When you’re customizing your WordPress site, you may, at some point, need to hook the output of some custom code to appear after your post’s content.
Thankfully, you can easily create a WordPress custom function that does exactly what you need. Let’s explore how.
Key Takeaways
- You can use a custom function on your theme’s functions.php file to append anything you want after your post’s content.
How to Use a Custom Function in WordPress to Hook an Output After Your Content?
If you want to append the output of custom code after your content, you could create a custom function and add it to your theme’s functions.php file. This file allows you to add custom code snippets that modify how your theme looks and behaves.
Here’s the basic structure of the PHP code you need to add:
if ( ! function_exists( 'add_goodbye_text_to_posts' ) ) :
function add_goodbye_text_to_posts ($content) {
if ( is_single() ) {
$goodbye_text = '<p>Thanks for making it to the end of the post. Have a great day.</p>';
$content = $content . $goodbye_text;
}
return $content;
}
endif;
add_filter('the_content', 'add_goodbye_text_to_posts');What goes inside $extra_content can vary greatly. It can be a string with no HTML tags, an HTML paragraph tag, an image, and much more.
Let’s provide an example of how to use it to add a goodbye paragraph to your blog posts.
Example of How to Use a Custom Function to Hook Output After Content
Let’s create a custom function that adds a paragraph at the end of your blog post’s content. Input the following code into your theme’s functions.php file. You can find this file by navigating to wp-content/themes/your-current-theme/functions.php.
Additionally, you could use plugins like Code Snippets or WPCode to insert custom code into your site.
Here’s the function:
if ( ! function_exists( 'add_goodbye_text_to_posts' ) ) :
function add_goodbye_text_to_posts ($content) {
if ( is_single() ) {
$goodbye_text = '<p>Thanks for making it to the end of the post. Have a great day.</p>';
$content = $content . $goodbye_text;
}
return $content;
}
endif;
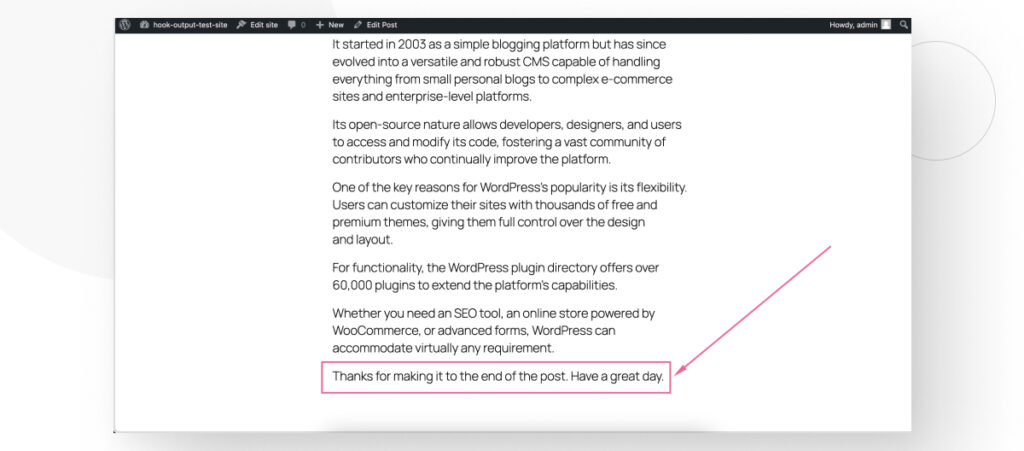
add_filter('the_content', 'add_goodbye_text_to_posts');After adding this function and saving the changes, go to the bottom of any of your blog posts, and you should see the paragraph we just added.

If you want to make the text stand out, you can even give it some styles like this:
if ( ! function_exists( 'add_goodbye_text_to_posts' ) ) :
function add_goodbye_text_to_posts ($content) {
if ( is_single() ) {
$goodbye_text = '<div style="background-color: #333333; color: #ffffff; font-size: 22px; padding: 20px; border-radius: 8px; line-height: 1.6; text-align: center;" class="goodbye-text">Thanks for making it to the end of the post. Have a great day.</div>';
$content = $content . $goodbye_text;
}
return $content;
}
endif;
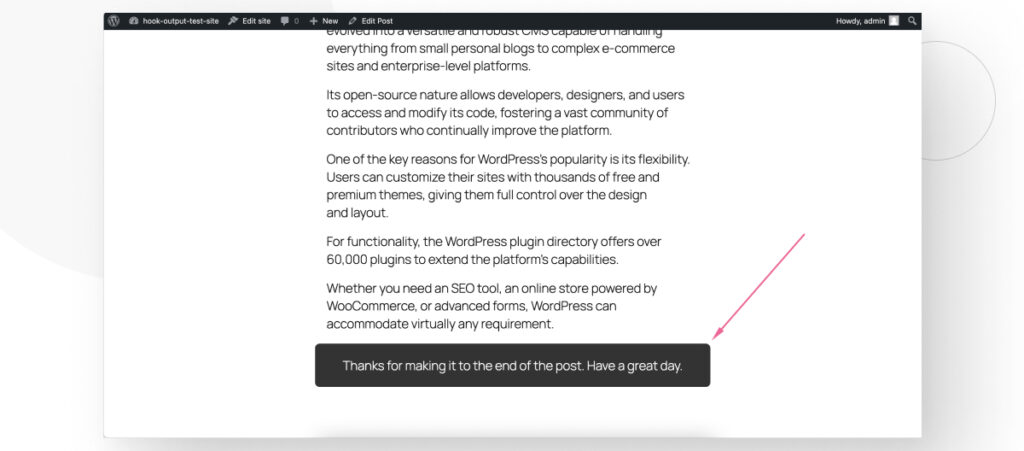
add_filter('the_content', 'add_goodbye_text_to_posts');It should look like this:

It’s Easy to Add Custom Output After Content
As you can see, learning to hook output after your WordPress content requires only basic PHP knowledge.
You can use the template function we provided to create your own functions and display the content you need for your site.
If you found this post useful, read our blog and developer resources for more insights and guides!
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More