We’ve been using a real-time client dashboard to improve transparency, track progress, and increase the efficiency of WordPress development projects. The results have been positive and immediate.
We believe that transparency is critical in project management and, as a development agency, we’ve found that our clients frequently have questions about project milestones, delivery times, and other areas that require ongoing update checks.
To address this need, we developed a real-time client dashboard using Notion, which has transformed how our clients visualize and manage the progress of their projects.
In this post, we tell you how this tool has improved the client experience and strengthened our relationships with them while optimizing internal management. Hopefully, it will provide your team with a new tool you can use to be more transparent with your own clients.
The Importance of Clear Communication in WordPress Project Management
In our experience with various clients who’ve hired us for WordPress development or redesign, they’ve been very satisfied with our efforts to keep them updated and let them know what’s happening in the project.
However, we found that we had room to improve in how clearly communicated various important pieces of information that clients regularly asked for.
One of the situations that led us to this conclusion was a pattern of customer questions we noticed during internal Product Owner meetings.
Clients often wanted more detail about timelines, pending tasks, and what was expected of them at various stages of the project. Noticing this pattern led us to conclude that while we shared the necessary information, it wasn’t always clear or accessible to clients.
Based on these experiences, we decided to create a dashboard that would provide a real-time view of the project status, making it easier to understand the ongoing process and eliminating the need for constant mail consultations or additional meetings.
We Used Notion to Create a Real-Time Client Dashboard
We chose Notion as the platform to develop this tool, not only because of its versatility and wide range of tools but also because it allows customization and content management without the need for technical development or coding knowledge.
As project leaders, we needed a solution that we could create and modify ourselves without relying on developers, and Notion offered us that flexibility.
It allows us to build a flexible tool that easily adapts to different projects and clients. In addition, its ability to automate processes and customize data visualization made it an ideal choice for our team.

By integrating visual tools such as timelines and task lists, we achieved a clear and dynamic representation of project progress that the client can access at any time.
The biggest challenge to adopting Notion as a solution for real-time transparency was familiarizing ourselves with the vast amount of tools and options it offers
There was a period of trial and error where we experimented with different views and automations until we found the most efficient configuration. However, this effort was worth it, as the result is a tool that benefits clients and optimizes our internal project management.
How Does a Real-Time Client Dashboard Impact WordPress Projects?
We implemented the first version of the client dashboard on a recent WordPress project, and the results were very positive. One of the most noticeable improvements was the reduction in repetitive questions from the client.
Clients began consulting the dashboard before contacting us and realized that the information they were looking for was already there, indicating a greater understanding of the process and less need for direct intervention on our part.
This improves the client experience and frees up time for our team to focus on more meaningful tasks.

There Was Immediate Positive Feedback From Clients
From the beginning, clients commented positively on the clarity they gained by visualizing deadlines and tasks.
Although the dashboard is still under constant development and improvement, we are attentive to client feedback to iterate and improve. Each client offers us valuable ideas on adjusting the dashboard to their specific needs, which has been key to keeping the tool updated and relevant.
Main Features and Sections of the Client Dashboard
The dashboard offers several features that allow clients to have a full overview of their projects’ progress. The following are the most important features of the client dashboard.
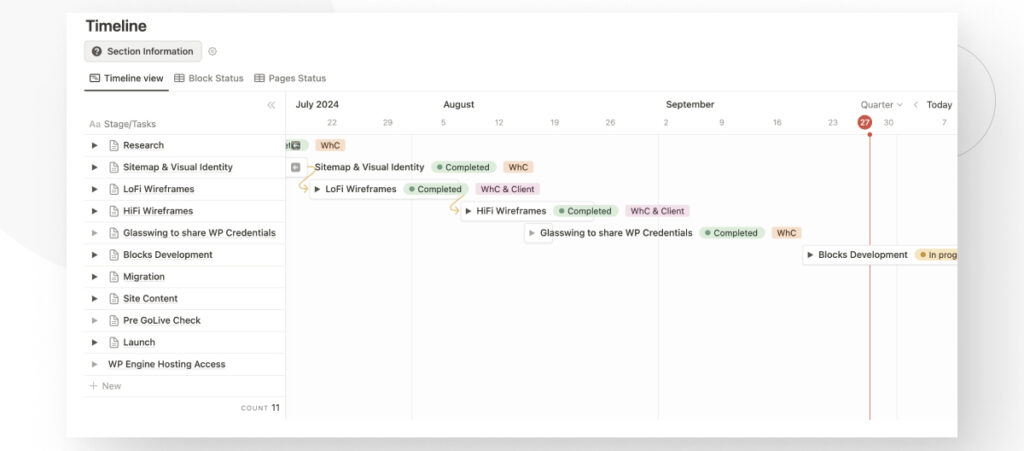
Timeline and Task Visualization
Using Notion’s timeline view, we create a clear visual representation of the project’s timeline.
The timeline includes details such as the team member responsible for each task, its status, task type (block or milestone), start date, and due date. This view allows clients to see at a glance what has been completed, what is in progress, and what is still pending.

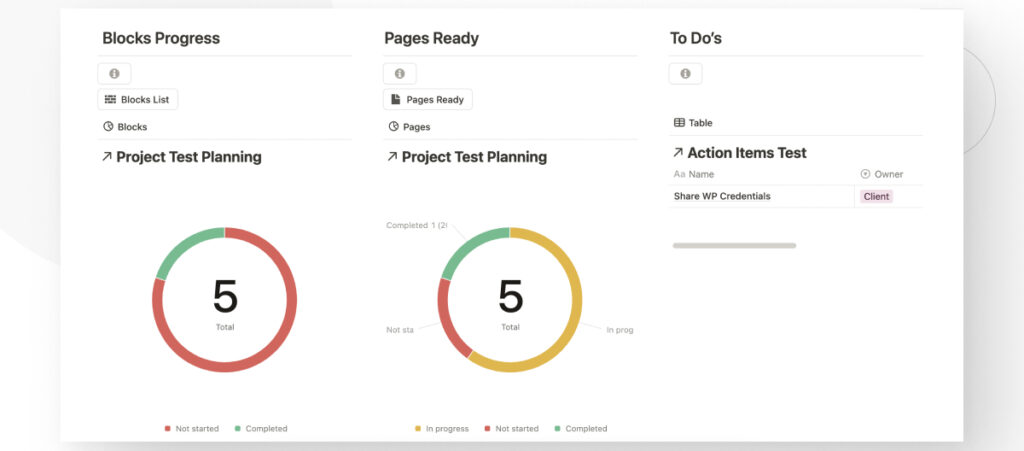
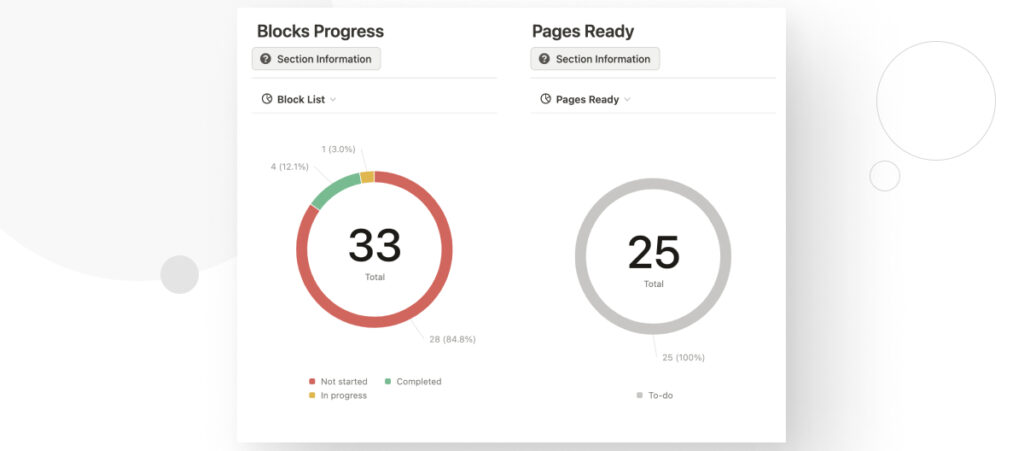
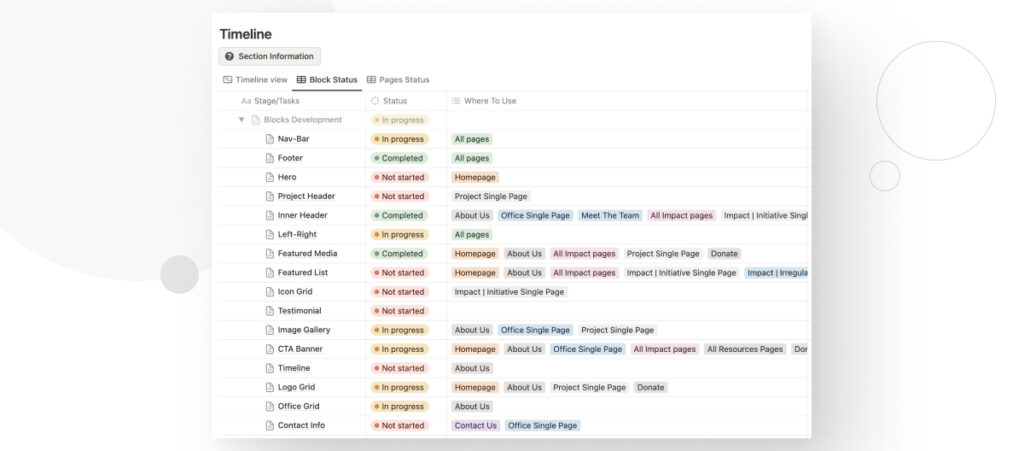
Key Metrics
In most of our projects, creating custom content blocks (reusable components) is one of the most critical phases. The dashboard allows clients to visualize the progress made on these blocks through a system of categories that includes:
- To-do. Blocks that are still pending.
- In progress. Blocks in active development.
- Completed. Blocks that are already completed and are ready for review.
This structure makes it easier for clients to see how much of the project is moving forward and provides them with a tangible way to measure the pace of development.
Seeing how many blocks have already been completed and how many are still in development gives them peace of mind, as it confirms the project is on track.
Additionally, we eliminate the uncertainty that can usually arise in complex projects by offering an easy-to-interpret visual metric.
Pages Ready for Content
Another key metric is the status of pages. This indicator specifies which pages of the website are already fully developed from a technical point of view, meaning that they are ready for content (texts, images, videos, etc.).
For clients, this metric is key because it represents an important milestone. Marking pages as “ready for content” allows them to plan more precisely when and how to manage content for each.

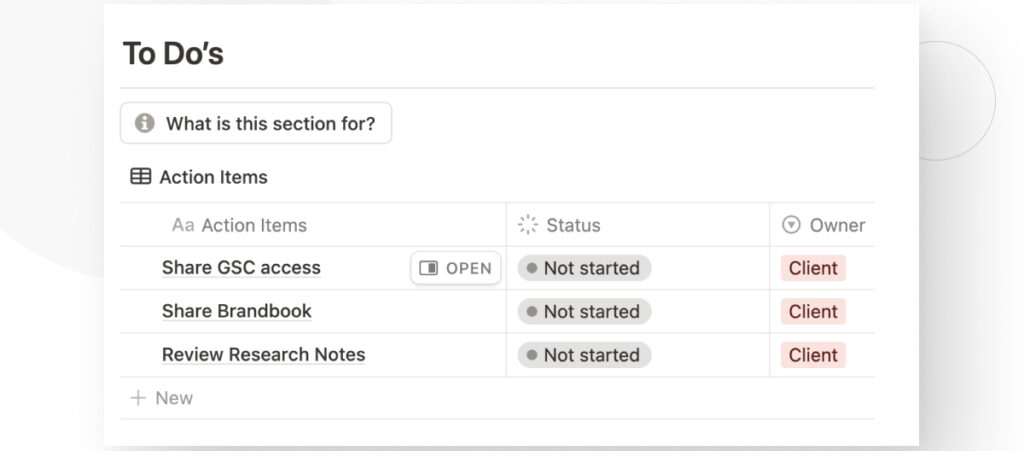
Client Actions
One of the features that impacts collaboration the most between our team and the client is the section dedicated to client actions. Here, clients can see in real time what specific tasks they need to complete for the project to continue smoothly.
These tasks include providing necessary content, approving certain project milestones, replying to technical queries, etc.
Having a place where clients can monitor their contribution prevents misunderstandings and reduces the number of emails or meetings to follow up. Each client can easily refer to this list to see what’s pending and what they have already completed.
This section also promotes active participation, as clients feel more empowered and accountable for their role within the project.
Furthermore, this feature improves how efficiently we communicate and significantly reduces the risk of delays caused by the lack of necessary resources or a failure to reply to critical queries.

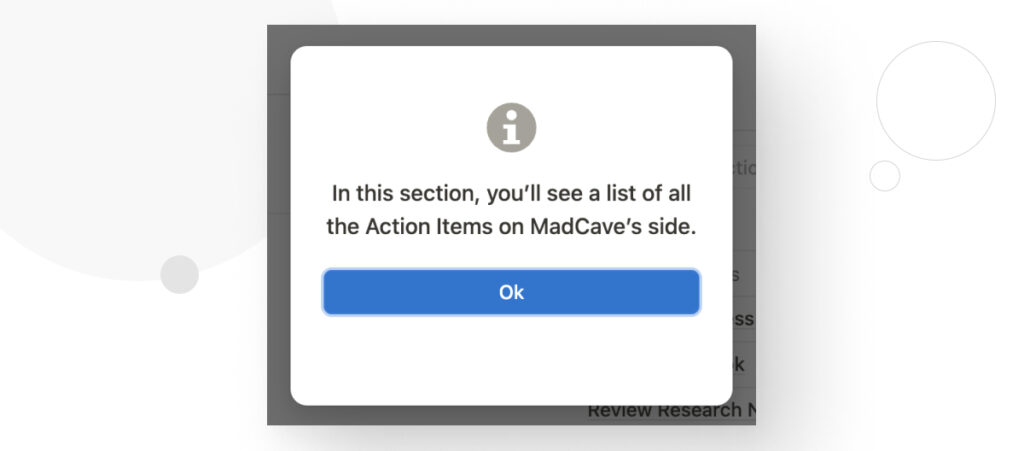
Additionally, we include a brief description of each action to help clients throughout the project. We know that, although the client dashboard is designed to be intuitive, not all clients are equally familiar with project management systems or complex digital tools.
Therefore, we implemented a system of help buttons in each section of the dashboard. It offers a brief description of each section’s purpose and how to make the most of the information contained there.

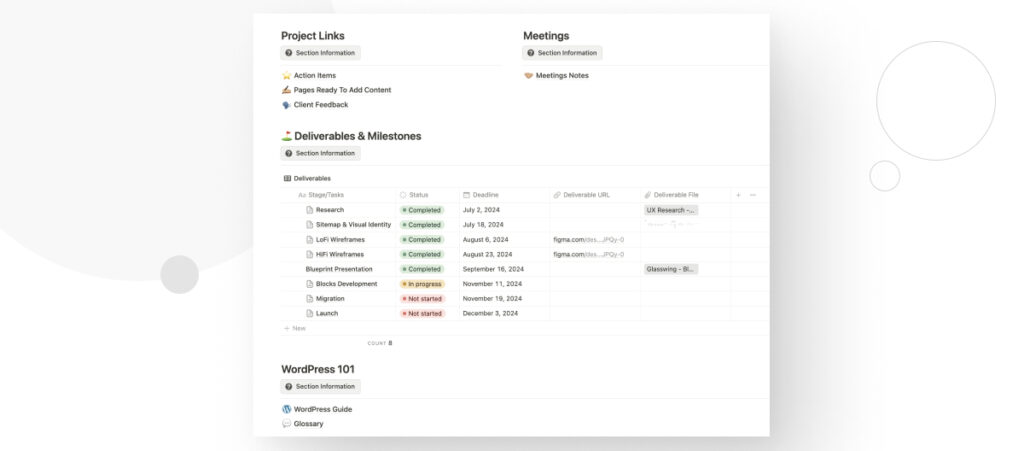
Quick Links
The Quick Links section gives clients quick access to key project resources that they may need to refer to frequently. This section includes links to essential tools, such as the link to Figma designs.
The goal is to centralize critical information, eliminating the need to search through emails or disparate platforms. This improves efficiency and ensures all important resources are just a click away from the same place.
With this functionality, clients always have the necessary links at hand to actively participate in the project.

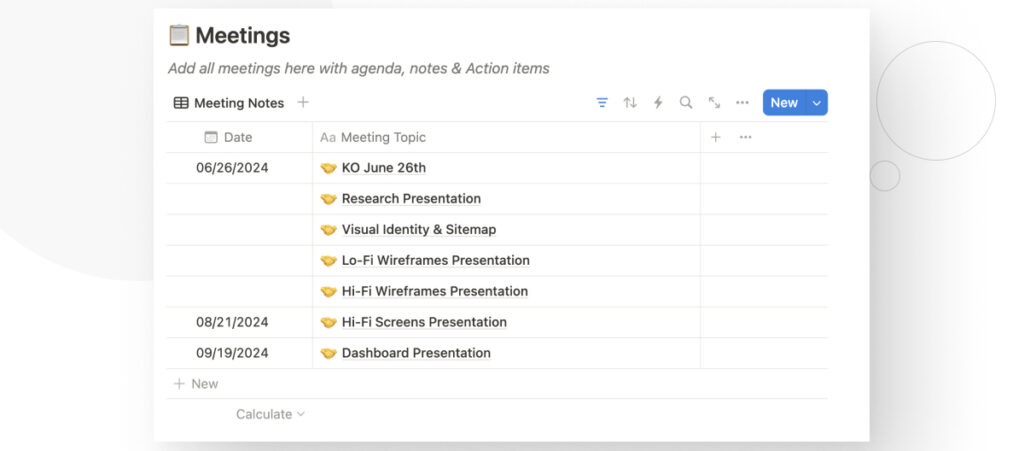
Meetings Log
The Meetings section summarizes the discussions and agreements reached in each project meeting. It makes it easier to keep track of the decisions taken and highlights pending actions, ensuring that all team members and clients are aligned and aware of the next steps.

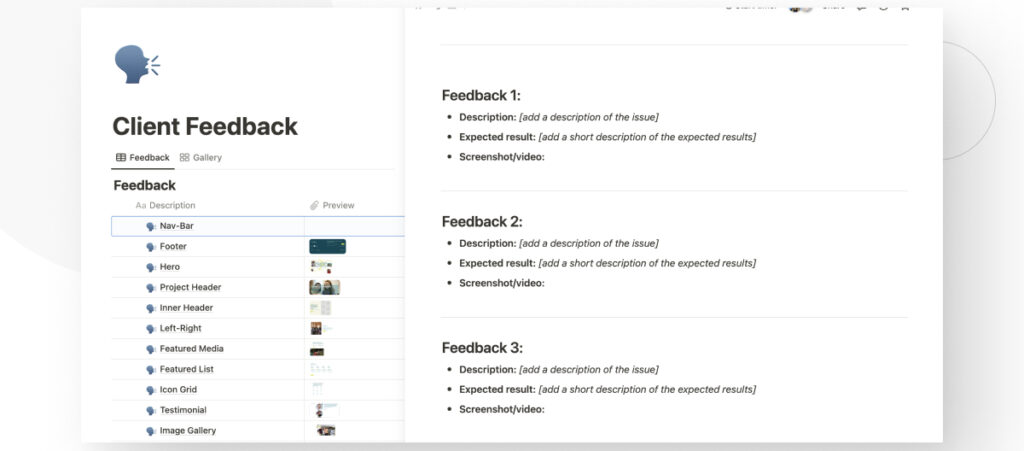
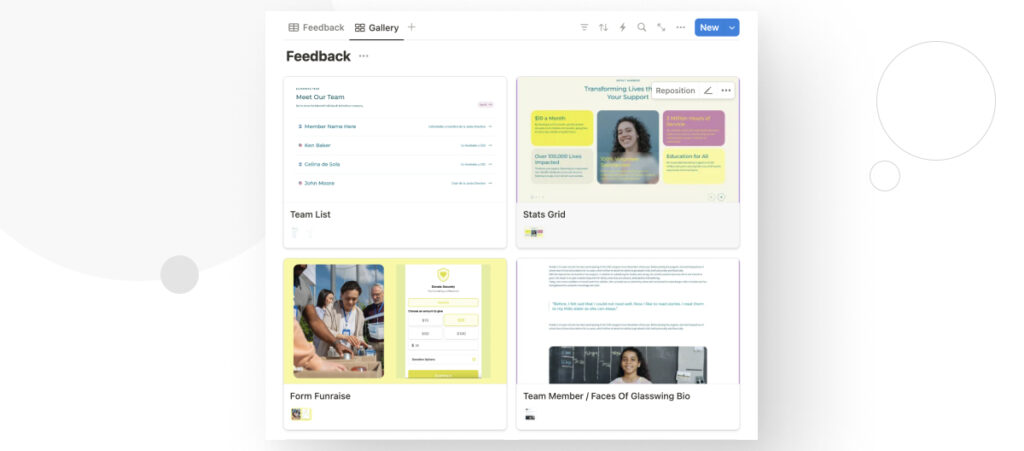
Client Feedback
This section allows clients to share feedback once custom blocks are finished and report any bugs or issues they encounter. It encourages open communication and allows us to track each piece of feedback closely.

This section also has a gallery view that allows the client to easily locate the custom block for which they want to leave a comment, even if they do not know the technical name.

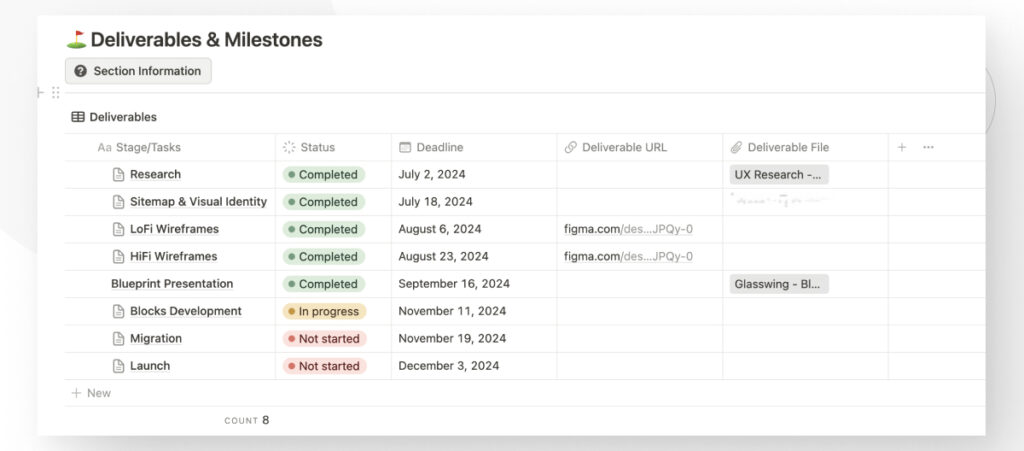
Project Deliverables and Milestones
Our Deliverables section lists the project’s milestones and deliverables, each accompanied by its current status, delivery date, and a direct link to the final deliverable.
This structure improves the visibility of progress and ensures everyone involved is aligned on expectations and deadlines.

WordPress 101
In the “WordPress 101” section, we offer a collection of helpful resources designed to make navigating and using the WordPress backend easier.
Here, customers can access tutorials, guides, and videos covering everything from basic functions to the platform’s more advanced features.
This section aims to empower users by giving them the tools they need to manage their content effectively and autonomously.

Customization
Although we start from a base template designed to be functional and efficient, we understand that each client and project has specific characteristics and needs.
Therefore, we have created a flexible system that allows us to adapt the dashboard to reflect what is relevant to each client, facilitating a more personalized experience aligned with their objectives.
Client Dashboard Integration with WordPress Project Briefs
The integration between our Client Dashboard, the internal Tech Brief, and the Project Brief is essential to ensuring efficient and transparent project management.
Tech Briefs provide detailed technical guidance that addresses all aspects necessary for project success, including site structure, blocks to be developed, third-party integrations, and content migration strategy.
On the other hand, Project Briefs outline the objectives, scope, and problem to be solved, ensuring that all team members are aligned with the client’s expectations.
Linking these briefs to the Client Dashboard allows clients to access their information in real time, optimizing the workflow and reducing the duplication of efforts.

Implementing a Client Dashboard Improved Transparency on Our WordPress Projects
Implementing a real-time client dashboard has greatly improved transparency and communication in our WordPress projects.
It empowers our clients by giving them full visibility of progress while streamlining our workflow, allowing us to manage expectations more effectively and avoid misunderstandings.
The client dashboard is a dynamic tool that we continue to refine with each new project and constant feedback from our clients. We plan to incorporate new features, such as automatic alerts for important milestones and customized reports, to further enrich the client experience.
Hopefully, your team can benefit from implementing similar tools on your own projects.
If you found this post useful, read our blog and developer resources for more insights and guides!
Related Articles

Business / 12 min read
Business / 12 min read
How to Take on More WordPress Development Projects While Maintaining Quality
As a digital agency that provides WordPress services, your job is to take on as many projects as possible while maintaining the highest quality. This is easier said than done…
Read More
Business / 9 min read
Business / 9 min read
How to Choose a WordPress Development Agency to Scale Your Projects?
When your agency starts to scale, you may decide that a big part of your expansion will be providing WordPress services. If that's the case but you don't have an…
Read More
Business / 7 min read
Business / 7 min read
How to Optimize Time and Resources in WordPress Projects
WordPress agencies need to optimize and human resources use in order for their services (development, QA, design, etc.) to be profitable. They need to plan these projects very thoroughly to…
Read More
Business / 11 min read
Business / 11 min read
How WordPress Outsourcing Can Help Scale Your Agency
WordPress development outsourcing is becoming more frequent and affordable every day, helping global digital agencies of all sizes scale their services without the long-term investment of hiring an in-house team.…
Read More
Business / 8 min read
Business / 8 min read
What Is a White Label WordPress Development Agency?
A white label WordPress development agency is a company of WordPress developers, QA analysts, and project managers who provide outsourced services to digital agencies that lack a development team. Importantly,…
Read More