Sin embargo, no todos los navegadores utilizan esta característica, lo que lleva a una implementación inconsistente. Por eso debés usar un plugin para implementarlo.
Image optimization & Lazy Load by Optimole, Smush, y a3 Lazy Load son algunos de los plugins de carga diferida más populares. Además de la carga diferida, ofrecen características como degradar la calidad de la imagen al detectar redes lentas, almacenar imágenes en la nube y servirlas a través de un CDN, detección de tamaño de imagen incorrecto y más.
Usá una red de entrega de contenido (CDN)

Una red de entrega de contenido (CDN) es una red de servidores distribuidos estratégicamente ubicados en diversas ubicaciones. Si tu sitio de WordPress está asociado con una CDN, el servidor de la red almacena su contenido (imágenes, archivos CSS y JavaScript, etc.) de forma distribuida, de modo que los usuarios que realizan solicitudes reciben respuestas del servidor más cercano a su ubicación.
La cercanía física reduce el retraso, acelerando los tiempos de carga. Tu servidor también funcionará más rápido porque la CDN está manejando una cantidad significativa de tráfico.
Algunos de los proveedores de CDN para WordPress más populares incluyen Cloudflare, BunnyCDN, QUIC.cloud, CloudFront, y Google Cloud CDN.
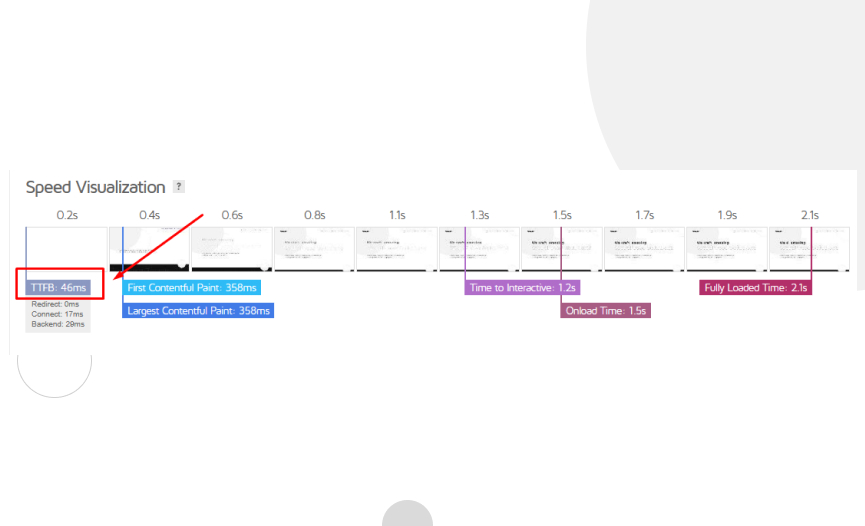
Reducí el tiempo hasta el primer byte

El tiempo hasta el primer byte (TTFB) se refiere al tiempo mínimo que lleva al primer byte de información llegar al navegador web del usuario desde el servidor del sitio web. Un TTFB largo da la impresión de que tu sitio es lento y empeora la experiencia del usuario.
Idealmente, tu TTFB debería estar por debajo de los 100 milisegundos, pero todo lo que esté por debajo de los 500 milisegundos es bueno. Herramientas como GTMetrix estiman el TTFB de tu sitio.
Mejorar tu TTFB es una cuestión de implementar varias soluciones para el rendimiento del sitio web, tales como:
- Usar un proveedor de hosting rápido.
- Usar una CDN.
- Instalar un plugin de caché.
- Mantener actualizados PHP, plugins y temas.
- Limpiar y optimizar tu base de datos.
- Eliminar plugins y temas no utilizados.
Mostrá solo extractos de tus páginas y archivos
Por defecto, WordPress carga el contenido completo de cada página o publicación presentada en tu página de inicio o archivos. Esto puede ralentizar significativamente el tiempo de carga y reducir el tráfico hacia las páginas y publicaciones presentadas, ya que no hay necesidad de abrirlas en una pestaña separada.
Para mostrar extractos en lugar del contenido completo, andá a Ajustes > Lectura desde el panel de control de tu administración. Encontrá la opción “Para cada artículo en un feed, mostrar:” y marcá “Resumido” en lugar de “Texto completo”.
Dividí tus secciones de comentarios en páginas
Tener usuarios comprometidos que interactúan con tu contenido generalmente es una gran señal, pero largas secciones de comentarios también ralentizan la carga. La solución es dividir tus secciones de comentarios en páginas para que los usuarios no tengan que cargar potencialmente docenas de comentarios cada vez.
Para hacerlo, andá a Ajustes > Comentarios, encontrá la opción “Dividir comentarios en páginas” y marcá la casilla junto a ella.
Mejorar la velocidad móvil de tu sitio WordPress es crucial
La velocidad móvil es crucial para los sitios de WordPress debido al aumento masivo del tráfico móvil en la última década. Con los dispositivos móviles representando el 58% del tráfico de Internet, es esencial priorizar la velocidad móvil para proporcionar una experiencia de usuario positiva, mejorar la retención de usuarios, atender las limitaciones de la red móvil, mejorar la optimización para motores de búsqueda (SEO) y aumentar las ventas y conversiones para sitios de comercio electrónico.
Esperamos que la información en este artículo te ayude a comprender lo básico del rendimiento del sitio web y garantice una experiencia rápida y fluida para tus usuarios.
¡Seguí leyendo nuestro blog si querés profundizar en las guías, consejos y trucos de WordPress!
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More