- Blogs
- Troubleshooting
- WordPress no se Muestra Correctamente en Móviles: 5 Soluciones
Troubleshooting / 13 min de lectura
WordPress no se Muestra Correctamente en Móviles: 5 Soluciones

A veces, tu sitio de WordPress no se muestra correctamente en dispositivos móviles a pesar de funcionar bien en el escritorio. Esto puede ser frustrante y difícil de solucionar porque hay muchas razones por las que puede suceder.
En este artículo, exploraremos las razones más comunes por las cuales sucede esto y brindaremos 5 soluciones potenciales al problema. Vamos a ello.
Puntos Clave
- Tu sitio de WordPress móvil puede no estar mostrándose correctamente debido a software desactualizado, problemas de caché, plugins incompatibles y CSS personalizado defectuoso.
- Podés hacer que tu sitio de WordPress móvil se muestre correctamente actualizando WordPress, los plugins y los temas.
¿Por Qué WordPress No se Muestra Correctamente en Dispositivos Móviles?
Hay varias razones por las que tu sitio de WordPress no se muestra correctamente en dispositivos móviles. Las más comunes son:
- Versiones de WordPress, plugins y temas desactualizadas que causan problemas de compatibilidad.
- Tu caché local o de WordPress impide que los usuarios reciban las versiones más recientes y modificadas de los recursos de tu sitio.
- Plugins incompatibles que están rompiendo tu sitio móvil.
- Tu CSS personalizado tiene problemas que afectan el diseño de tu sitio móvil.
5 Soluciones Para WordPress que No se Muestra Correctamente en Móviles
Exploremos 5 soluciones para ayudar a restaurar tu sitio de WordPress móvil a su antigua gloria.
Importante: Hacé una copia de seguridad de tu sitio antes de avanzar con cualquiera de estas soluciones.
Solución #1: Actualizar WordPress, Temas y Todos los Plugins
Si WordPress o cualquiera de tus plugins y temas necesita una actualización, este debería ser tu primer paso. A veces, simplemente actualizando WordPress, todos los plugins y el tema activo puede corregir errores, ya que el problema puede ocurrir solo en una versión anterior de WordPress o de cualquiera de los plugins o temas que estás usando.
Para actualizar WordPress, plugins y temas, seguí estos pasos.
Paso 1: Actualizar WordPress
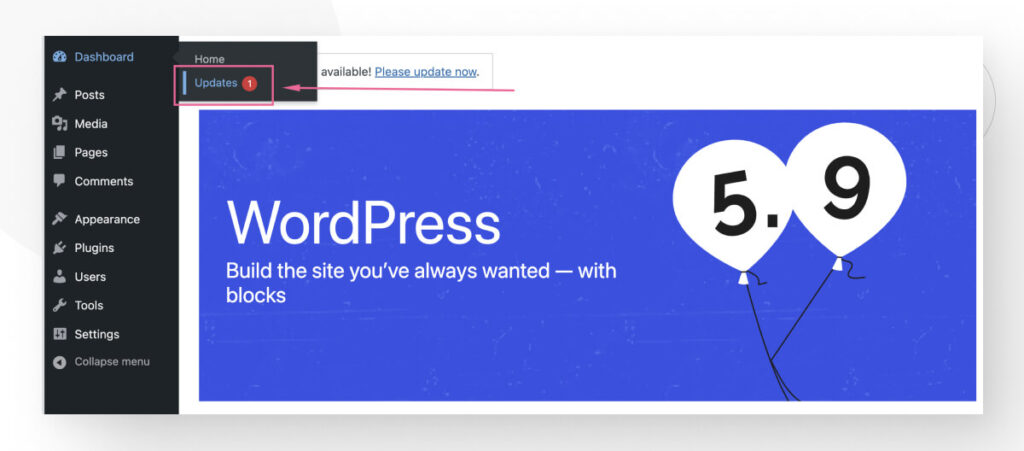
En el panel de administración, andá a Escritorio > Actualizaciones.

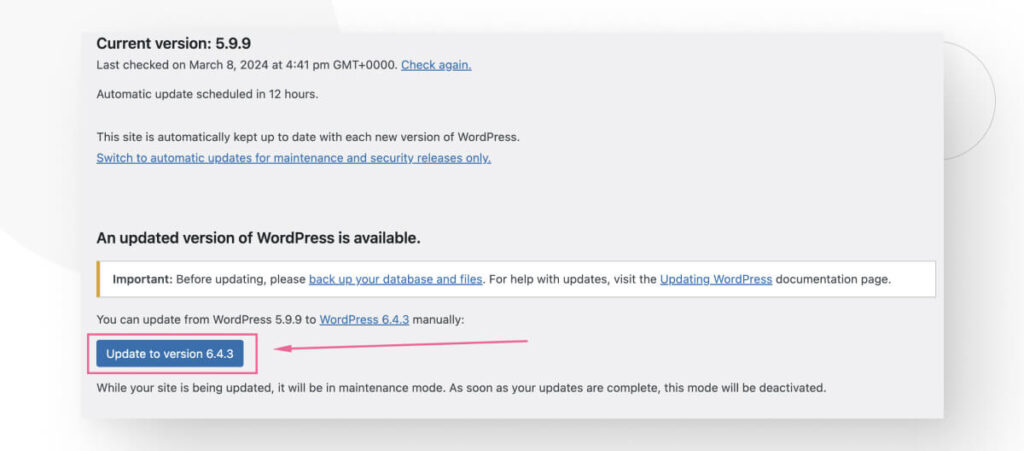
Desplazate hacia abajo y hacé clic en el botón Actualizar a la versión…

La actualización tomará unos segundos y luego llegarás a la sección Acerca de la versión que acabás de instalar.

En la misma página de Escritorio > Actualizaciones, también podés actualizar tus plugins y temas. Sin embargo, antes de actualizar tu tema, te recomendamos que tomes medidas para preservar cualquier código personalizado que hayas agregado a los archivos de tu tema. Si no has agregado ningún código personalizado, podés simplemente actualizar tu tema desde esta página.
De lo contrario, seguí leyendo para aprender cómo proteger tus cambios personalizados antes de actualizar tu tema.
Paso 2: Actualizar Plugins
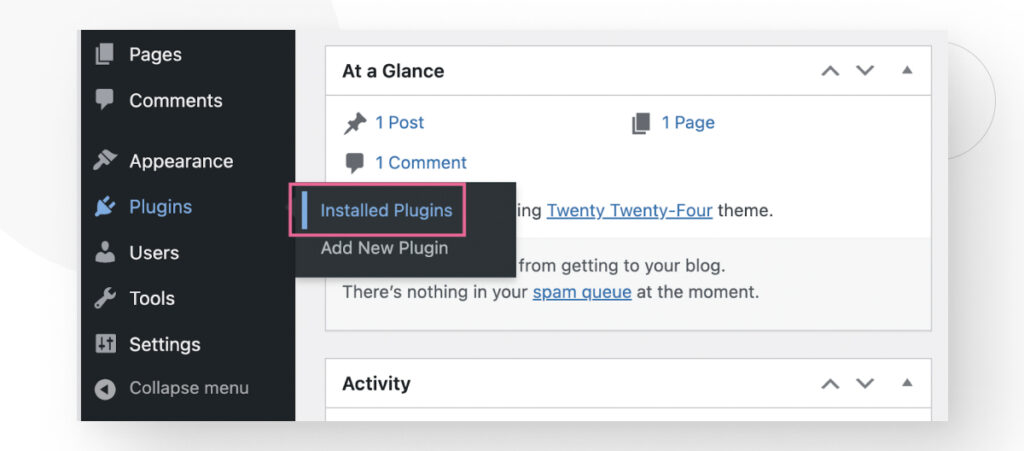
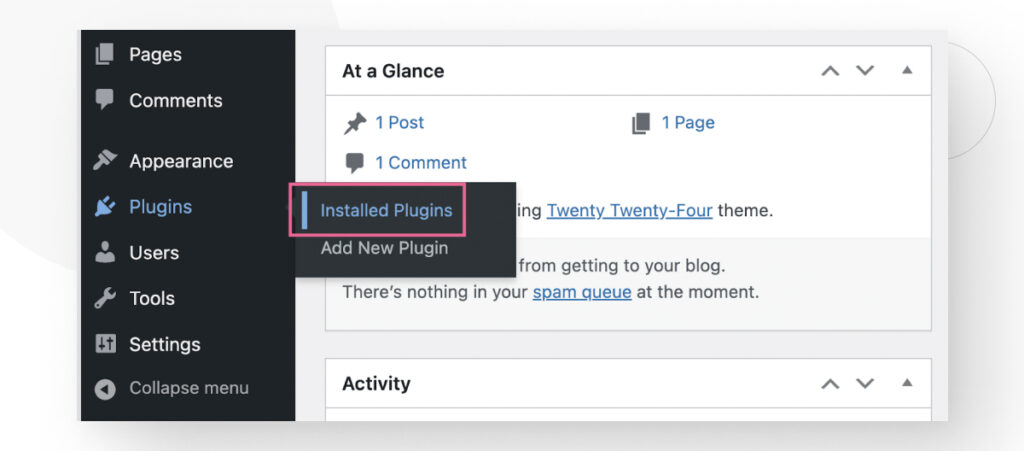
Actualizar plugins es igual de fácil. Desde el tablero, andá a Plugins > Plugins Instalados.

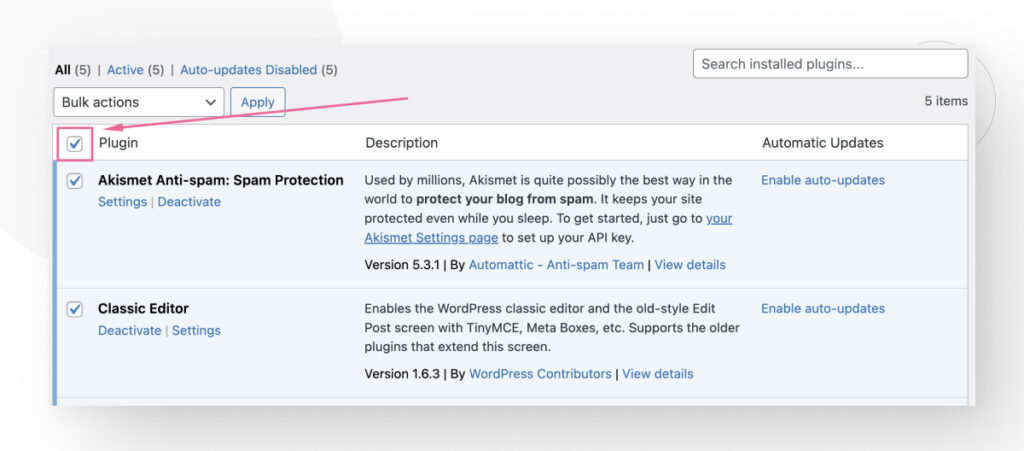
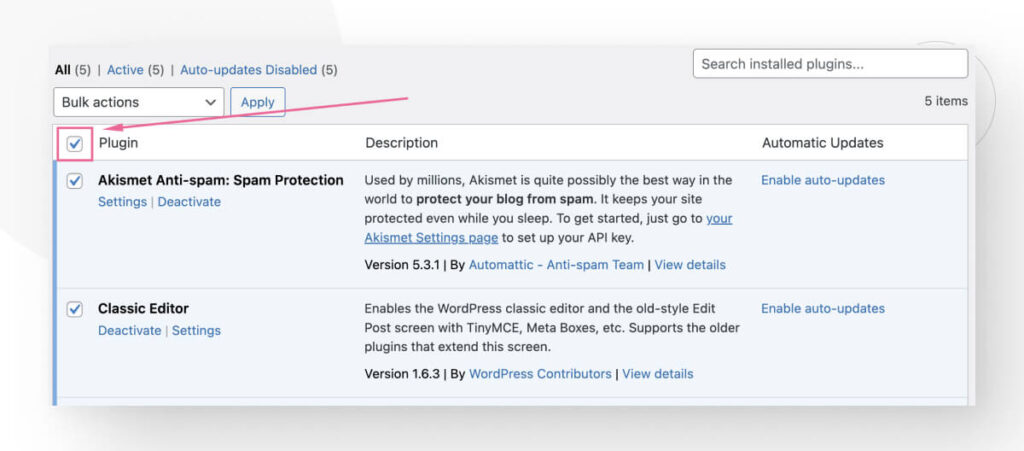
Hacé clic en el cuadro blanco vacío para seleccionar todos los plugins.

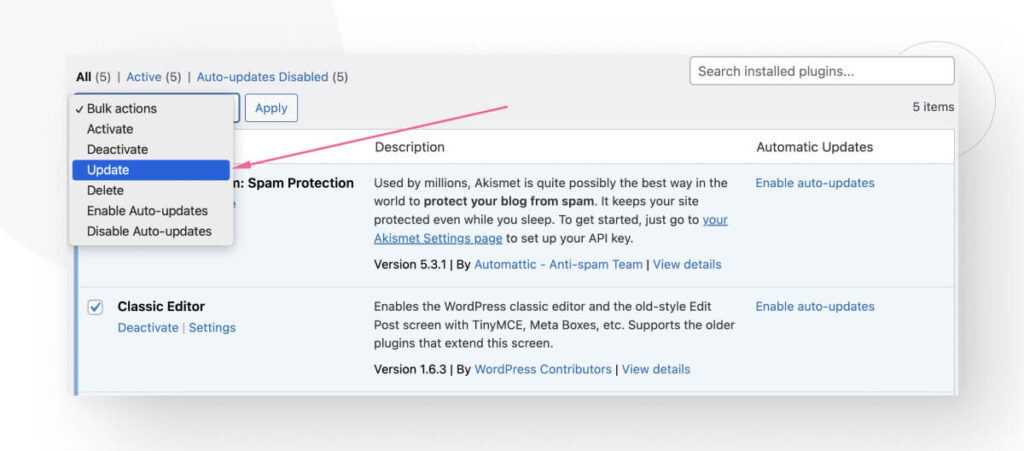
Ahora hacé clic en el menú de Acciones en lote y seleccioná Actualizar.

Todos los plugins se actualizarán simultáneamente.
Paso 3: Actualizar Temas Mientras Protegés tu Código CSS Personalizado
Si querés proteger el código CSS personalizado que has agregado a tu tema, deberías usar un tema hijo. Acá te explicamos cómo crear e implementar un tema hijo.
Crear una Carpeta de Tema Hijo
Necesitás crear una carpeta para guardar todas las plantillas y activos de tu tema hijo. Para completar esto, andá al administrador de archivos de tu alojamiento y encontrá la carpeta wp-content.
Una vez dentro, buscá una carpeta llamada themes. Creá una nueva carpeta y nombrala {nombre-del-tema-principal}-hijo. Por ejemplo, si estás usando el tema StudioPress, el nombre de tu carpeta debe ser StudioPress-hijo.
Crear una Hoja de Estilo
Debés crear una hoja de estilo que contenga todo el CSS de tu tema hijo. Para hacer esto, creá un nuevo archivo dentro de la carpeta del tema hijo y nombralo style.css.
<pre class="code-snippet"><code>
<p>Nombre del Tema: {nombre del tema hijo}</p>
<p>URI del Tema: https://example.com/studio-press/</p>
<p>Versión: {versión del tema}</p>
<p>Descripción: Tema Hijo de Studio Press</p>
<p>Autor: {tu nombre}</p>
<p>URI del Autor: https://example.com/</p>
<p>Plantilla: {nombre exacto de la carpeta del tema principal}</p>
</code>
</pre>Necesitás agregar un comentario de encabezado obligatorio para que esta hoja funcione. Debés incluir el nombre del tema y la plantilla. Todo dentro de las barras y asteriscos se percibe como un comentario dentro del código, por lo que WordPress no intentará ejecutarlo.
Esta es una hoja de estilo predeterminada, vas a poder agregar más CSS más adelante.
Crear un Archivo functions.php e Importar Estilos Desde el Tema Principal
Creá un archivo llamado functions.php dentro de la carpeta de tu tema hijo. Dentro de él, pegá el siguiente código:
<pre class="code-snippet"><code>
<p>function my_theme_enqueue_styles() {</p>
<p>$parent_style = 'parent-style';</p>
<p>wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );</p>
<p>wp_enqueue_style( 'child-style',</p>
<p>get_stylesheet_directory_uri() . '/style.css',</p>
<p>array( $parent_style ),</p>
<p>wp_get_theme()--->get('Version')</p>
<p>);</p>
<p>}</p><p>
</p><p>add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );</p>
<p>?></p>
</code>
</pre>Ahora andá a Apariencia > Temas. Si hiciste esto y los pasos anteriores correctamente, deberías ver tu nuevo tema hijo.
Activar tu Tema Hijo
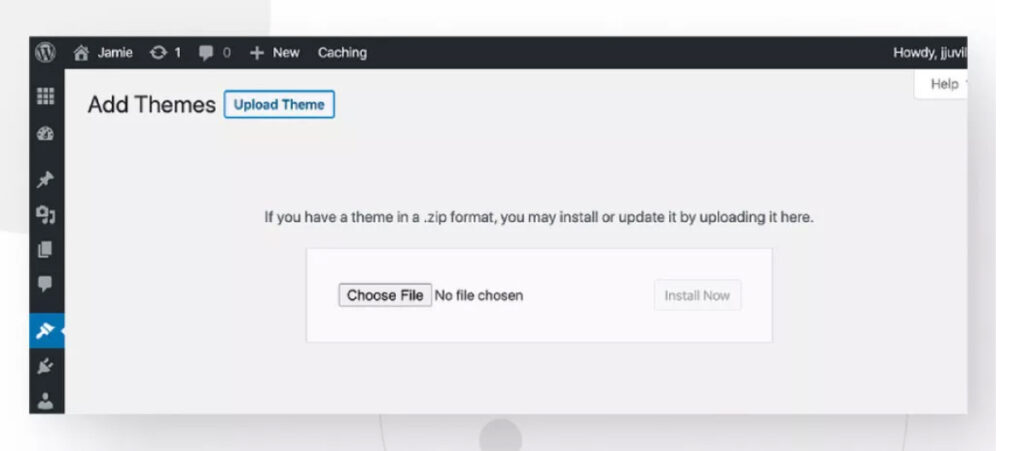
Para activar el tema secundario, tendrás que cargar un archivo zip de la carpeta del tema hijo.
Para lograr esto, andá a tu panel de administración de WordPress y hacé clic en Apariencia > Temas > Cargar tema. Luego, seleccioná la ubicación de tu tema hijo.

Personalizar tu Tema Hijo
Como verás, tu tema cargado se ve exactamente igual que el tema principal. Eso se debe a que aún no has realizado ningún cambio. Ahora es el momento de personalizarlo, agregando código a tu hoja de estilo CSS y al archivo functions.php.
Actualizar tu Tema
Después de guardar todos tus cambios CSS personalizados en un tema hijo, volvés a Escritorio > Actualizaciones para actualizar tu tema.
Solución #2: Limpia el Caché de tu Sitio
Si tu sitio de WordPress móvil no se muestra correctamente después de que hiciste cambios recientes, es posible que tu solución de almacenamiento en caché esté impidiendo que estos cambios aparezcan en tu sitio en vivo.
Los cachés pueden mejorar el rendimiento del sitio al almacenar copias de recursos y servirlas rápidamente a los usuarios sin la carga adicional de generarlas desde cero con cada solicitud. Aun así, pueden causar problemas si la copia en caché de un recurso impide que los usuarios accedan al recurso actualizado.
Para evitar esto, limpiá el caché en tu navegador móvil local y en tu plugin de caché.
Limpiar el Caché en tu Dispositivo Móvil
Empecemos con tu dispositivo móvil:
- En tu dispositivo, abrí Chrome. Tocá Más (los 3 puntos en la esquina superior derecha) y luego Limpiar datos de navegación.
- Tocá Más opciones. Seleccioná “Cookies y otros datos de sitios” e “Imágenes y archivos en caché” y tocá Limpiar datos.
Los pasos varían según tu navegador, pero son muy similares en general.
Después de limpiar el caché, actualizá tu sitio y verificá si se muestra correctamente.
Recordá que si limpiar el caché local soluciona el problema, todavía tenés que limpiar el caché en tu sitio de WordPress para que todos tus usuarios puedan acceder a copias actualizadas de todos los recursos.
Limpiar el Caché en tu Sitio de WordPress
Uno de los métodos más populares para construir y mantener cachés de WordPress es usar un plugin de caché. Uno de los plugins de caché más populares es WP Super Cache.
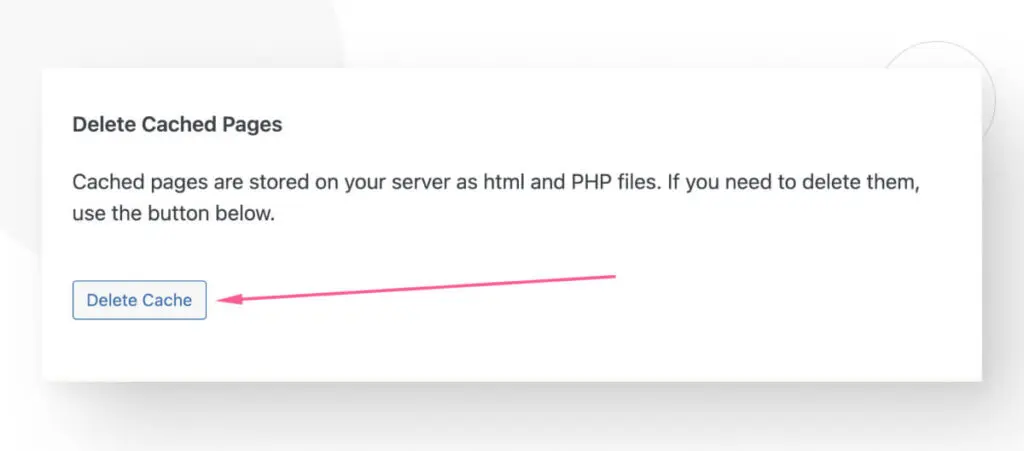
Para limpiar el caché utilizando este plugin, andá a Ajustes > WP Super Cache.
Desplazate hacia abajo y hacé clic en el botón Eliminar caché.

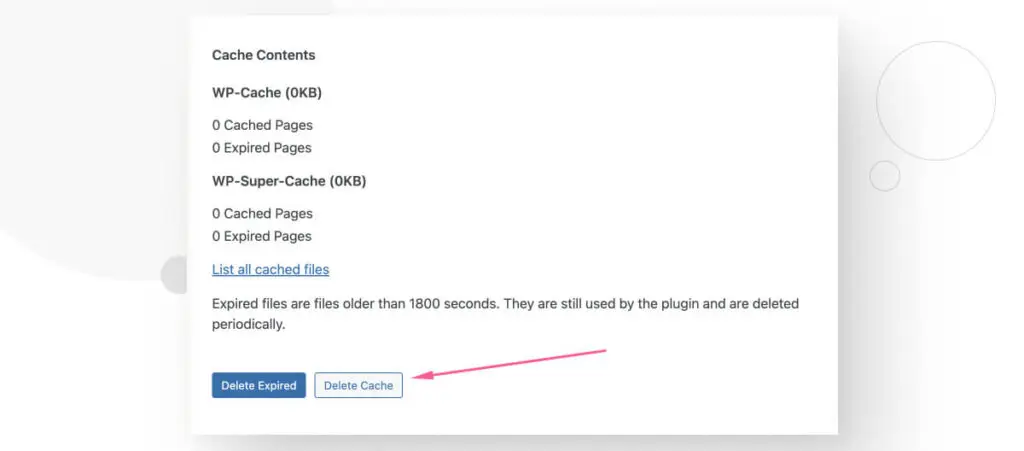
Accederás a una nueva pantalla. Hacé clic nuevamente en Eliminar caché.

Esto eliminará todo el caché del sitio y obligará al servidor a proporcionar a los usuarios copias frescas de todos los recursos. Con suerte, esto solucionará el problema.
Tene en cuenta que otros plugins de caché tienen pasos ligeramente diferentes, pero esencialmente es el mismo proceso.
Solución #3: Explorar Incompatibilidades de Plugins
Algunos temas no funcionan bien con ciertas opciones de configuración de plugins. Esto puede hacer que la versión móvil de tu sitio se rompa y se muestre incorrectamente.
Por ejemplo, algunos ajustes antiguos de Jetpack dirigidos a optimizar el rendimiento móvil solían causar problemas para ciertos temas como Kaira alrededor de 2018-2019.
Detectar estas incompatibilidades puede ser difícil porque nunca sabés qué plugin puede estar causando el problema, por lo que la mejor manera de confirmar al culpable es desactivando todos los plugins y reactivándolos individualmente.
Acá está la guía paso a paso.
Desde el panel de administración, andá a Plugins > Plugins Instalados.

Hacé clic en el cuadro blanco vacío en la parte superior para seleccionar todos los plugins.

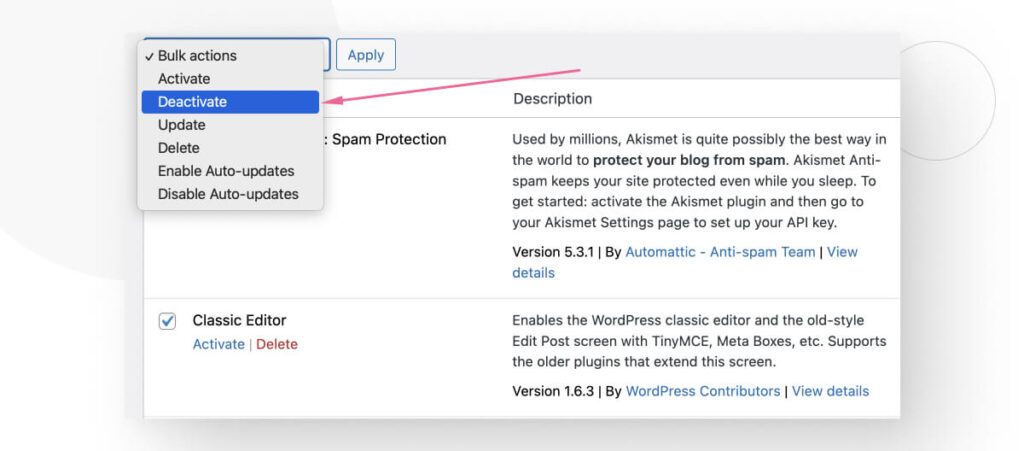
Ahora andá al menú de Acciones en lote y seleccioná Desactivar.

En este punto, todos los plugins estarán desactivados.
Para probar la compatibilidad, empezá activando cada plugin uno por uno. Después de activar un plugin, volvés a tu sitio móvil y ve si se muestra correctamente.
Si uno de los plugins es la causa del problema, en algún momento activarás un plugin que romperá tu sitio móvil.
Una vez identificado, podés explorar las opciones de configuración del plugin para ver si podés configurarlo para solucionar el problema, ponerte en contacto con el desarrollador del plugin para preguntar al respecto o cambiar a un plugin similar que no rompa tu sitio móvil.
Solución #4: Diseñar tu Sitio con un Plugin Constructor de Páginas
Muchos dueños de sitios prefieren usar constructores de páginas como Elementor y Beaver Builder, ya que estos plugins manejan la mayor parte del diseño web y la capacidad de respuesta móvil por vos.
La desventaja es que son más limitados en los diseños que podés implementar en comparación con la codificación de tus sitios, pero muchos propietarios sin habilidades de codificación consideran que esto es un intercambio justo.
Usemos Elementor, uno de los constructores más populares, como ejemplo. Para instalarlo, andá a Plugins > Agregar Nuevo Plugin desde el panel y buscá “Elementor.”
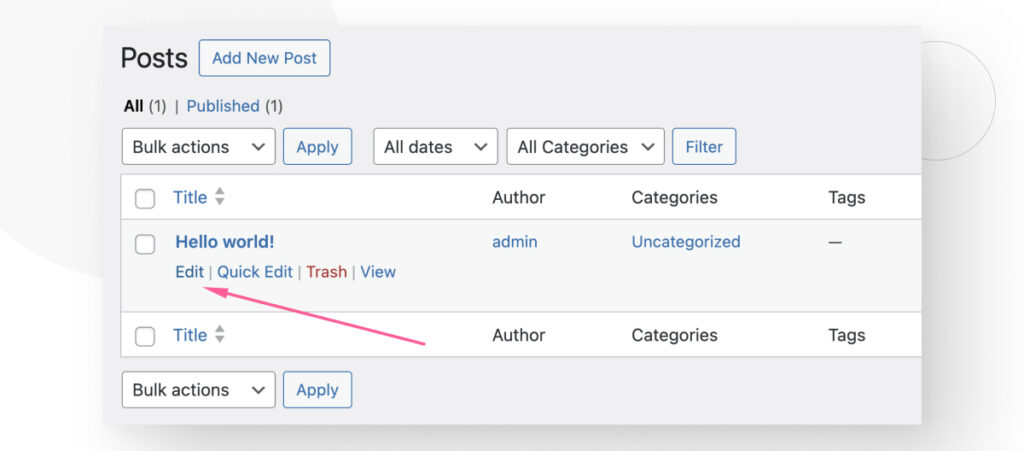
Después de instalarlo y activarlo, volvé al tablero y creá y editá páginas o entradas de blog. Por ejemplo, andá a Entradas > Todas las Entradas y hacé clic en Editar en cualquier entrada.

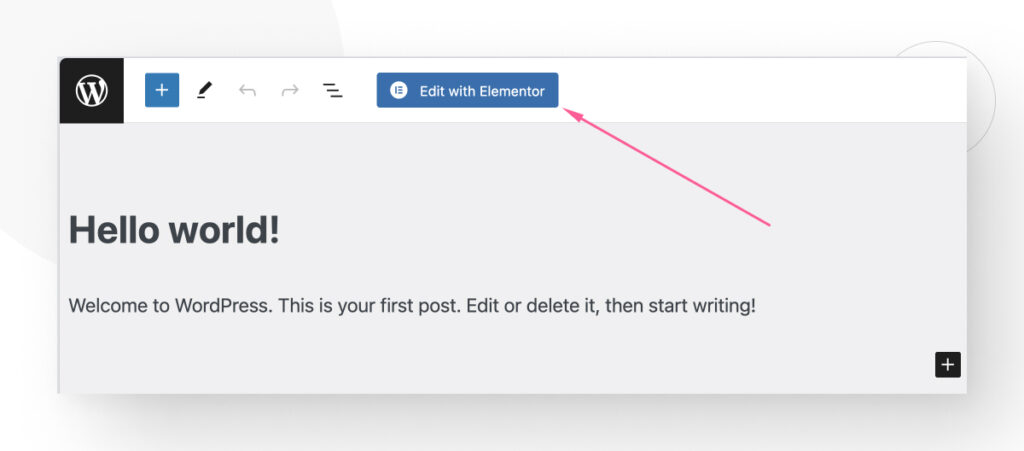
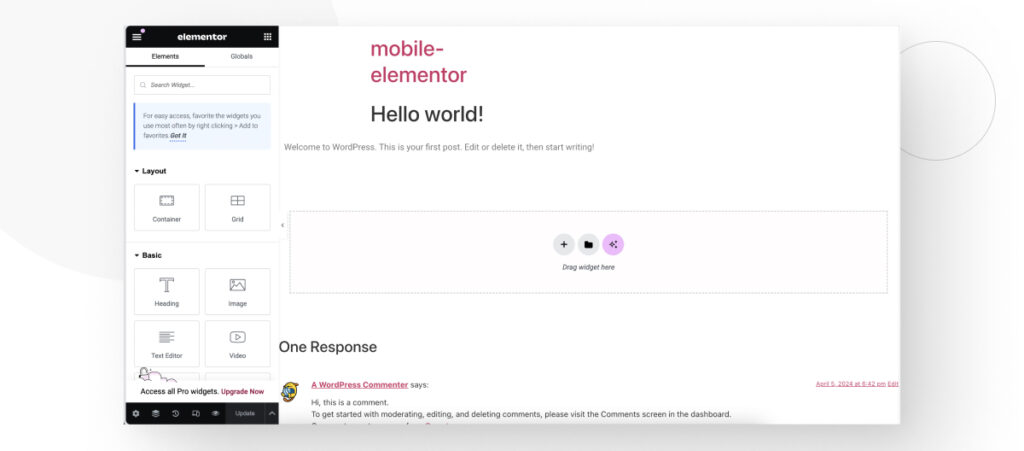
Ahora hacé clic en el botón Editar con Elementor en la parte superior.

Verás todas las opciones de edición de páginas de Elementor en la barra lateral izquierda.

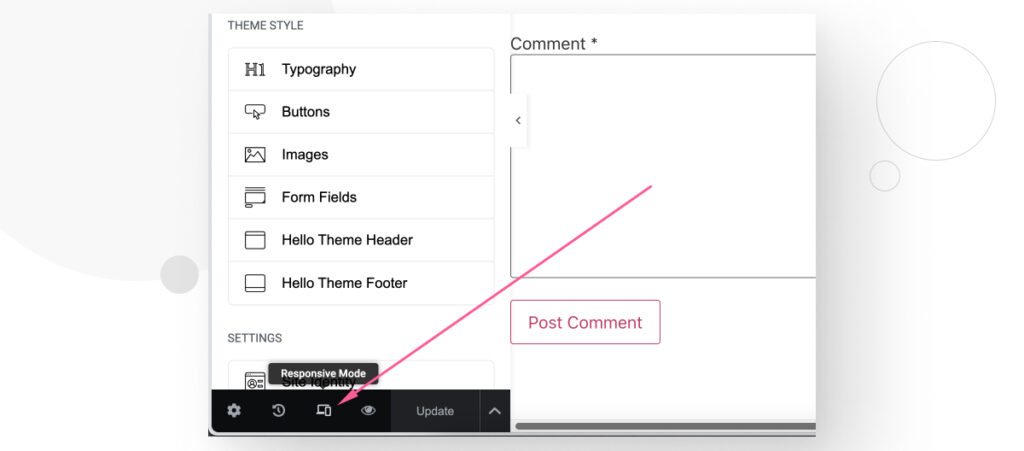
Para editar tus páginas específicamente mientras ves cómo se verán en dispositivos móviles, hacé clic en el botón Modo Responsivo en la parte inferior de la barra lateral.

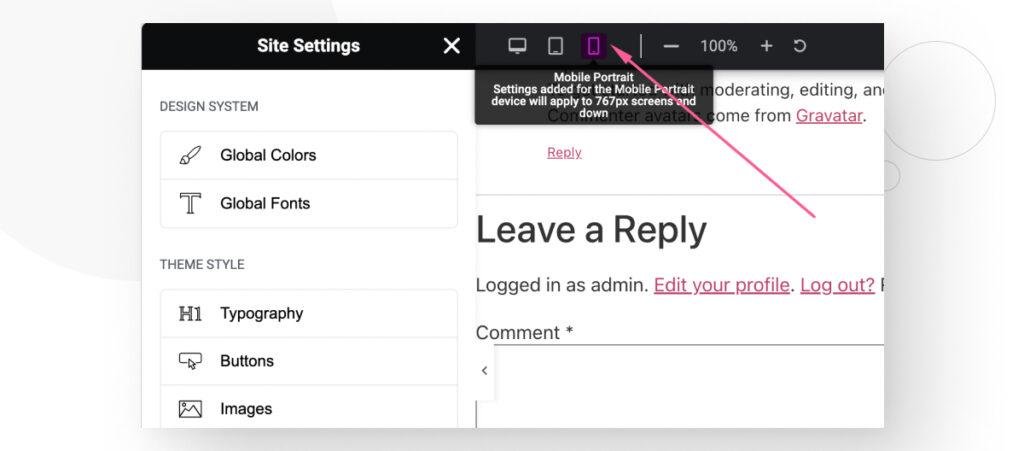
Aparecerá un nuevo conjunto de funciones en la parte superior de la página. Hacé clic en Retrato Móvil.

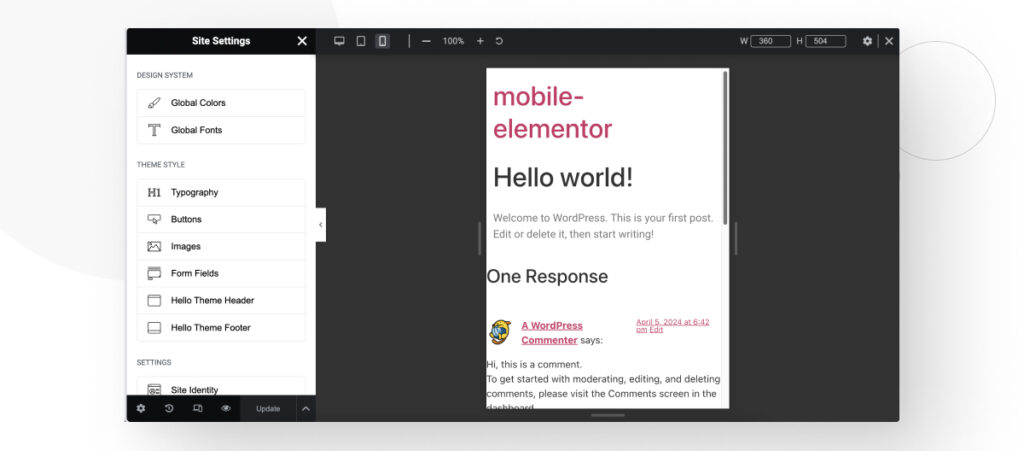
Ahora, podés editar tu sitio mientras ves cómo se verá en dispositivos móviles, lo que te permite detectar problemas al instante.

Solución #5: Revisar tu CSS Personalizado
Por último, si recientemente realizaste cambios en tu CSS personalizado (recordá usar temas hijos), algunos de ellos pueden estar causando que tu sitio móvil se rompa.
Si bien la resolución de problemas CSS es un tema que requiere su propio artículo, aquí hay algunas recomendaciones:
- Si estás aprendiendo a usar CSS, leé la guía de consejos y recursos CSS para principiantes de WordPress.
- Usá la herramienta de validación de CSS de W3C para verificar si tu hoja de estilo tiene un error de sintaxis.
- Usá extensiones de edición CSS en vivo como Stylus para Firefox o Visual CSS Editor para Chrome. Es más seguro y rápido que editar tus hojas de estilo. Si solucionás el problema, podés simplemente pegar los cambios en tus hojas de estilo reales.
Para una explicación completa de diversas técnicas de resolución de problemas CSS directamente del equipo de WordPress, leé la guía Resolución de Problemas CSS.
Recomendaciones Generales para Sitios de WordPress Móviles de Alto Rendimiento
Basándonos en nuestra experiencia, acá hay algunas de las mejores estrategias para mejorar la velocidad de tu sitio móvil:
- Mantené WordPress, todos los plugins y temas, y PHP actualizados.
- Usá solo temas optimizados y responsivos.
- Utilizá un servicio de hosting web rápido para WordPress.
- Usá un plugin de caché.
- Evitá el hotlinking.
- Optimizá imágenes con un plugin.
- Reducí el peso de cada página minimizando el código visible para los usuarios e implementando compresión de texto.
- Usá un plugin de carga diferida. A veces, los plugins de optimización de imágenes vienen con características de carga diferida.
- Usá una red de distribución de contenido (CDN).
- Mostrá solo extractos de tus páginas y archivos. Para mostrar extractos en lugar del contenido completo, andá a Ajustes > Lectura desde tu panel de administración. Encontrá la opción “Para cada artículo en un feed, mostrar:” y marcá “Resumen” en lugar de “Texto Completo.”
- Dividí tus secciones de comentarios en páginas. Andá a Ajustes > Discusión, encontrá la opción “Dividir comentarios en páginas” y marcá la casilla junto a ella.
Combinados, estos cambios te ayudarán a construir un sitio móvil rápido.
Haz que tu Sitio de WordPress Móvil se Muestre Correctamente de Nuevo
Con las 5 soluciones proporcionadas en este artículo, deberías poder hacer que tu sitio de WordPress para móviles se muestre correctamente de nuevo. Aunque estas soluciones no son las únicas posibles, abordan las razones más comunes por las que tu sitio móvil puede estar caído.
Si encontraste útil este post, leé nuestro blog para más información y guías sobre WordPress.
Related Articles

Paso a paso / 11 min de lectura
Paso a paso / 11 min de lectura
¿Qué hacer si al actualizar a PHP 8.1 se rompe tu sitio WordPress?
PHP es el lenguaje de programación en el cual está principalmente escrito WordPress. Se ejecuta en el servidor web que hospeda tu sitio, y al actualizarlo regularmente, mejora el rendimiento…
Read More
Paso a paso / 8 min de lectura
Paso a paso / 8 min de lectura
¿Cómo limpiar tu carpeta de subidas de WordPress?
La carpeta de Subidas de WordPress se encuentra en wp-content y contiene todos los archivos multimedia, como imágenes, videos y documentos, que subís a través de la Biblioteca de Medios…
Read More
Paso a paso / 11 min de lectura
Paso a paso / 11 min de lectura
Cómo solucionar el error “Falló la verificación de cookies” en WordPress
El error “cookie check failed” es un mensaje que aparece en algunos sitios de WordPress, impidiendo que los usuarios accedan a parte o todo el contenido y que los administradores…
Read More
Paso a paso / 5 min de lectura
Paso a paso / 5 min de lectura
Cómo eliminar los posts que vienen por defecto en WordPress
Si recién empezaste un nuevo sitio de WordPress, es probable que te hayas encontrado con publicaciones y páginas de ejemplo como "¡Hola, Mundo!" y "Página de Muestra". Al personalizar tu…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
¿Por qué le faltan a WordPress las opciones de color y subrayado en la fuente?
WordPress es el CMS más popular del mundo, y muchos lo utilizan porque su editor es intuitivo y fácil de aprender. Pero a veces, los propietarios de sitios o desarrolladores…
Read More