How to Hide the Page and Post Title in WordPress

Do you want to hide your post or page title in WordPress? Sometimes, it may be necessary to do it, especially if you want your home page or informational pages like “About Us” to look more professional.
Let’s explore 4 methods to hide your post and page titles, either individually or across your entire site.
Key Takeaways
- You may need to hide your titles if you want your informational pages like “Services” and “About Us” to look more professional.
- You can hide page and post titles using dedicated plugins, custom CSS, the Site Editor, and page builders like Elementor.
Why Hide Page or Post Titles in WordPress?
The main reasons to remove a page or post title is to make your site look more professional by removing large headers like “Home Page,” which can make your site look improvised and amateurish.
Additionally, some pages like “About Us” may already have an H2 “About Us” header, making it unnecessary to display the page’s H1. The same goes for other informative pages like “Services,” “Products,” and “Contact Us.”
In cases like these, it gives your page a more professional look to not have a large H1 header providing redundant information.
4 Methods to Hide Page and Post Titles in WordPress
Method #1: Use a Plugin for Hiding Page and Post Titles
Probably the easiest and fastest way to hide your post and page titles is using a dedicated plugin for it. There are multiple plugins that hide page and post titles, and they offer similar features.
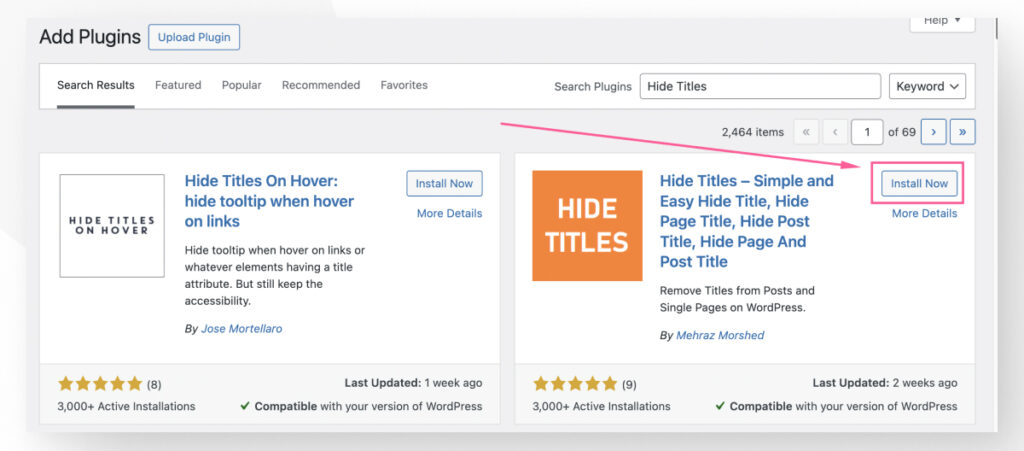
For this example, we’ll use Hide Titles. Start by going to Plugins > Add New Plugin. Search “Hide Titles,” then install and activate it.

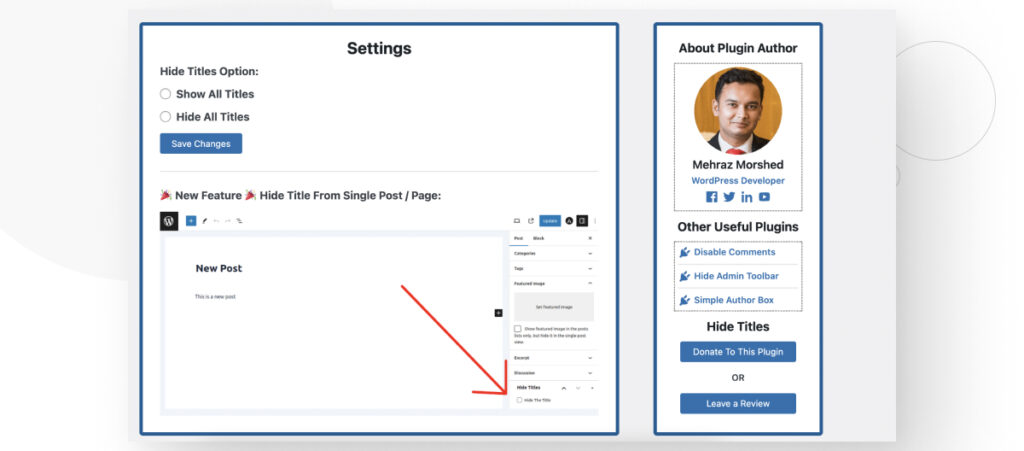
After activating it, you’ll see the plugin’s simple settings.

Hide Titles is very easy to use. You have essentially 3 settings:
- Hiding all titles for pages and posts.
- Displaying all titles for pages and posts.
- Selectively hiding titles for specific posts and pages.
How to Hide All Titles on Your Site
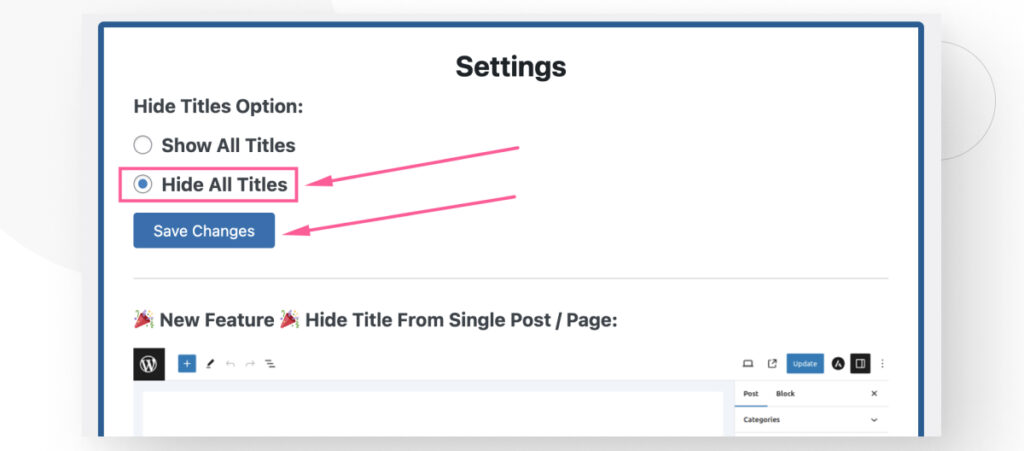
If you want to hide every title on your site, click on Hide All Titles and Save Changes.

This is how a post looks before the change.

And this is how it looks after the change.

How to Hide the Title of Individual Posts and Pages
Alternatively, if you want to hide the titles of specific posts and pages, Hide Titles also integrates with the Gutenberg editor, allowing you to selectively hide titles.
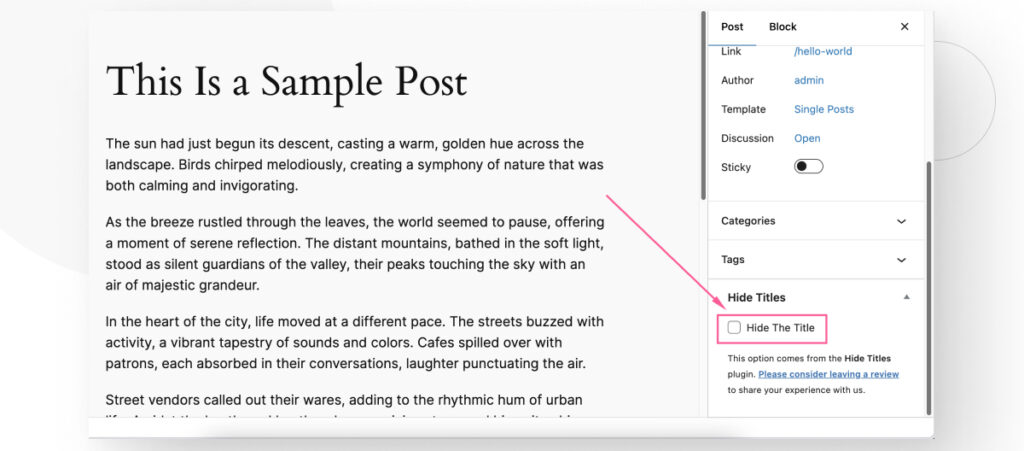
To access this feature, edit any post or page. On the right-hand sidebar, scroll down until you see the Hide the Title checkbox.

After checking the box and updating your post or page, the title will be gone.

Method #2: Use the Site Editor to Hide Page and Post Titles
Note: This method only works for block themes, whether they are default WordPress themes like Twenty Twenty-Four or third-party block themes.
The Full Site Editor is a powerful tool that extends the Gutenberg editor, allowing you to edit and customize your entire site using blocks, similar to how we’ve used the Gutenberg editor to create posts and pages.
As such, it is a great alternative to making sitewide changes such as hiding pages and post titles across your site. Here’s how to use the Site Editor to hide titles.
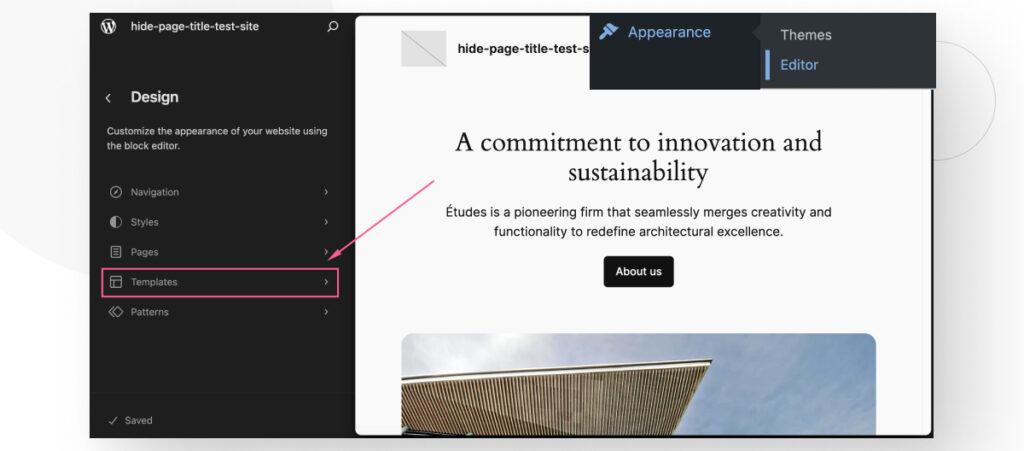
Access the Site Editor by navigating to Appearance > Editor > Templates.

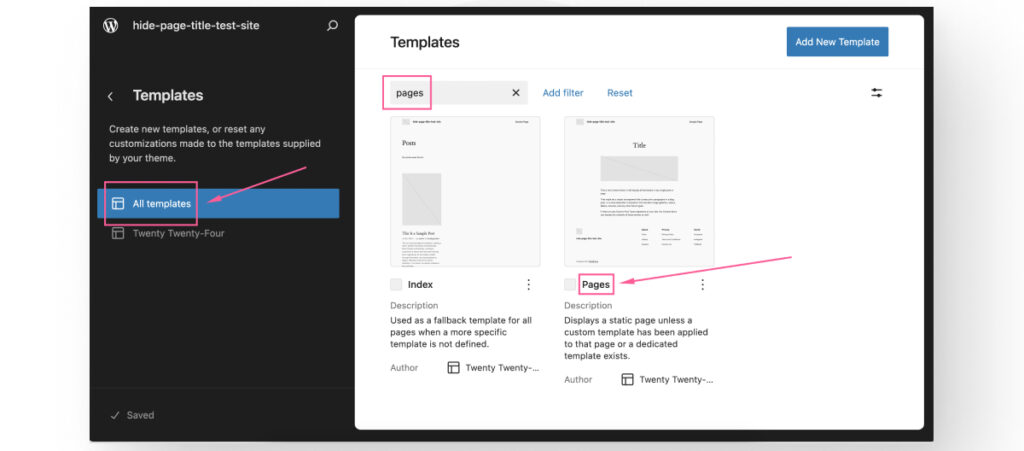
On the following screen, first ensure that you are on the All Templates tab, then input “pages” or “single posts” on the search bar. Click on the corresponding template: Pages if you’re trying to hide titles in every page and Single Posts if you’re trying to hide titles in blog posts.

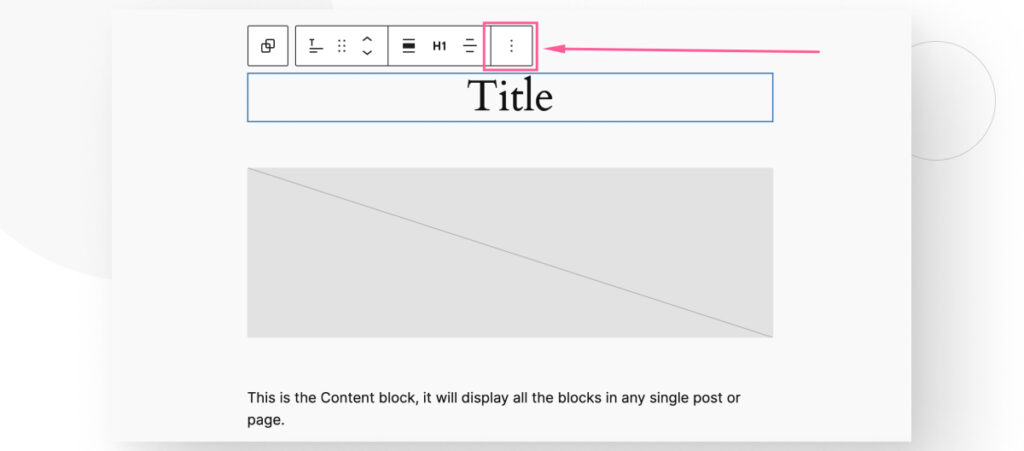
Now you’re in the template editing interface, which looks just like the traditional page and post editor. Click on the 3 dots on the toolbar of the template’s Title block.

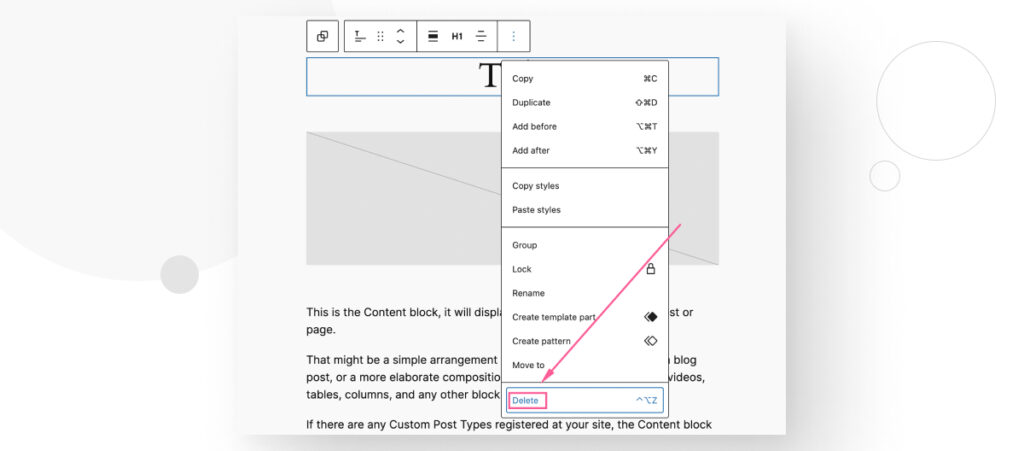
Click on the Delete to delete the Title block from every page on your site and save your changes.

You will still be able to title your individual posts and pages on the Gutenberg editor, but they will be hidden when your users access the content on your live site.

Method #3: Use CSS to Hide Page and Post Titles
The Theme Customizer allows you to edit multiple settings in classic (non-block) themes like Astra or Hello.
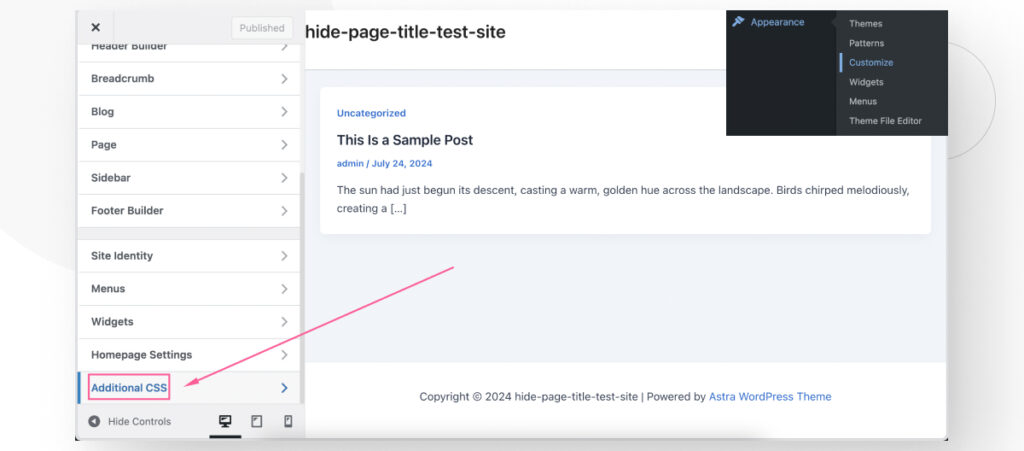
To access the Theme Customizer, go to Appearance > Customize. Scroll down the left-hand sidebar and click on Additional CSS.

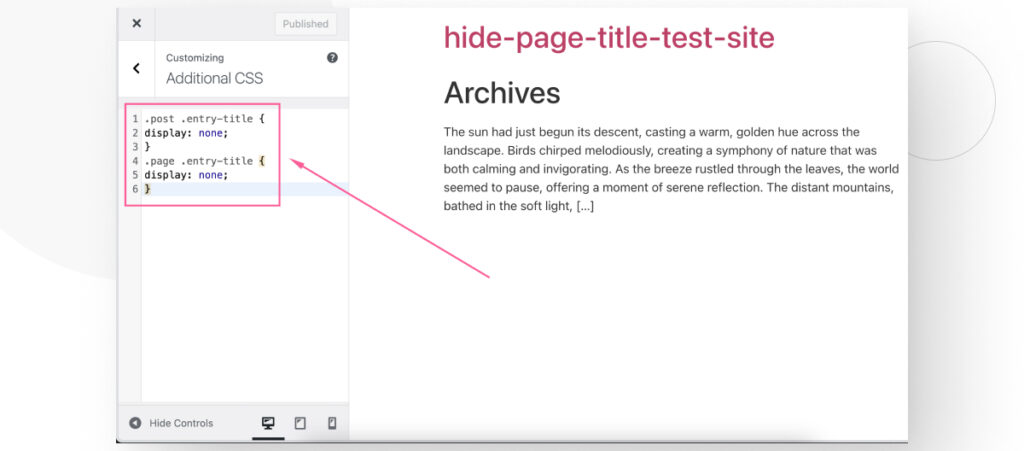
On the empty text box, add the following CSS snippet, which will hide the titles of every post and page on your site:
.post .entry-title {
display: none;
}
.page .entry-title {
display: none;
}
The disadvantage of this method is that, while it does hide titles for posts and pages, it may also remove the clickable title from the blog archive. As a result, there could quite literally be no way to access posts from the archive, at least for some themes.
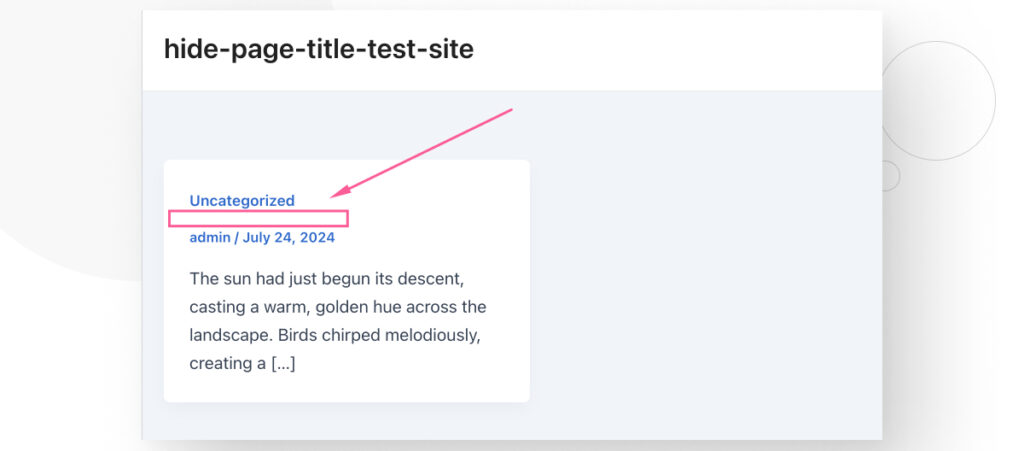
For example, if you’re using Astra or Hello, this what your archive may look like:

Notice that there’s no text between the category and the date of publication. That’s where the title would usually be.
Due to this unintended consequence, you will need to add more rules to ensure that your archive retains the text that lead to the actual post while also ensuring that your posts and pages have their titles hidden.
How to Use CSS to Hide the Titles of Specific Post and Pages
Just like you can use CSS to hide titles from every page and post on your site, you can use it to hide it on specific instances.
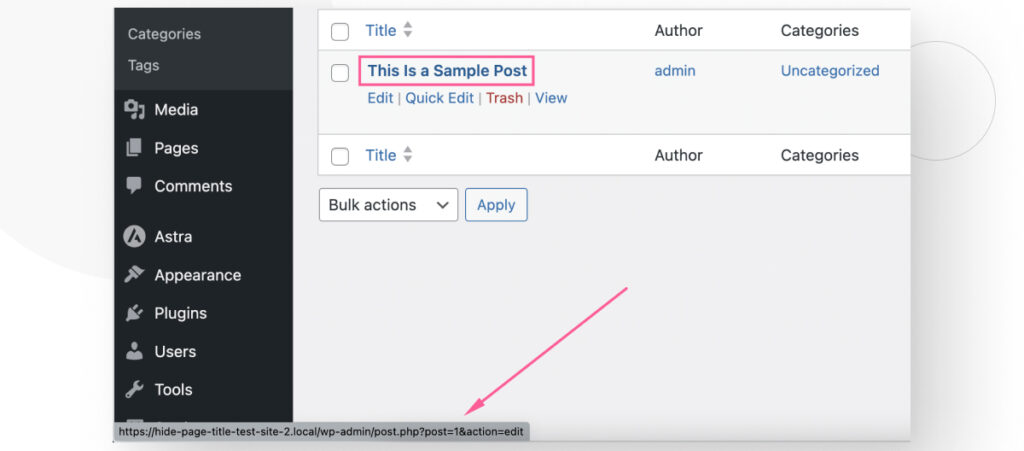
To do that, you will need to know the page or post’s ID. To that, go to Pages > All Pages or Posts > All Posts and hover your pointer over the page/post’s title. The URL will appear on the left-hand lower corner of the browser window.

The URL will look something like this: https://your-domain.local/wp-admin/post.php?post=1&action=edit. The post=1 part is what you’re looking for. The number right after the = sign is the ID for this post or page. In this case, the ID is 1.
Now, go to Appearance > Customize. Scroll down the left-hand sidebar and click on Additional CSS. The following style will hide the title for the specific post that matches the ID you will input into the style:
.post-id-1 .entry-title {
display: none;
{However, this style only works for posts. For pages, the following is the appropriate style:
.page-id-2 .entry-title {
display: none;
}All you have to do is replace the ID with the one corresponding to your page or post.
What if My Site Uses a Class Other Than “entry-title”?
entry-title is a common HTML class name for page and post titles in WordPress. However, many sites use different class names, so it’s possible for your titles to remain visible even after applying the custom CSS.
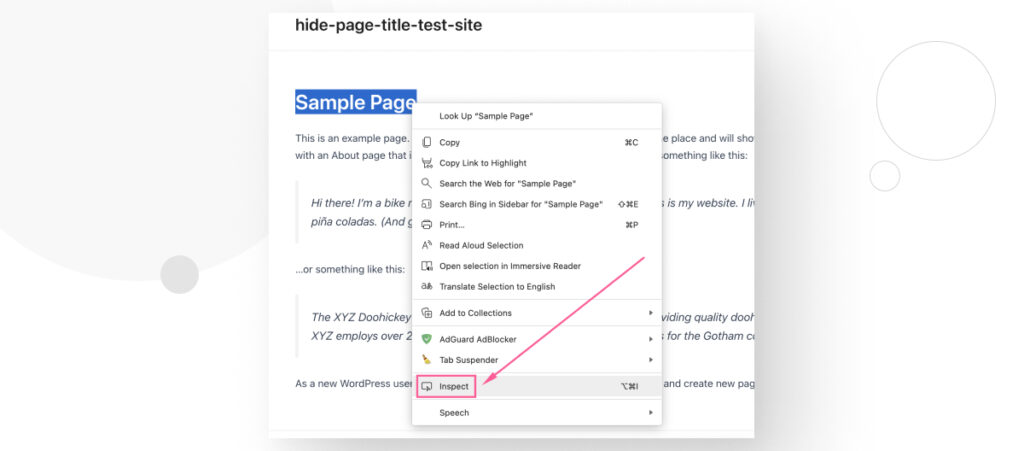
To know what HTML class your site is using, all you have to do is go to a post or page on your live site and inspect elements. Highlight the title of the page/post, right-click it, and click on Inspect.

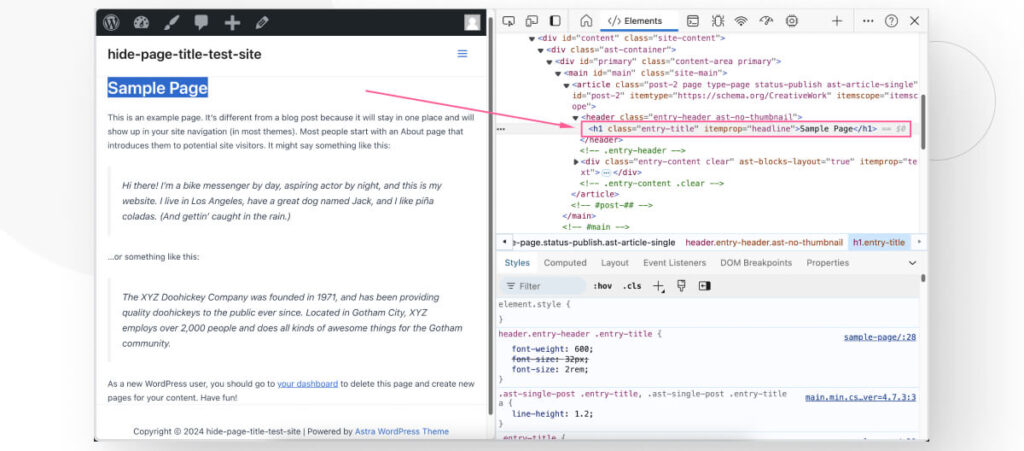
The developer tools menu will appear and you will see the HTML class of the element you selected highlighted among the various other HTML tags.

In our site, the class is entry-title, but in your site it may be different. For example, if the class was post-title, you’d add a CSS snippet like the following:
.post .post-title {
display: none;
}After pinpointing the specific class you need to target, you’ll be able to hide your post and page titles.
Method #4: Use Page Builders to Hide Individual Page and Post Titles
Page builders like Elementor and Beaver Builder allow you to quickly edit your site’s layout without writing code. In this example, we’ll use Elementor, but other page builders have similar features.
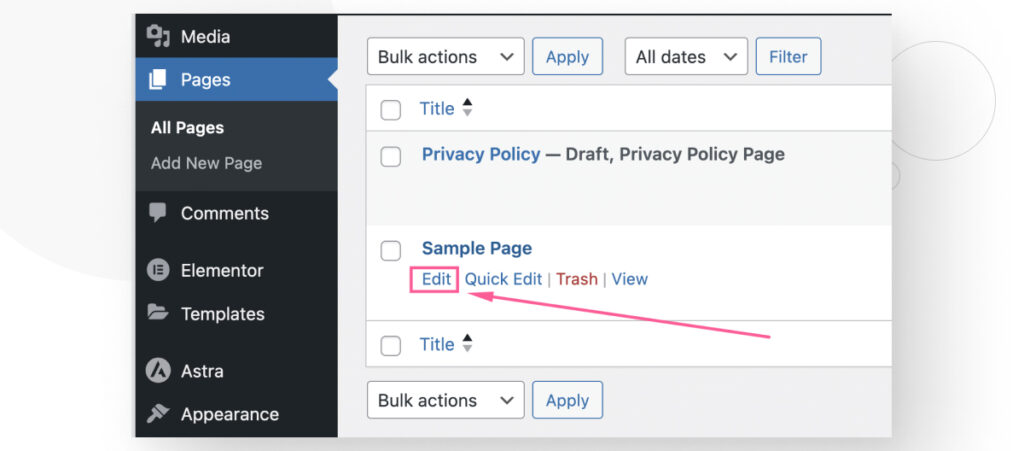
After installing and activating Elementor, go to Pages > All Pages or Posts > All Posts and click on Edit under the page or post you want to hide the title of.

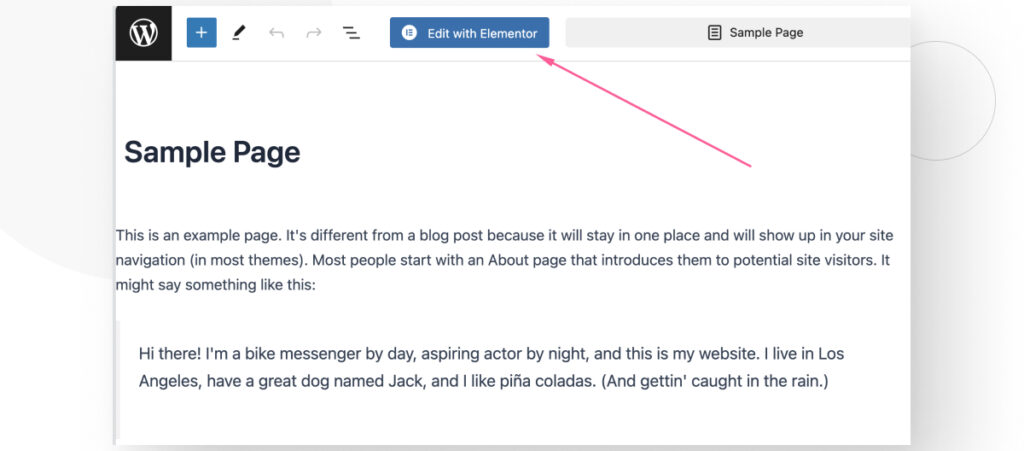
Once in the Gutenberg editor, click on Edit with Elementor.

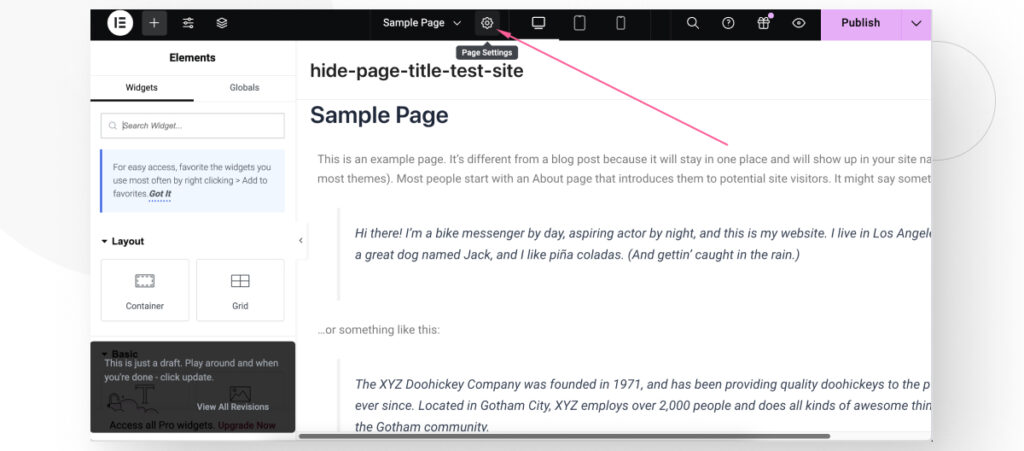
On the upper toolbar, click on Page Settings.

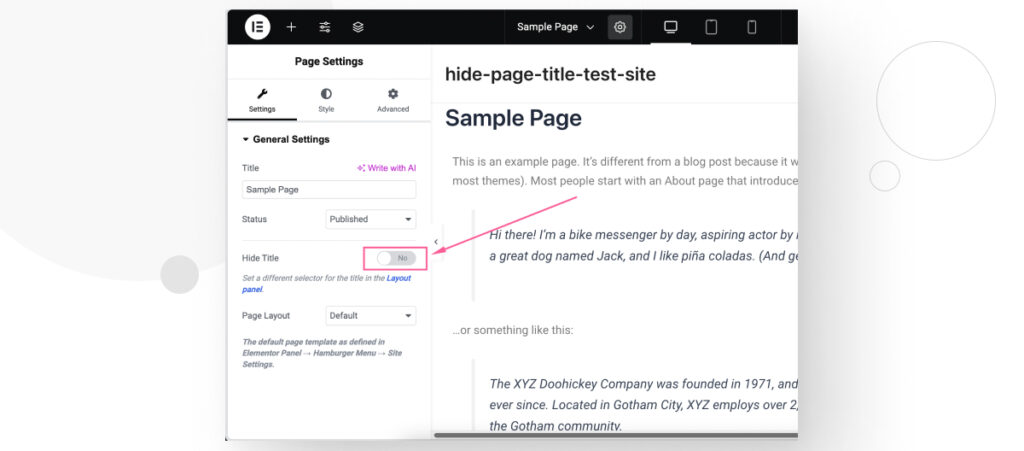
Click on the Hide Title slider and your page’s or post’s title will be gone.

Hide Your Page and Post Titles in WordPress
Sometimes, you may want to hide your post or page’s title to make your site look more professional or avoid providing redundant information on informational pages like “About Us” or “Services.”
In this article, we provided 4 methods for hiding your post and page titles using custom CSS, dedicated plugins, the Site Editor, and page builders like Elementor. Hopefully, this information will allow you to improve your site’s design and look.
If you found this post useful, read our blog and resources for more insights and guides!
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More