As a WordPress development agency, the success of our projects depends not only on our technical capabilities, but also on how we organize and manage tasks and objectives from the very beginning. One of the key tools to ensure this organization is the project brief, a document that guides each project.
In this article, we show you how we use the project brief to document each project’s ultimate goals, keep the team aligned, manage client expectations, and ensure that nothing is overlooked at any stage.
What Is a Project Brief?
The project brief is a document that includes all the information the client and team members need to stay on the same page throughout a WordPress development project.
It includes a summary of the problems the client faces, a clear list of goals, the team members involved in the project, a timeline of milestones and deliverables, and other important resources that help everyone keep track of progress and constantly remember the project’s ultimate goals.
When to Start Working on a Project Brief?
The creation of the project brief begins with the information obtained during the first commercial meetings with the client. This initial stage allows us to understand the client’s problems and objectives.
We document all the information gathered in these meetings. Later, we use this information to put together the commercial proposal we will present to the client and create the brief once the project has started.
To speed up this process, we have a “project template” in Notion that includes all the necessary fields to create an effective project brief. This template keeps us accountable because it constantly reminds us of everything we’ve already worked on and what we still need to do.
What Does the Project Brief Contain?
The project brief provides a clear and concise overview of all relevant aspects of the project. As such, it includes the following sections.
Project Summary
A brief description of the project, where we highlight what we will do for the client and, in the case of a website redesign, the link to the previous site.
Goals
Based on what the client has shared with us, we detail 3 or 4 key objectives of the project.
Problem Statement
We clearly define the client’s problem.
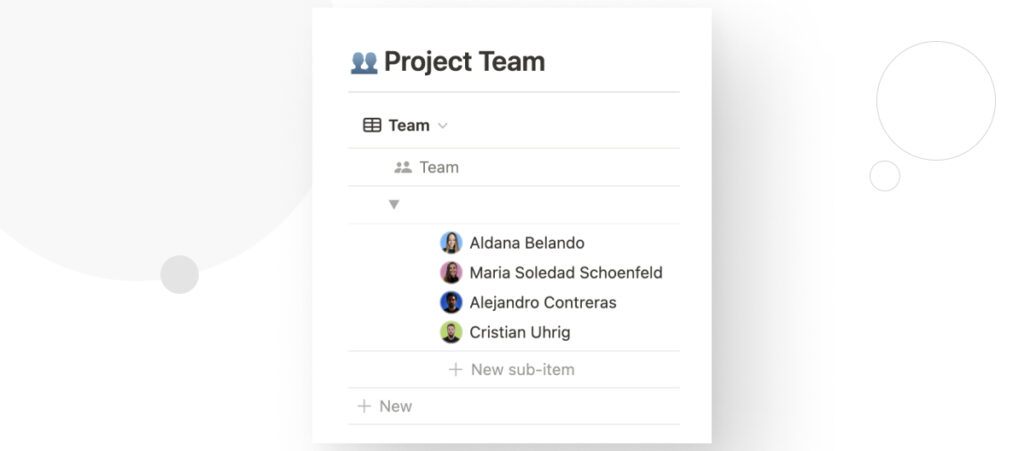
Project Team
We include a table showing all the team members involved in the project and their pictures.

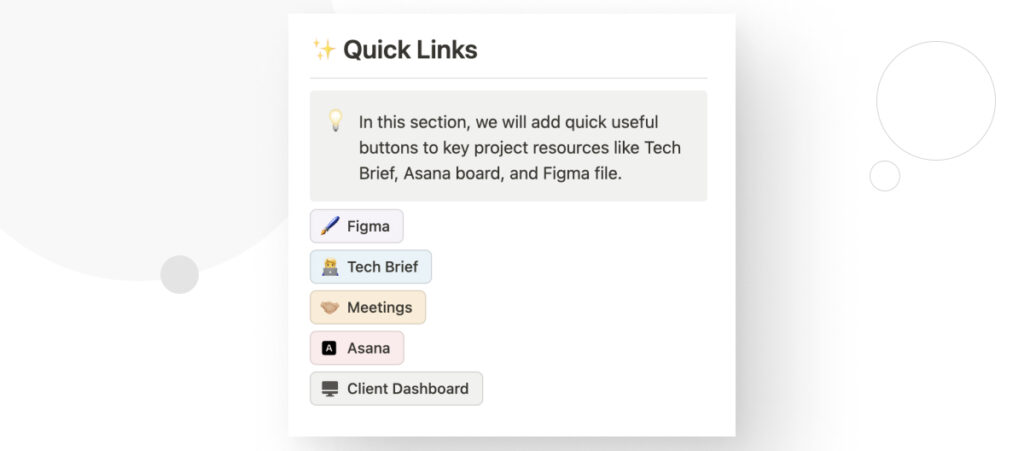
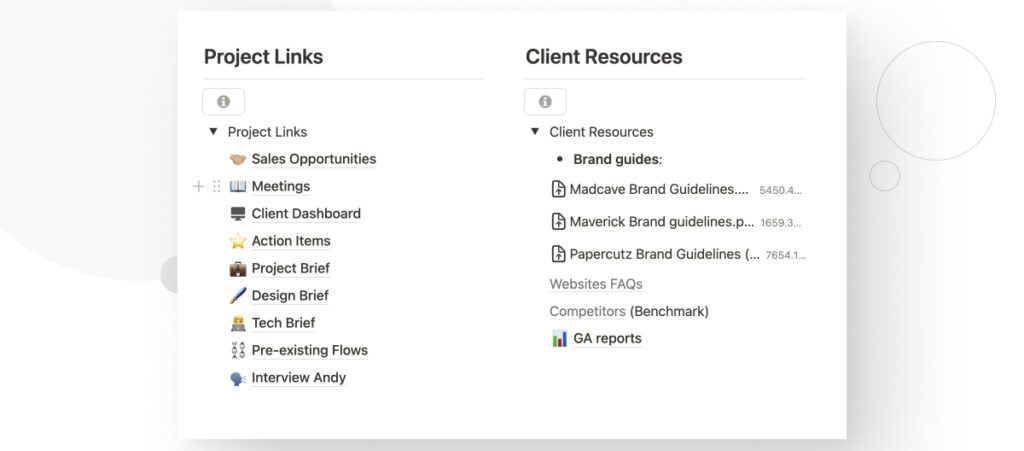
Quick Links
For easy access to key resources, we added quick buttons that link directly to essential documents such as the tech brief, Asana dashboard, and Figma design files.
This section allows the team to access everything they need to understand the project and complete tasks in a single place.

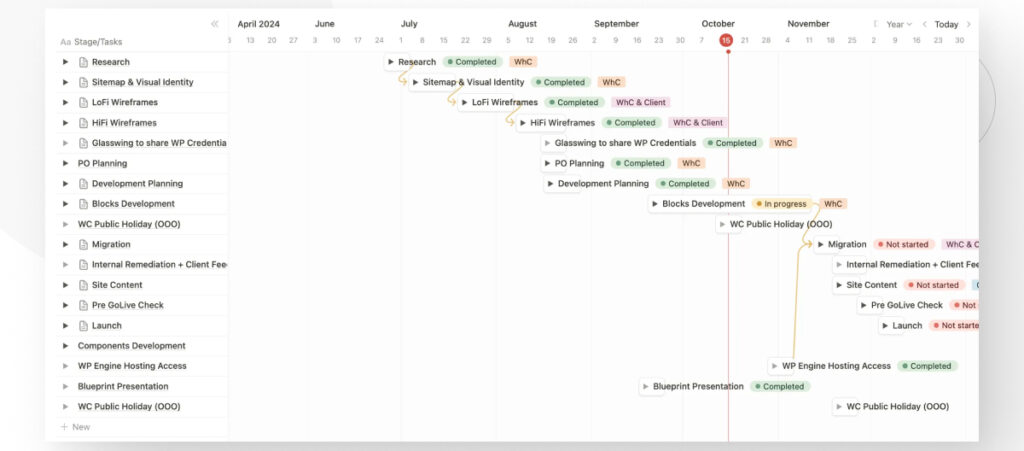
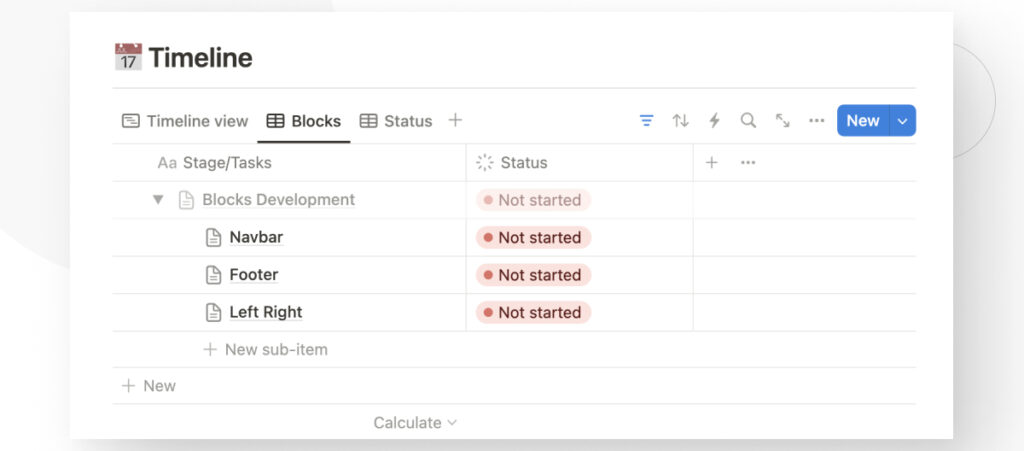
Timeline
The Timeline section gives us a visual representation of the project’s progression over time. In it, we break down the tasks by stages, indicating start and end dates, responsible parties, task status and other relevant details.

This timeline is linked to the tech brief, the QA documentation, and the client dashboard, so when you update the information in the main table, it is reflected in all other tables, reducing possible misunderstandings and manual data entry time.
We also have tabs that allow you to review each of the custom blocks built for this website and all the planned pages with their estimated delivery dates.

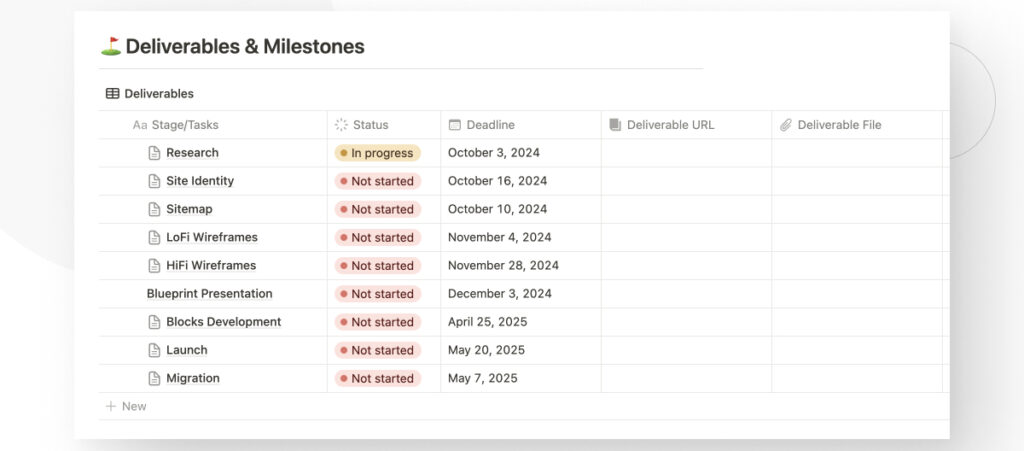
Deliverables & Milestones
This section lists the project’s key milestones, with delivery dates and direct links to the related deliverables or documents. This ensures that both the team and the client know what to expect from each stage.

Budget
Here, we present a table that breaks down the hours allocated to each area of the project, providing a clear view of how the budget is distributed in terms of human resources and time.
Client Resources
In this section, we centralize all documents and resources provided by the client. From images and texts to technical specifications, all relevant material is stored here for easy access during development.

In addition to the above resources, we include useful links related to the project, such as meeting notes, additional business opportunities or other related documents that may be needed by the team.
What Tools to Use to Create a Project Brief for WordPress Development
We use Notion to manage the project brief. This tool allows us to replicate a consistent structure across all projects and reduce the time required to complete the document manually.
Thanks to this methodology, we achieve greater efficiency in loading information and avoid omitting critical aspects of the project.
Once the document is created, we hold an internal kick-off meeting with the entire team to review and clarify any doubts. During this session, we thoroughly review the project brief and ensure everyone understands the project objectives.
However, we also continually update it throughout the project.
How Does a Project Brief Improve WordPress Project Management
Having a clear and detailed project brief from the beginning is crucial to maintaining alignment between the team and the client.
The brief guides everyone associated with the project, from the client to the team members developing the site, and ensures that we all keep our sights on the established objectives. It helps us remember the client’s pain points and the ultimate goals we are seeking to achieve.
The ability to visualize tasks in a detailed timeline, along with tracking key milestones and deliverables, ensures that everyone involved has clarity on important dates and project progress.
Additionally, the centralization of resources and documents allows the team to have quick and easy access to critical information, which minimizes errors or misunderstandings.
What a Project Brief Teaches Us About WordPress Project Management
Over the years, we have learned that it is easy to lose focus on a project when we are immersed in the day-to-day. Solving multiple specific tasks over days and weeks can lead to forgetting the big picture, the problems the project exists to solve.
Having a defined and accessible project brief helps us focus on the main objectives and not get lost in the small daily tasks.
The improvements we have implemented in the project brief over time, such as including tools to visualize the schedule, milestones, and key resources, have allowed us to manage projects more efficiently.
It is now much easier to continuously track progress without losing sight of the results we want to achieve, which reduces the risk of misunderstandings or deviations throughout development.
In short, the project brief is a planning tool that constantly reminds us of the ultimate goals. This reminder keeps everyone aligned with the objectives from the start of the project to the final delivery.
If you found this post useful, read our blog and developer resources for more insights and guides!
Related Articles

How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
How to... / 5 min read
How to... / 5 min read
How to Add Text Borders in WordPress (2 Methods)
If you’re starting to explore WordPress’s many styling options, you may be wondering how to add text borders to your WordPress site. Depending on what you’re trying to do, adding…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More
How to... / 8 min read
How to... / 8 min read
How to Change the Width of a Blog Post on WordPress (3 Methods)
If you're diving deep into WordPress web design, you'll eventually need to learn how to change the width of a blog on your WordPress site. It can improve readability or…
Read More