What’s new in WordPress 6.4?

WordPress 6.4 “Shirley” was released on November 7, and the new features focus primarily on the Site and Block Editor, with quality-of-life improvements that show how far the platform has come since the days of the classic editor.
Let’s see what’s new in WordPress 6.4 and how you can use its features to improve the site development and content management.
Key takeaways
- WordPress 6.4 shipped with a new default theme, Twenty Twenty-Four.
- You can preview themes before activating them.
- The Command Palette has new global and contextual commands.
- You can add images to container blocks.
- Your users can expand your post’s images with a lightbox popup.
9 major WordPress 6.4 features
One of the main selling points of 6.4 is the improvements to the Site Editor and the fact that it integrates Gutenberg 16.2 through 16.7 to the WordPress core. Let’s see some of the big changes this will bring to the WordPress development experience.
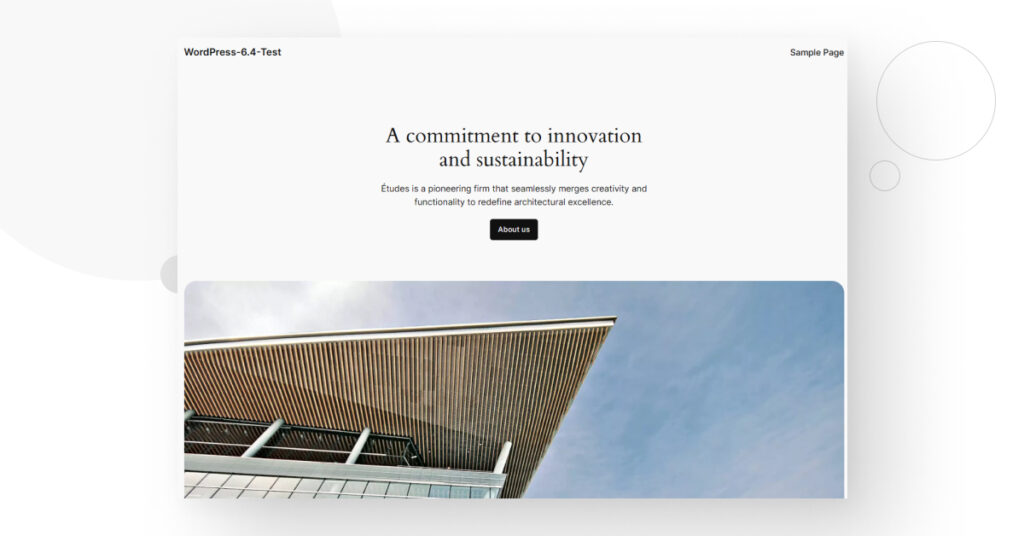
New default theme: Twenty Twenty-Four
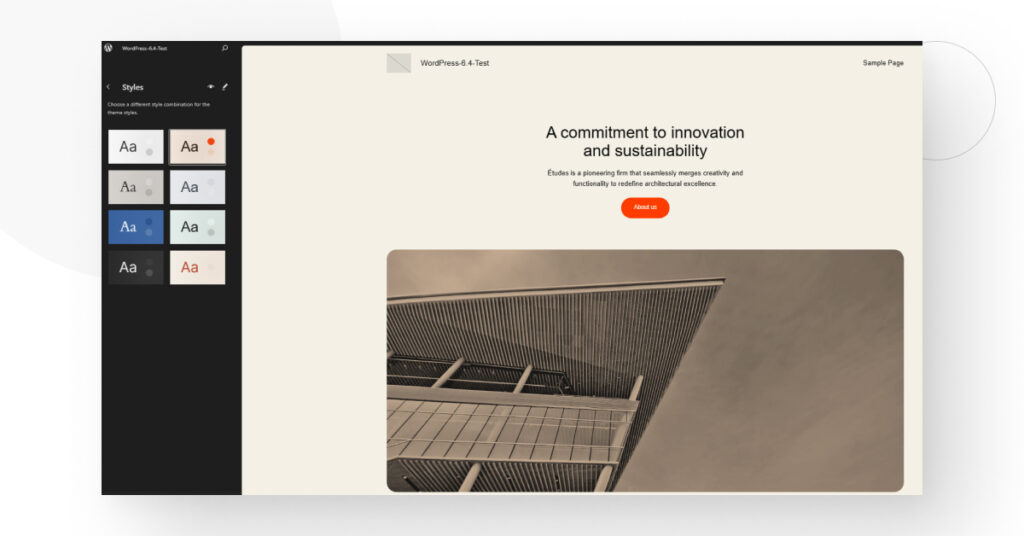
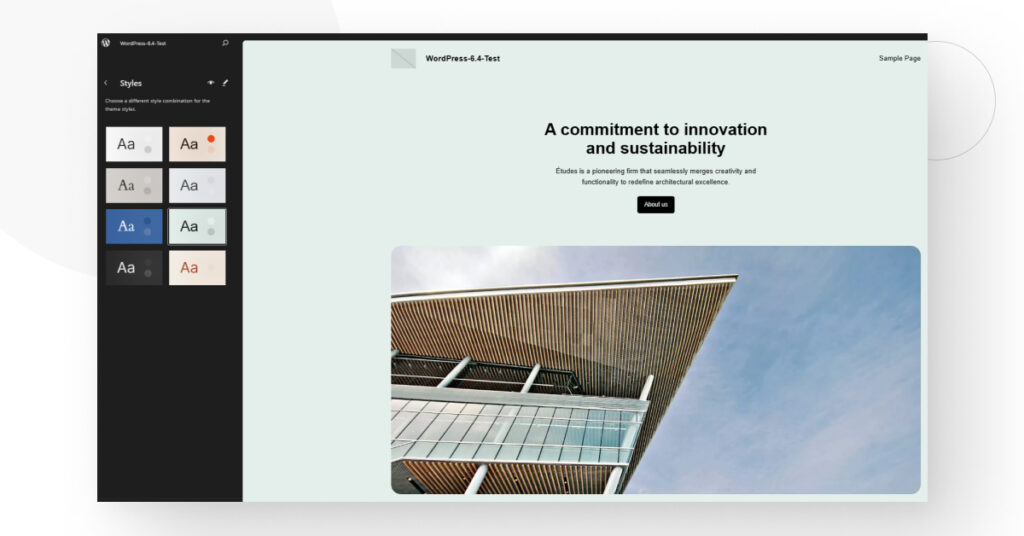
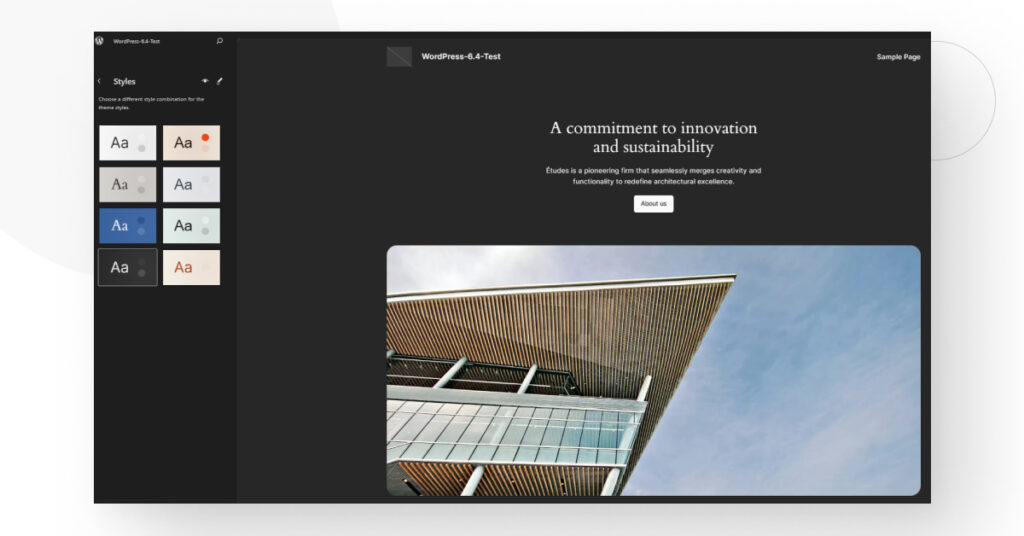
Following the tradition, the latest WordPress release of the year comes with a new theme, Twenty Twenty-Four. This year’s default theme is designed to be versatile and suitable for various types of websites. The WordPress team envisioned three specific use cases: small businesses, photography and art portfolios, and blogs.


Twenty Twenty-Four is a fully functional albeit minimalist block theme that provides a collection of styles and templates to help users create various websites.
The style variations provide various color palettes, font families, and design options. Here’s what a few of the variations look like in the Site Editor.



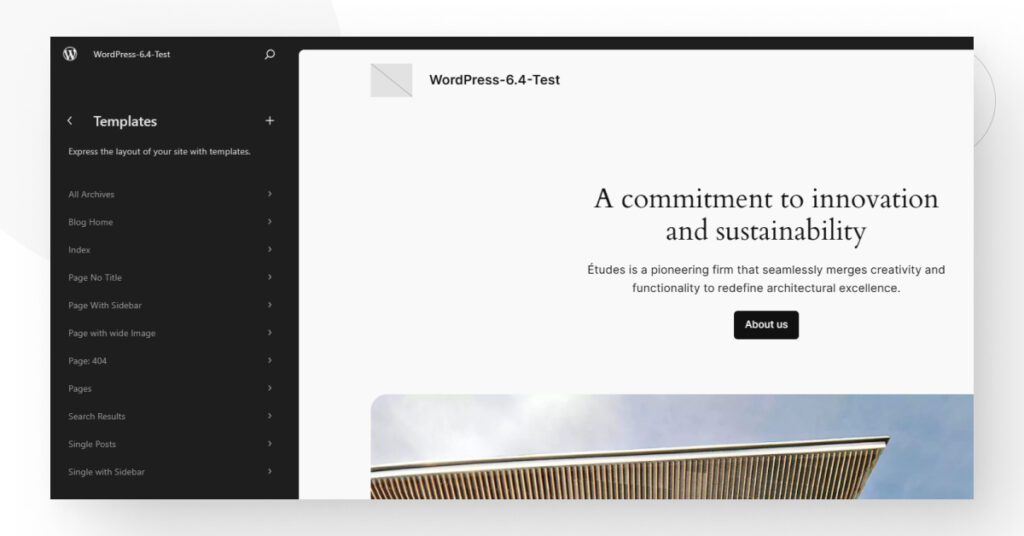
It also offers a set of built-in templates for different page types, such as the posts index, pages with sidebars, the 404 page, etc.

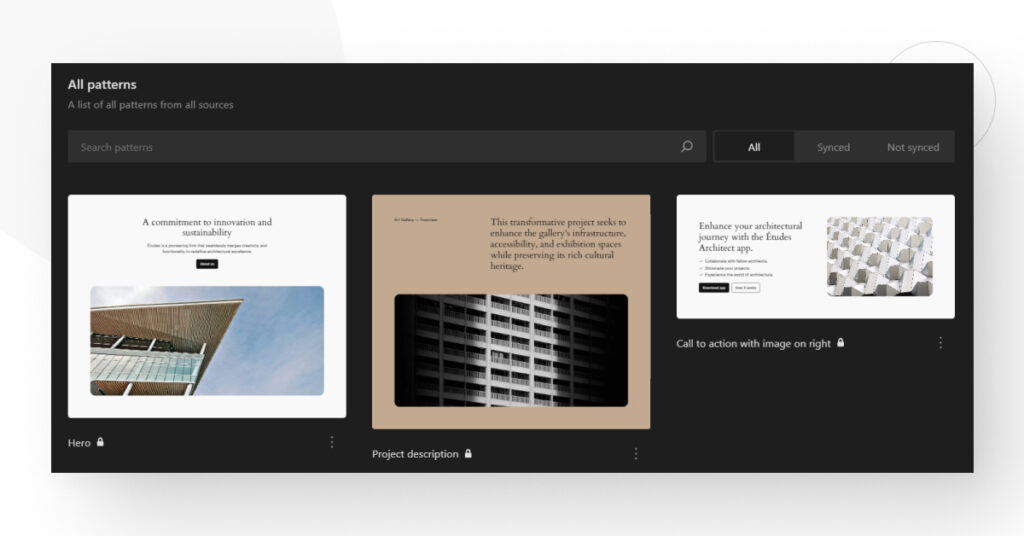
Finally, you also have over 50 patterns you can use to customize the site’s layout, simplifying the process of building and customizing web pages.

Overall, Twenty Twenty-Four is a lightweight and flexible theme ideal for users who want to quickly create versatile websites without spending too much time editing code.
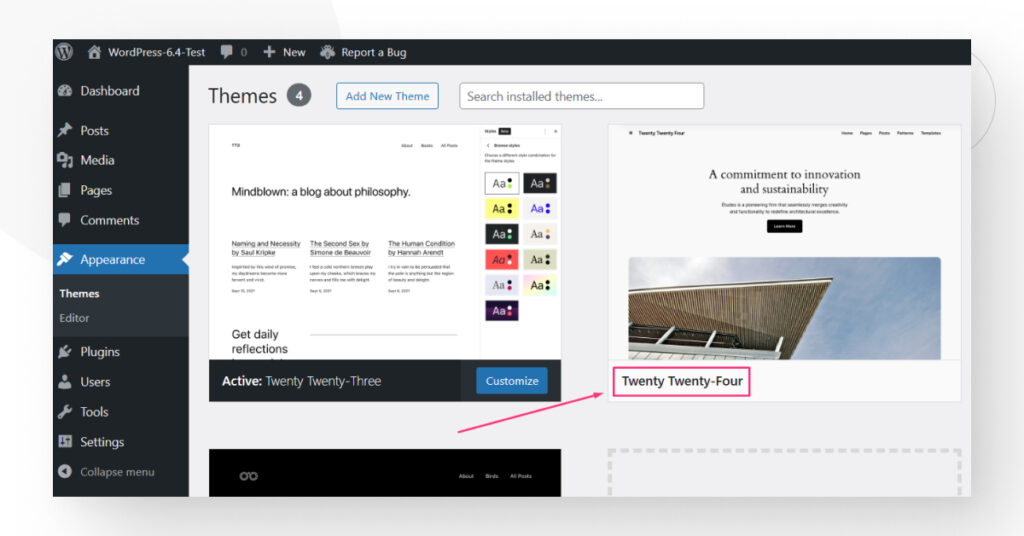
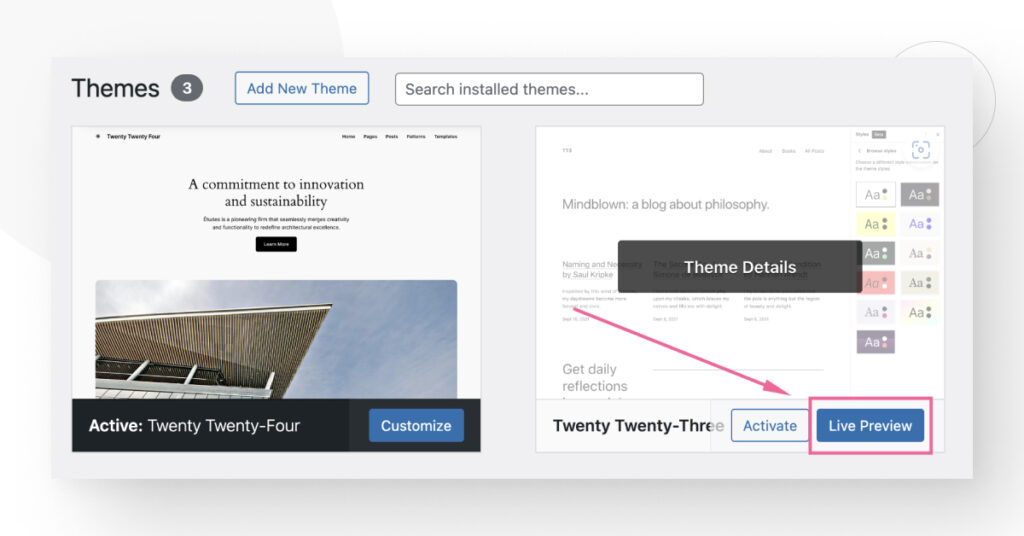
Theme preview
Now you can preview how the theme will look without activating it first. Just hover over the theme and click on the Live Preview button.

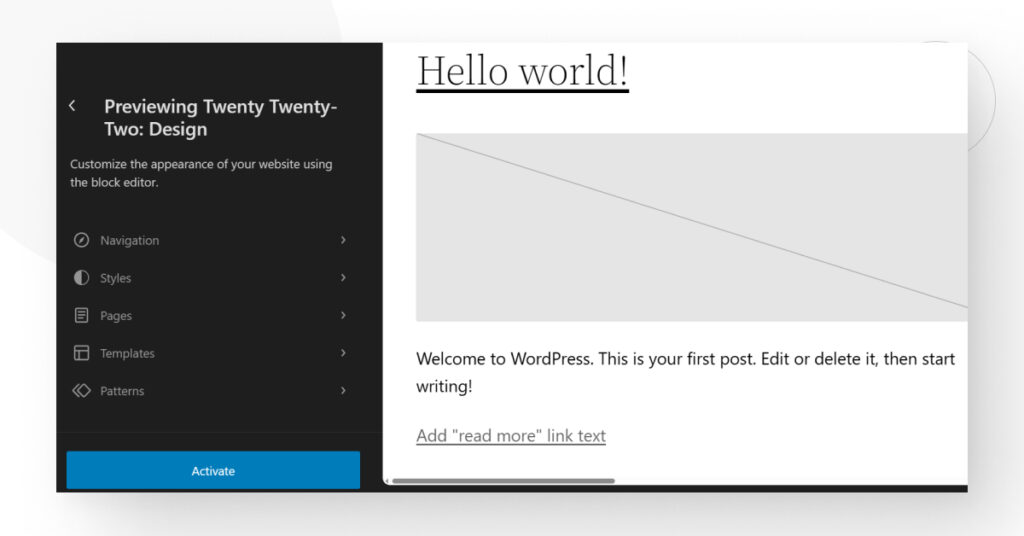
It’ll take you to the Site Editor, where you can test each theme’s variations without switching your current one. When previewing an inactive theme, you can activate it by clicking the Activate button in the bottom left-hand corner.

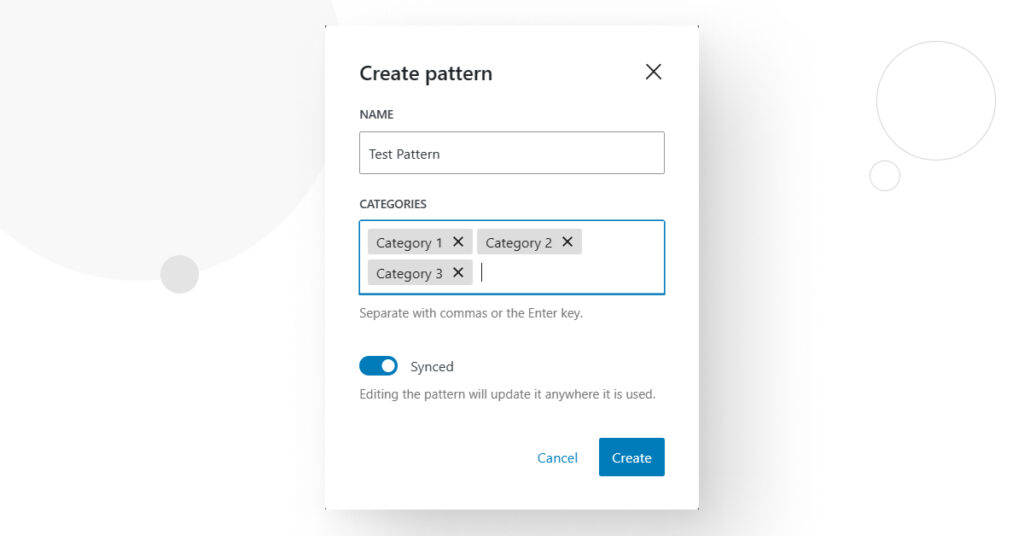
Custom Block Pattern categories
WordPress 6.4 also allows you to assign categories to any Block Patterns you create. This makes them easier to find in the Site Editor.

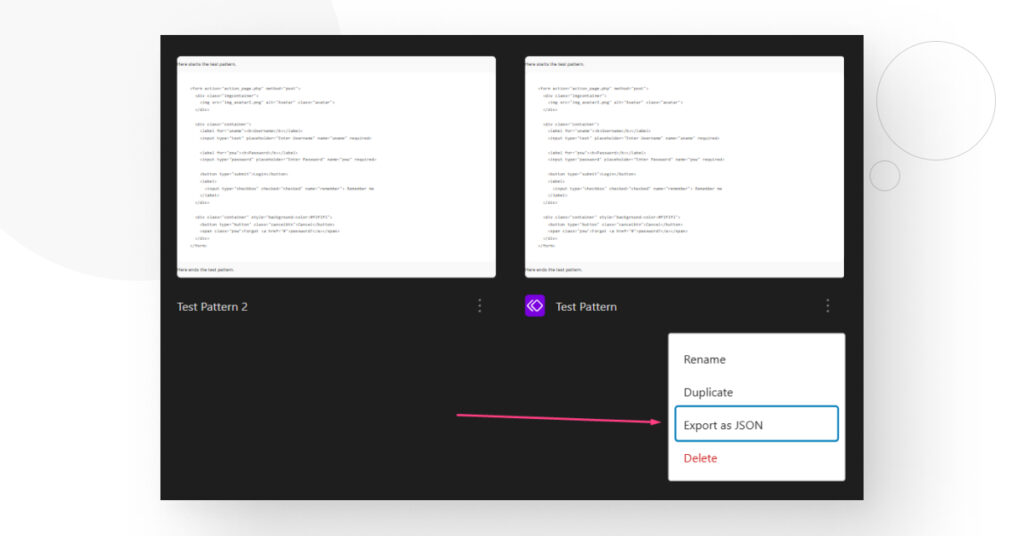
You can also export your custom Block Patterns to edit them in JSON format.

{
"__file": "wp_block",
"title": "Test Pattern",
"content": "<!-- wp:paragraph -->\n<p>Here starts the test pattern.</p><p>Here ends the test pattern.</p>\n<!-- /wp:paragraph -->",
"syncStatus": ""
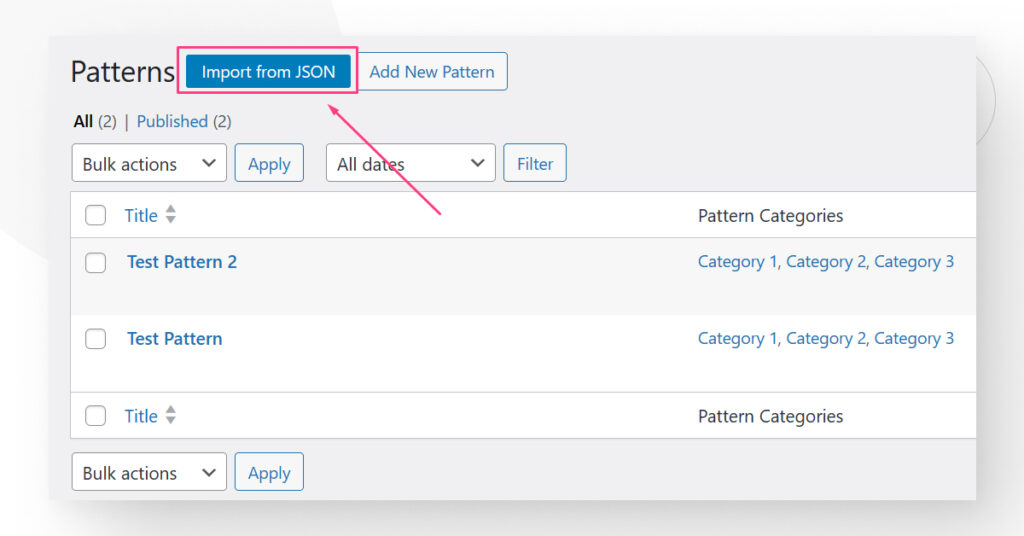
}In addition to exporting them, you can import Block Pattern JSON files by going to Appearance > Site Editor > Manage all of my patterns, making maintaining consistency across multiple sites easier.

While most developers are unlikely to take advantage of the import/export feature, it’s a great tool for agencies that simultaneously work with multiple local sites.
List View improvements
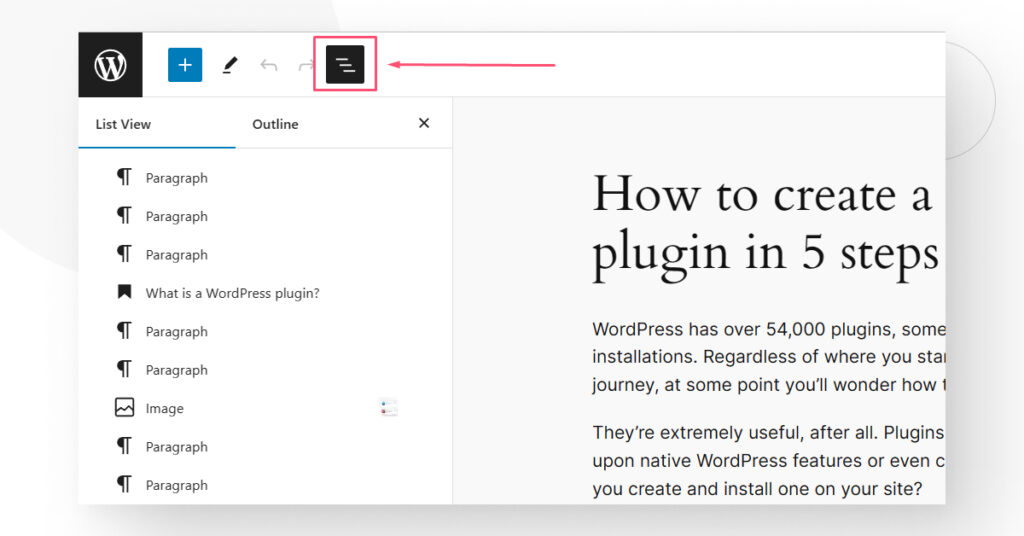
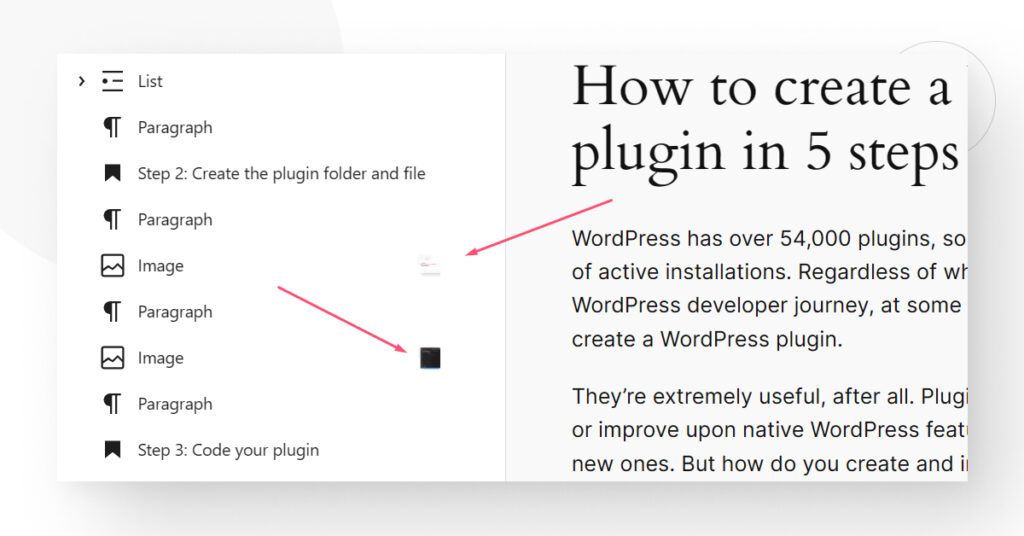
The List View provides an outline of the blocks that make up your page or post, and 6.4 provides some quality-of-life improvements when navigating it.

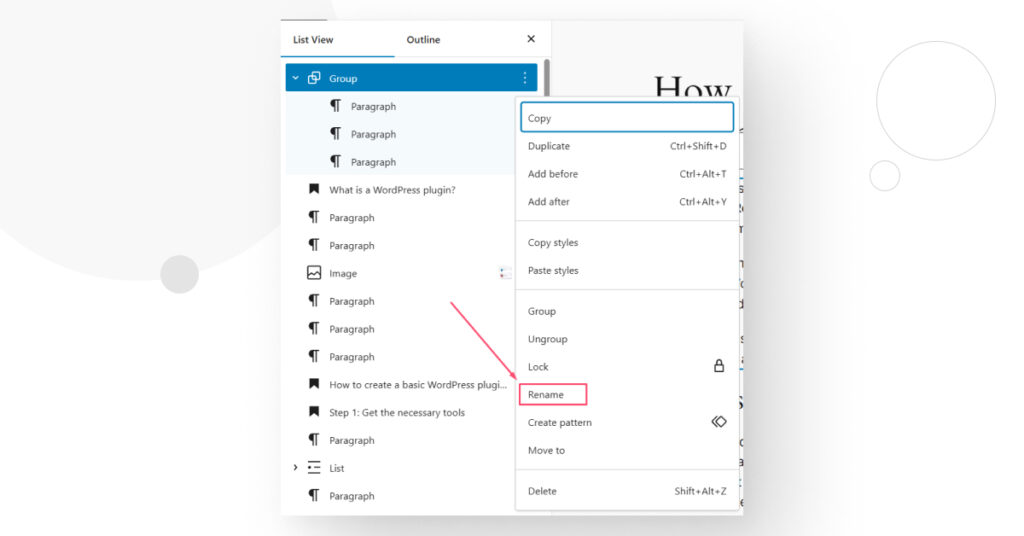
First, it allows you to rename Group, Stack, and Row blocks to make identifying what’s inside them easier.

Second, List View now provides small thumbnails for each Image and Gallery block, helping break down the outline and identify where you want to go.

Improved Command Palette
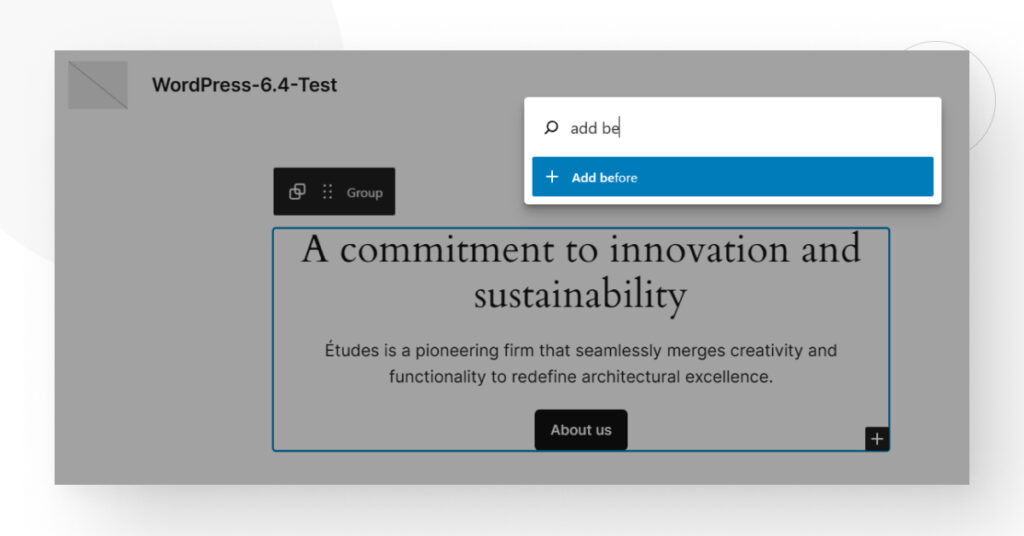
Introduced in 6.3, the Site Editor’s Command Palette lets you quickly perform actions by pressing CTRL + K or CMD + K and searching for commands. WordPress 6.4 adds the following commands: “Group,” “Ungroup,” “Duplicate,” “Remove,” “Add before,” “Add after,” and “Transform.”

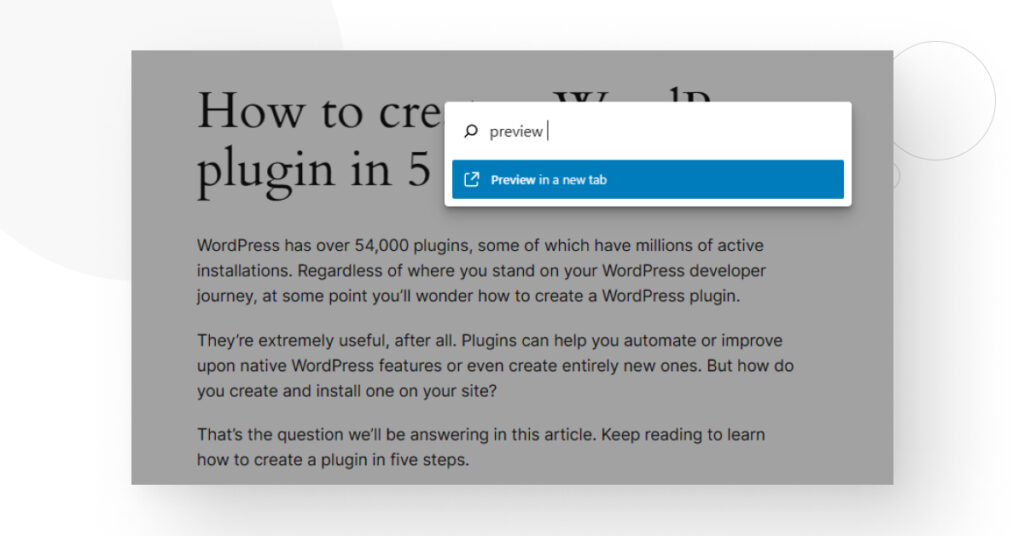
6.4 also includes various contextual actions like “Open List View” (when using the Site Editor), “Exit code editor,” “Hide breadcrumbs,” “Show breadcrumbs,” “Enable pre-publish checklist,” “Disable pre-publish checklist,” and “Preview in a new tab.”

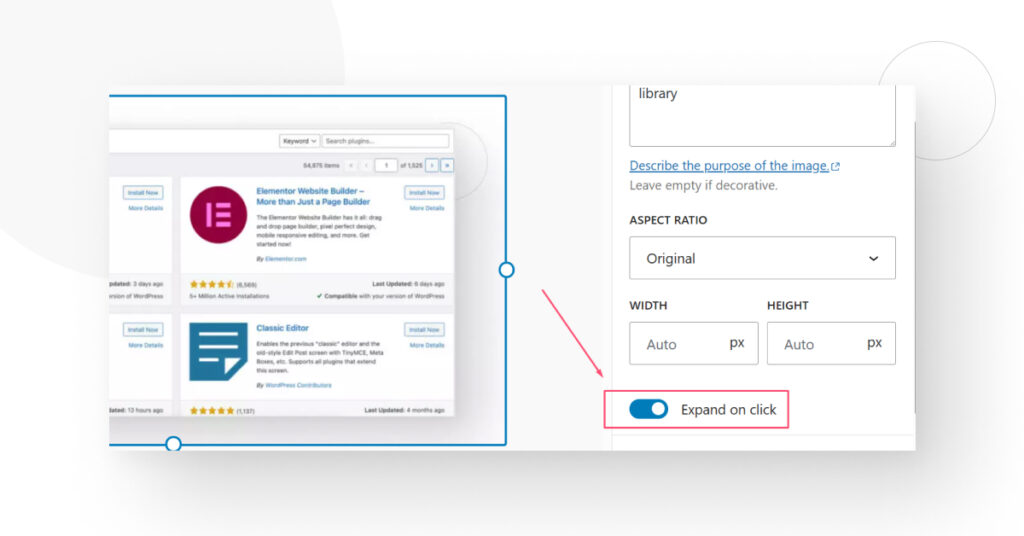
Expand images upon clicking
Now you can let users expand images when clicking on them by toggling the Expand on click feature while managing an Image block.

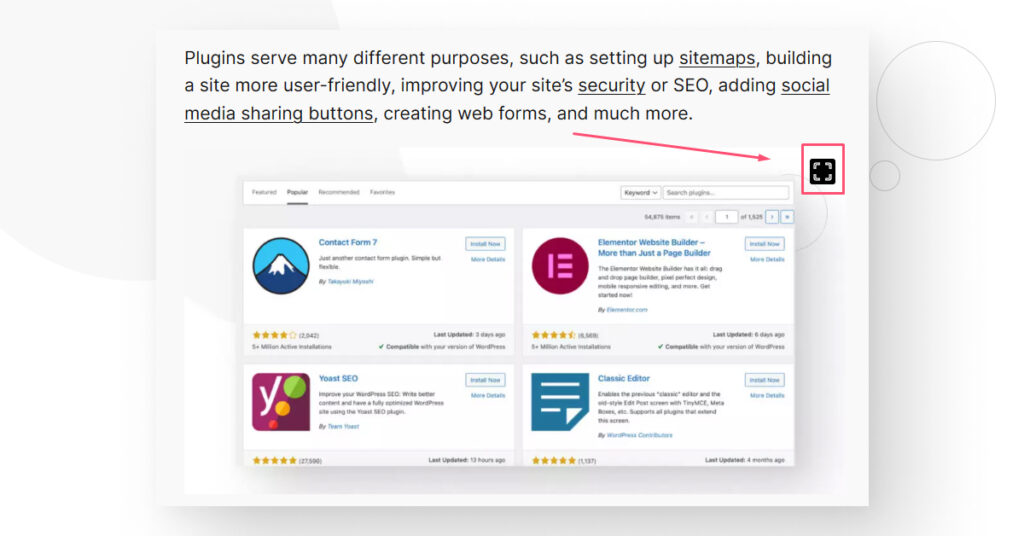
In previews and published posts, you’ll see a small icon on the block’s top-right corner.

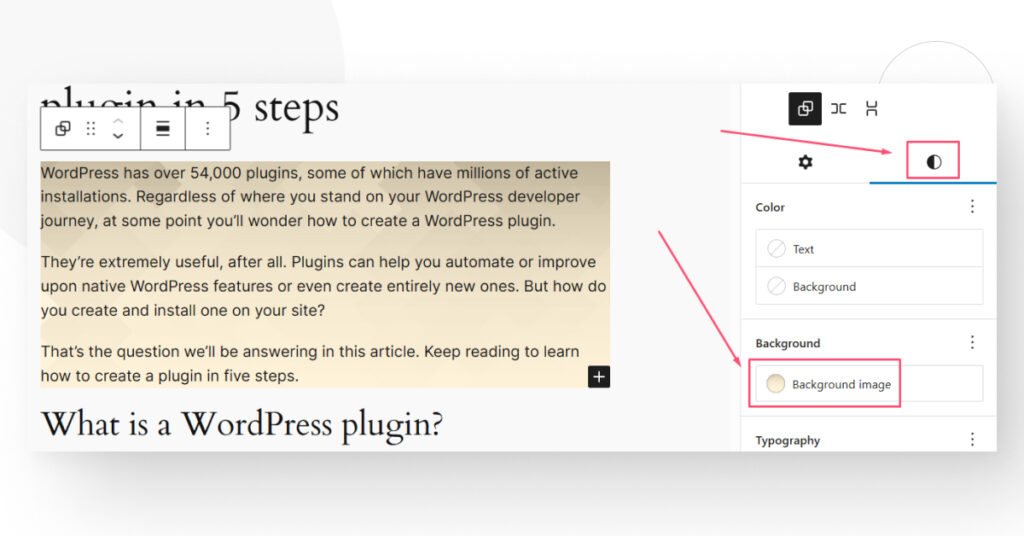
Background images for container blocks
Once you’ve created a Group, Row, or Stack block, you can click on it, go to the Styles tab, and click on Background image to add an image for the entire container block. You can upload a new image or use one from your existing Media Library.

You can’t control the background image’s opacity, so edit it accordingly before uploading.
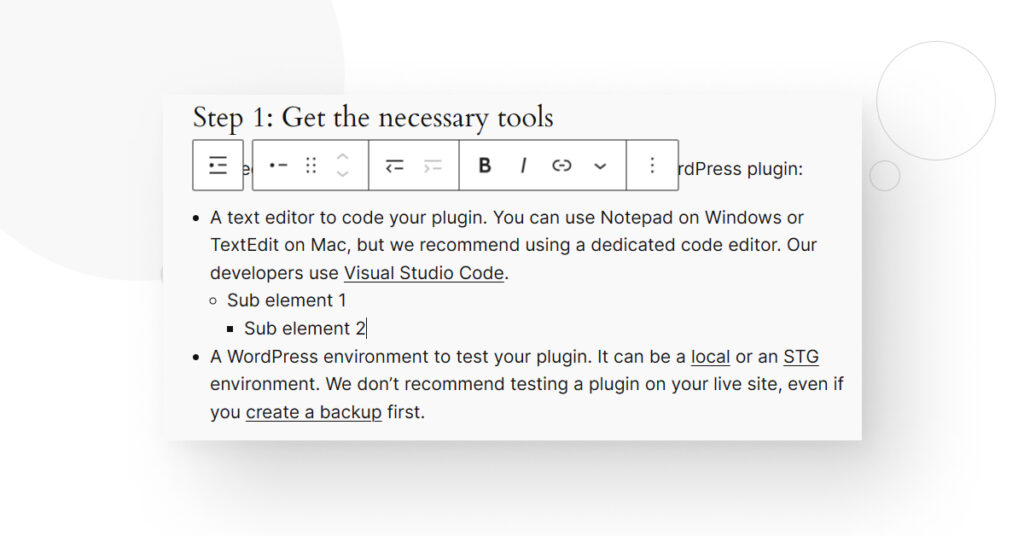
More consistent toolbar for the Navigation, List, and Quote blocks
In previous versions, dealing with sub-elements in Lists, Navigation, and Quote blocks, the toolbar was positioned above the sub-element, potentially interfering with the content you needed to read.
Now, the toolbar is above the parent element, preventing interference.

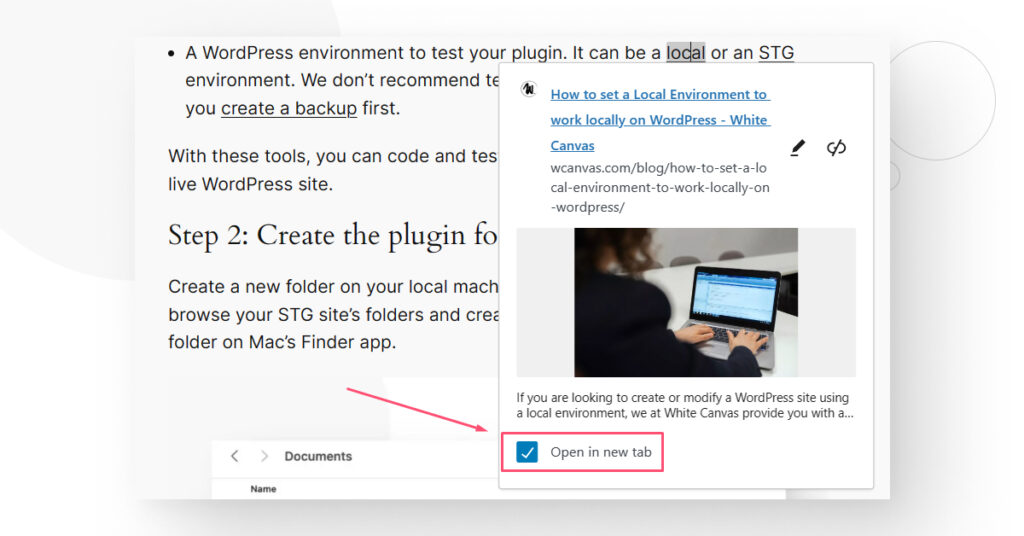
“Open in new tab” is now part of the link preview context menu
As of 6.3.2, you need to go through several clicks to make a link open in a new tab, which can be quite a hassle for content creators. In 6.4, the Open in new tab button is part of the context menu when you click on a link, saving you some time, especially if you’re working with multiple links.

Additional features and improvements
WordPress 6.4 brings many improvements in addition to the ones we’ve discussed here, including:
- Changes across 45 core components.
- Block Hooks for developers. Block Hooks allow plugins to automatically enable blocks upon activation.
- 64 performance improvements.
- 134 bug fixes.
- 42 accessibility improvements.
- And much more! Read the WordPress 6.4 Field Guide for in-depth information on all new features.
Try out WordPress 6.4
WordPress 6.4 includes significant changes that make the site editing and content management process easier and more robust.
Have you tried WordPress 6.4? If you plan to update, remember to back up your site beforehand, preferably by using a local server or a staging site.
Hopefully, this post was helpful, and you now know what to expect from WordPress’s newest version. If you found this post useful, read our blog for more WordPress insights and guides!
Related Articles

Business / 12 min read
Business / 12 min read
How to Take on More WordPress Development Projects While Maintaining Quality
As a digital agency that provides WordPress services, your job is to take on as many projects as possible while maintaining the highest quality. This is easier said than done…
Read More
Business / 9 min read
Business / 9 min read
How to Choose a WordPress Development Agency to Scale Your Projects?
When your agency starts to scale, you may decide that a big part of your expansion will be providing WordPress services. If that's the case but you don't have an…
Read More
Business / 7 min read
Business / 7 min read
How to Optimize Time and Resources in WordPress Projects
WordPress agencies need to optimize and human resources use in order for their services (development, QA, design, etc.) to be profitable. They need to plan these projects very thoroughly to…
Read More
Business / 11 min read
Business / 11 min read
How WordPress Outsourcing Can Help Scale Your Agency
WordPress development outsourcing is becoming more frequent and affordable every day, helping global digital agencies of all sizes scale their services without the long-term investment of hiring an in-house team.…
Read More
Business / 8 min read
Business / 8 min read
What Is a White Label WordPress Development Agency?
A white label WordPress development agency is a company of WordPress developers, QA analysts, and project managers who provide outsourced services to digital agencies that lack a development team. Importantly,…
Read More