If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress blog post.
Most likely, the “Similar Posts” feature comes from your active theme but could also come from a plugin. In this post, we’ll focus on how to disable it from your theme since that is the most likely source of this feature.
Let’s explore 4 methods to disable “Similar Posts” sections in WordPress.
Key Takeaways
- The methods you use to disable the “Similar Posts” section of your WordPress blog posts depend on the type of theme you use (classic or block) and the settings of each theme. Some themes are more customizable than others.
- You can disable the “Similar Posts” section by using your theme’s Customize feature, removing the widgets associated with this feature, editing the template that controls your blog posts’ layout (Single Posts), or using custom CSS.
Why Disable Similar Posts From Your WordPress Site?
Many WordPress sites have a section titled “Similar Posts,” “Related Posts,” “You Might Also Like,” or something along those lines, which generally appears at the bottom of blog posts.
There are many reasons why you may want to remove these. It may be because:
- You want to reduce clutter and focus more on the content.
- You want to customize your theme with your own “Similar Posts” section.
- You want to use a plugin for this feature instead of the theme’s native functions.
Regardless of the reasons, follow the steps below to disable your blog posts’ “Similar Posts” section.
How to Disable “Similar Posts” Sections From Your WordPress Site
The “Related Posts” or “Similar Posts” section is either a feature that is native to your WordPress theme or a feature introduced with a plugin.
If it’s from a plugin like Contextual Related Posts or Related Posts for WordPress, you need to explore the plugin’s settings to deactivate this section or deactivate the plugin entirely.
However, the most likely source of this feature is your theme, so let’s explore 4 methods to prevent the “Similar Posts” section from appearing on your blog posts.
Method 1: How to Disable “Similar Posts” Sections From Your Theme Settings (Classic Themes)
As mentioned above, the most likely source of the “Similar Posts” section is your theme, so let’s explore this option first.
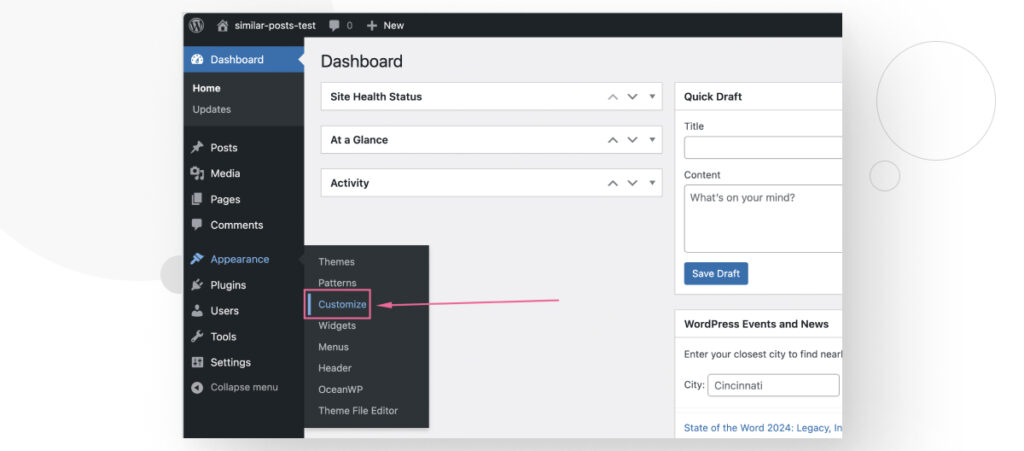
You could dive into your theme’s code to look for this feature, but the more straightforward approach is accessing Appearance > Customize from your admin dashboard.

Note: The Customize feature is only available in classic themes, not in block themes like the Twenty Twenty line of default WordPress themes or any other third-party block themes you find in the WordPress theme directory.
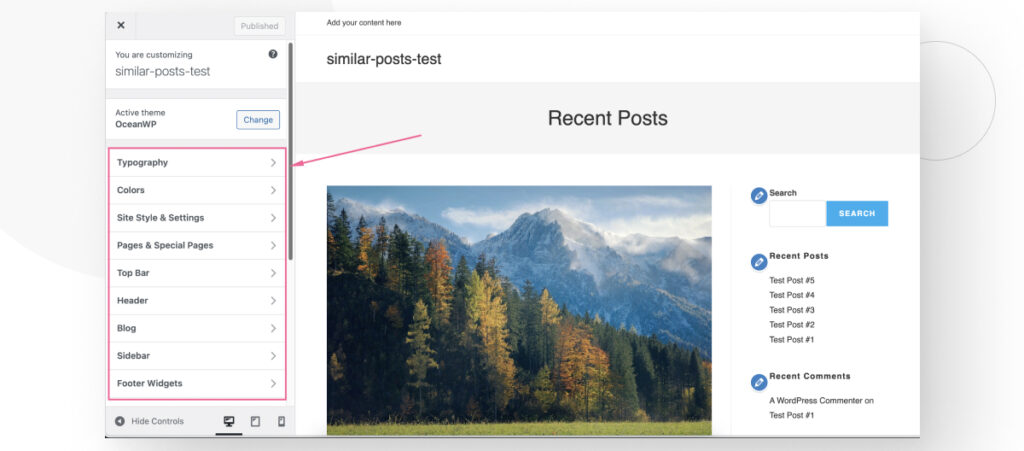
The Customize interface has multiple sections with dozens or hundreds of theme settings to configure. The exact settings available depend on the theme, with some themes being more customizable than others.

Given all this variability, the process to disable the “Similar Posts” section changes based on your theme.
Still, the process usually involves navigating through the various sections of the Customize feature until you find a section titled “Blog” or “Single Post.”
We are going to provide examples of how to disable the “Similar Posts” section in some of the most popular classic themes in the WordPress theme directory.
If you don’t find your theme among these, browsing these sections would still be a good idea, as your theme may use similar settings.
However, keep in mind that some themes may not provide the option to disable this section. If that’s the case, keep reading, as we’ll provide a solution for those, too.
Disable the “Similar Posts” Section in OceanWP
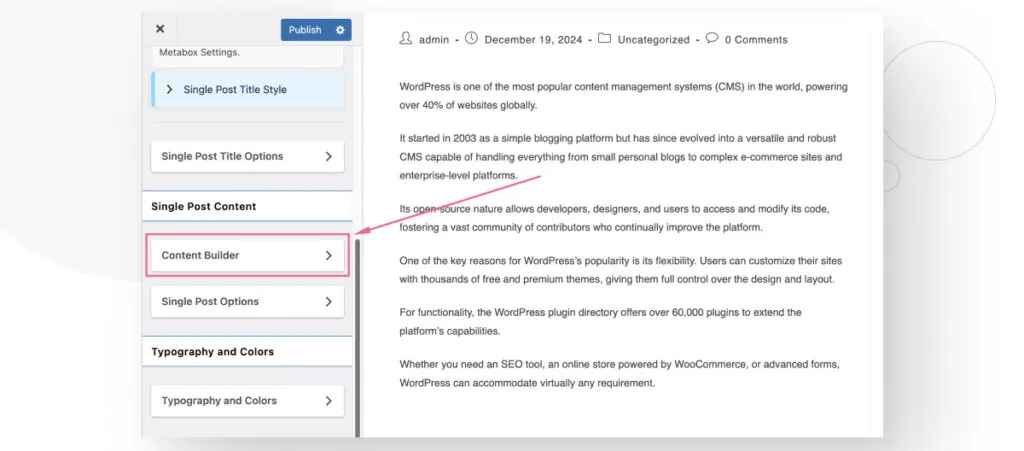
Go to Appearance > Customize, then navigate to Blog > Single Post.

Now head to Content Builder.

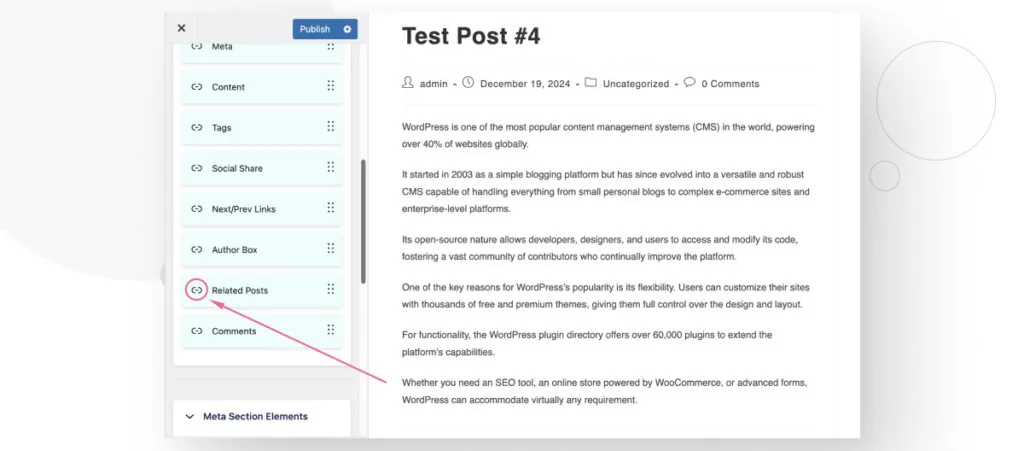
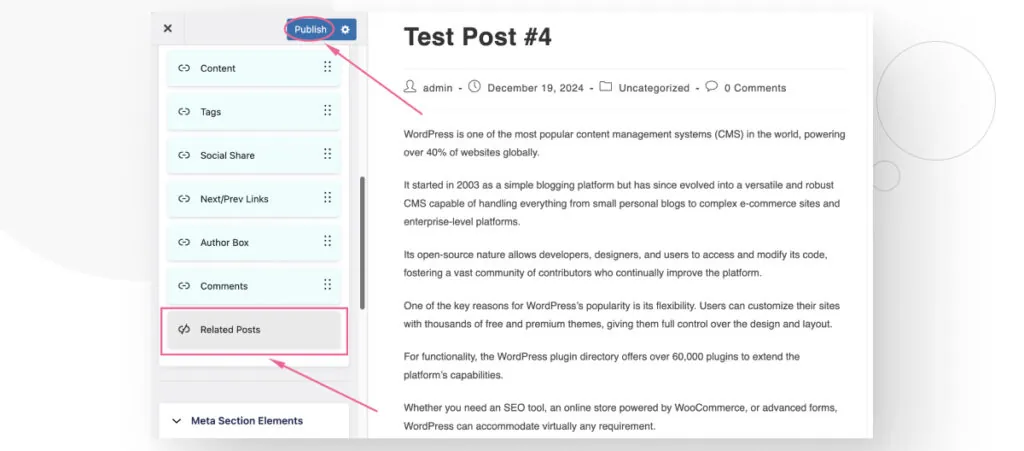
In Content Builder, you will find the Main Content Elements section, which allows you to relocate the main elements of your blog post’s content, like the main body, the featured image, and the list of similar posts that appears at the bottom of your blog posts.
Find the “Related Posts” element and click on its associated link icon to disable it.

You will see that the entire element will get grayed out, and the link icon will be crossed out to signal that this particular section of your blog post will be deactivated from now on. Click on Publish at the top to save the changes.

Before disabling it, OceanWP’s similar posts section should look like this:

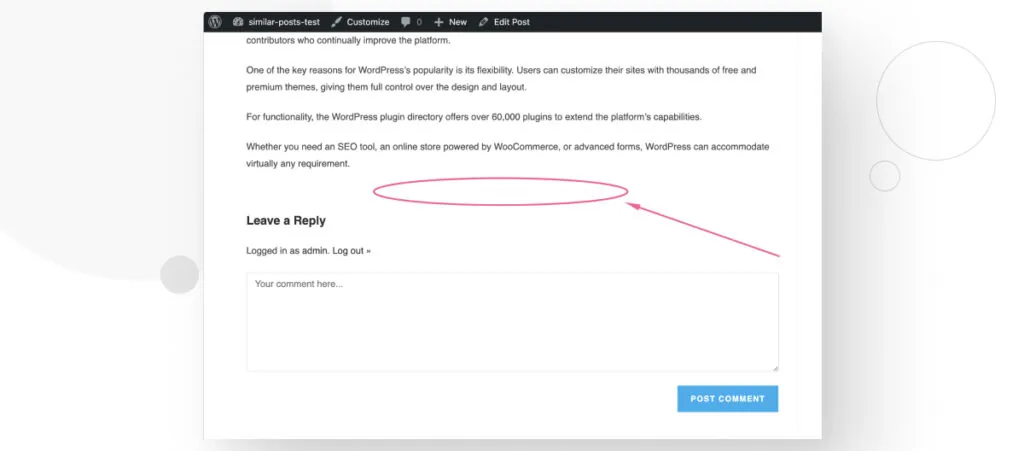
But it will disappear after disabling it with the Customize feature.

Disable the “Similar Posts” Section in Astra
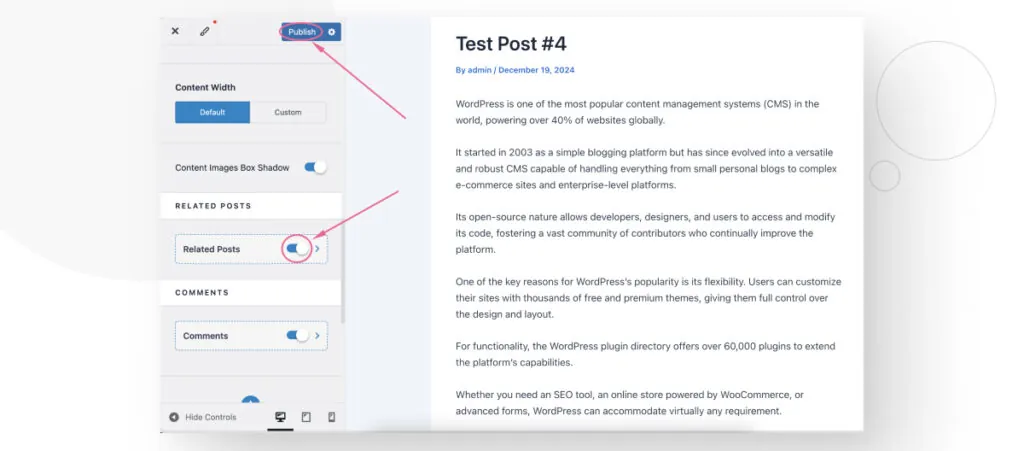
The Astra theme has the “Related Posts” section disabled by default, but if you enabled it in the past and don’t know how to disable it now, all you have to do is go to Appearance > Customize > Blog > Single Post.
Scroll down until you see the Related Posts section. Click on the Related Posts button to deactivate it. Click Publish to save the changes.

Disable the “Similar Posts” Section in Kadence
To disable the “Similar Posts” section in the Kadence theme, go to Appearance > Customize > Post/Pages Layout > Single Post Layout. Scroll down until you see the Show Related Posts? button and deactivate it. Click Publish to save the changes.

Method 2: How to Disable “Similar Posts” Sections From Sidebars and Footers (Classic Themes)
Typically, the “Similar Posts” sections are at the bottom of your blog content, and you can manage them from the Appearance > Customize interface. However, sometimes, they may be in a sidebar or your footer as a widget.
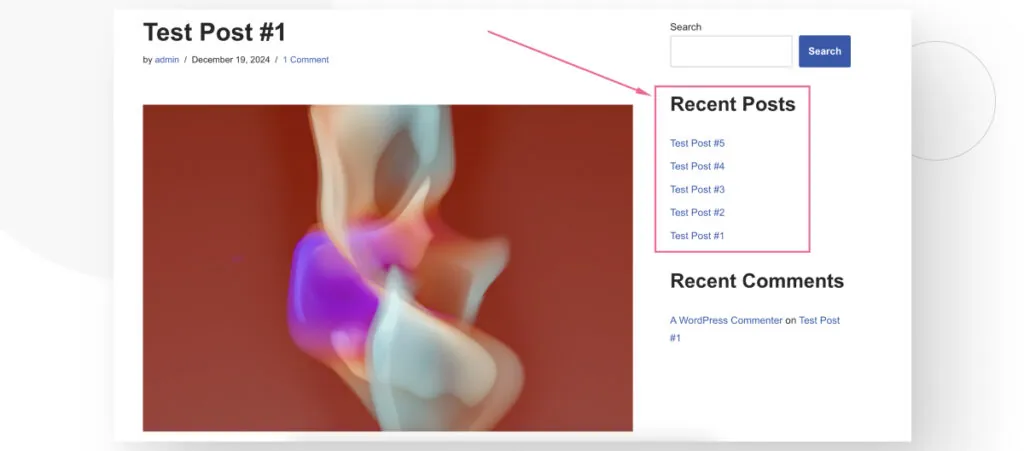
For example, the Neve theme has a Recent Posts section on the sidebar.

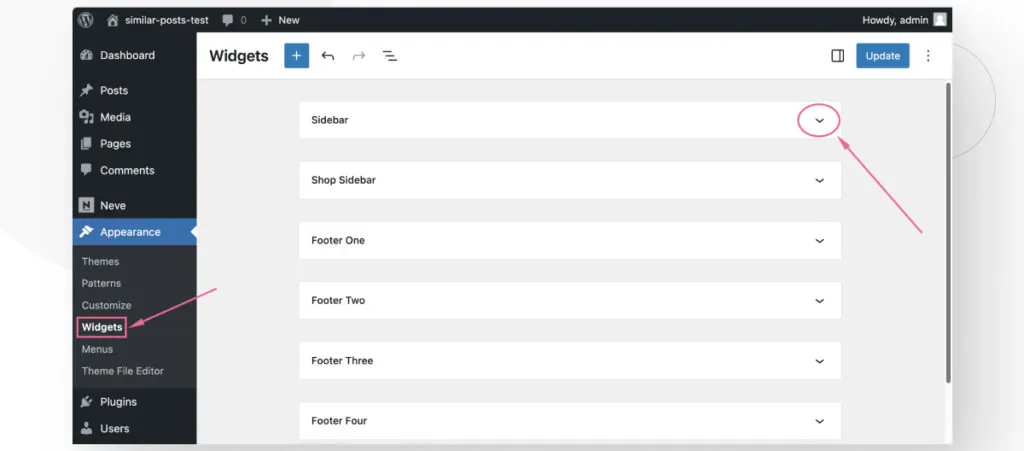
It is a widget, so you must go to Appearance > Widgets and expand the Sidebar section to manage it.

Note: Widgets are only available in classic themes, not in block themes like the Twenty Twenty line of default WordPress themes or any other third-party block themes you find in the WordPress theme directory.
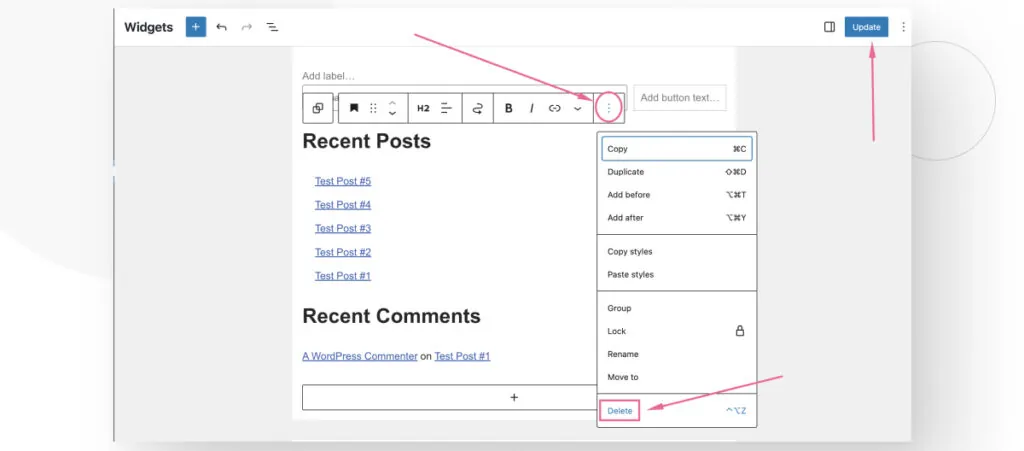
To remove this “Recent Posts” section, you must select and delete the 2 blocks that make up this section: a Heading block and a Latest Posts block.
Click on the blocks and use the toolbar’s menu to delete them. Click Update in the top-right corner to save the changes.

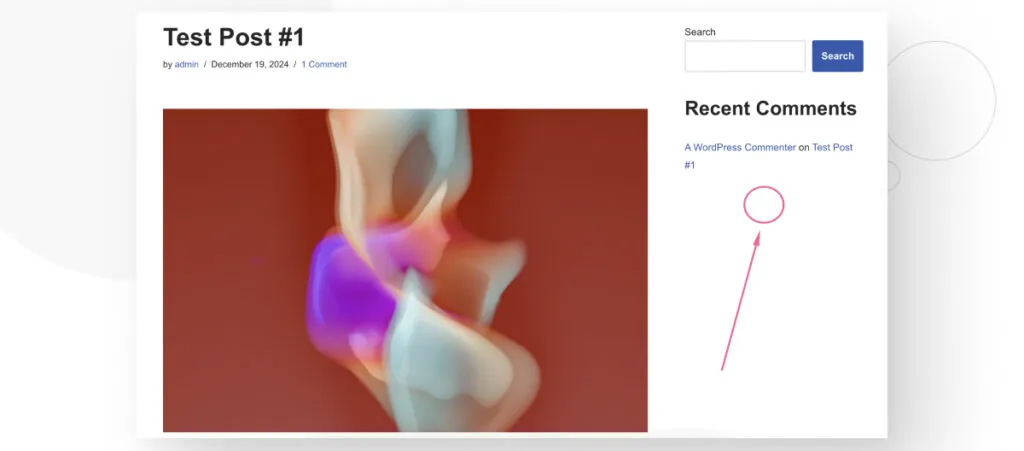
As you can see, the “Recent Posts” section disappeared after saving the changes.

You can repeat this process for any “Similar Posts” sections you see in your theme’s footer widgets.
Method 3: How to Disable “Similar Posts” Sections With the Site Editor (Block Themes)
Since the 2 previous methods don’t work for block themes, let’s explore one that does.
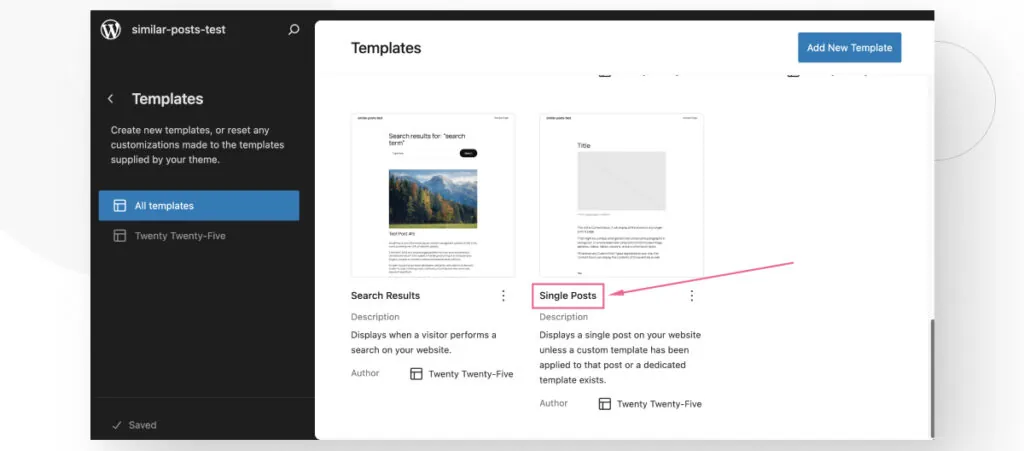
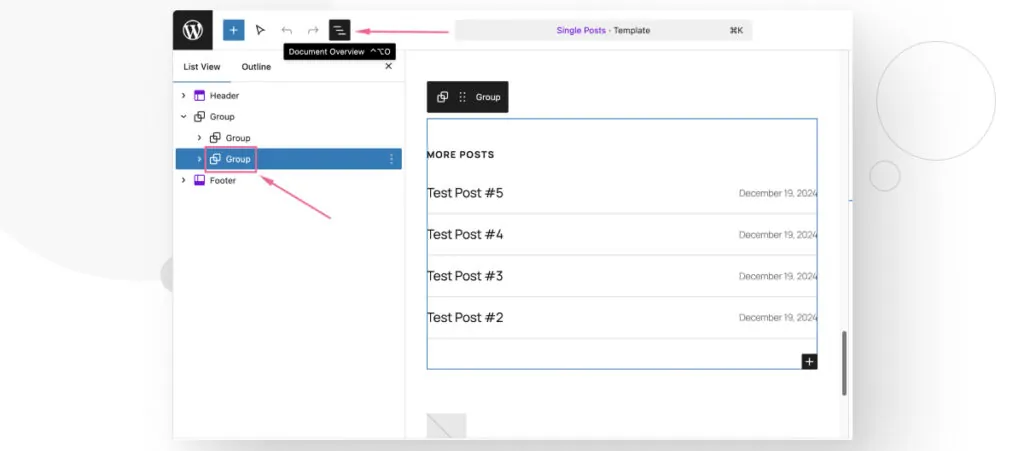
To edit the layout of blog posts in block themes, you need to edit the template that controls said layout, which is Single Posts. You can access this layout from the Appearance > Editor > Templates menu. Click on Single Posts.

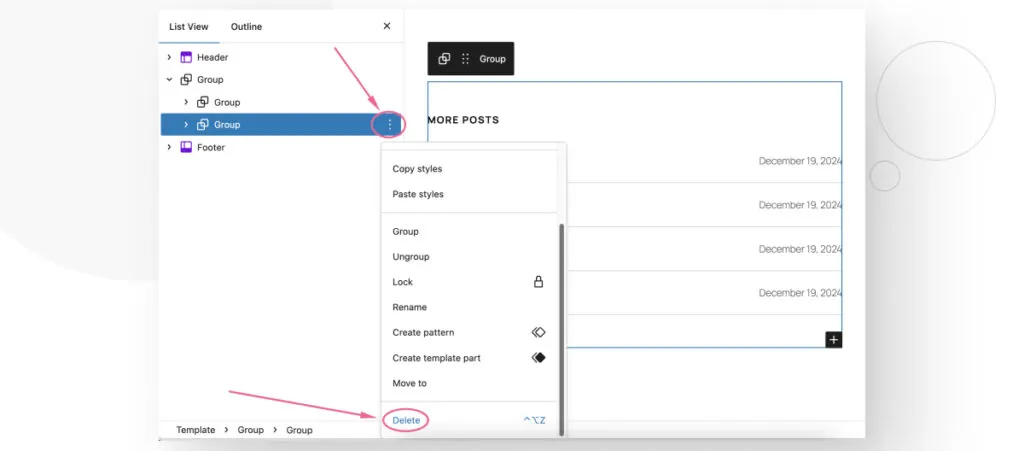
Once in the template editor, click on Document Overview at the top and browse the Groups until you find a Group that encompasses all the blocks that make up the “Similar Posts” or “Related Posts” section.

From here, you could simply open the Group’s options, press Delete, and save the changes. Still, we recommend that you only do this if you can recreate this group if needed, are sure you will never use it again, or can reinstall the theme without losing any customizations.

A good middle-ground alternative would be to hide this entire group with some custom CSS, like the method we’re about to explore.
It would still exist in the template but would not be visible to viewers because you’re hiding it.
Method 4: How to Disable “Similar Posts” Sections With Custom CSS (All Themes)
Finally, you could use custom CSS to hide the block or HTML container where the “Similar Posts” section is located.
If you’re unaware, Cascading Style Sheets (CSS) is a style sheet language that lets you manage styling elements like margins and padding, font color and size, and, most relevant to us, visibility.
Here’s how you can hide a “Similar Posts” section with custom CSS in both block and classic themes.
Disable “Similar Posts” Sections With Custom CSS on Block Themes
Go to Appearance > Editor > Templates menu and click on Single Posts.

Once in the template editor, click on Document Overview at the top and browse the Groups until you find a Group that encompasses all the blocks that make up the “Similar Posts” or “Related Posts” section.

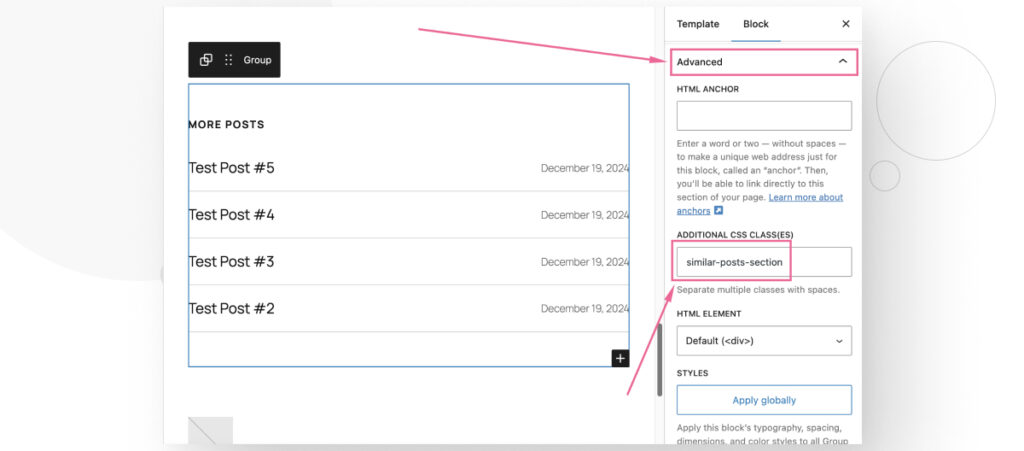
On the right-hand sidebar, scroll down until you see the Advanced section and expand it. On Additional CSS Class(es), add a class that is unique to your entire site, like similar-posts-section. Preferably, use dashes to separate words. Click Save at the top to save changes.

With that class name in place, you have 3 options to add custom CSS:
- Navigate through your WordPress files using a hosting control panel like cPanel, an FTP client like FileZilla, or a local environment. The location of the file you have to edit is wp-content/themes/your-active-theme/style.css.
- Use a code snippets plugin like WPCode and Code Snippets to add custom CSS without navigating core files. This method has the benefit of retaining custom styles if you ever update your theme.
- Create a child theme and add custom CSS to it. This method also retains custom CSS after updating your theme.
Regardless of the method, you need to add the following custom CSS snippet. Replace .similar-posts-section with the class you choose to use (you can also use .similar-posts-section if it’s unique on your entire site).
.similar-posts-section {
display: none;
}This piece of code will preserve the blocks that make up the “Similar Posts” section but hide them from the user.
Disable “Similar Posts” Sections With Custom CSS on Classic Themes
In classic, you don’t target blocks but the HTML elements that make up your “Similar Posts” section.
While we recommend trying the first 2 methods if you have a classic theme, some themes have limited customization features and may not allow you to edit the “Similar Posts” section or reserve its customization to the premium version.
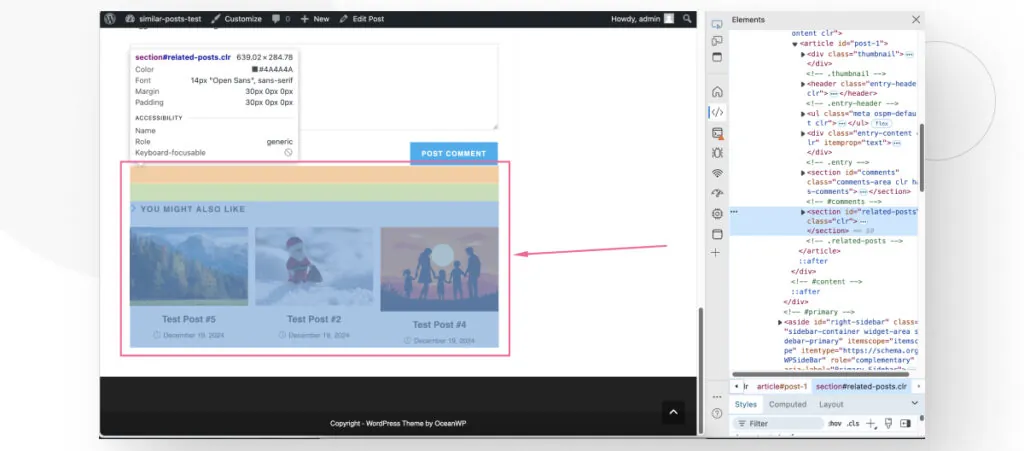
To know which HTML element to target with this method, go to any blog post and use CMD + SHIFT + C or CTRL + SHIFT + C to activate your browser’s element inspection feature.
Hover your mouse over the “Similar Posts” section until the entire section is highlighted, not just some of the elements. Once you’re highlighting the entire section, click on it.

Focus on the highlighted HTML element. In our example, we’re using the OceanWP theme. The highlighted HTML is <section id=“related-posts” class=“clr”>. The class and id will be different depending on the theme.

CSS allows you to target both id and class elements, so in theory, we could target either with our custom styling.
However, we inspected the post’s HTML, and there are other elements that use the clr class, so if we target this class, all those other elements would disappear, too.
So, in this case, we should target the id attribute, since IDs are unique in any given page. In your case, you may be able to use the class. It all depends on the structure of the theme.
With that said, go to Appearance > Customize > Additional CSS and enter the following style:
#related-posts {
display: none;
}However, remember that your target id or class will change depending on how your theme’s “Similar Posts” section is structured.
Every theme uses different classes and IDs so you need to inspect your own section and figure out which one you have to target.
Take Control of Your WordPress Theme
As you can see, there are multiple ways to disable the “Similar Posts” section that comes with some WordPress themes, depending on the type of theme you have and its specific settings.
Hopefully, with the steps provided in this post, you can gain more control over your theme and start customizing it to meet your needs and design goals.
If you found this post useful, read our blog and developer resources for more insights and guides!
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 8 min read
How to... / 8 min read
How to Change the Width of a Blog Post on WordPress (3 Methods)
If you're diving deep into WordPress web design, you'll eventually need to learn how to change the width of a blog on your WordPress site. It can improve readability or…
Read More
