- Blogs
- Behind the Canvas
- Best Practices for Quality Assurance (QA) in Multilingual WordPress Sites
Behind the Canvas / 3 min read
Best Practices for Quality Assurance (QA) in Multilingual WordPress Sites

QA (quality assurance) is essential for deploying the multilingual WordPress sites that are becoming more and more common, but they come with challenges that teams must address to ensure optimal performance.
This article covers the best practices we have identified and implemented in recent projects, offering guidance for development teams and business leaders managing multilingual sites.
Hopefully, our experience will help you ensure that end users enjoy a consistent, error-free experience, regardless of the language your site is in.
Dynamic Content is the Most Common QA Challenge in Multilingual WordPress Sites
Implementing multilingual sites comes with several technical challenges that can impact both site performance and user experience.
The most common challenge is handling dynamic content, such as forms, push notifications, and system errors, which are often not translated correctly when hard-coded in the backend or source code.
For example, in a recent project, we encountered a form that did not work correctly in the staging environment and several texts that were not translated.
To resolve this, we coordinated with the developers, identified the flaws in the functionality and, working together, validated that each language had the appropriate translations and that the form worked correctly in all environments.
Best Practices for QA Testing on a Multilingual WordPress Site
QA testing on multilingual WordPress sites requires both specialized tools and a thorough, meticulous approach to ensure that all languages are correctly implemented.
Our workflow uses LambdaTest to verify correct operation on different devices and browsers (cross-browser testing). We also complement this with manual testing to validate translation and usability in each language, reviewing all visual and text elements.

Regardless of whether you use LambdaTest, you should always follow these best practices for QA testing multilingual WordPress sites:
- Conduct thorough testing of all site elements (menus, buttons, forms, messages, links).
- Verify that texts are well translated and do not break the design or structure of the site in any of the languages.
- Rely on reviews by native speakers of the target languages to ensure the accuracy and fluency of translations.
- Verify that all navigation elements work correctly in each language.
- Ensure there are no inconsistencies in the layout, such as text that overflows or buttons that change size.
- Perform comparative reviews in various versions of the site. This involves checking that texts convey the same idea and that key elements maintain their functionality and structure in each language.
A Structured Process for QA Testing a Multilingual WordPress Site Prevents Many Issues
A well-structured QA process is crucial to prevent errors before the launch of a multilingual site.
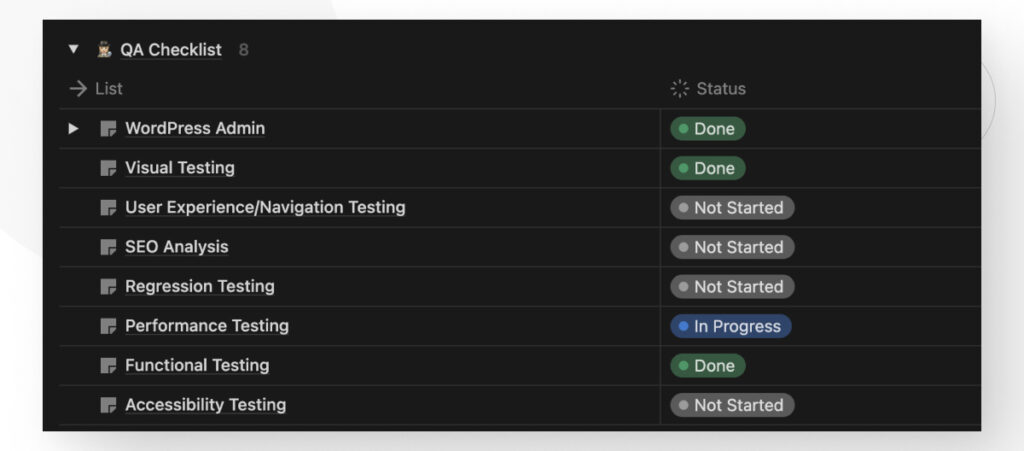
To that end, our QA protocols follow a checklist and a well-documented workflow in Notion, where we record the requirements and expected functionalities and components of each site we develop.

This allows us to know the status of each test and ensure that no detail goes unnoticed.
Based on our experience, using this structured, thorough approach leads to the following benefits:
- Fewer translation errors that lead to out-of-context or poorly translated texts that confuse the user.
- Formats for dates, currencies, or addresses that conform to the local standards for each language or country.
- Fewer design issues, such as text overflow on buttons or labels.
The combination of these benefits leads to a streamlined QA process and an improved user experience for website visitors.
Follow QA Best Practices and Your Multilingual WordPress Site Will Thrive
Although I had no experience with multilingual WordPress sites before the project I mentioned above, I have seen how implementing a good, highly structured QA process has made a noticeable difference.
This structured approach allowed us to fix these critical bugs before launch, ensuring a high-quality deployment.
The bottom line is that implementing multilingual sites presents unique challenges, but with a structured QA approach and the right tools, it is possible to ensure a smooth, error-free user experience.
Every step of the process contributes to delivering a robust and efficient multilingual solution that benefits both development teams and clients.
If you found this post useful, read our blog and developer resources for more insights and guides!
Related Articles

How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
How to... / 5 min read
How to... / 5 min read
How to Add Text Borders in WordPress (2 Methods)
If you’re starting to explore WordPress’s many styling options, you may be wondering how to add text borders to your WordPress site. Depending on what you’re trying to do, adding…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More
How to... / 8 min read
How to... / 8 min read
How to Change the Width of a Blog Post on WordPress (3 Methods)
If you're diving deep into WordPress web design, you'll eventually need to learn how to change the width of a blog on your WordPress site. It can improve readability or…
Read More