- Blogs
- WordPress 101
- How to Change the Color of Social Media Icons in WordPress?
WordPress 101 / 2 min read
How to Change the Color of Social Media Icons in WordPress?

Looking for how to change the color of social media icons in WordPress? By default, social media icons in WordPress have unique colors. This can be great, but it can also mess up your design and branding if you’d prefer to customize each color individually to match the site’s color palette.
Luckily, changing social media icon colors in WordPress is very easy. Let’s explore how to change the color of social media icons in WordPress using the built-in Social Icons block.
How to Change the Color of Social Media Icons in WordPress With the Built-In Social Icons Block
If you’re using icons from the built-in Gutenberg block, changing colors is easy and fast. Here’s the step-by-step.
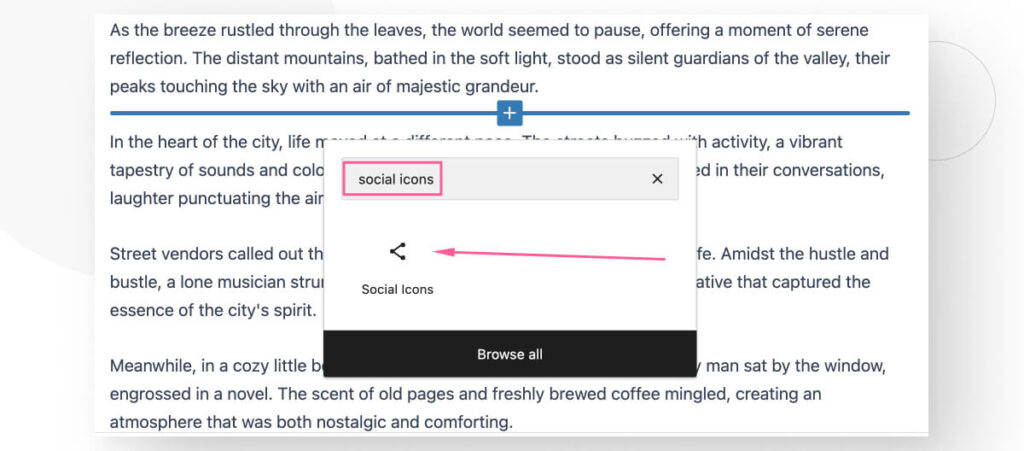
First, open the block menu in the Gutenberg editor. Search for “social icons” and click the corresponding icon.

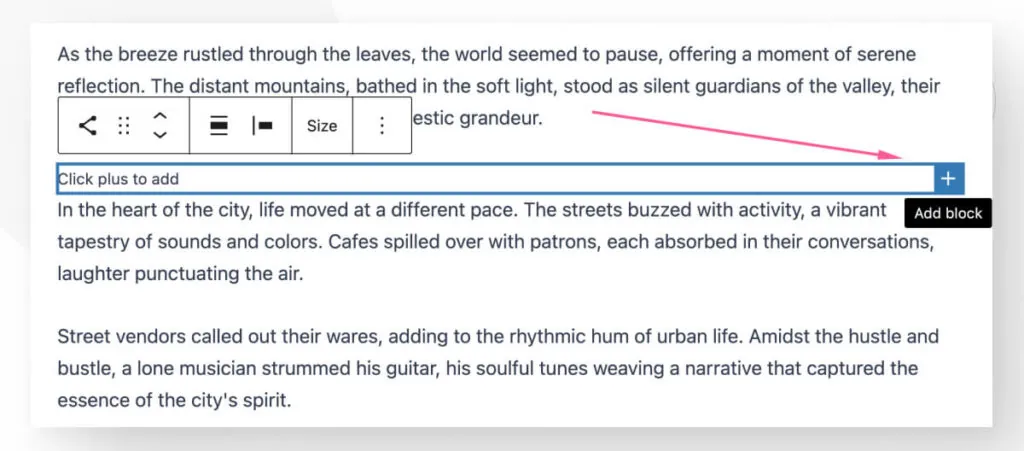
Click on Add New Block.

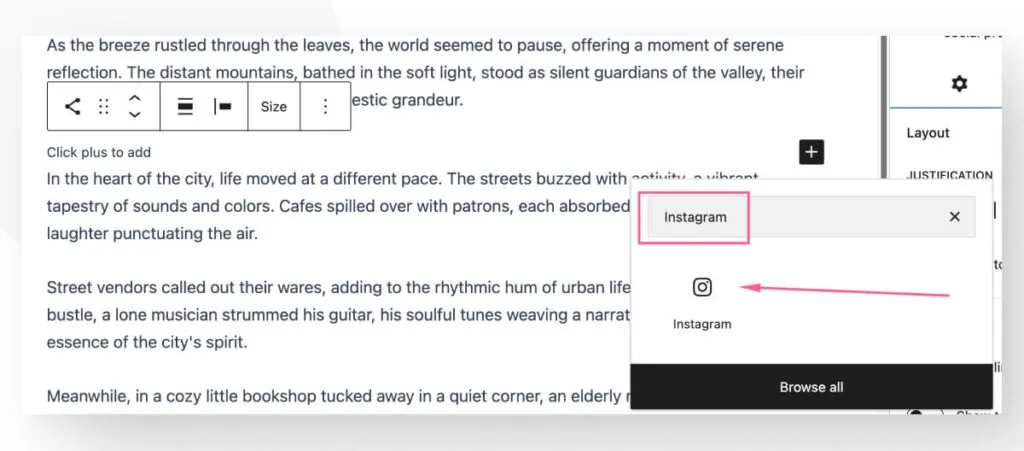
Search for the social media icon you want to use. Here’s a list of all available icons.

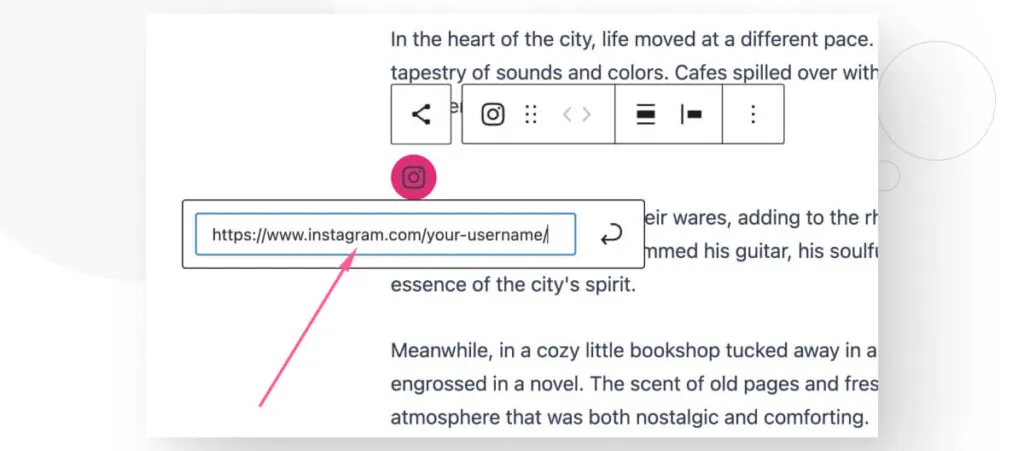
Once you’ve added the icon, add a URL to the profile you want to link to.

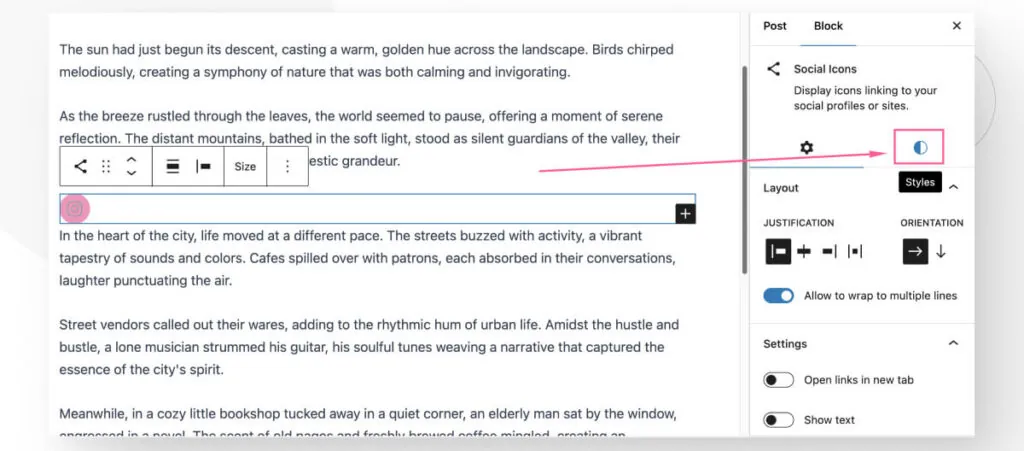
Click on the social icons block to bring up the context menu on the right-hand sidebar. Click on Styles.

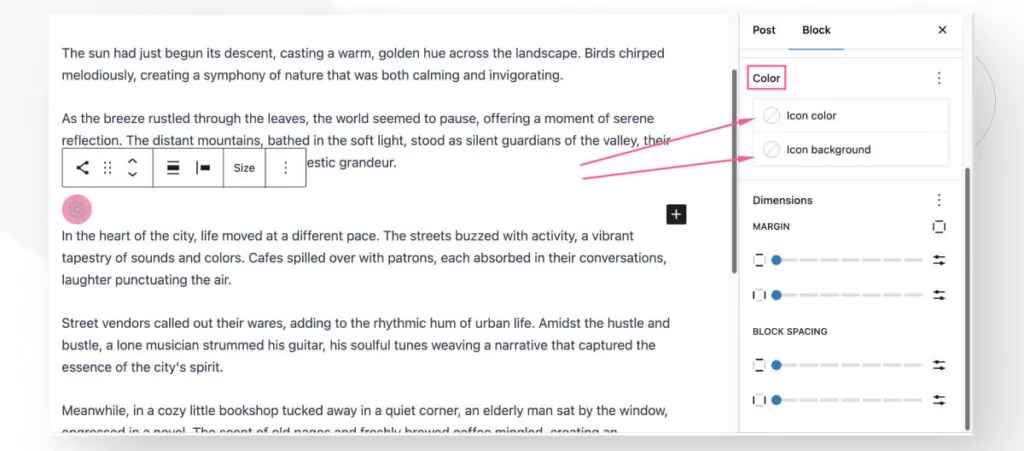
You have the option to change the color of the icon itself and its background.

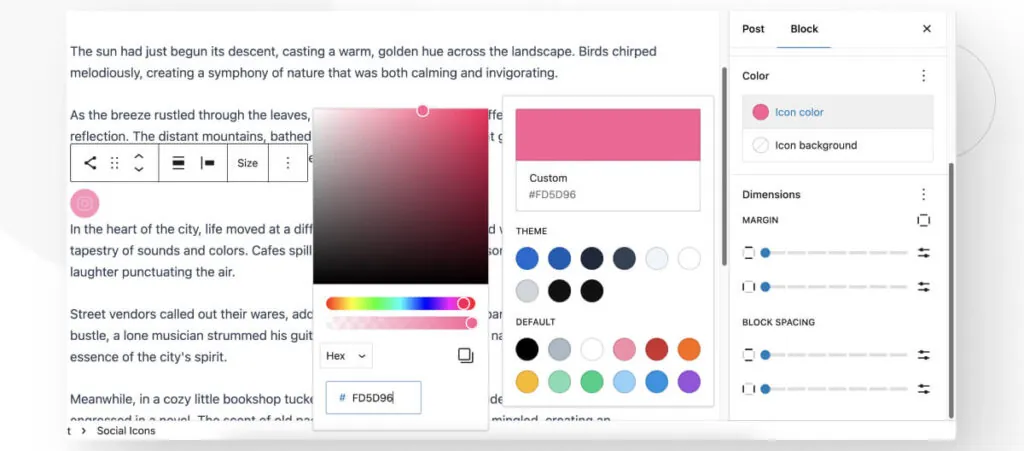
You can choose from various preset and theme-specific colors or choose your own custom color.

After changing the icon’s colors, save your changes on the post, page, or template you are editing. Next time you see the icon on your live site, it will have the colors you assigned.

Change the Color of Your WordPress Social Media Icons
As you can see, changing the color of social media icons is very quick and easy in WordPress. All you need to do is use the platform’s built-in Social Icons block and access its Styles section. In the Styles section, you will find the settings to change the icon’s color and background color.
With this knowledge, you can start giving your social media icons the makeover they need to fit your design and branding ideas.
If you found this post useful, read our blog and resources for more insights and guides!
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More