How to tell what WordPress theme a site is using?

Have you ever seen a WordPress site and wondered what theme it uses? If you have, this article teaches you how to tell what WordPress theme a site is using with two methods.
How to tell what WordPress theme a site is using?
There are two main methods to determine what WordPress theme a site uses: online theme detector tools or manually. If you use theme detector tools, you only need to copy and paste your favorite site’s URL on the tool, and they’ll detect the website’s theme.
However, in some cases, these tools cannot detect custom themes. In other cases, they’ll provide a theme name that doesn’t correspond to any theme in the WordPress.org theme library, meaning it’s custom-made for this website. Custom themes are very common on professional websites.
Using theme detector tools or manually inspecting generally yields the same results, so let’s explore each process.
Use a theme detector tool
Use WP Beginner’s tool
The website WP Beginner has a tool to detect WordPress themes. All you have to do is paste the website’s URL (both the root URL and subdirectories work) and click on Analyze Website.
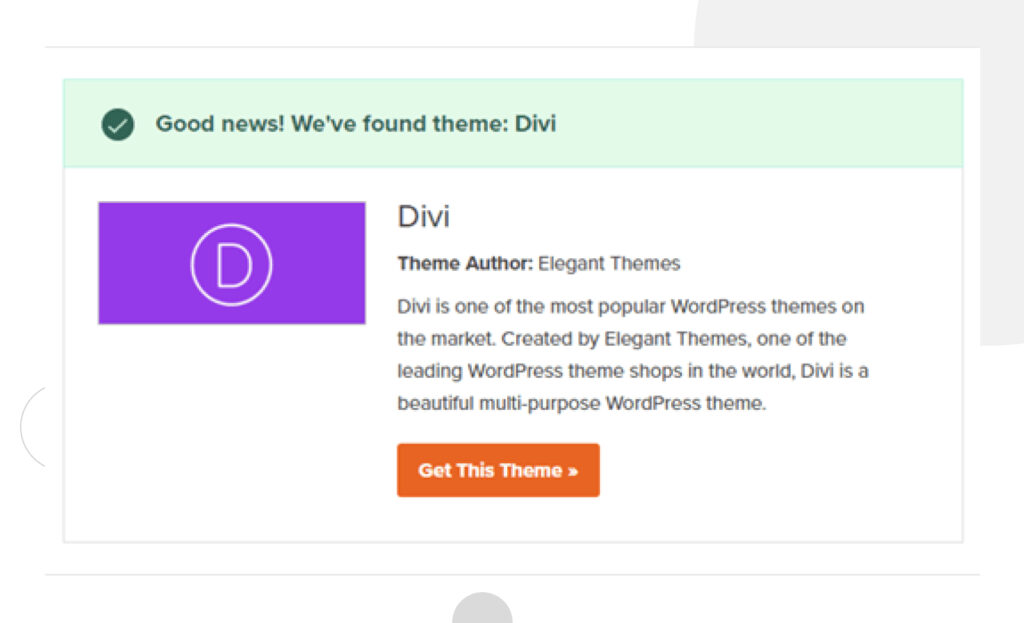
You’ll get one of three results depending on the website’s theme and whether developers modified it. The first result is the successful theme detection:

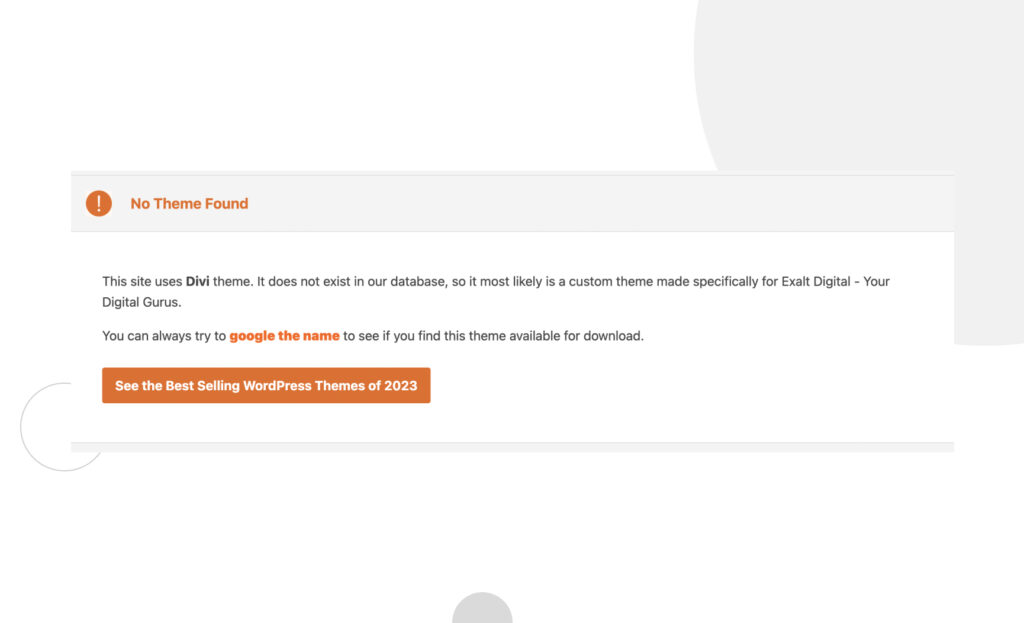
On the second possible result, the detector will identify the base theme but will still return a “No Theme Found” result because developers modified it significantly:

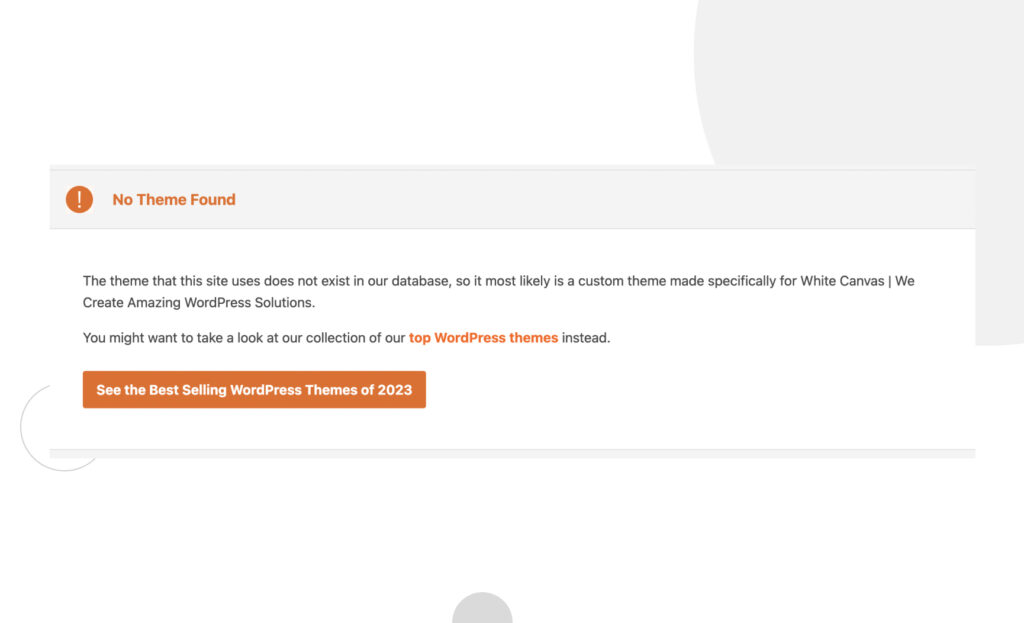
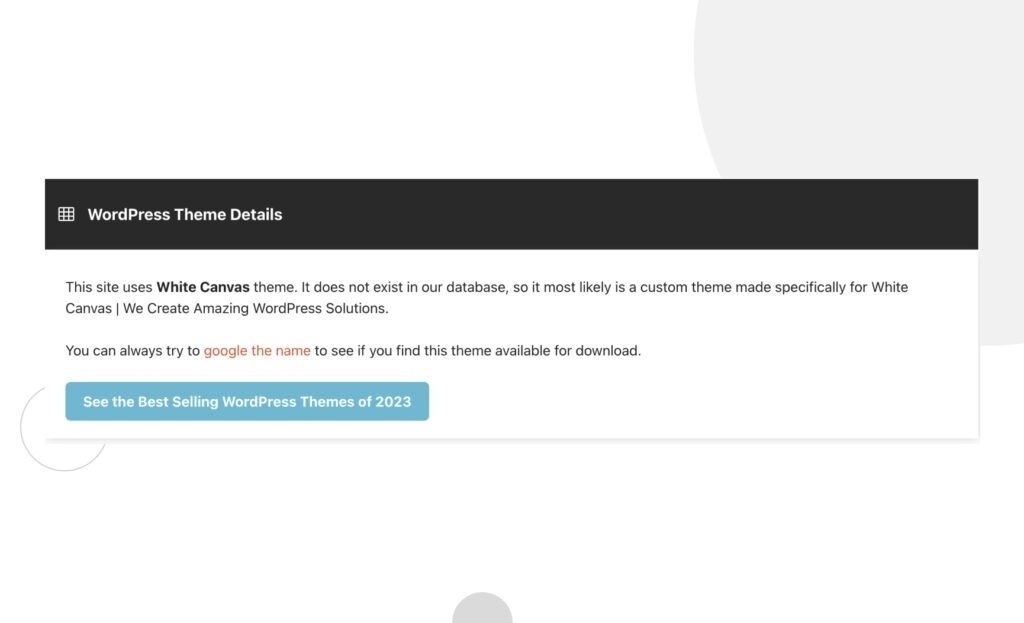
Finally, when the website has a custom theme that’s not part of WP Beginner’s theme database, it’ll return the following result:

Use IsItWP’s tool
IsItWP is a website that detects whether other websites are built with WordPress and, if so, what theme the site uses. Again, you simply paste the website’s URL and click on Analyze Website.
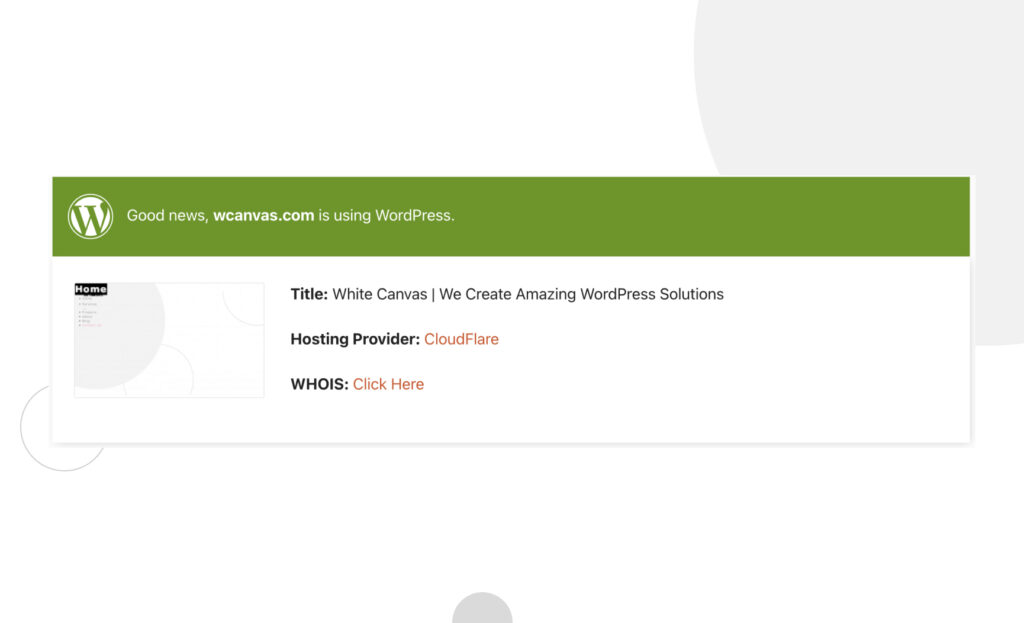
First, it’ll tell you whether the site is built on WordPress:

And a little further down, it’ll tell you which theme the site currently uses:

Use “What WordPress Theme Is That?”
To use the What WordPress Theme Is That tool, paste the website’s URL and click on the search icon to the right. You’ll get a result like the following:

Below the information about the theme, What WordPress Theme Is That also provides data about detected plugins.
Use Satori Web Academy’s WP Theme Detector
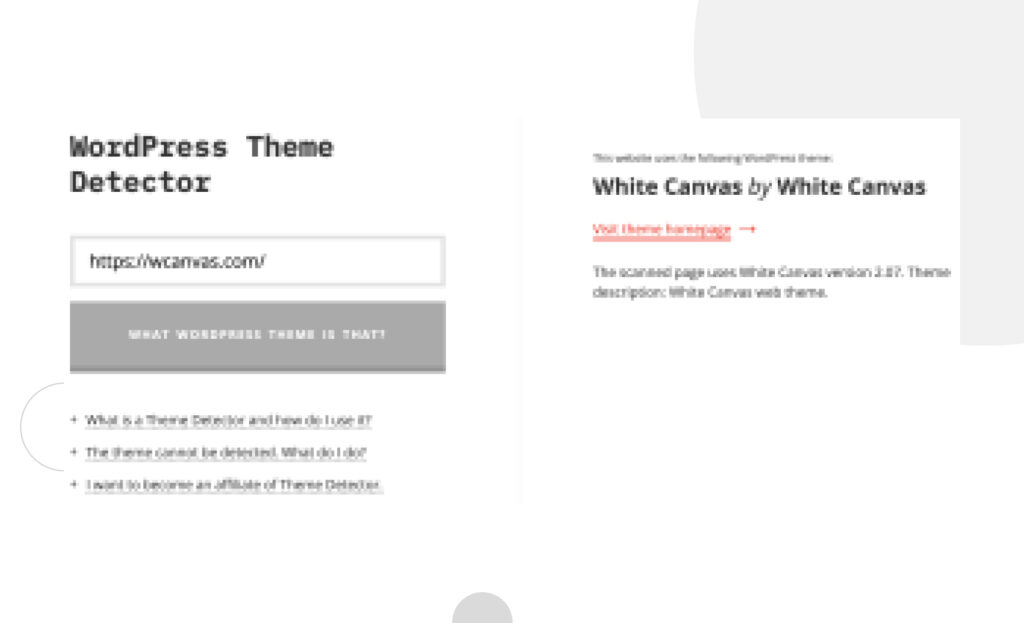
This tool is like the others. Browse to the tool and click on What WordPress theme is that? You’ll see a result like this:

Use Scan WP’s WordPress Theme Detector
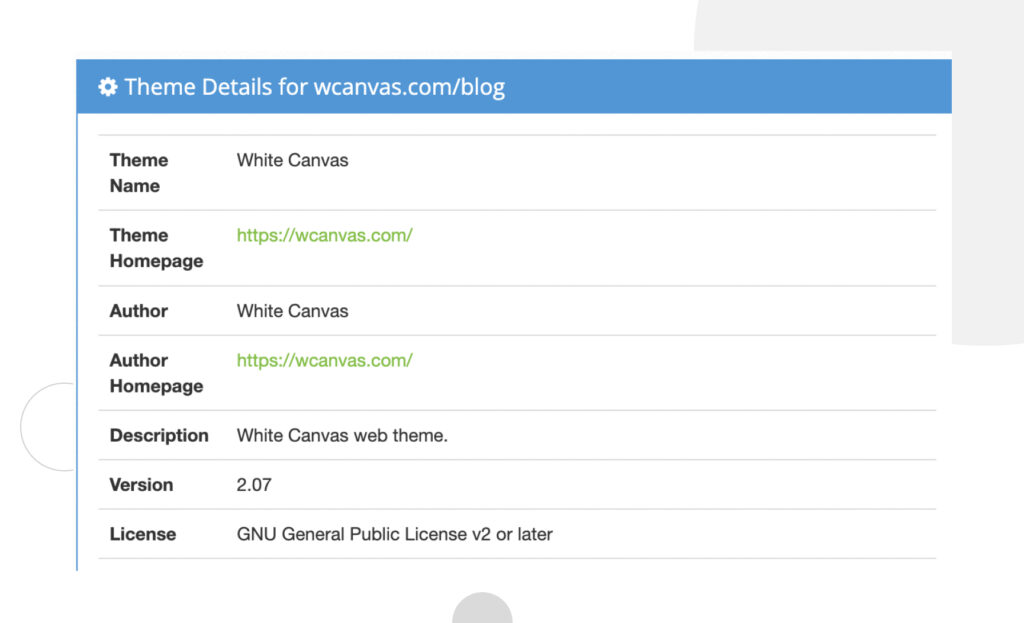
ScanWP is a website that detects themes and other data from WordPress sites. Paste the URL and click Detect. You should get a result like the following:

Do it manually with browser tools
Your browser has all the tools you need to determine your favorite WordPress site’s theme. To detect the theme, we’ll need to inspect the website’s style.css file, which contains the theme’s CSS styles, theme header, and more. Even if you’re not tech-savvy, you should find the process easy to follow.
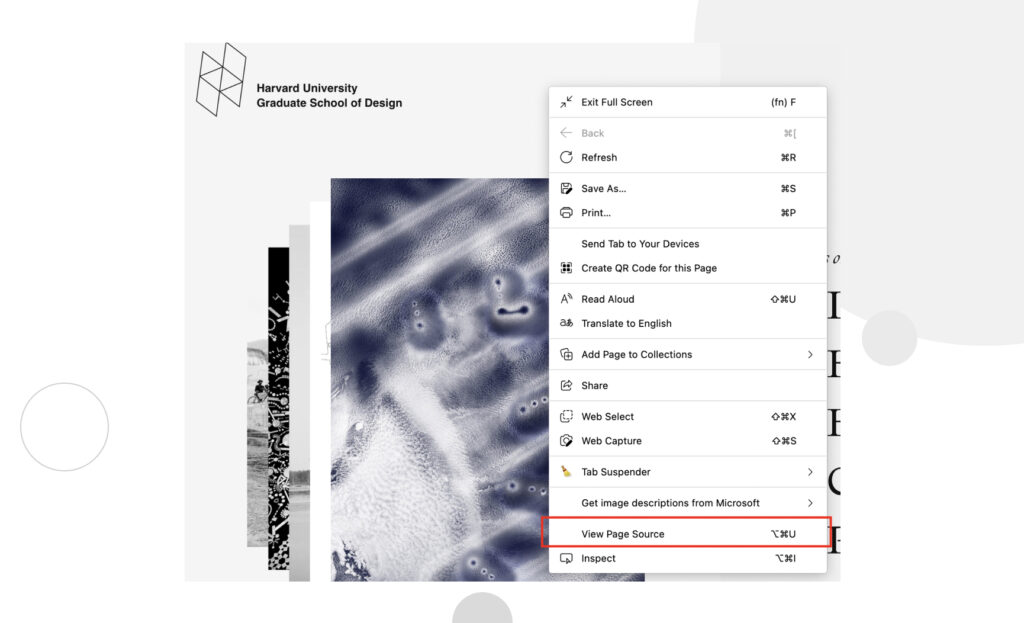
First, right-click anywhere on the page and select View page source. We use the Harvard Graduate School of Design website for this example.

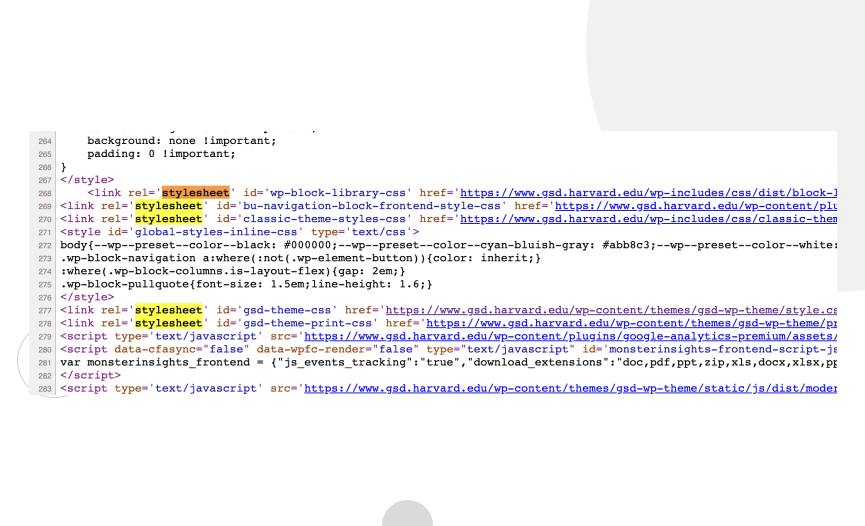
Now you’ll be reading the page’s source code. Use CTRL + F or Command + F and type “stylesheet” on the search box. You’ll likely get several results.

Look for the result that includes /wp-content/themes/, like this one:
<link rel='stylesheet' id='gsd-theme-css' href='https://www.gsd.harvard.edu/wp-content/themes/gsd-wp-theme/style.css?ver=1.12.3' type='text/css' media='screen' />Click on the link and, on the following page, check the top section for text that looks like this:
/*!
* Theme Name: Harvard GSD Theme
* Description: Harvard Graduate School of Design WordPress Theme
* Author: Upstatement
* Version: 1.12.3The “Theme Name” section identifies the theme, which in this case is a custom one specially made for this Harvard school. Remember that most big websites have their own custom theme that is not publicly available. As a result, you’ll likely find that you can’t use that theme for your site.
Some websites don’t use the style.css file
Keep in mind that for some themes (and, therefore, websites), this process won’t work since developers may not place all the theme’s styles on style.css, as it can lead to degraded website performance in some instances.
There are various ways to detect WordPress themes
As you can see, there are multiple ways to detect what theme a WordPress website uses. The easiest is to paste the website’s URL into one of the detection tools we provided, but you can also inspect the website’s source code to see for yourself.
Hopefully, this helped you, and you can now easily find out what theme your favorite WordPress site is using, but always remember that professional websites almost always use heavily customized or unique themes, so even if you find out what their theme is, you will likely not be able to use it yourself.
On the other hand, you may find that your favorite site uses a popular free or premium theme you can download or buy for yours. Try it out and see what happens!
If you found this article helpful, consider reading our blog for more WordPress tips and tricks.
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More