- Blogs
- Paso a paso
- Cómo ocultar el título de la página y de las publicaciones en WordPress
Paso a paso / 9 min de lectura
Cómo ocultar el título de la página y de las publicaciones en WordPress

¿Querés ocultar el título de tus entradas o páginas en WordPress? A veces es necesario hacerlo, especialmente si querés que tu página de inicio o páginas informativas como “Nosotros” tengan un aspecto más profesional.
Exploremos 4 métodos para ocultar los títulos de tus entradas y páginas, ya sea individualmente o en todo tu sitio.
Puntos Clave
- Podrías necesitar ocultar tus títulos si querés que tus páginas informativas como “Servicios” y “Nosotros” se vean más profesionales.
- Puedes ocultar los títulos de páginas y entradas usando plugins dedicados, CSS personalizado, el Editor del Sitio y constructores de páginas como Elementor.
¿Por qué Ocultar Títulos de Páginas o Entradas en WordPress?
Las principales razones para eliminar un título de página o entrada son darle a tu sitio un aspecto más profesional eliminando encabezados grandes como “Página de Inicio”, que pueden hacer que tu sitio se vea improvisado y poco profesional.
Además, algunas páginas como “Nosotros” pueden ya tener un encabezado H2 “Nosotros”, haciendo innecesario mostrar el H1 de la página. Lo mismo aplica para otras páginas informativas como “Servicios”, “Productos” y “Contáctanos”.
En estos casos, no tener un gran encabezado H1 con información redundante le da a tu página un aspecto más profesional.
4 Métodos para Ocultar Títulos de Páginas y Entradas en WordPress
Método #1: Usar un Plugin para Ocultar Títulos de Páginas y Entradas
Probablemente la manera más fácil y rápida de ocultar los títulos de tus entradas y páginas es utilizando un plugin dedicado a eso. Hay múltiples plugins que ocultan títulos de páginas y entradas, y ofrecen características similares.
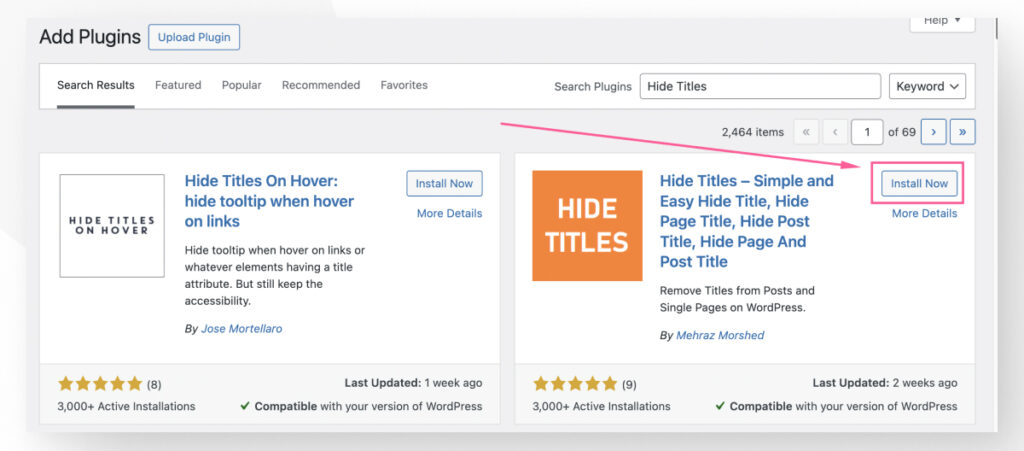
Para este ejemplo, usaremos Hide Titles. Comenzá yendo a Plugins > Añadir nuevo plugin. Buscá “Hide Titles”, luego instalalo y activalo.

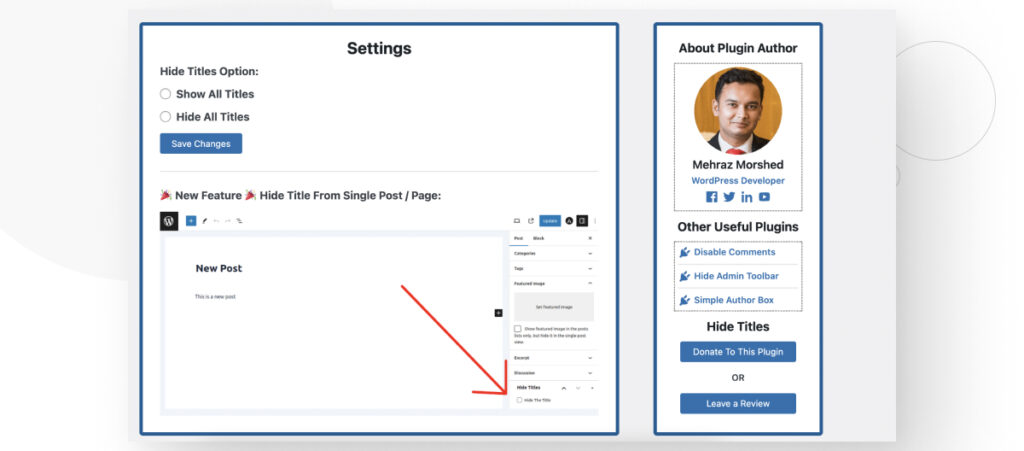
Después de activarlo, verás las configuraciones simples del plugin.

Hide Titles es muy fácil de usar. Tenés básicamente 3 configuraciones:
- Ocultar todos los títulos de páginas y entradas.
- Mostrar todos los títulos de páginas y entradas.
- Ocultar selectivamente títulos de publicaciones y páginas específicas.
Cómo Ocultar Todos los Títulos en Tu Sitio
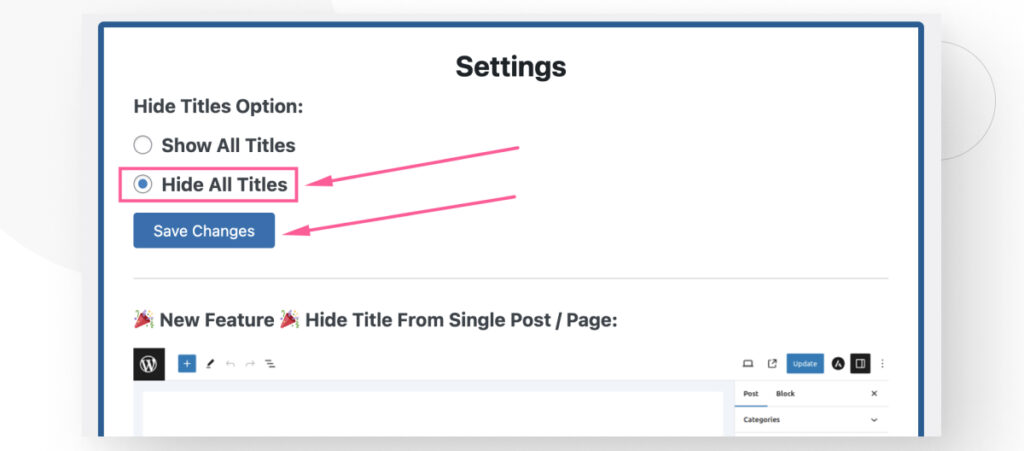
Si querés ocultar todos los títulos en tu sitio, hacé clic en Ocultar Todos los Títulos y Guardar Cambios.

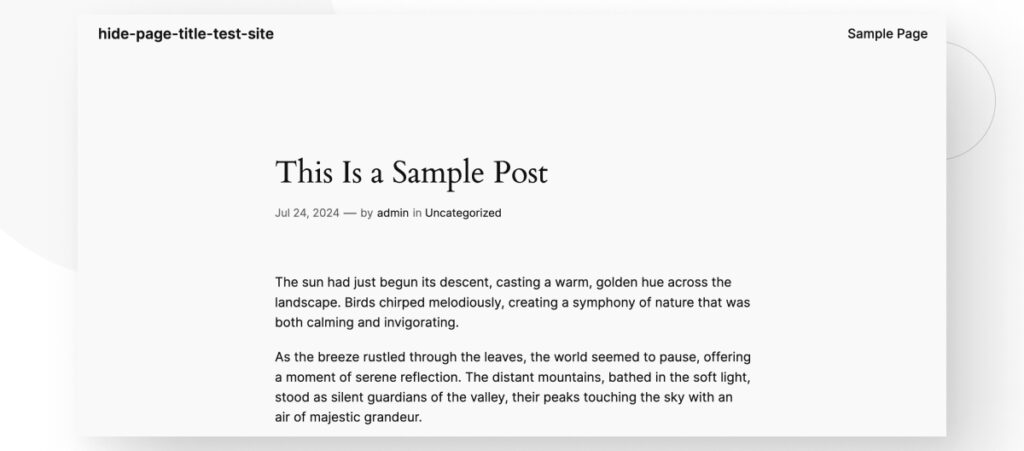
Así es como se ve una entrada antes del cambio.

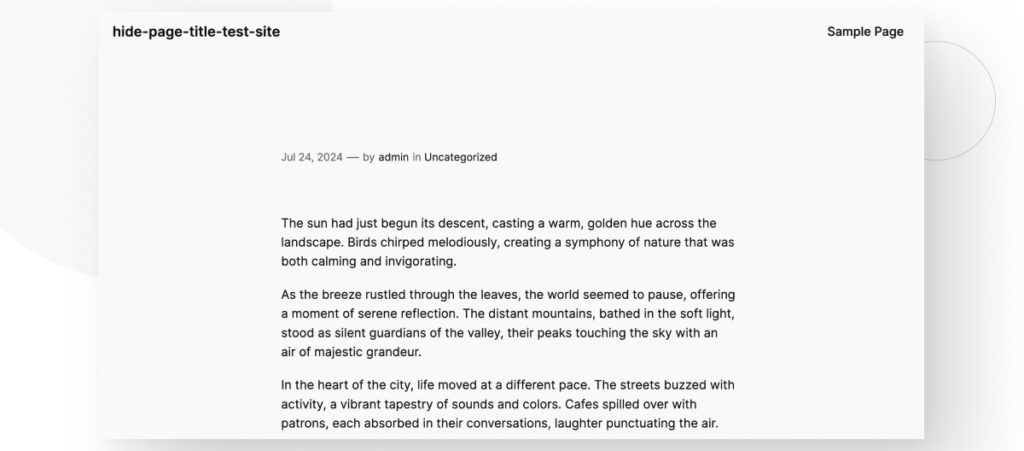
Y así es como se ve después del cambio.

Cómo Ocultar el Título de Publicaciones y Páginas Individuales
Alternativamente, si querés ocultar los títulos de publicaciones y páginas específicas, Hide Titles también se integra con el editor de Gutenberg, permitiéndote ocultar títulos selectivamente.
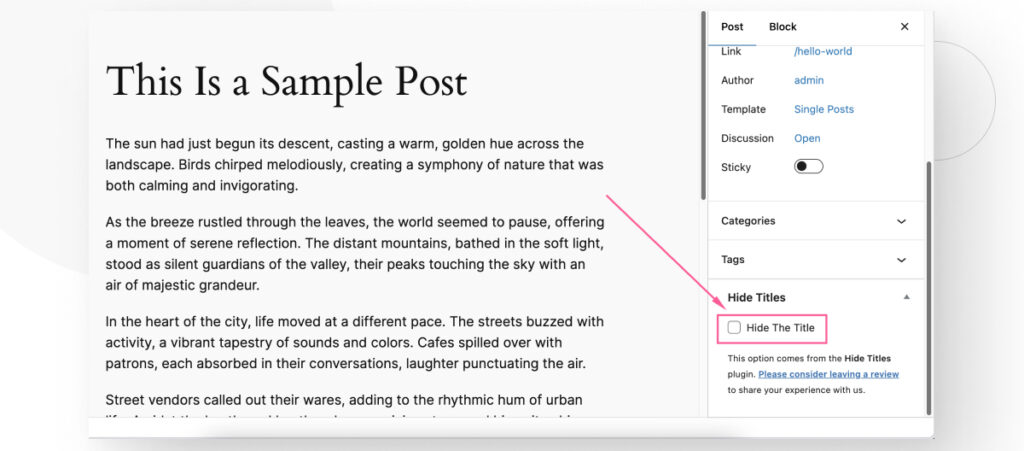
Para acceder a esta función, editá cualquier publicación o página. En la barra lateral derecha, desplazate hacia abajo hasta ver la casilla Ocultar el Título.

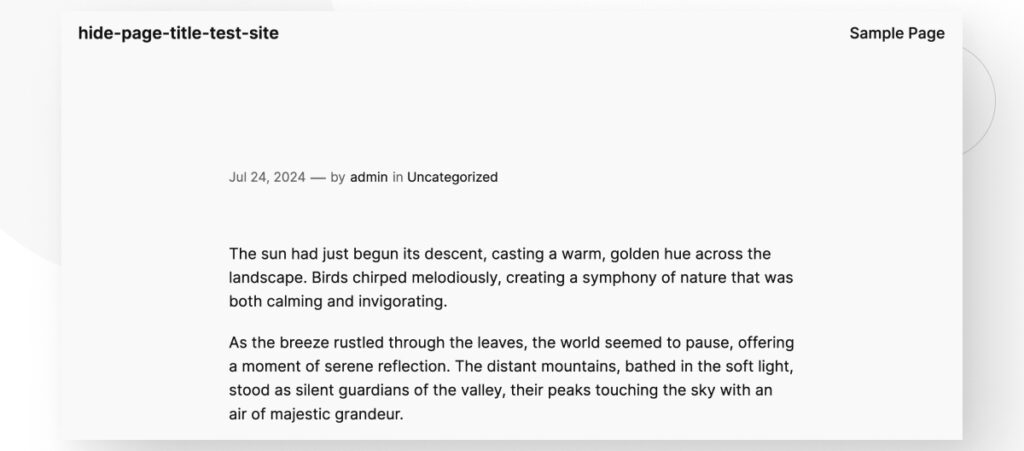
Después de marcar la casilla y actualizar tu publicación o página, el título desaparecerá.

Método #2: Usar el Editor del Sitio para Ocultar Títulos de Páginas y Entradas
Nota: Este método solo funciona para temas de bloques, ya sean temas predeterminados de WordPress como Twenty Twenty-Four o temas de bloques de terceros.
El Editor de Sitio Completo es una herramienta poderosa que extiende el editor de Gutenberg, permitiéndote editar y personalizar todo tu sitio usando bloques, similar a cómo hemos utilizado el editor de Gutenberg para crear publicaciones y páginas.
De esta manera, es una gran alternativa para hacer cambios en todo el sitio, como ocultar títulos de páginas y entradas en todo tu sitio. Aquí te mostramos cómo usar el Editor del Sitio para ocultar títulos.
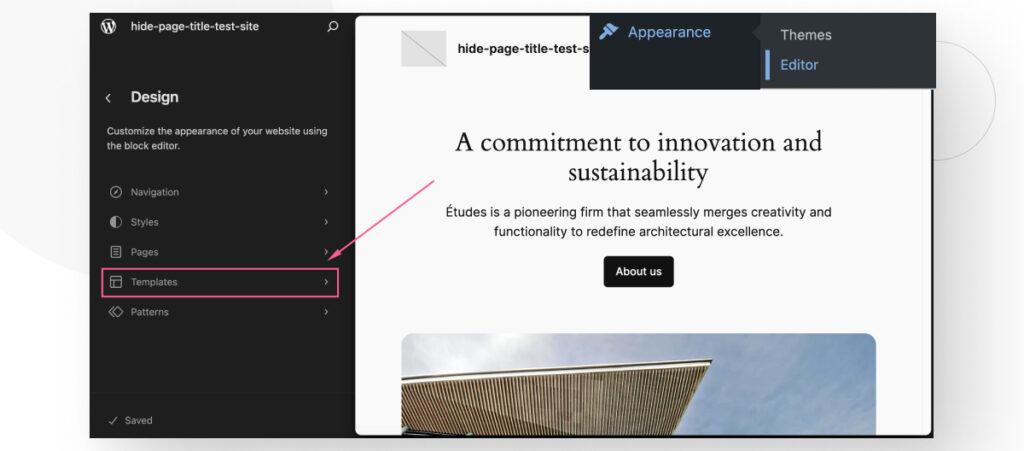
Accede al Editor del Sitio yendo a Apariencia > Editor > Plantillas.

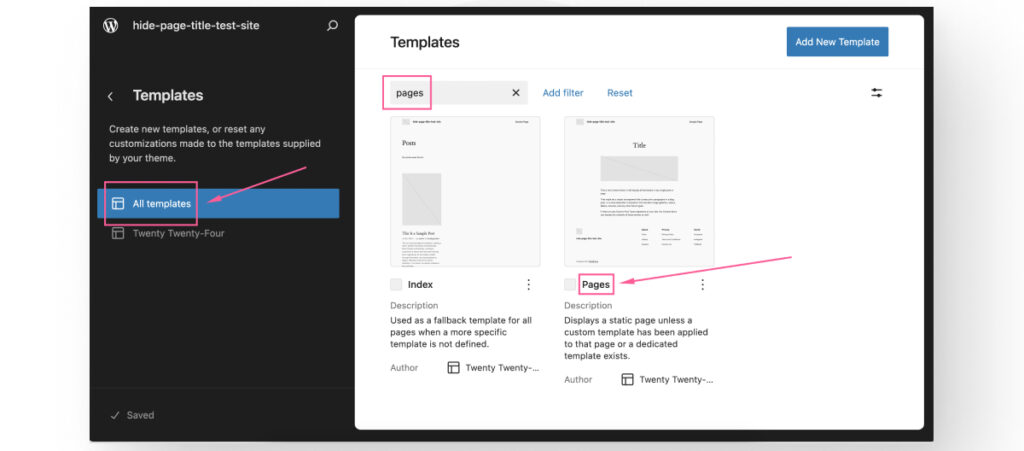
En la pantalla siguiente, asegurate primero de que estás en la pestaña de Todas las Plantillas, luego ingresa “pages” o “single posts” en la barra de búsqueda. Haz clic en la plantilla correspondiente: Páginas si estás tratando de ocultar títulos en cada página y Entradas Individuales si estás tratando de ocultar títulos en entradas de blog.

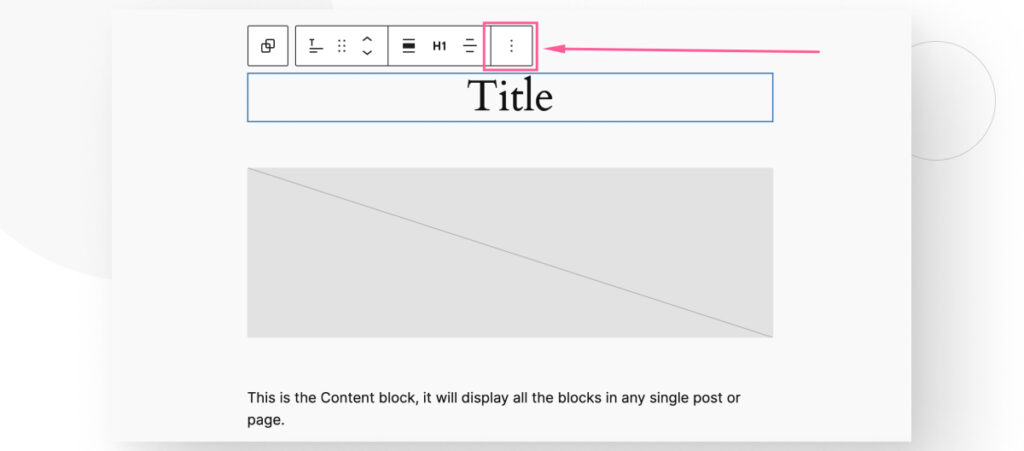
Ahora estás en la interfaz de edición de plantillas, que luce justo como el editor de páginas y entradas tradicional. Haz clic en los 3 puntos en la barra de herramientas del bloque de Título de la plantilla.

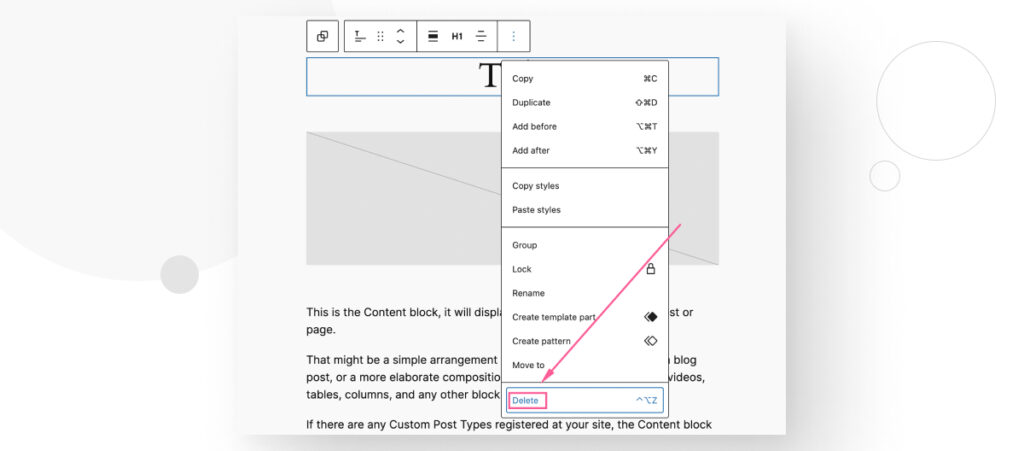
Haz clic en Eliminar para borrar el bloque de Título de cada página en tu sitio y guarda tus cambios.

Aun podrás titular tus publicaciones y páginas individuales en el editor de Gutenberg, pero estarán ocultas cuando tus usuarios accedan al contenido en tu sitio en vivo.

Método #3: Usar CSS para Ocultar Títulos de Páginas y Entradas
El Personalizador de Temas te permite editar múltiples configuraciones en temas clásicos (no de bloque) como Astra o Hello.
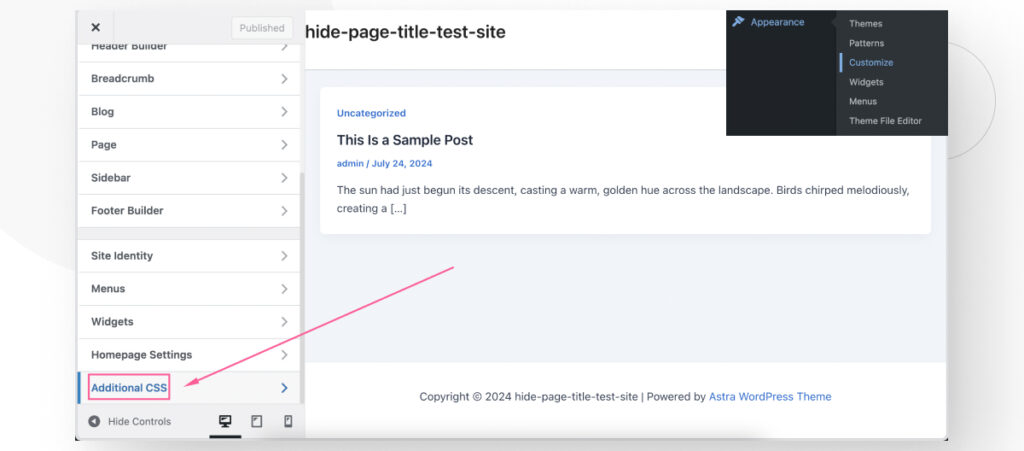
Para acceder al Personalizador de Temas, ve a Apariencia > Personalizar. Desplazate hacia abajo por la barra lateral izquierda y haz clic en CSS Adicional.

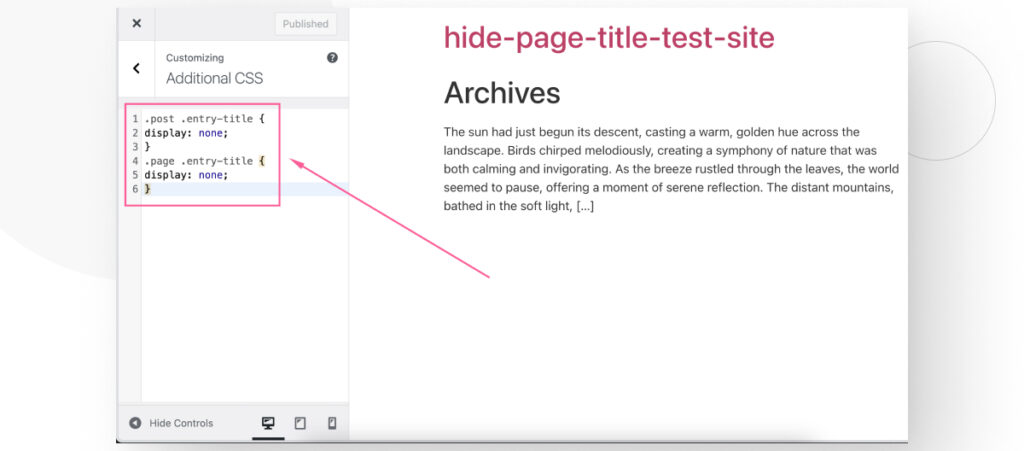
En la caja de texto vacía, adiciona el siguiente fragmento de CSS, que ocultará los títulos de cada publicación y página en tu sitio:
.post .entry-title {
display: none;
}
.page .entry-title {
display: none;
}
La desventaja de este método es que, aunque oculta títulos de publicaciones y páginas, también puede eliminar el título clickeable del archivo del blog. Como resultado, literalmente podría no haber forma de acceder a las publicaciones desde el archivo, al menos para algunos temas.
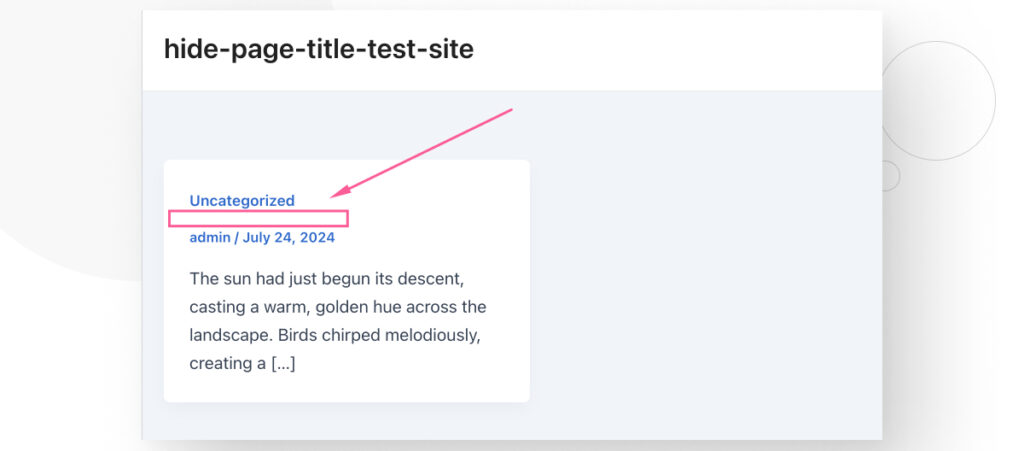
Por ejemplo, si estás usando Astra o Hello, esto es lo que puede parecer tu archivo:

Notá que no hay texto entre la categoría y la fecha de publicación. Ahí es donde normalmente estaría el título.
Debido a esta consecuencia no intencionada, necesitarás agregar más reglas para asegurarte de que tu archivo retenga el texto que lleva a la publicación real y al mismo tiempo asegurar que tus publicaciones y páginas tengan sus títulos ocultos.
Cómo Usar CSS para Ocultar los Títulos de Publicaciones y Páginas Específicas
Así como podés usar CSS para ocultar títulos de cada página y publicación en tu sitio, podés usarlo para ocultarlos en casos específicos.
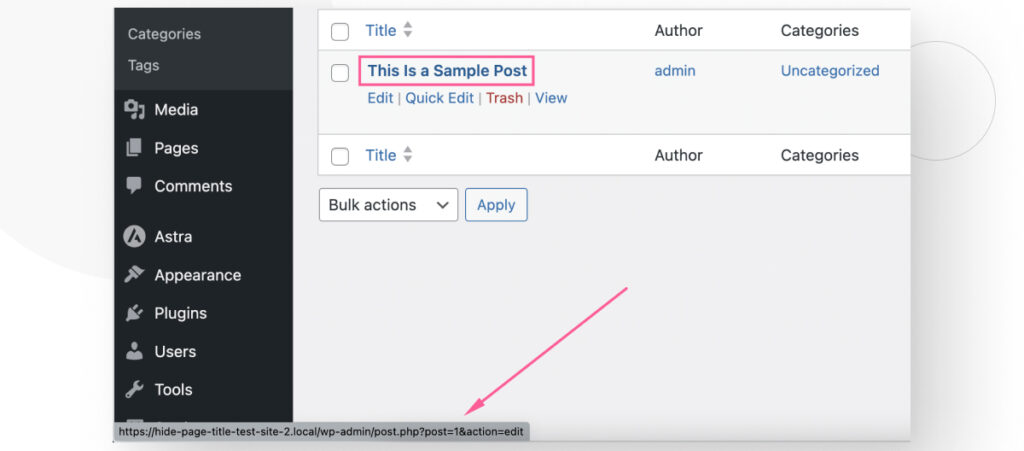
Para hacerlo, necesitarás conocer la ID de la página o publicación. Para eso, ve a Páginas > Todas las Páginas o Entradas > Todas las Entradas y posiciona tu cursor sobre el título de la página/publicación. La URL aparecerá en la esquina inferior izquierda de la ventana del navegador.

La URL se verá algo así: https://tu-dominio.local/wp-admin/post.php?post=1&action=edit. La parte post=1 es lo que estás buscando. El número justo después del signo = es la ID de esta publicación o página. En este caso, la ID es 1.
Ahora, ve a Apariencia > Personalizar. Desplazate hacia abajo por la barra lateral izquierda y haz clic en CSS Adicional. El siguiente estilo ocultará el título para la publicación específica que coincida con la ID que introducirás en el estilo:
.post-id-1 .entry-title {
display: none;
}Sin embargo, este estilo solo funciona para publicaciones. Para páginas, el siguiente es el estilo adecuado:
.page-id-2 .entry-title {
display: none;
}Lo único que tenés que hacer es reemplazar la ID con la que corresponda a tu página o publicación.
¿Qué pasa si Mi Sitio Usa una Clase Diferente a “entry-title”?
entry-title es un nombre de clase HTML común para títulos de páginas y publicaciones en WordPress. Sin embargo, muchos sitios usan nombres de clase diferentes, por lo que es posible que tus títulos sigan siendo visibles incluso después de aplicar el CSS personalizado.
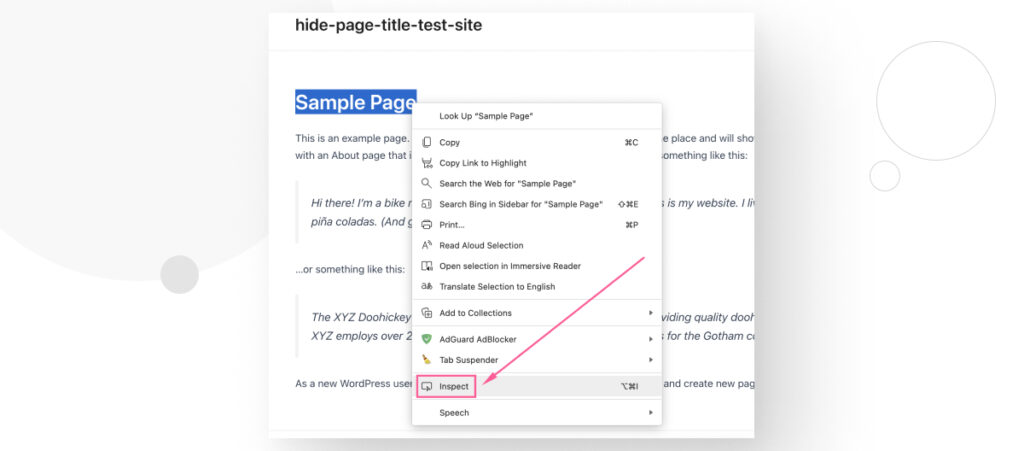
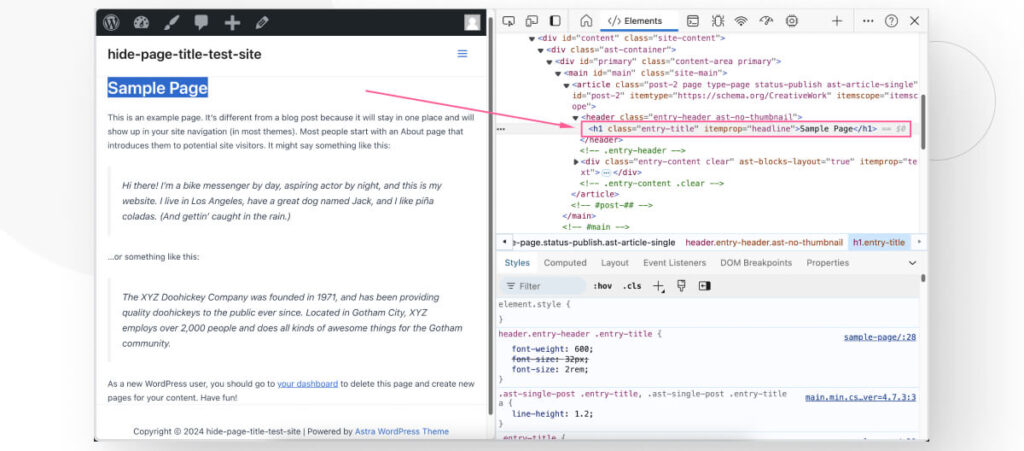
Para saber qué clase HTML está usando tu sitio, todo lo que tenés que hacer es ir a una publicación o página en tu sitio en vivo y examinar elementos. Resaltá el título de la página/publicación, hacé clic derecho sobre él y seleccioná Inspeccionar.

El menú de herramientas para desarrolladores aparecerá y verás la clase HTML del elemento que seleccionaste resaltada entre las varias otras etiquetas HTML.

En nuestro sitio, la clase es entry-title, pero en tu sitio puede ser diferente. Por ejemplo, si la clase fuera post-title, añadirías un fragmento de CSS como el siguiente:
.post .post-title {
display: none;
}Después de identificar la clase específica que necesitas dirigir, podrás ocultar los títulos de tus publicaciones y páginas.
Método #4: Usar Constructores de Páginas para Ocultar Títulos Individuales de Páginas y Entradas
Constructores de páginas como Elementor y Beaver Builder te permiten editar rápidamente el diseño de tu sitio sin escribir código. En este ejemplo, usaremos Elementor, pero otros constructores de páginas tienen características similares.
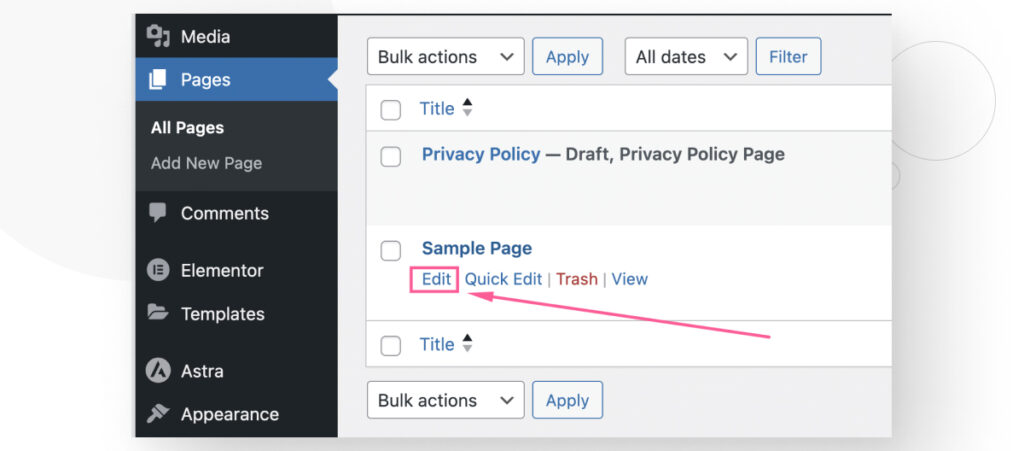
Después de instalar y activar Elementor, andá a Páginas > Todas las Páginas o Entradas > Todas las Entradas y hacé clic en Editar bajo la página o publicación cuyo título querés ocultar.

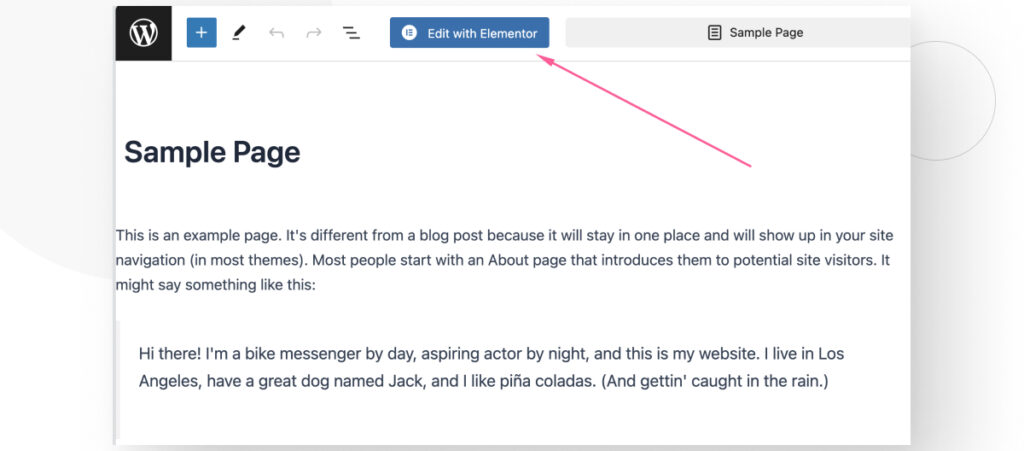
Una vez en el editor de Gutenberg, hacé clic en Editar con Elementor.

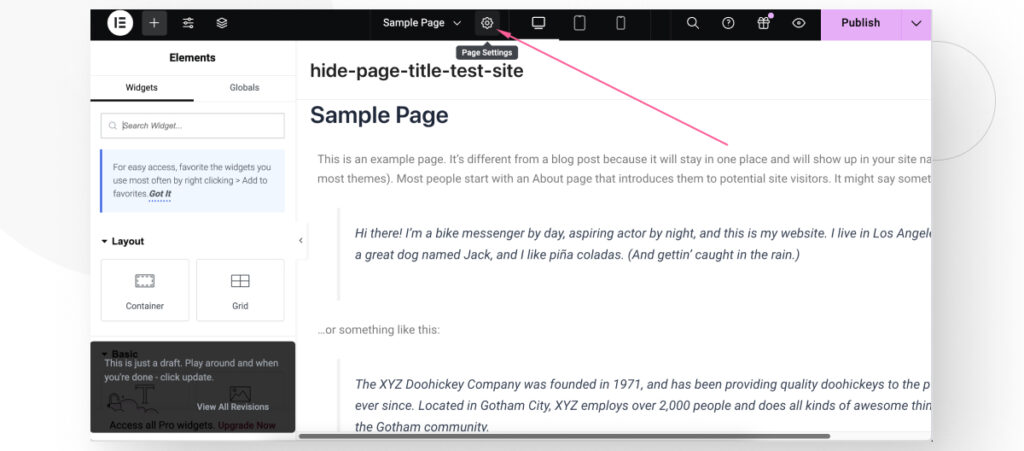
En la barra de herramientas superior, haz clic en Configuración de la Página.

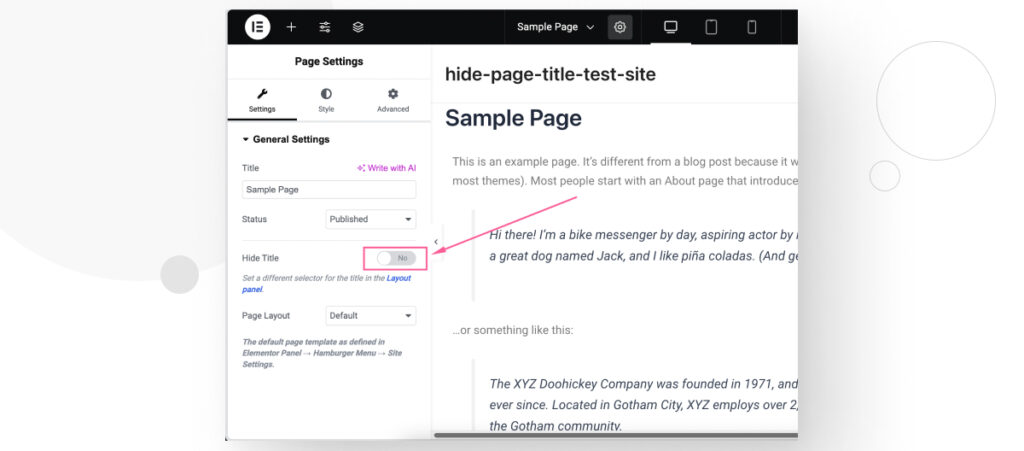
Haz clic en el deslizador Ocultar Título y el título de tu página o publicación desaparecerá.

Ocultá tus Títulos de Página y Entrada en WordPress
A veces, puedes querer ocultar el título de tu publicación o página para que tu sitio tenga un aspecto más profesional o para evitar brindar información redundante en páginas informativas como “Nosotros” o “Servicios.”
En este artículo, te brindamos 4 métodos para ocultar los títulos de tus publicaciones y páginas usando CSS personalizado, plugins dedicados, el Editor del Sitio y constructores de páginas como Elementor. Esperemos que esta información te permita mejorar el diseño y estética de tu sitio.
Si encontraste útil este post, leé nuestro blog y recursos para más ideas y guías.
Related Articles

Paso a paso / 4 min de lectura
Paso a paso / 4 min de lectura
Cómo Otorgar Acceso Seguro a un Sitio de WordPress No Activo Durante el Desarrollo
Al desarrollar un sitio de WordPress, a menudo es necesario colaborar con varios desarrolladores y otorgar acceso al propietario del sitio para que pueda revisar el progreso por sí mismo.…
Read More
Diseño Web / 6 min de lectura
Diseño Web / 6 min de lectura
Cómo agregar bordes de texto en WordPress (2 métodos)
Si estás comenzando a explorar las numerosas opciones de estilo de WordPress, tal vez te estás preguntando cómo agregar bordes de texto a tu sitio de WordPress. Dependiendo de lo…
Read More
Paso a paso / 7 min de lectura
Paso a paso / 7 min de lectura
Cómo cambiar las dimensiones del margen inferior en los bloques de WordPress
Si estás aprendiendo a modificar el diseño y la apariencia de tu sitio de WordPress, quizá te estés preguntando cómo cambiar las dimensiones del padding inferior de algunos de sus…
Read More
Paso a paso / 12 min de lectura
Paso a paso / 12 min de lectura
Cómo desactivar la sección de “Posts Similares” en blogs de WordPress
Si estás profundizando en la personalización de tu sitio, puede que te preguntes cómo desactivar la sección de "Publicaciones Similares" que aparece en la parte inferior, barra lateral o pie…
Read More
Paso a paso / 9 min de lectura
Paso a paso / 9 min de lectura
Cómo cambiar el ancho de una entrada de blog en WordPress (3 métodos)
Si estás profundizando en el diseño web con WordPress, eventualmente necesitarás aprender cómo cambiar el ancho de un blog en tu sitio de WordPress. Esto puede mejorar la legibilidad o…
Read More