- Blogs
- Perspectivas de la Industria
- ¿Qué hay de nuevo en WordPress 6.4?
Perspectivas de la Industria / 6 min de lectura
¿Qué hay de nuevo en WordPress 6.4?

WordPress 6.4 “Shirley” fue lanzado el 7 de noviembre, y las nuevas características se centran principalmente en el Editor de Sitios y Bloques, con mejoras de calidad de vida que muestran cuánto ha avanzado la plataforma desde los días del editor clásico.
Veamos qué hay de nuevo en WordPress 6.4 y cómo podés usar sus características para mejorar el desarrollo del sitio y la gestión de contenido.
Puntos clave
- WordPress 6.4 se lanzó con un nuevo tema por defecto, Twenty Twenty-Four.
- Podés previsualizar temas antes de activarlos.
- El Command Palette tiene nuevos comandos globales y contextuales.
- Podés agregar imágenes a bloques de contenedor.
- Tus usuarios pueden ampliar las imágenes de tus publicaciones con una ventana emergente tipo lightbox.
9 características principales de WordPress 6.4
Uno de los principales atractivos de 6.4 es la mejora del Editor de Sitios y el hecho de que integra Gutenberg 16.2 a 16.7 en el núcleo de WordPress. Veamos algunos de los grandes cambios que esto traerá a la experiencia de desarrollo en WordPress.
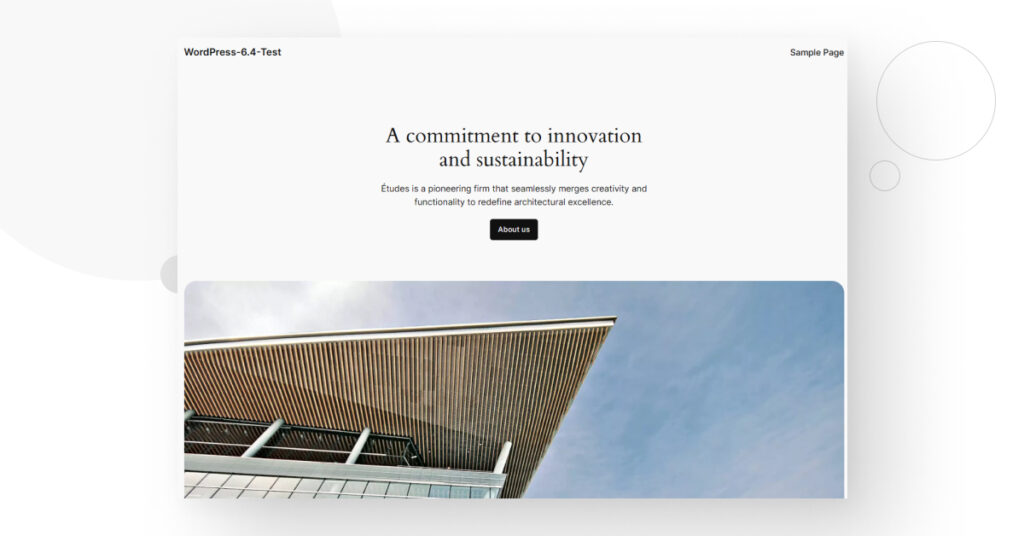
Nuevo tema por defecto: Twenty Twenty-Four
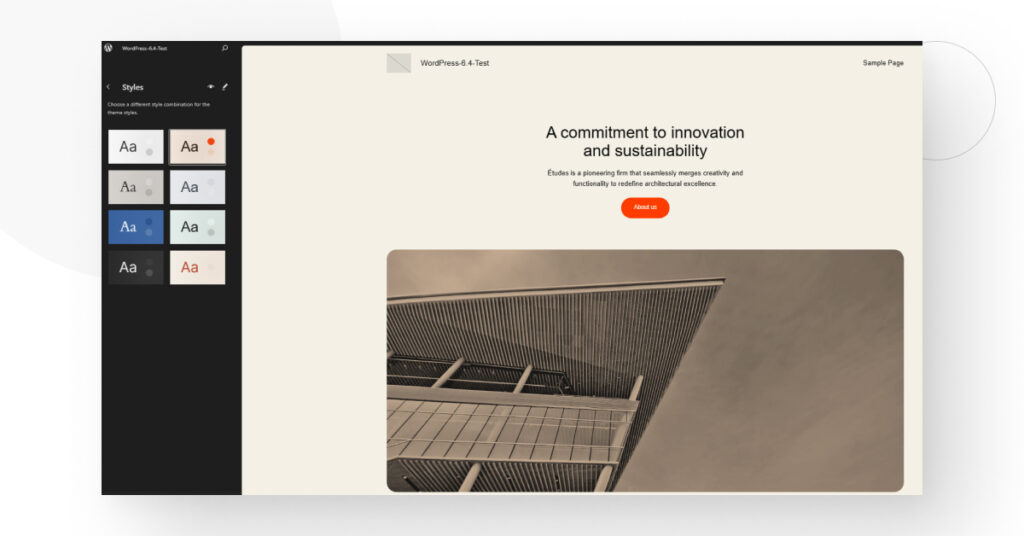
Siguiendo la tradición, la última versión de WordPress del año viene con un nuevo tema, Twenty Twenty-Four. El tema por defecto de este año está diseñado para ser versátil y adecuado para varios tipos de sitios web. El equipo de WordPress visualizó tres usos específicos: pequeñas empresas, portafolios de fotografía y arte, y blogs.


Twenty Twenty-Four es un tema de bloques completamente funcional, aunque minimalista, que proporciona una colección de estilos y plantillas para ayudar a los usuarios a crear diversos sitios web.
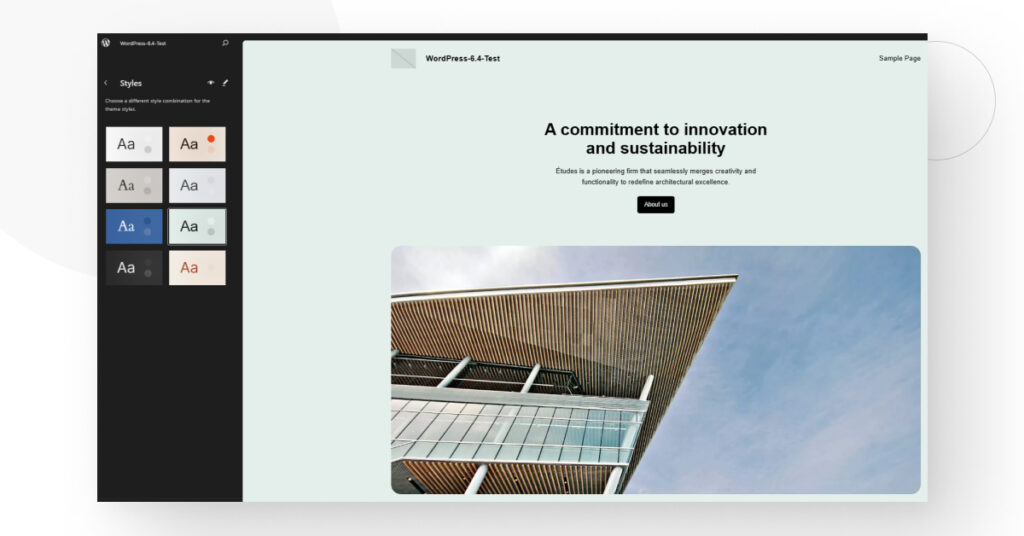
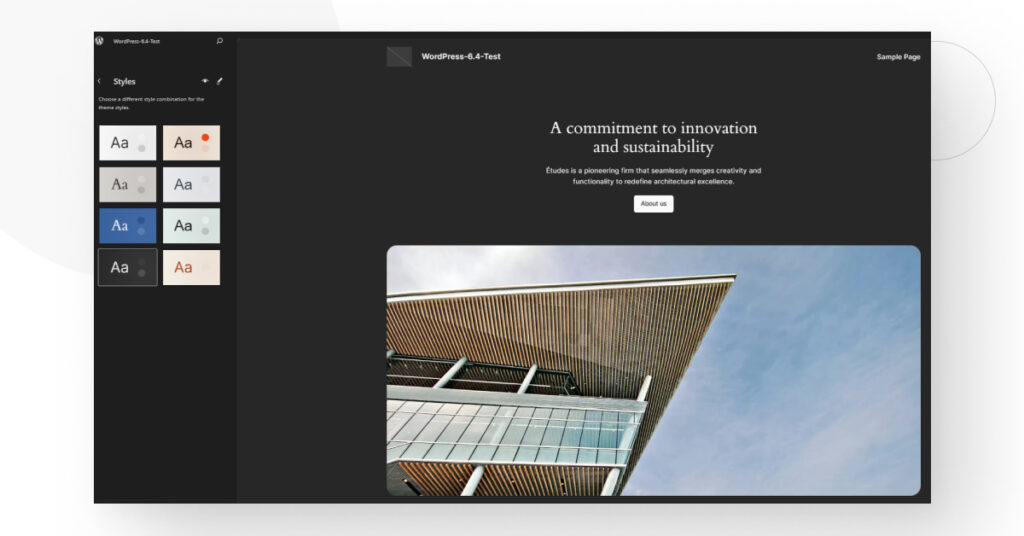
Las variaciones de estilo ofrecen diversas paletas de colores, familias tipográficas y opciones de diseño. Aquí tenés cómo se ven algunas de las variaciones en el Editor de Sitios.



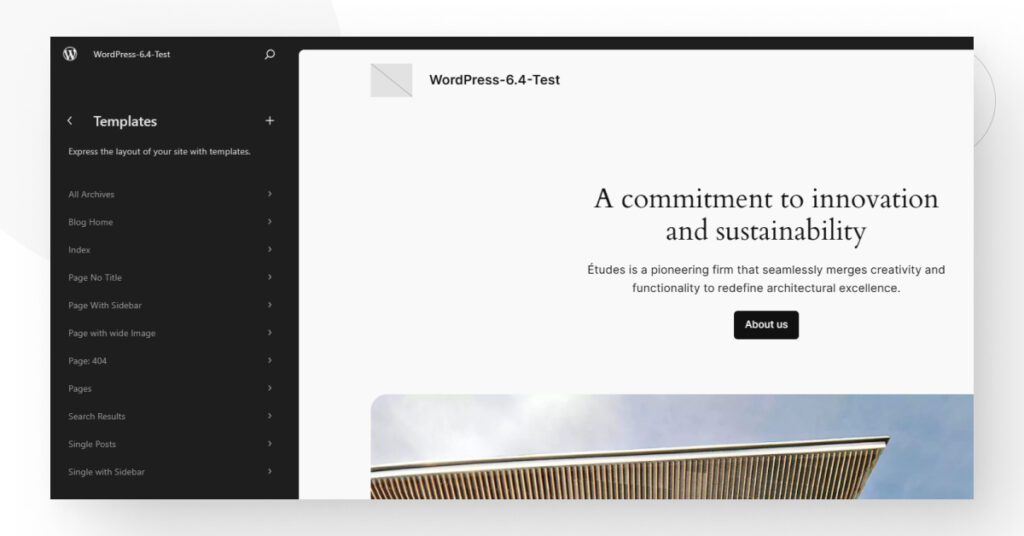
También ofrece un conjunto de plantillas integradas para diferentes tipos de página, como el índice de publicaciones, páginas con barras laterales, la página 404, etc.

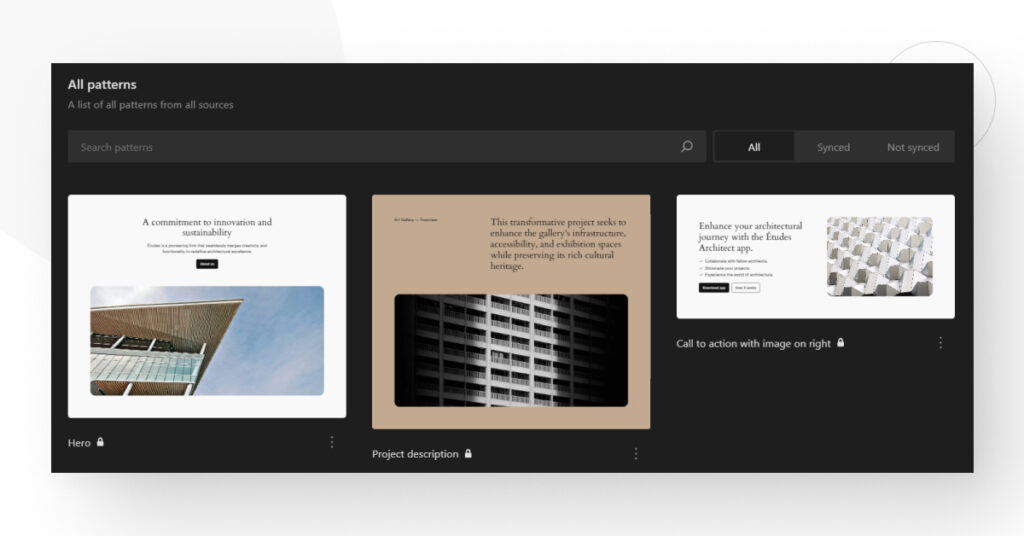
Finalmente, también tenés más de 50 patrones que podés usar para personalizar el diseño del sitio, simplificando el proceso de construcción y personalización de páginas web.

En general, Twenty Twenty-Four es un tema ligero y flexible ideal para usuarios que quieren crear rápidamente sitios web versátiles sin perder demasiado tiempo editando código.
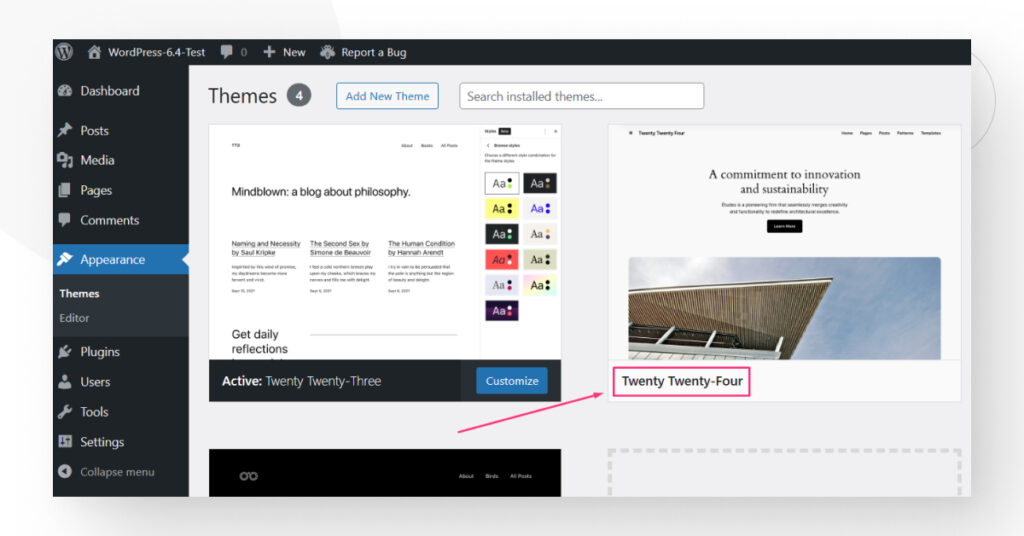
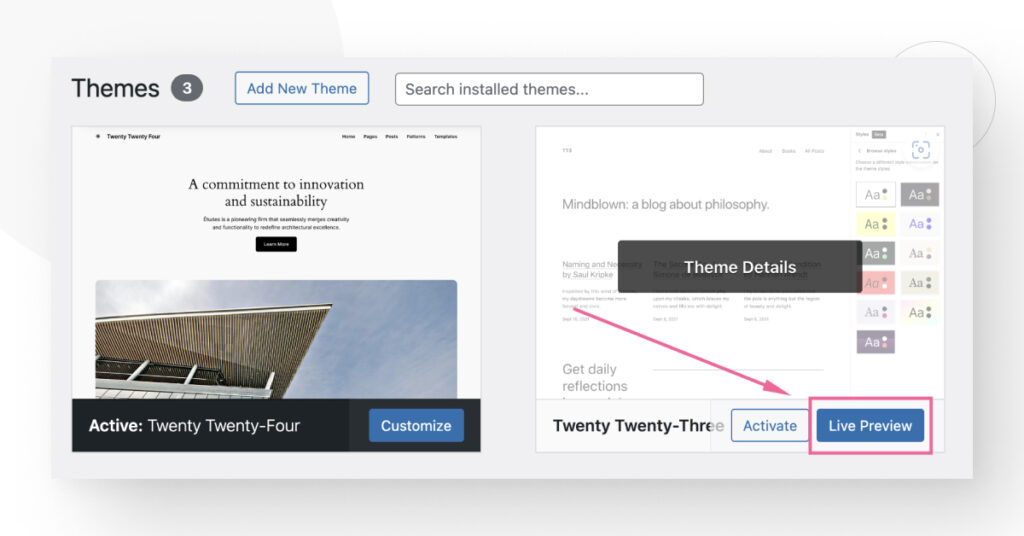
Vista previa del tema
Ahora podés previsualizar cómo se verá el tema antes de activarlo. Solo pasa el cursor sobre el tema y hacé clic en el botón Vista previa en vivo.

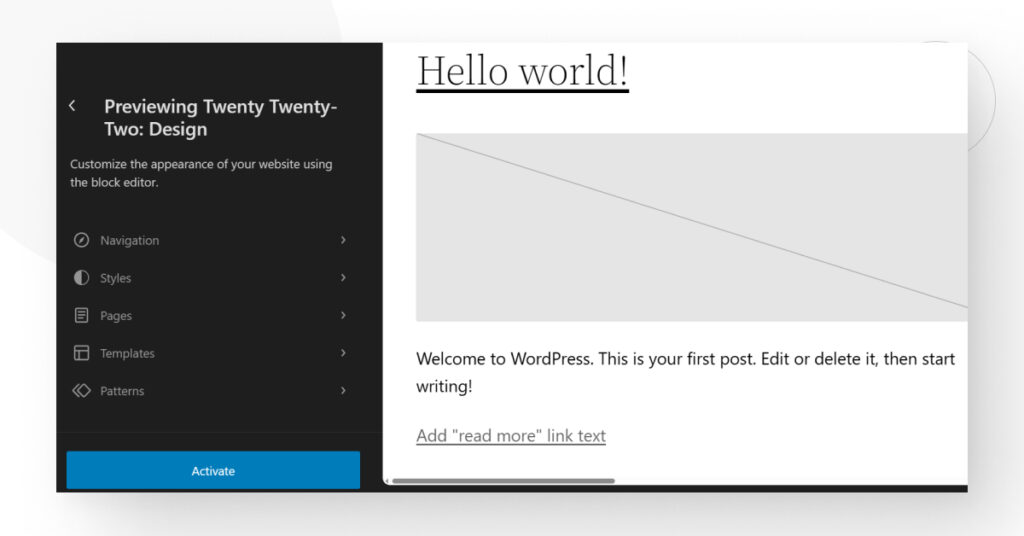
Te llevará al Editor de Sitios, donde podés probar las variaciones de cada tema sin cambiar el actual. Al previsualizar un tema inactivo, podés activarlo haciendo clic en el botón Activar en la esquina inferior izquierda.

Categorías personalizadas para Patrones de Bloque
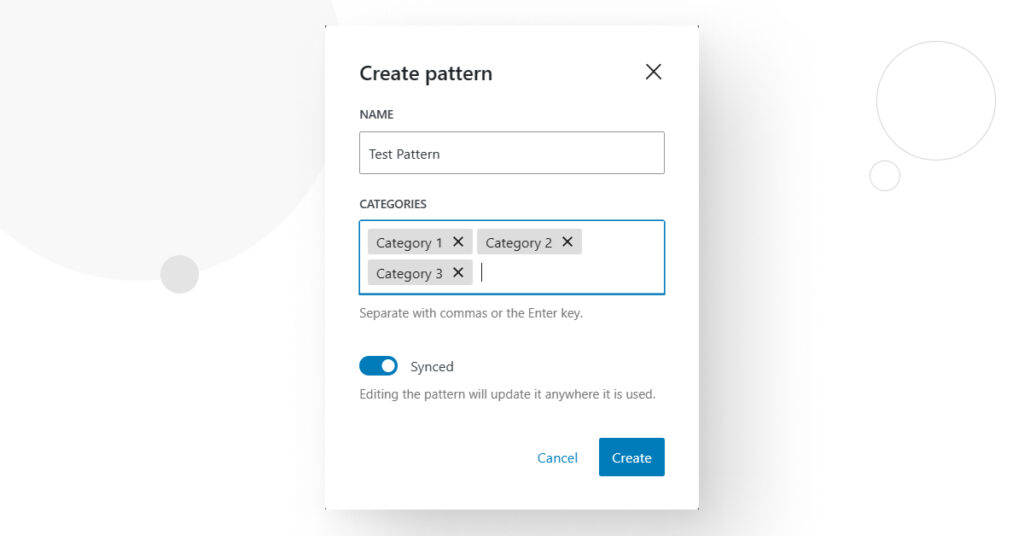
WordPress 6.4 también te permite asignar categorías a cualquier Patrón de Bloque que crees. Esto los hace más fáciles de encontrar en el Editor de Sitios.

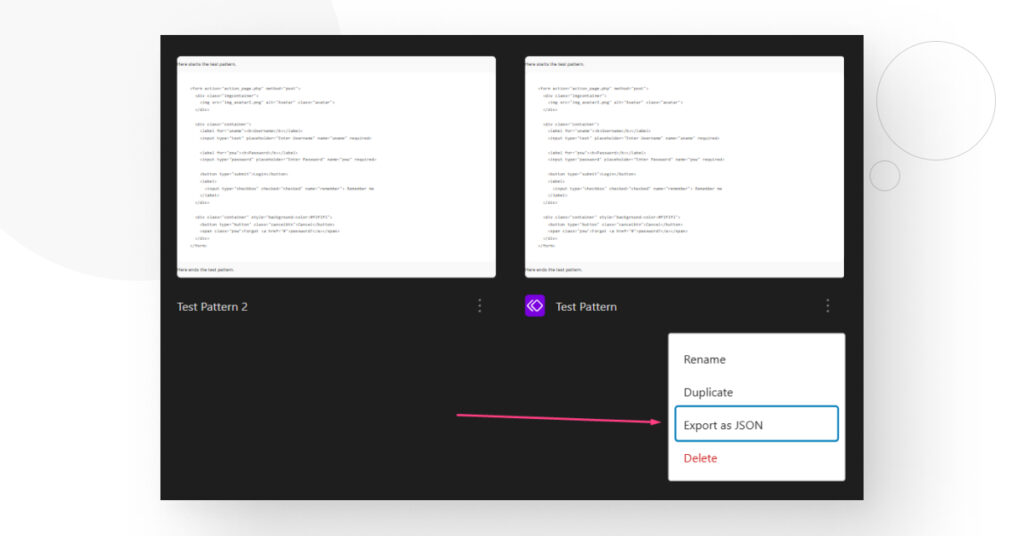
También podés exportar tus Patrones de Bloque personalizados para editarlos en formato JSON.

{
"__file": "wp_block",
"title": "Patrón de prueba",
"content": "<!-- wp:paragraph -->n<p>Aquí comienza el patrón de prueba.</p><p>Aquí termina el patrón de prueba.</p>n<!-- /wp:paragraph -->",
"syncStatus": ""
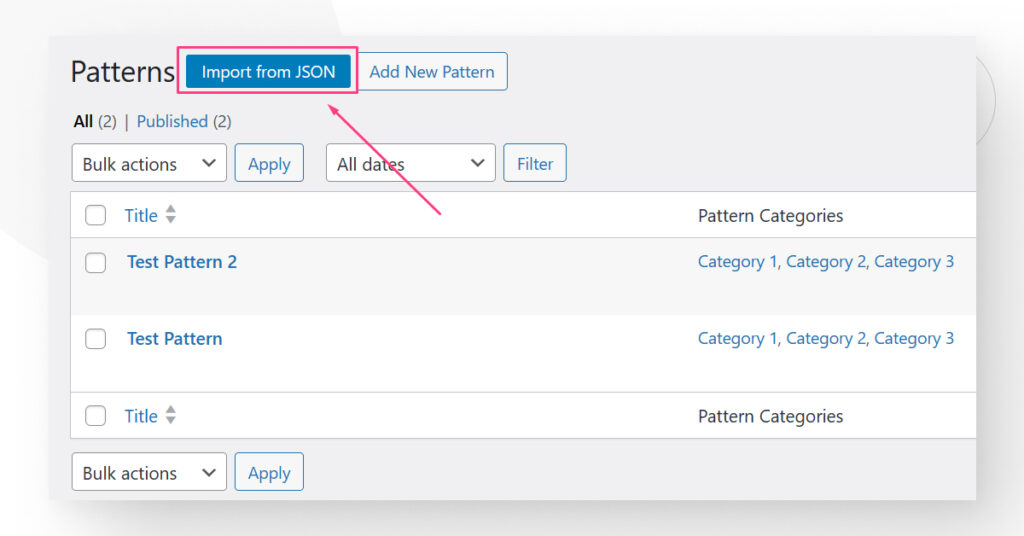
}Además de exportarlos, podés importar archivos JSON de Patrones de Bloque yendo a Apariencia > Editor de Sitios > Gestionar todos mis patrones, lo que facilita mantener la consistencia en múltiples sitios.

Si bien es poco probable que la mayoría de los desarrolladores aprovechen la función de importar/exportar, es una gran herramienta para agencias que trabajan simultáneamente con múltiples sitios locales.
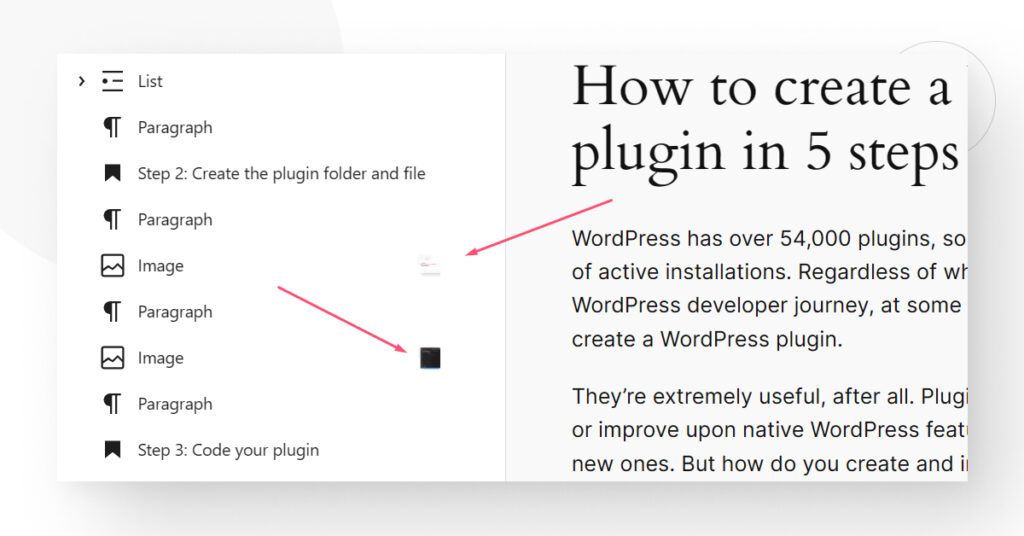
Mejoras en la Vista de Lista
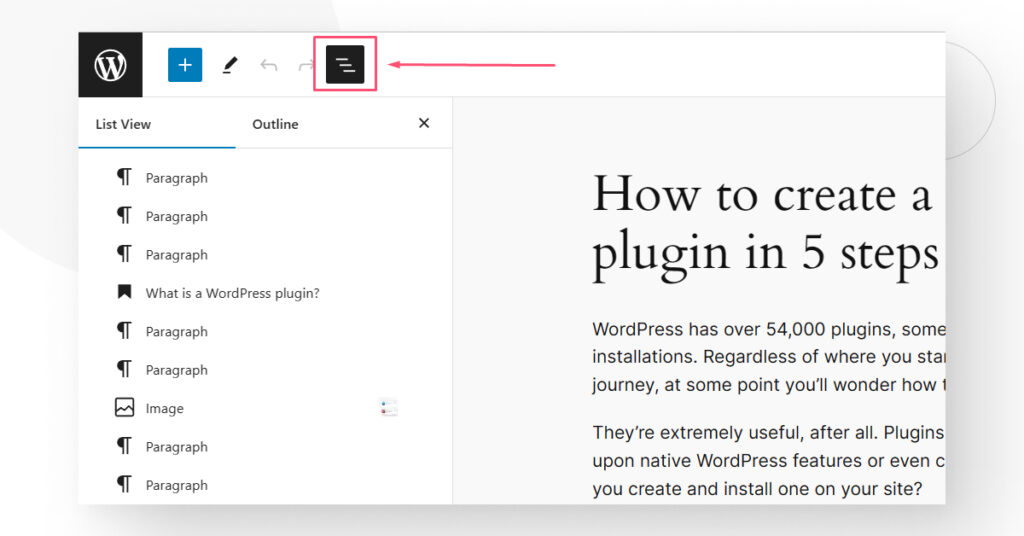
La Vista de Lista proporciona un esquema de los bloques que componen tu página o publicación, y 6.4 ofrece algunas mejoras de calidad de vida al navegar por ella.

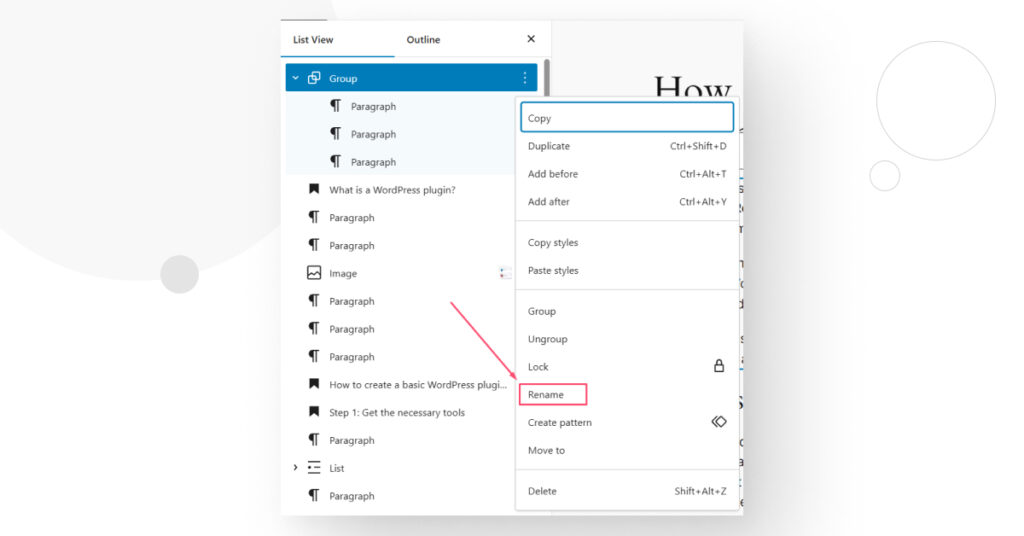
Primero, te permite renombrar bloques de Grupo, Pila y Fila para facilitar la identificación de lo que hay dentro de ellos.

Segundo, la Vista de Lista ahora proporciona miniaturas pequeñas para cada bloque de Imagen y Galería, ayudando a desglosar el esquema e identificar hacia dónde querés ir.

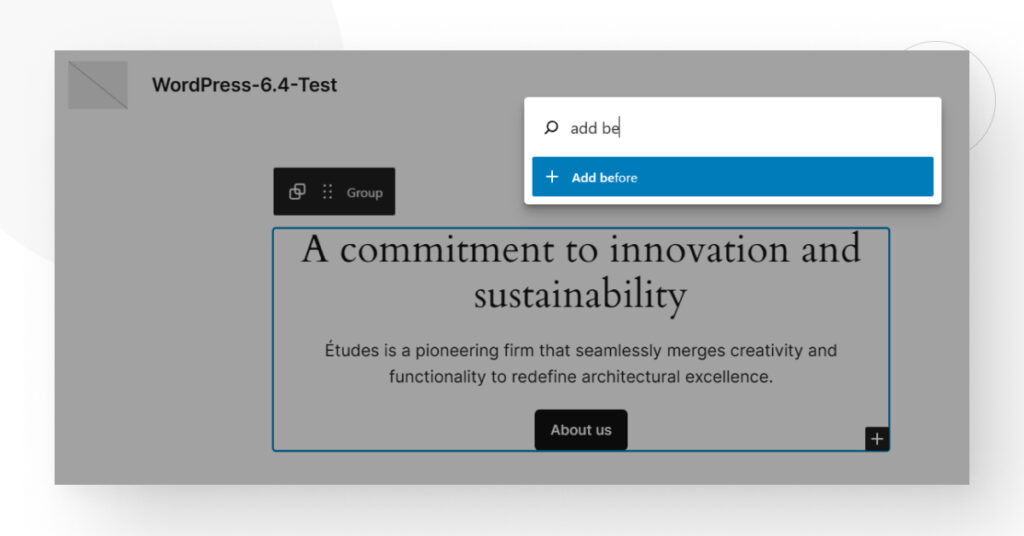
Mejorado Command Palette
Introducido en 6.3, el Comando Palette del Editor de Sitios te permite realizar acciones rápidamente presionando CTRL + K o CMD + K y buscando comandos. WordPress 6.4 añade los siguientes comandos: “Agrupar”, “Desagrupar”, “Duplicar”, “Eliminar”, “Agregar antes”, “Agregar después” y “Transformar”.

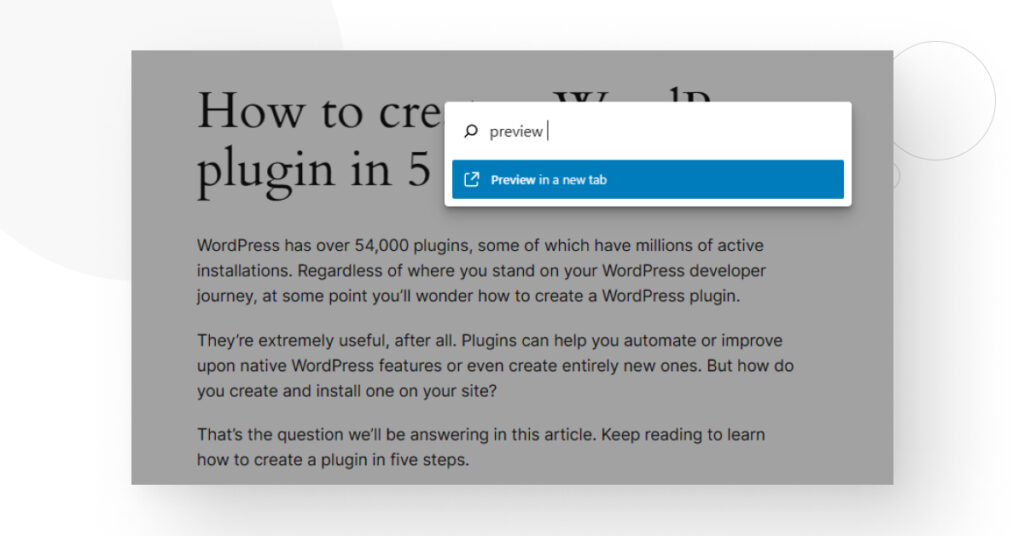
6.4 también incluye varias acciones contextuales como “Abrir Vista de Lista” (cuando se usa el Editor de Sitios), “Salir del editor de código”, “Ocultar breadcrumbs”, “Mostrar breadcrumbs”, “Habilitar lista de verificación previa a la publicación”, “Deshabilitar lista de verificación previa a la publicación” y “Previsualizar en una nueva pestaña”.

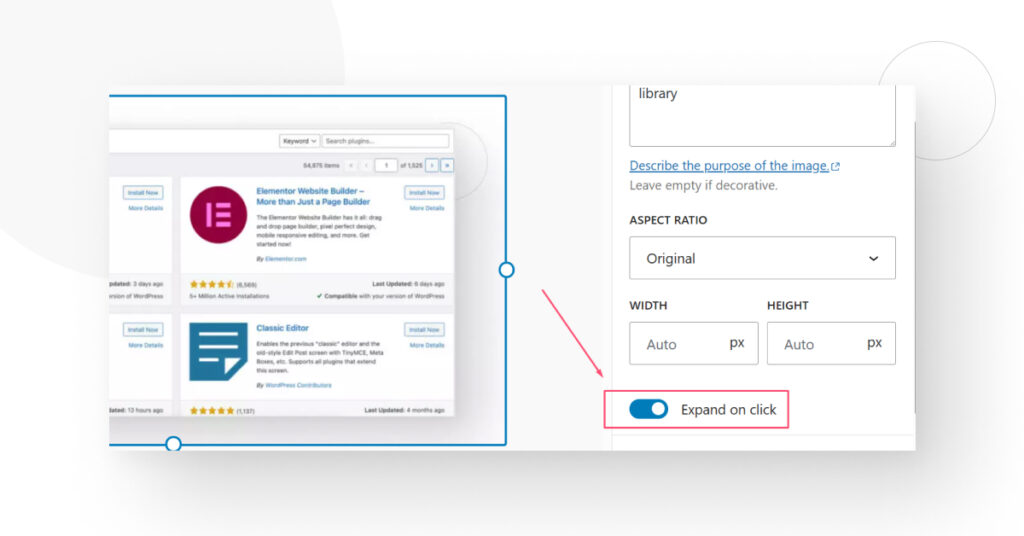
Expandir imágenes al hacer clic
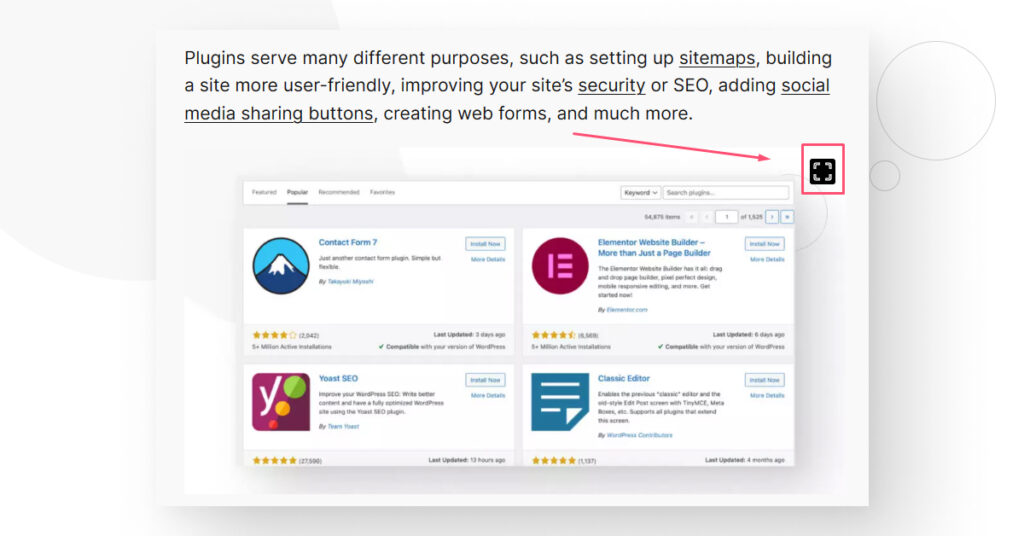
Ahora podés permitir que los usuarios amplíen imágenes al hacerles clic activando la función Expandir al hacer clic mientras gestionás un bloque de Imagen.

En las previsualizaciones y publicaciones, verás un pequeño icono en la esquina superior derecha del bloque.

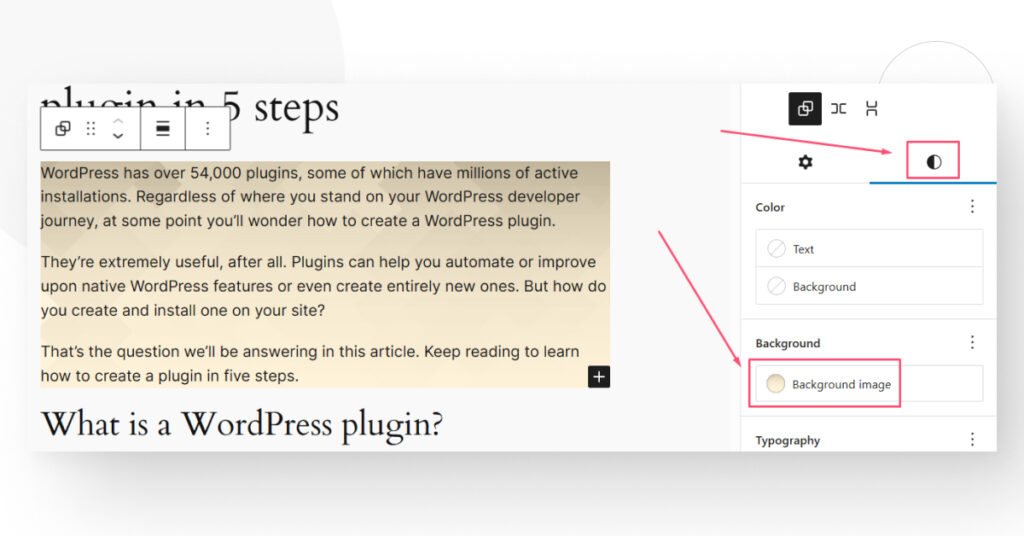
Imágenes de fondo para bloques de contenedor
Una vez que creaste un bloque de Grupo, Fila o Pila, podés hacer clic en él, ir a la pestaña Estilos y hacer clic en Imagen de fondo para agregar una imagen a todo el bloque de contenedor. Podés cargar una nueva imagen o usar una de tu Biblioteca de Medios existente.

No podés controlar la opacidad de la imagen de fondo, por lo que debés editarla adecuadamente antes de subirla.
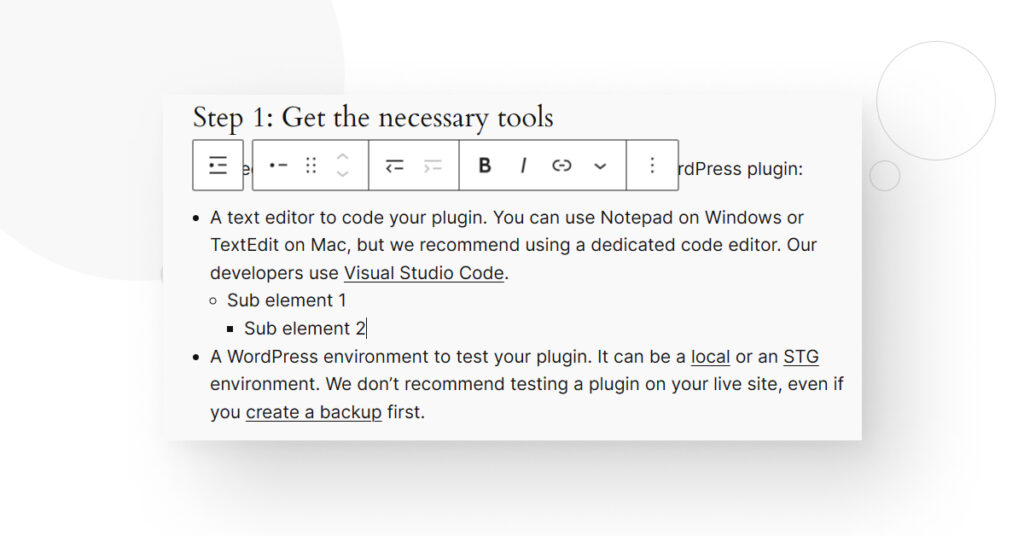
Barra de herramientas más consistente para los bloques de Navegación, Lista y Cita
En versiones anteriores, al tratar con subelementos en los bloques de Listas, Navegación y Cita, la barra de herramientas estaba posicionada por encima del subelemento, lo que podía interferir con el contenido que necesitabas leer.
Ahora, la barra de herramientas está sobre el elemento padre, evitando interferencias.

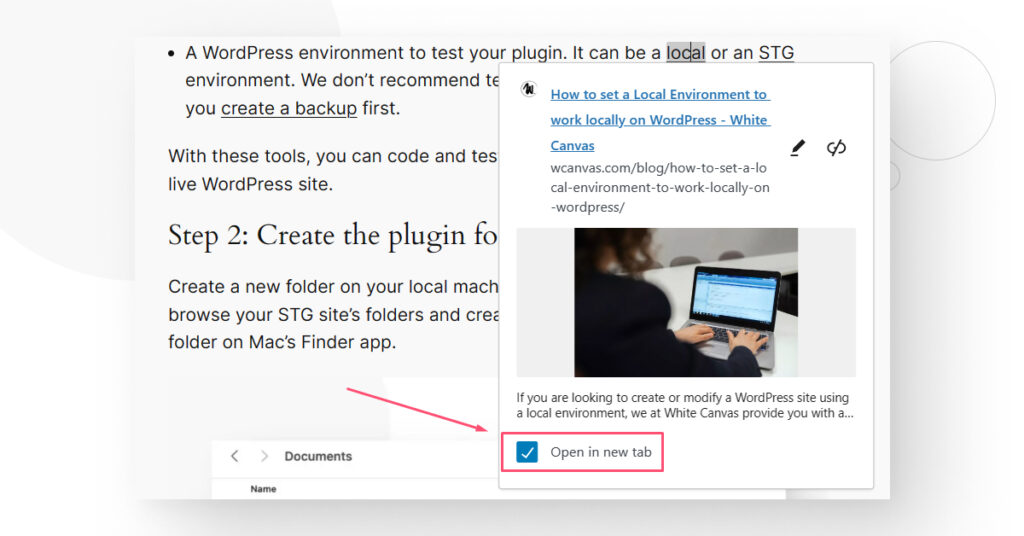
“Abrir en nueva pestaña” ahora es parte del menú contextual de vista previa de enlaces
A partir de la versión 6.3.2, tenés que hacer varios clics para lograr que un enlace se abra en una nueva pestaña, lo que puede ser un fastidio para los creadores de contenido. En 6.4, el botón Abrir en nueva pestaña es parte del menú contextual cuando haces clic en un enlace, ahorrándote tiempo, especialmente si trabajás con múltiples enlaces.

Características adicionales y mejoras
WordPress 6.4 trae muchas mejoras además de las que hemos comentado aquí, incluyendo:
- Cambios en 45 componentes principales.
- Block Hooks para desarrolladores. Los Block Hooks permiten a los plugins habilitar automáticamente bloques al activarse.
- 64 mejoras de rendimiento.
- 134 correcciones de errores.
- 42 mejoras de accesibilidad.
- ¡Y mucho más! Leé la Guía de Campo de WordPress 6.4 para más información detallada sobre todas las nuevas características.
Probar WordPress 6.4
WordPress 6.4 incluye cambios significativos que hacen que el proceso de edición de sitios y gestión de contenido sea más fácil y robusto.
¿Probaste WordPress 6.4? Si planeás actualizar, no olvides respaldar tu sitio de antemano, preferiblemente usando un servidor local o un sitio de prueba.
Ojalá este post te haya sido útil, y ahora sepas qué esperar de la nueva versión de WordPress. Si encontraste este post útil, leé nuestro blog para obtener más información y guías sobre WordPress.
Related Articles

Negocios / 14 min de lectura
Negocios / 14 min de lectura
¿Cómo asumir más proyectos de desarrollo en WordPress sin comprometer la calidad?
Como agencia digital que ofrece servicios de WordPress, tu tarea es asumir la mayor cantidad de proyectos posible mientras mantenés la máxima calidad. Esto es más fácil decirlo que hacerlo…
Read More
Negocios / 8 min de lectura
Negocios / 8 min de lectura
Cómo optimizar tiempo y los recursos en proyectos de WordPress
Las agencias de WordPress necesitan optimizar el uso de recursos humanos para que sus servicios (desarrollo, QA, diseño, etc.) sean rentables. Es fundamental planificar estos proyectos meticulosamente para asegurarse de…
Read More
Negocios / 13 min de lectura
Negocios / 13 min de lectura
Cómo la subcontratación de WordPress puede ayudar a escalar tu agencia
La tercerización del desarrollo en WordPress se está volviendo más frecuente y accesible cada día, ayudando a agencias digitales de todo el mundo de diferentes tamaños a escalar sus servicios…
Read More
Negocios / 9 min de lectura
Negocios / 9 min de lectura
¿Qué es una agencia de desarrollo de WordPress White Label?
Una agencia de desarrollo de WordPress White Label es una empresa compuesta por desarrolladores de WordPress, analistas de QA y gerentes de proyecto que proporcionan servicios externalizados a agencias digitales…
Read More