- Blogs
- WordPress 101
- How to Change the Font Color in WordPress: 4 Easy Methods
WordPress 101 / 4 min read
How to Change the Font Color in WordPress: 4 Easy Methods

Are you wondering how to change the font color in your WordPress site? Many people do when looking for a font color that balances readability with brand identity.
In this article, we’ll explore how to change the font color in WordPress through 4 easy methods.
Why Change Your WordPress Site’s Font Color?
There are several reasons why you may want to change your site’s font color, including:
- Improving readability by choosing a color that contrasts well with your background.
- Reflecting your site’s overall branding to maintain a consistent and professional look.
- Highlighting important information. In some cases, you may only want to change the font color for a few words instead of the entire site for emphasis.
- Improving accessibility for people with visual impairments.
Regardless of your reasons, let’s explore 4 easy ways to change your WordPress site’s font color.
How to Change Font Color in WordPress: 4 Methods
Method 1: Change the Color of a Few Words
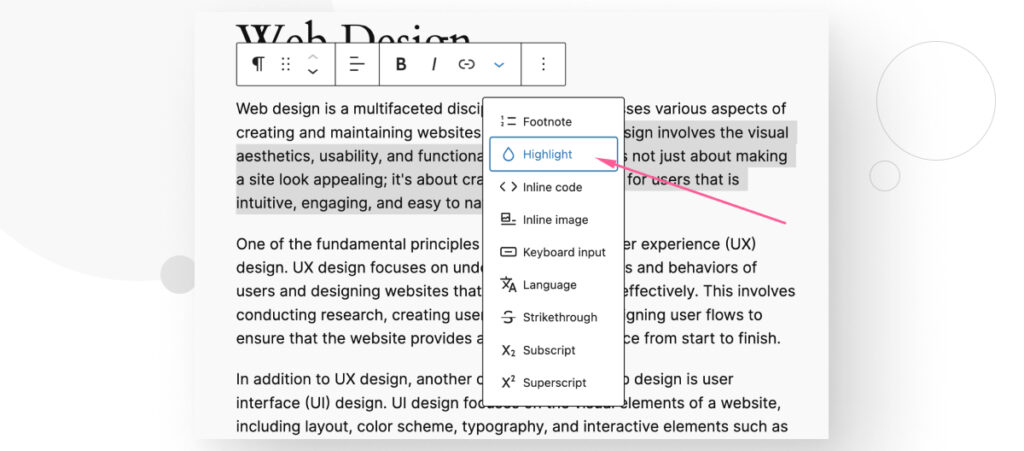
To change the color of a few words or phrases in WordPress, use the Highlight option in the text editor.
First, go to the post or page you want to edit.
Highlight the words you want to change and click on the Highlight option.

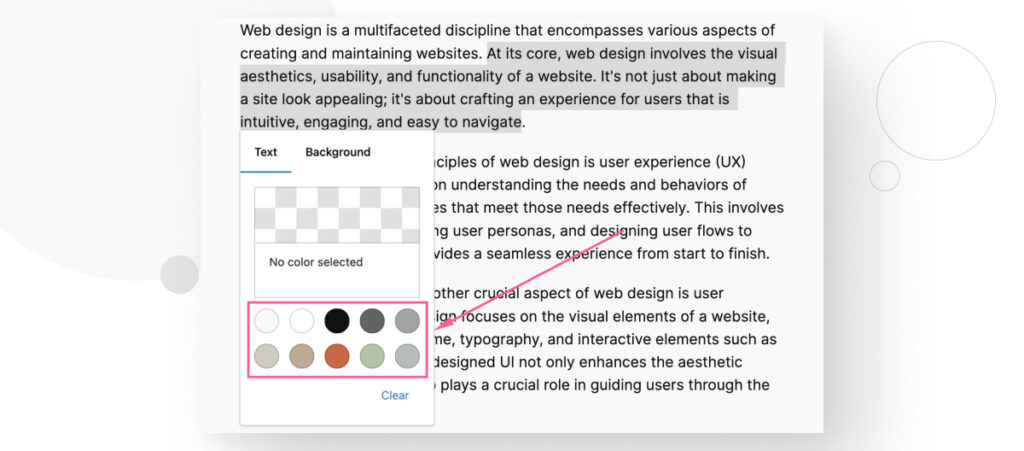
Now, all you have to do is choose one of the preset colors. The preset colors depend on your theme.

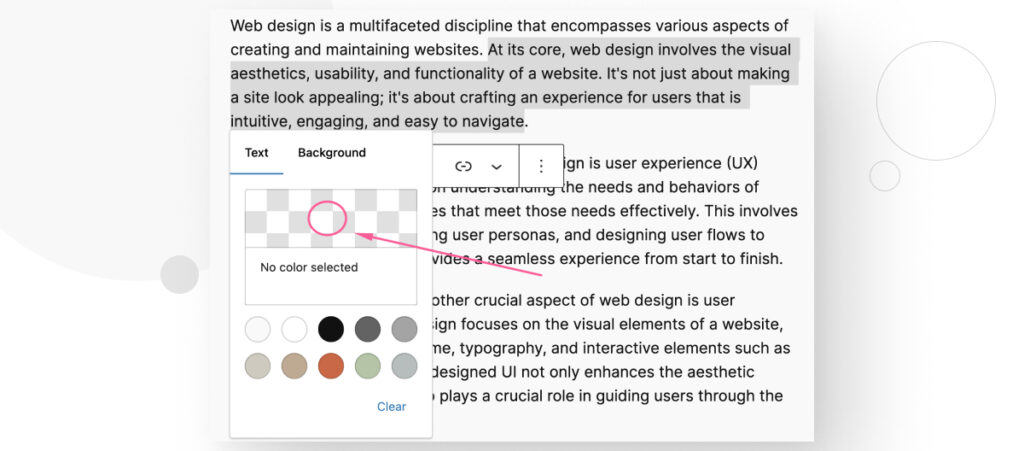
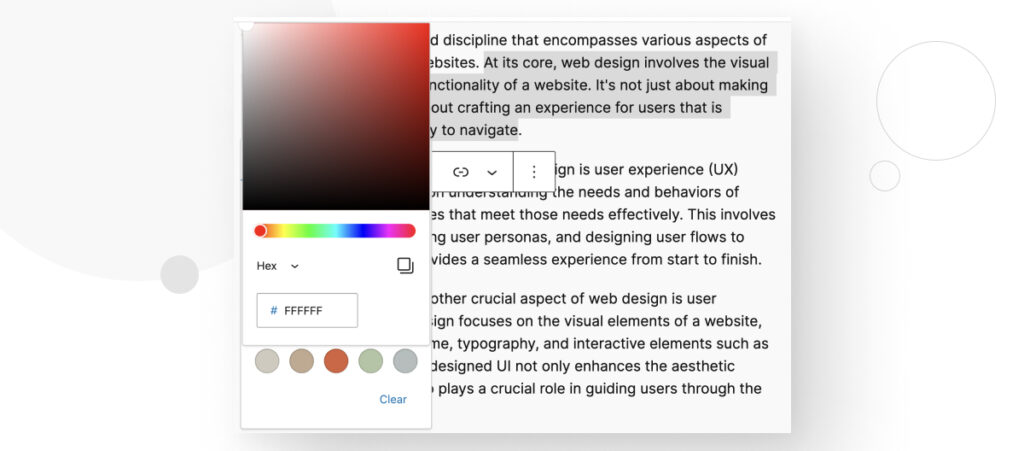
Alternatively, you can click on the square with the chessboard pattern to pick a custom color.

You can use the slider to try out different colors or paste the hex code for the color you want.

Method 2: Change the Color of a Paragraph or Header Block
On the other hand, the process is slightly different if you want to change the color of the entire paragraph’s font quickly.
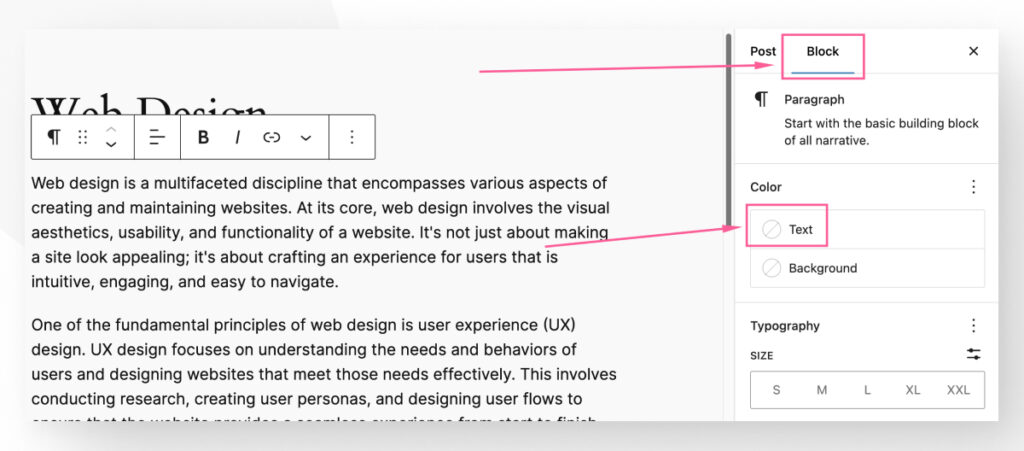
Start by placing the pointer in the paragraph you want to change the font color (you don’t need to highlight the entire paragraph). On the right-hand sidebar, go to Block > Color > Text.

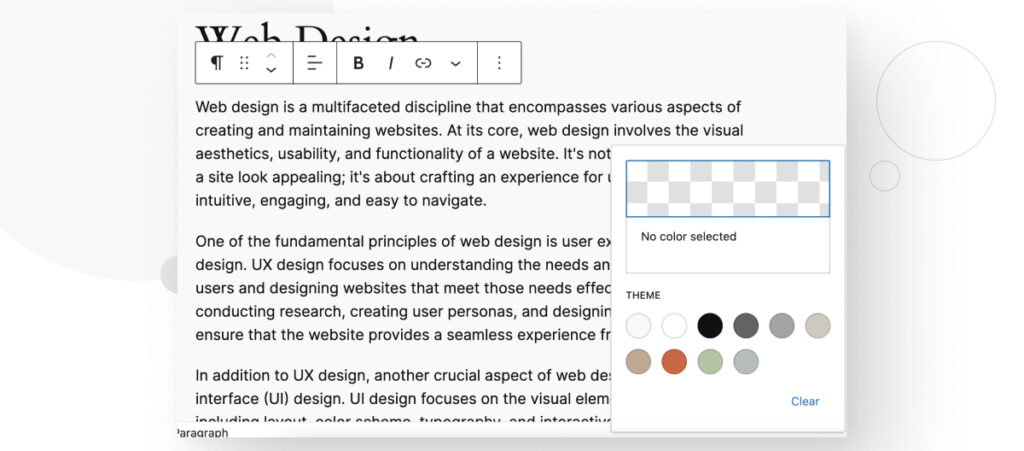
You will see the same color picker interface as before and the process for changing the font is the same.

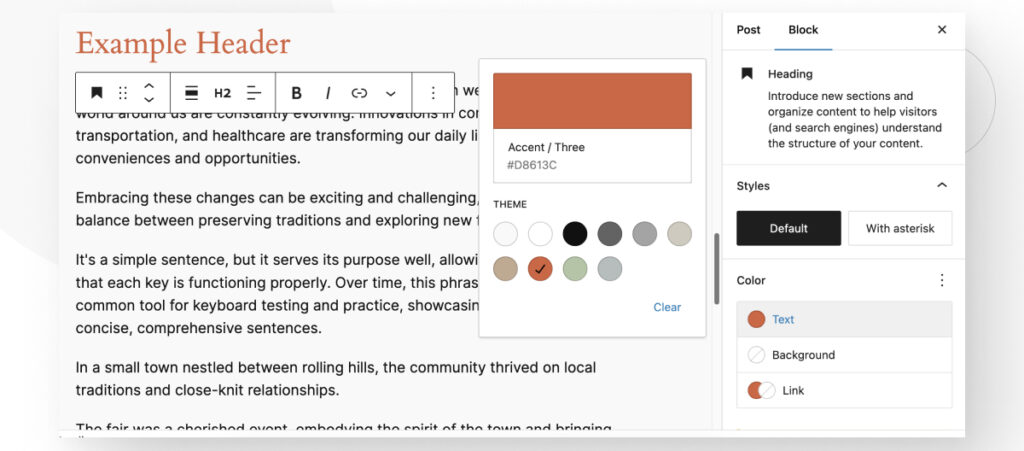
You can repeat the process for headers.

Method 3: Change the Font Color Across the Entire Site With the Customizer
Note: The Theme Customizer is only available for non-block themes such as Astra, Hello Elementor, OceanWP, and others. This method doesn’t work for default WordPress block themes like Twenty Twenty-Four. Head to “Method 4” if you want to know how to edit the sitewide font color on block themes.
The Theme Customizer is a tool that allows you to modify your site’s appearance and settings in a live preview environment.
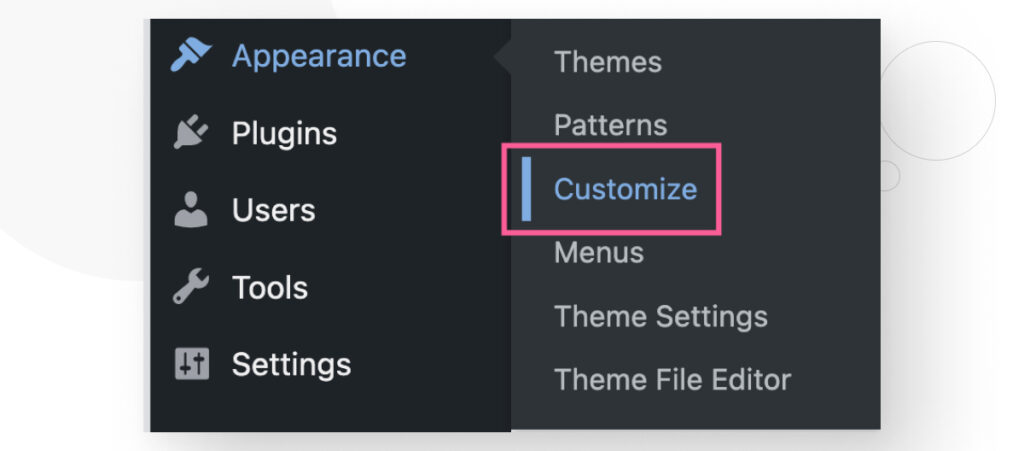
You can access the Theme Customizer via the WordPress dashboard under Appearance > Customize (this option will not be available in block themes).

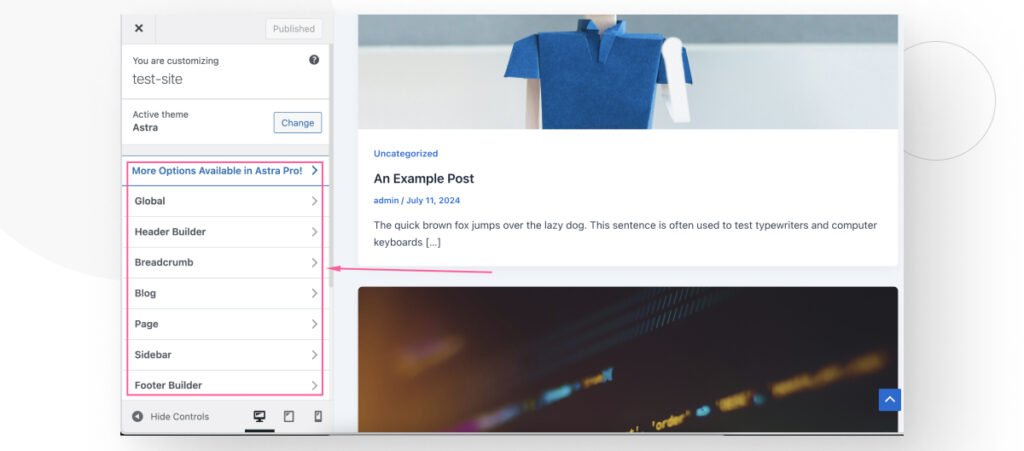
The left-hand sidebar contains all the theme’s settings you can modify, but remember that every theme organizes its settings differently.

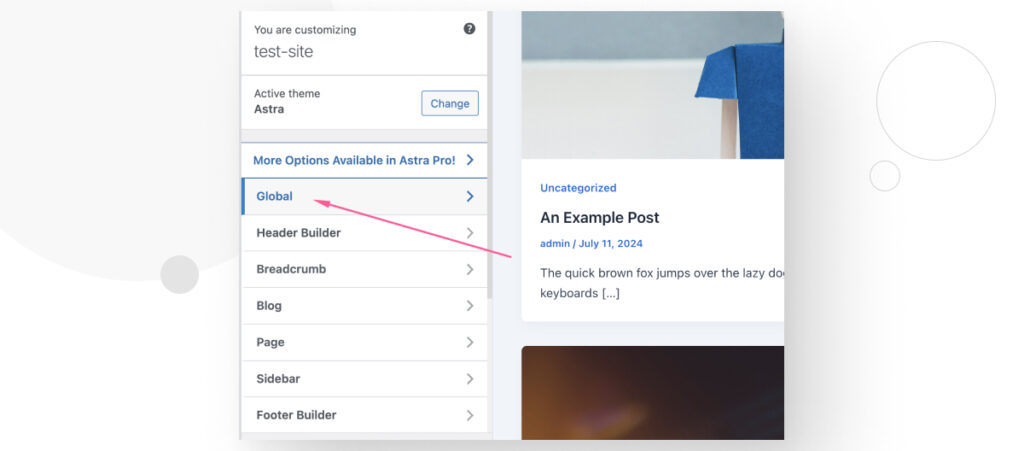
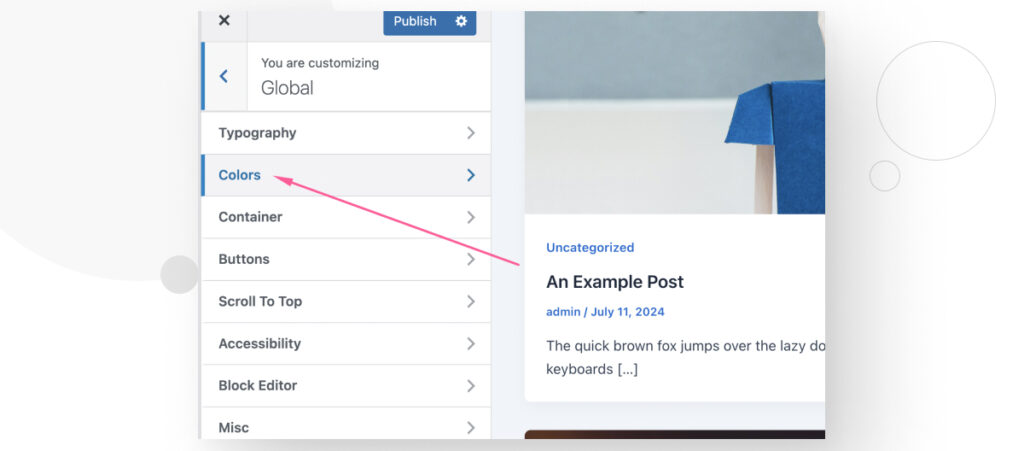
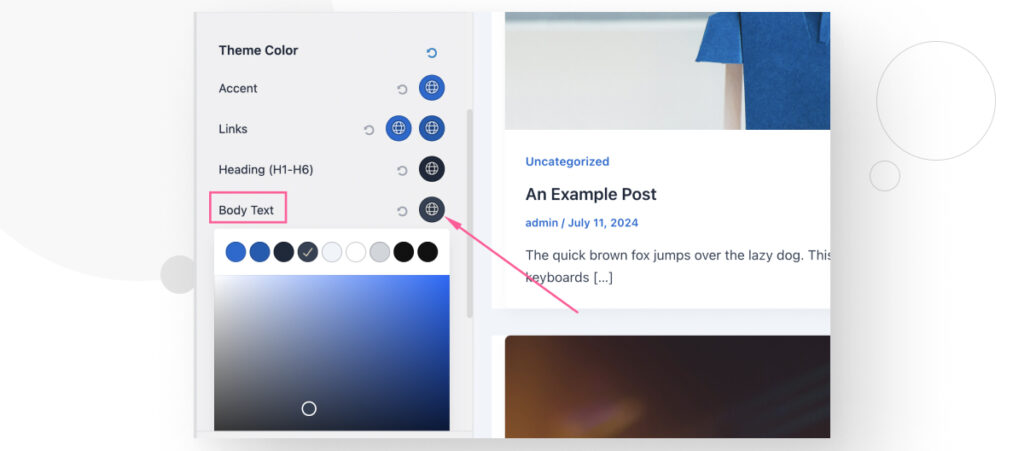
As a result, you’ll need to dig through the settings until you find a setting like Typography or Colors. In Astra, you need to go to Global > Colors.


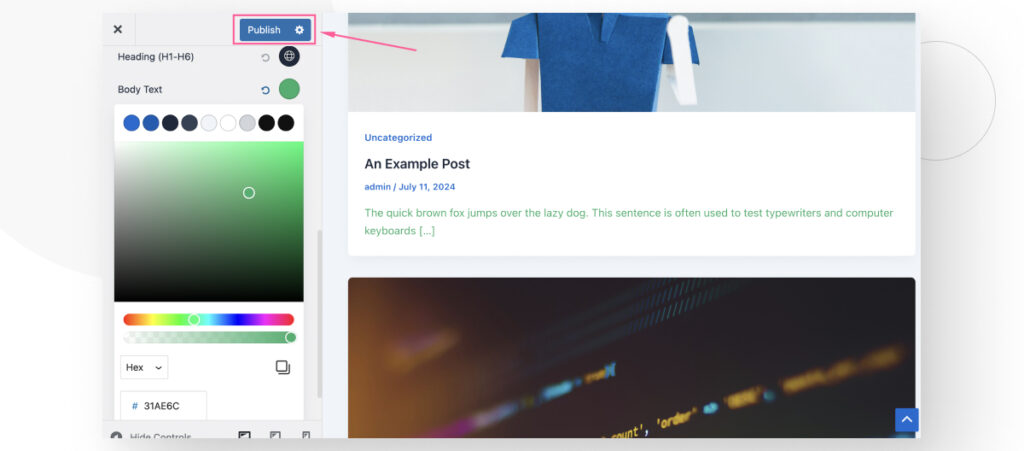
Scroll down until you see the Body Text setting. There are also settings for changing the color of links, headers, etc.

Remember to click on Publish after changing the font color to confirm the edits.

Method 4: Change the Font Color Across the Entire Site With the Site Editor
This method works only for block themes. A block theme is a theme that uses Gutenberg blocks for all parts of a site, including navigation menus, header, content, and site footer.
Use this method if you want to edit font colors in default WordPress themes like Twenty Twenty-Four or in one of the many third-party block themes.
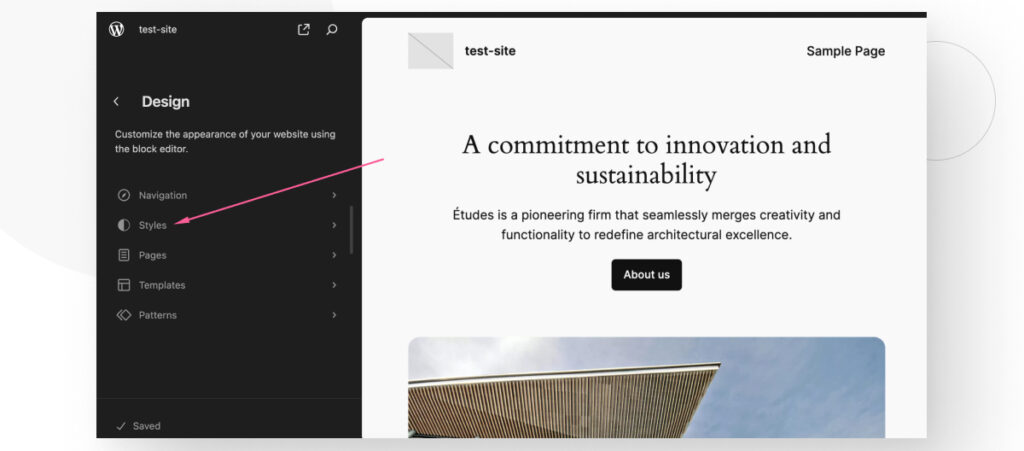
Go to Appearance > Editor from the dashboard.

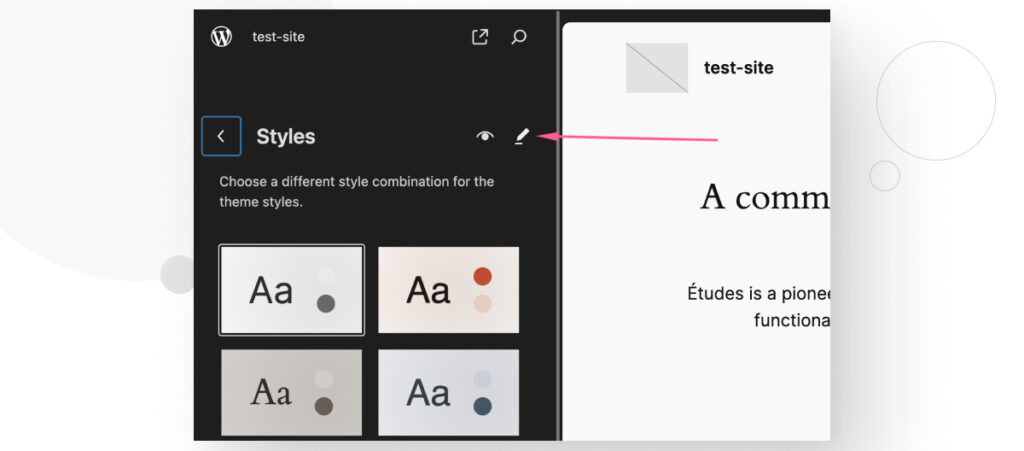
Click on Edit styles.

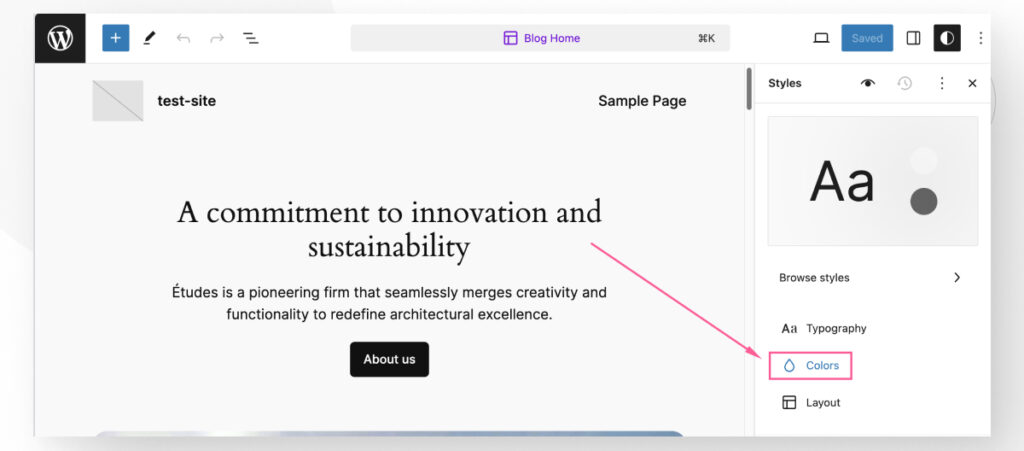
You’ll land on the familiar Gutenberg interface. Click Colors on the right-hand sidebar.

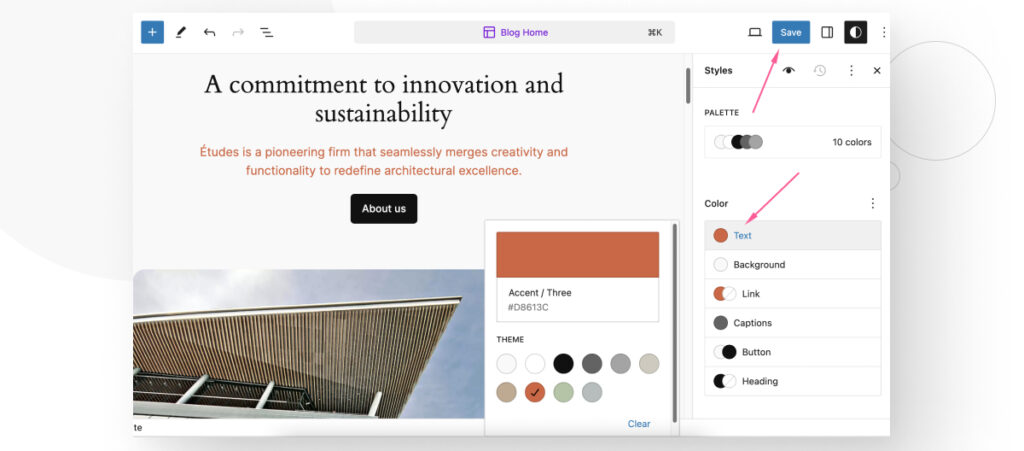
Click on Text and use the color picker to choose your font color.

Start Changing Your WordPress Site’s Font Colors
Whether you want to improve readability or make your font color reflect your branding, using the right font color can significantly impact your site’s overall user experience and visual appeal.
With these 4 methods, you can now change your site’s font color to match your preferences and needs. If you found this post useful, read our blog and resources for more insights and guides!
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More