- Blogs
- Paso a paso
- Cómo convertir un diseño basado en contenedores a un diseño basado en columnas en WordPress
Paso a paso / 6 min de lectura
Cómo convertir un diseño basado en contenedores a un diseño basado en columnas en WordPress

Las columnas y los contenedores son algunos de los estilos de diseño más populares de WordPress. Dependiendo de las especificaciones del proyecto y tus preferencias personales como diseñador o desarrollador, puede que necesites convertir un diseño de contenedor de WordPress a un diseño de columna.
Para ello, podés utilizar el bloque de Columnas incorporado en Gutenberg o modificar las configuraciones de constructores de páginas como Elementor.
Veamos cómo convertir tu diseño basado en contenedores en un diseño basado en columnas en WordPress.
Puntos Clave
- Los contenedores y las columnas son 2 estilos de diseño populares que los diseñadores y desarrolladores de WordPress usan para organizar contenido.
- Podés convertir un diseño basado en contenedores a uno basado en columnas con el editor Gutenberg o cambiando las configuraciones de Elementor.
Contenedores vs Columnas: ¿Cuál es la Diferencia?
¿Qué son los Contenedores en Temas y Diseños de WordPress?
En los temas de WordPress, un contenedor es un estilo de diseño que organiza el contenido dentro de un cuadro delimitador. Este cuadro delimitador típicamente se extiende por el ancho de la página de manera predeterminada.
Una aplicación notable del diseño de contenedores es el Flexbox Container de Elementor, una alternativa a los diseños de sección y columna que los desarrolladores han utilizado tradicionalmente con los elementos HTML <div> y <section>. Podés editar el Flexbox Container modificando características como el ancho, alto, contenido y alineación. Los Flexbox Containers también pueden contener otros Flexbox Containers dentro de ellos, brindándote un control significativo sobre el diseño de la página.
El editor Gutenberg también muestra los bloques como contenedores de ancho fijo por defecto, cubriendo todo el ancho de la publicación o página.
¿Qué son las Columnas en Temas y Diseños de WordPress?
Las columnas son un estilo de diseño utilizado para organizar contenido verticalmente en lugar de horizontalmente, como en los contenedores. Las columnas son ideales para dividir texto y organizar contenido lado a lado.
Los desarrolladores y diseñadores pueden estructurar el contenido de su sitio en columnas utilizando el editor Gutenberg o un constructor de sitios como Elementor, Divi o Beaver Builder.
Importante: Hacé una Copia de Seguridad de Tu Sitio Antes de Avanzar
Las copias de seguridad te dan un punto de control al que podés volver si algo sale mal, permitiéndote revertir consecuencias no deseadas e intentarlo nuevamente. Esto te permite regresar a una etapa previa del desarrollo de tu sitio si no te gustan los resultados de convertir contenedores en columnas.
Existen varios métodos para crear copias de seguridad, pero usar plugins es uno de los más sencillos. Nuestro equipo ha usado el plugin de copia de seguridad UpdraftPlus, y es muy confiable. Leé nuestra guía de respaldo para un paso a paso sobre cómo hacer una copia de seguridad de tu sitio WordPress.
¿Cómo Convertir un Diseño de Contenedor en un Diseño de Columna en WordPress?
Ahora que comprendemos la diferencia entre estos estilos de diseño, exploremos algunos métodos para implementar columnas en tu sitio de WordPress.
Podés convertir contenedores en columnas de varias maneras, pero en esta guía nos enfocaremos en el editor Gutenberg y en Elementor. Gutenberg es el editor predeterminado de páginas y publicaciones, y Elementor es uno de los constructores de páginas gratuitos más populares, lo que los hace accesibles para todos los usuarios de WordPress.
Acá tenés una guía paso a paso sobre cómo convertir contenedores en columnas en WordPress.
Método #1: Usando Gutenberg
Gutenberg tiene un método incorporado para mostrar contenido como columnas a través del bloque de Columnas.
Por defecto, WordPress muestra los bloques como contenedores que abarcan el ancho de la página o publicación, como cuando insertás una imagen y un párrafo uno después del otro.

Si querés mostrar imágenes y texto como bloques de contenido separados verticalmente, podés usar el bloque de Columnas.
Primero, creá una nueva publicación/página o editá una publicación/página existente yendo a Entradas o Páginas desde el panel de administración. Luego hacé clic en Añadir nueva entrada o Añadir nueva página, o hacé clic en Editar en una entrada o página existente.
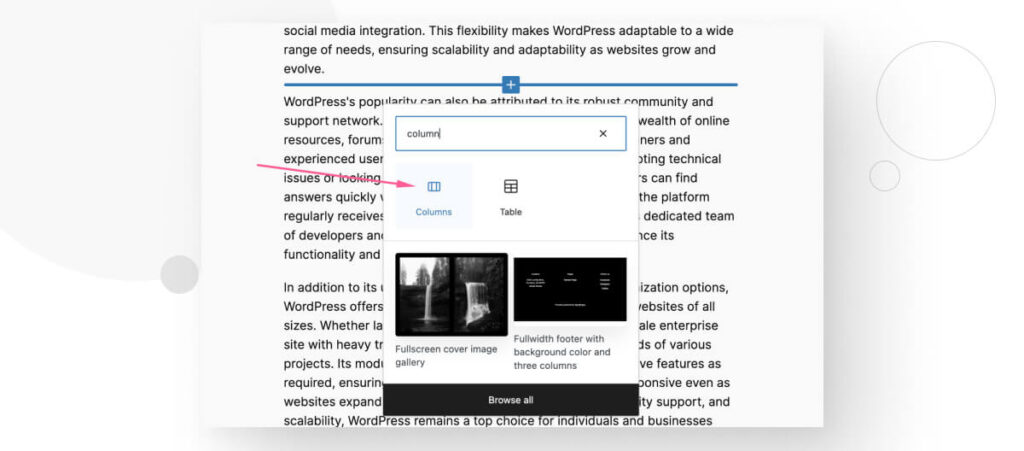
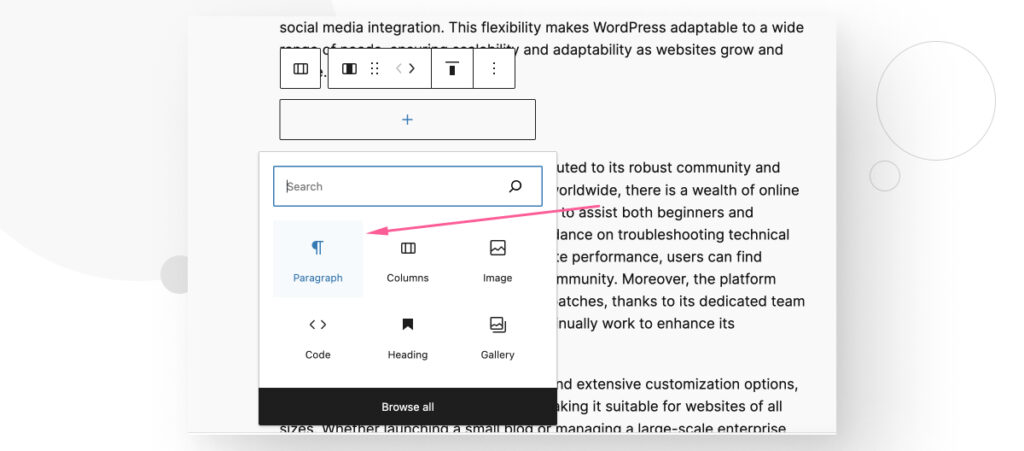
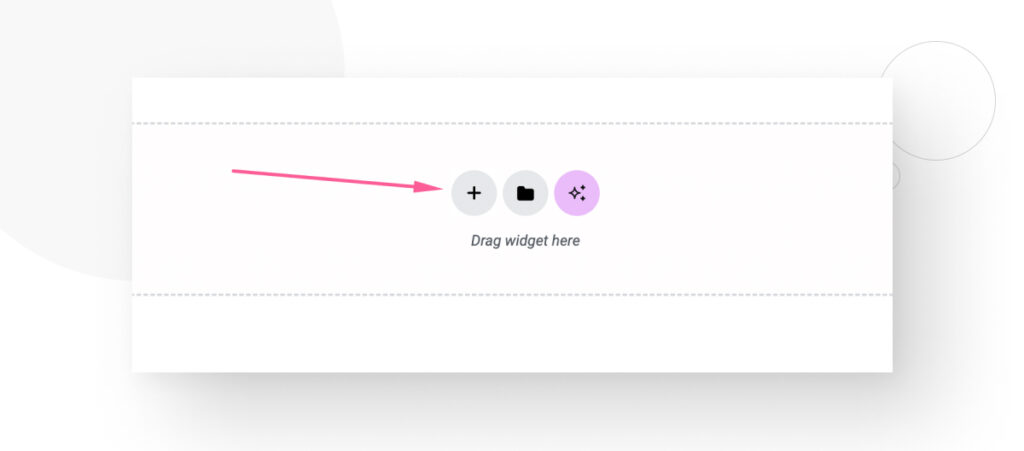
Una vez en la publicación o página, hacé clic en el botón + para insertar un nuevo bloque y buscá “columnas”.

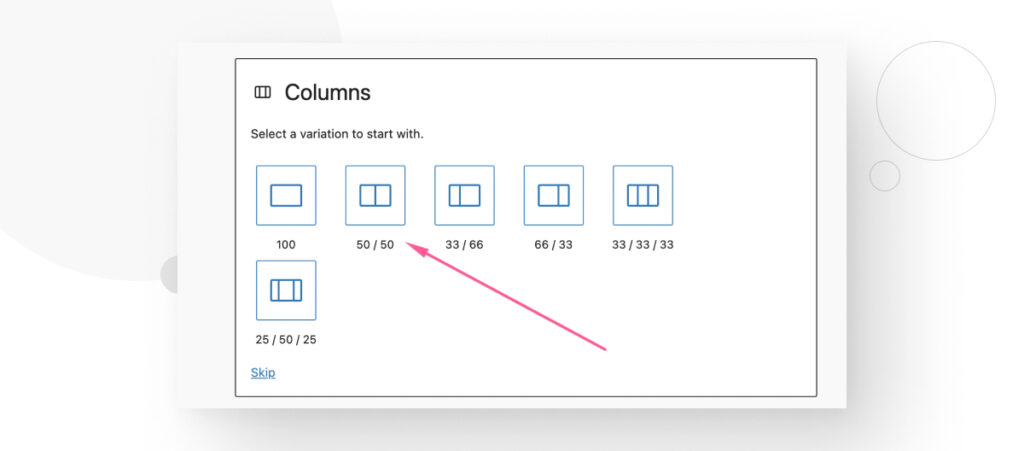
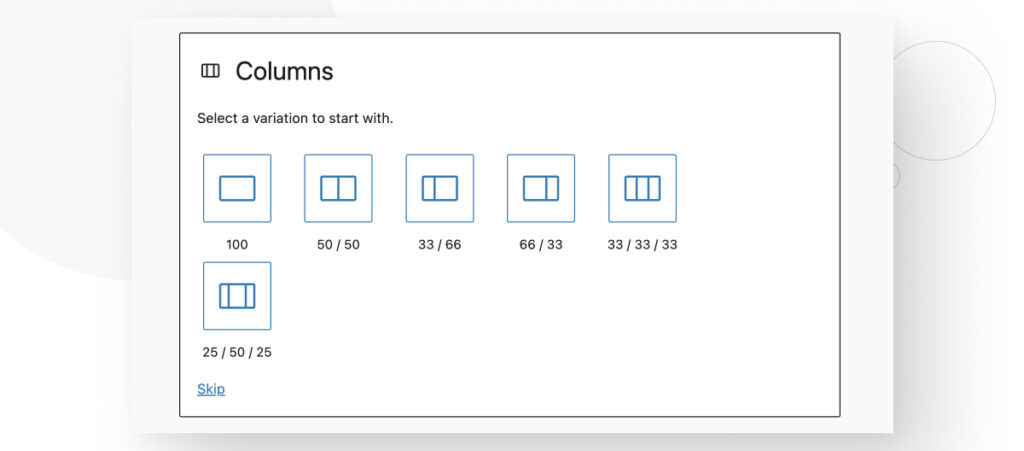
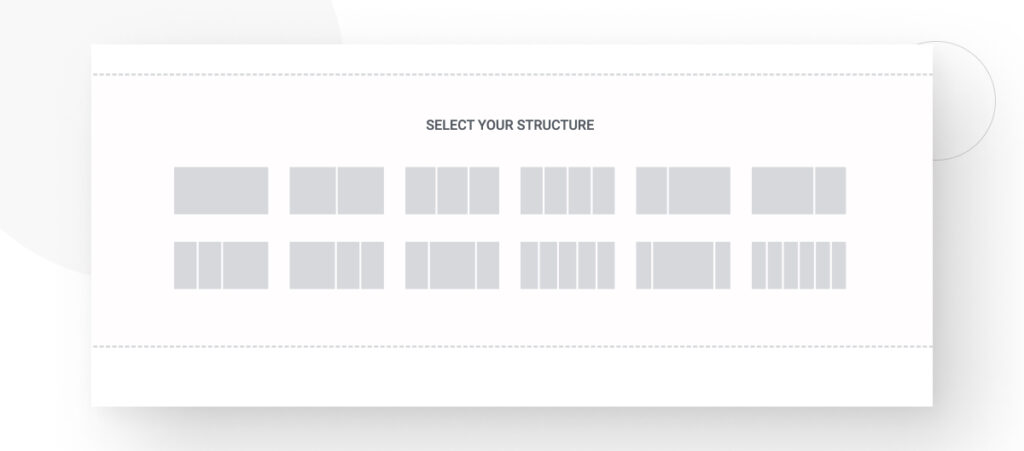
El nuevo bloque ofrecerá varias opciones de distribución. Primero usemos la opción 50/50 para crear dos columnas de igual ancho.

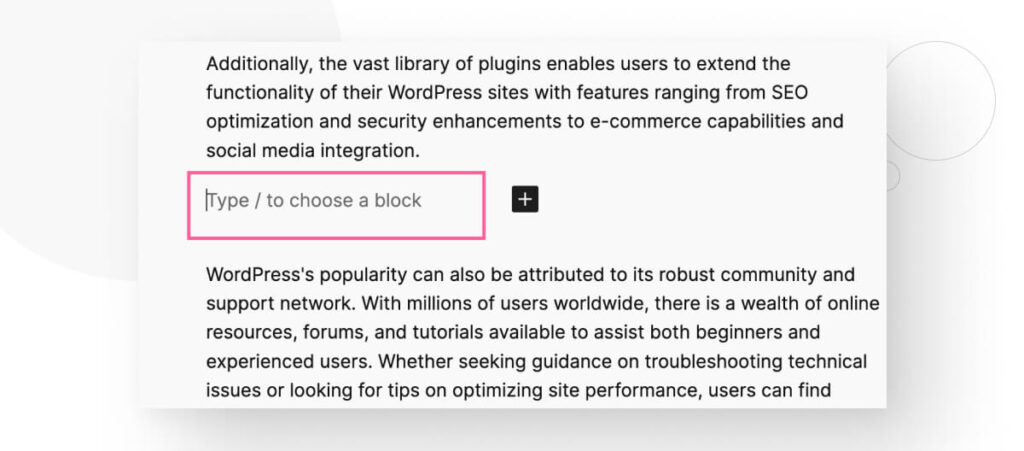
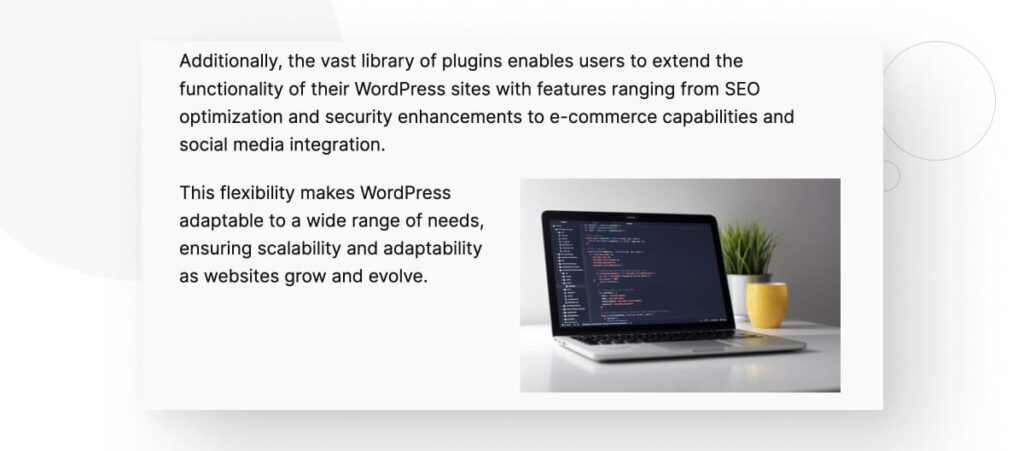
Ahora, podés mostrar un párrafo y una imagen lado a lado. Comenzá por agregar un nuevo bloque de Párrafo.

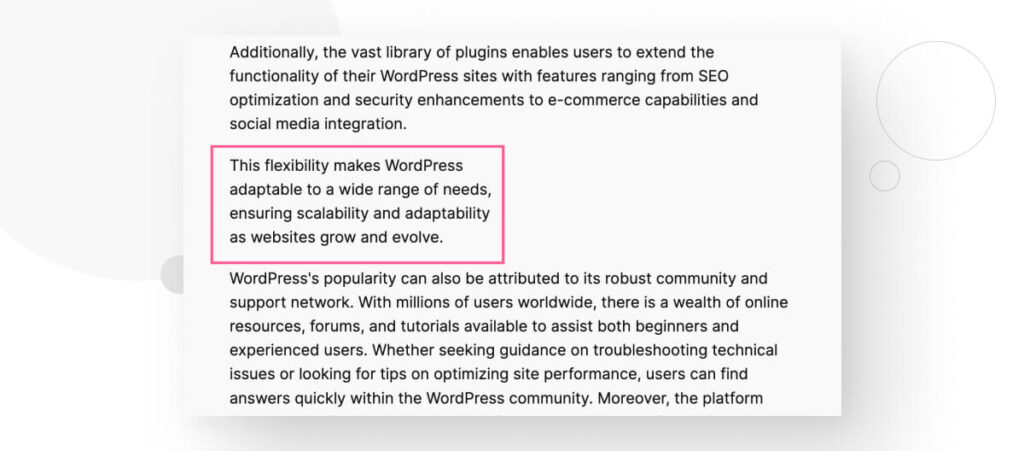
En el nuevo bloque de párrafo, escribí o pegá el texto.

Mientras escribís, notarás que el texto se mantiene dentro de la columna de Párrafo que acabás de crear.

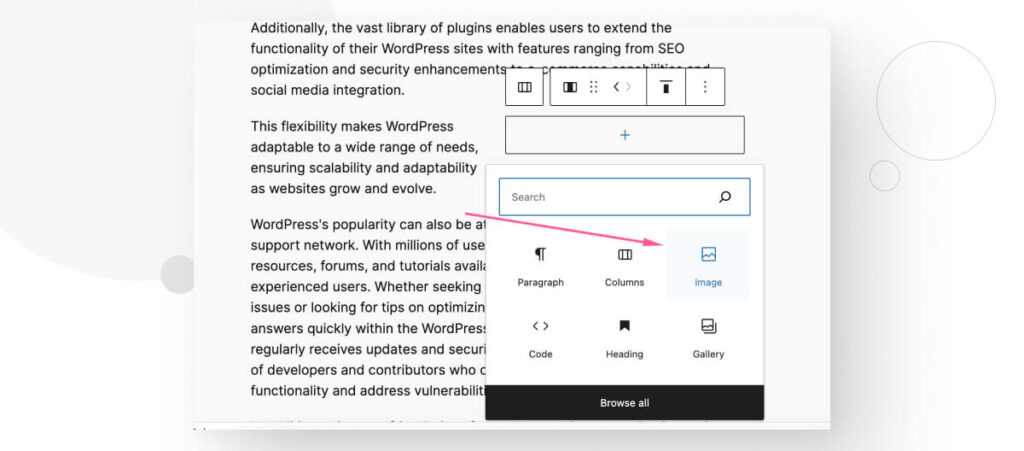
Ahora, agreguemos el bloque de Imagen al costado.

Después de agregar la imagen, también se mantendrá dentro de su columna correspondiente en lugar de cubrir el ancho de la página o publicación.

Podés repetir el proceso para agregar múltiples columnas de diferentes anchos.

Método #2: Usando Elementor
Si estás usando Elementor en lugar de Gutenberg para construir tus páginas y publicaciones, también podés convertir diseños basados en contenedores en diseños basados en columnas cambiando las configuraciones del plugin.
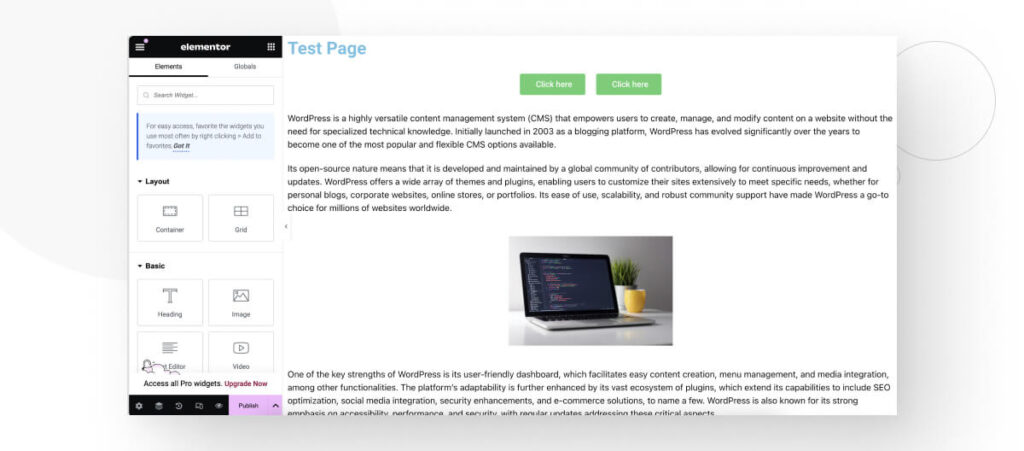
Por ejemplo, aquí hay una página de prueba creada con Elementor. Tiene texto, botones e una imagen.

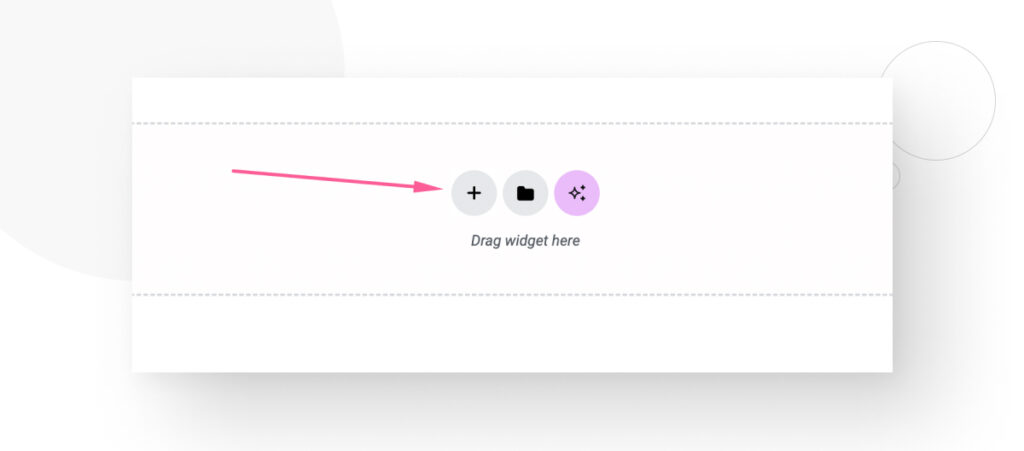
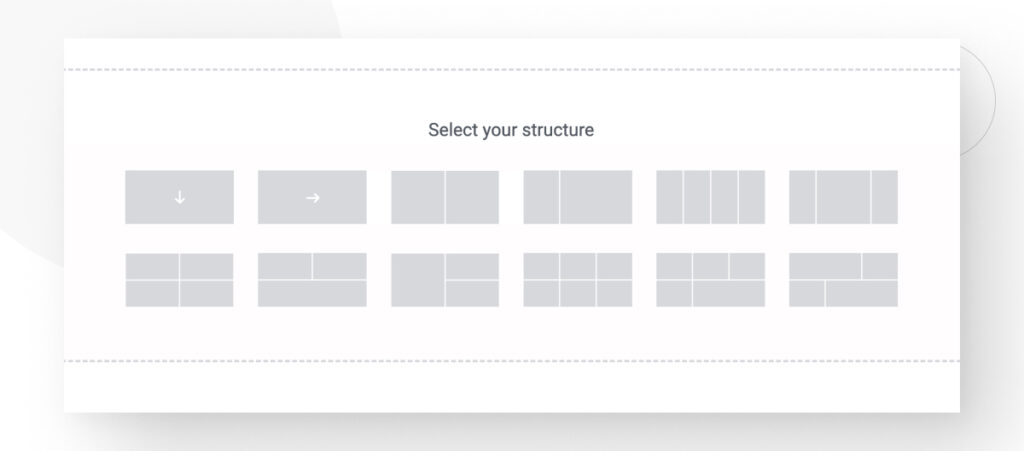
Por defecto, Elementor está utilizando la función Flexbox Container que mencionamos anteriormente. Si hacés clic en el botón Agregar Nuevo Contenedor, verás múltiples estructuras de contenedores para elegir.


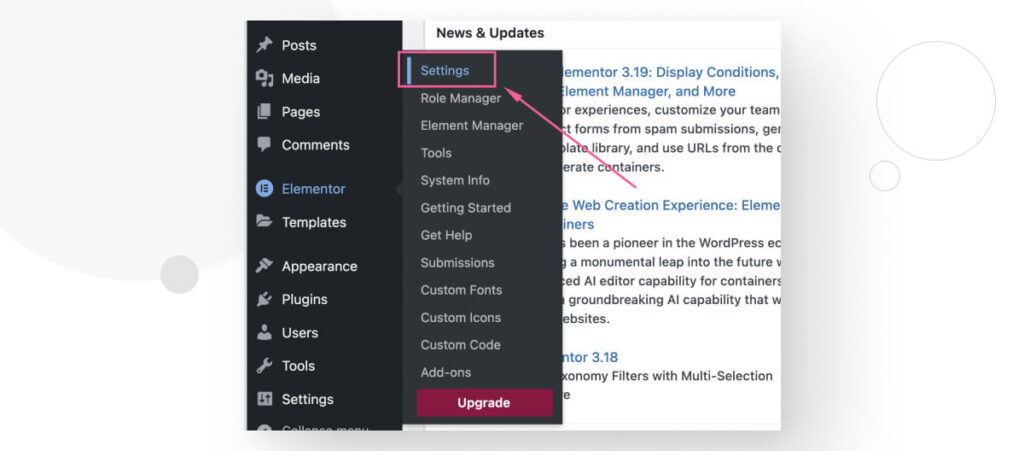
Queremos cambiar esta función para mostrar múltiples estructuras de columnas en su lugar. Para hacerlo, vamos al panel de WordPress y hacé clic en Elementor > Configuración.

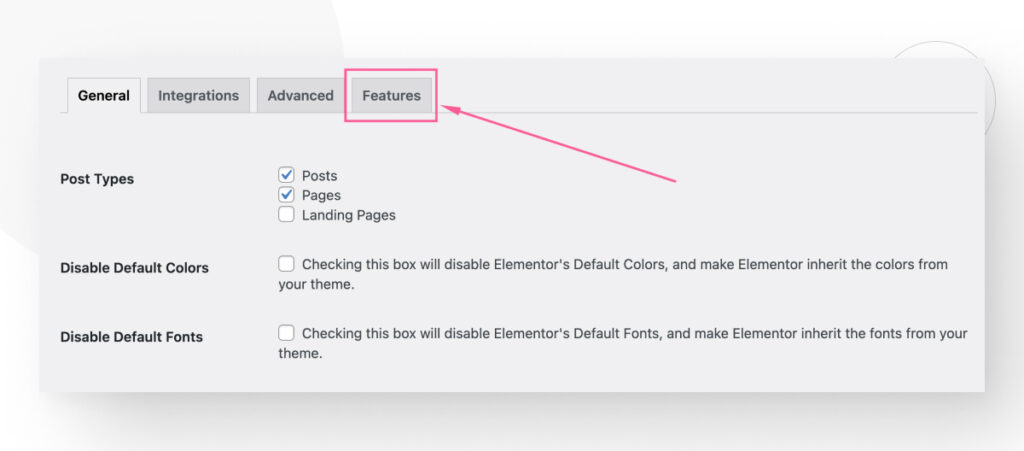
Ir a la pestaña Características.

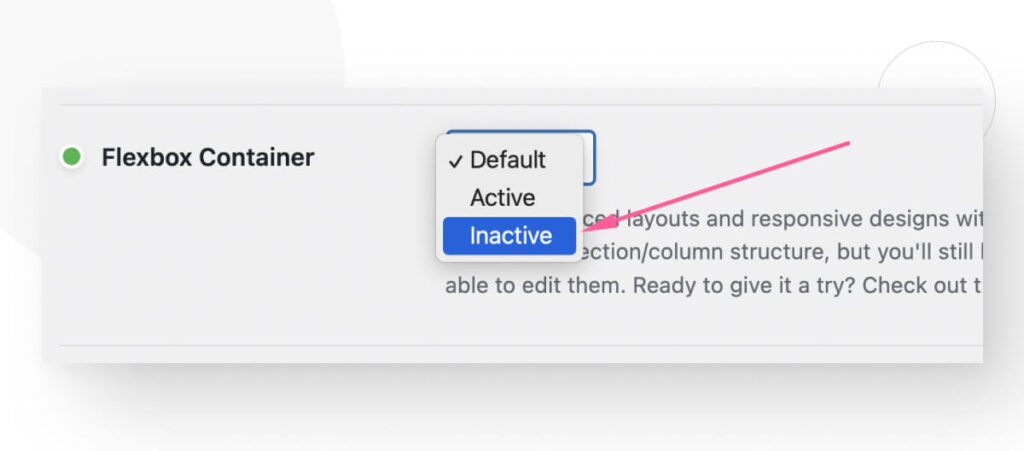
Una vez en la pantalla de Características, desplázate hacia abajo hasta que veas la sección Flexbox Container. Hacé clic en el menú desplegable y seleccioná Inactivo.

Hacé clic en Desactivar en el mensaje emergente. Esto desactivará la función Flexbox Container y volverá a las secciones y columnas tradicionales.

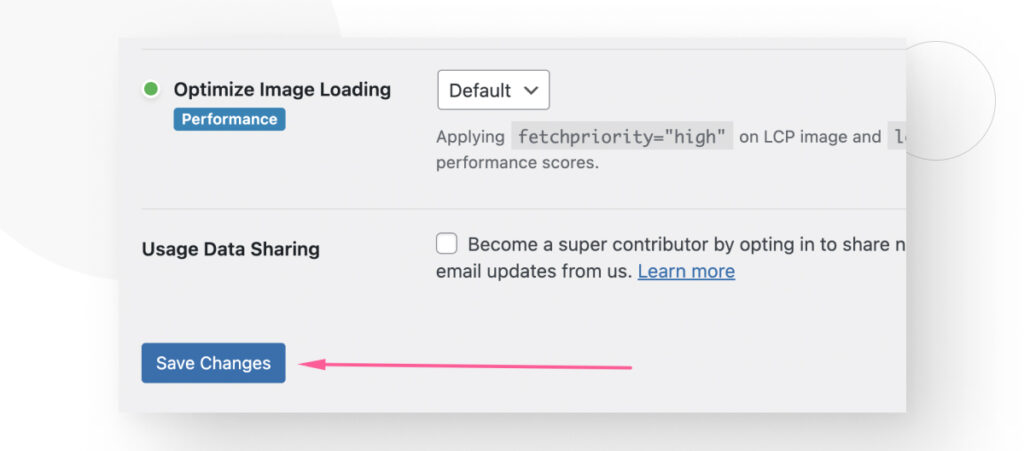
Desplázate hasta el final de la página y hacé clic en Guardar Cambios.

Finalmente, regresá a la página que estabas editando y hacé clic en el botón Agregar Nueva Sección.

Tendrás múltiples estructuras de columnas para elegir.

Ya Sabés Cómo Convertir un Diseño de Contenedor a un Diseño de Columna en WordPress
Dependiendo de las especificaciones de tu proyecto o preferencias, podés preferir usar un diseño de secciones y columnas en lugar de uno basado en contenedores.
En este artículo, explicamos 2 métodos para convertir un diseño de contenedor en un diseño de columna en WordPress. Esperamos que podás usar este nuevo conocimiento para cambiar el estilo de diseño y tener más control sobre el diseño de tu sitio.
Si encontraste útil esta publicación, leé nuestro blog para más conocimientos y guías de WordPress.
Artículos relacionados

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Leer más
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Leer más
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Leer más
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Leer más
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Leer más