- Blogs
- Behind the Canvas
- How We Customized Agile Methodologies to Meet Our Clients’ Needs
Behind the Canvas / 7 min read
How We Customized Agile Methodologies to Meet Our Clients’ Needs

At White Canvas, we have embraced agile principles and tailored them to fit our agency’s unique needs.
By adopting agile cycles and adding new processes to meet our clients’ needs, we ensure the efficiency and effectiveness of our operations, enabling us to deliver high-quality results to our clients.
Here’s a closer look at how we’ve customized agile methodologies to enhance our workflow and communication.
What Are Agile Methodologies in WordPress Development?
Agile methodologies are a set of practices and principles aimed at improving the web development process by making it more flexible, collaborative, and customer-focused.
Created in 2001, agile methodologies differ from traditional web development project management by emphasizing iterative development cycles, where requirements and solutions evolve through the collaborative effort of cross-functional teams.
Here are the key aspects of agile methodologies in web development:
- Iterative development: Projects are broken down into small, manageable units called iterations or sprints, usually lasting 1-4 weeks.
- Collaboration and communication: Agile emphasizes strong collaboration between team members and stakeholders through daily stand-up meetings, regular sprint reviews, and retrospectives.
- Customer-centric: Agile methodologies prioritize customer satisfaction by involving customers in the development process through regular feedback.
- Flexibility and adaptability: Agile teams should be responsive to changes in requirements, even late in the development process.
- Continuous improvement: Agile encourages continuous improvement through regular reflection on processes and practices. Teams identify areas for improvement and implement changes to enhance productivity and quality.
Benefits of Agile for Clients
Using agile methodologies for our WordPress development projects, we provide the following benefits to our clients.
- Faster delivery times: Agile’s iterative nature allows us to deliver project components gradually at a steady pace. This means clients see results early in the project timeline rather than waiting for a final product.
- Higher quality deliverables: Regular reviews, internal demos, and client feedback loops ensure that the final product meets the high standards our clients expect from us.
- Increased transparency: Weekly calls and open access to project boards keep clients informed and involved throughout the project.
- More client involvement: Clients can join our Asana boards to monitor daily progress, leave comments, and provide input on deliverables. Weekly calls and internal demos offer multiple touchpoints for clients to share their insights and preferences, leading to a final product that truly aligns with their needs and expectations.
- Flexibility and adaptability: Agile’s flexible framework allows us to adapt to changes quickly. If priorities shift or new requirements emerge, our team can adjust the project plan during sprint reviews and daily calls.
Our Mission and How Agile Methodologies Play Into Them
At White Canvas, we aim to create exceptional, high-quality WordPress development solutions. Our long-term goal is to become a WordPress development leader by putting excellence at the forefront of our service offerings to make a difference in every project.
Agile methodologies provide us with the framework we need to deliver high-quality software in the most efficient manner possible. Our search for efficiency has led us to adopt agile, but also to look for even more ways to improve our operations.
As a result, we needed to tweak agile methodologies so our processes fit our clients’ needs even better.
Customizing Agile for Our Agency
We’ve adopted most of the core principles of Agile but made strategic adjustments to better suit our operations. A customized approach allows us to maintain the flexibility and responsiveness that agile promotes while also addressing the specific needs of our projects and clients.
Here’s what our agile methodologies look like.
Daily Calls With Team Members
Daily calls are a crucial element of our agile process. These short meetings keep our team connected, allowing us to discuss immediate issues and ensure everyone is clear on their tasks and deadlines.
By promoting open communication, we can quickly resolve any obstacles and keep our projects on track. If changes or new priorities arise, our daily meetings allow us to adjust priorities and remain flexible while achieving our project goals.

2-Week Sprints
Our work is organized into 2-week sprints: short, focused periods where we concentrate on specific tasks and deliverables. This sprint structure allows us to break down large projects into manageable chunks, ensuring steady progress and continuous delivery of value.
At the end of each sprint, we conduct an internal demo meeting to review deliverables before the weekly reviews with our clients.
Internal Demos
We prioritize delivering high-quality results to our clients. To achieve this, we have incorporated internal demo meetings into our agile process. These meetings play a vital role in our workflow, allowing us to review sprint deliverables before our weekly client review.
Internal demo meetings serve as a checkpoint to ensure that the work completed during the sprint meets our quality standards. During these sessions, our team reviews the deliverables, provides feedback, and makes any necessary adjustments.
Some key details of these meetings include:
- Staging environments: The demo takes place in staging environments, mirroring the conditions of an actual client presentation. While a DEV environment is used for testing, the staging environment is specifically prepared for client presentations.
- Data accuracy: We ensure that all data entries are accurate, replicating the conditions of the live system.
- Client-ready demo: The demo is conducted as if it were a client presentation, so no partial or incomplete tasks are shown during this internal demo. It reflects the project’s progress as it would be presented to a client.
This proactive approach helps us identify and address potential issues before presenting the results to our clients.
Weekly Calls with Clients
Since client communication is a cornerstone of the agile process, we schedule weekly calls with our clients to keep them informed about the progress of their projects. During the meetings, we present the project to the client, providing them with a comprehensive view of the progress made during the sprint.
Weekly meetings help us align expectations, address concerns, and ensure we are always on the same page, helping us build trust with clients and foster strong, collaborative relationships.
Project Retrospective Meetings
At the end of each project, we hold an internal retrospective meeting with our team to reflect on what went well and identify areas for improvement. These meetings help us continually enhance our processes and the quality of our work by evaluating our performance and making necessary adjustments.
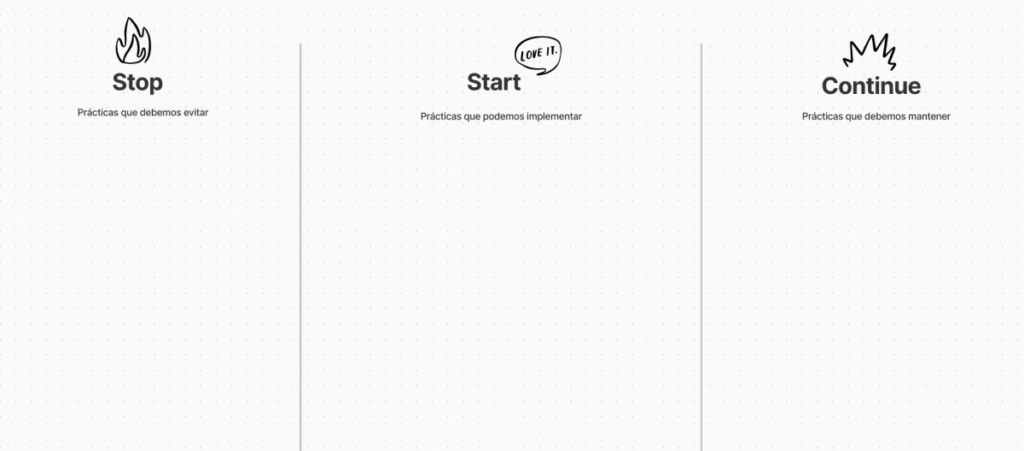
How Retrospective Meetings Work
On each meeting, we gather to list the actions we believe we should stop doing, the actions we should start doing, and the actions we should continue to do to improve our WordPress development projects.
Each retrospective meeting is supposed to:
- Review successes: We discuss what worked well to identify effective strategies.
- Identify challenges: We pinpoint any obstacles and their causes.
- Gather feedback: Team members share insights and suggestions.
- Plan actionable steps: We create a list of steps to improve our processes for future projects.

Our Tools: Asana and Slack
Efficient project management and communication are vital to our success. Here’s how we leverage Asana and Slack to streamline our operations.
Asana for Managing Tasks
We use Asana to manage our projects and track updates. It gives us everything we need to organize tasks, set deadlines, and monitor real-time progress.
We invite our clients to join our Asana boards, giving them visibility into the day-to-day progress and fostering a sense of involvement in the project, as they can also leave comments on each task.
Asana boards serve as the central hub for managing project-related tasks and activities. Here’s why they’re essential:
- Visualization: Asana boards provide a visual overview of tasks, making it easier to understand project status at a glance.
- Flexibility: They adapt to our project needs, whether it’s a web design project, development task, or any other project type.
- Scope and deadline tracking: Asana boards help us keep track of project scope and deadlines, ensuring that we stay on target and within agreed-upon timeframes.
- Collaboration: They promote collaboration by making it easy for team members to see who is responsible for each task and where it stands in the workflow.

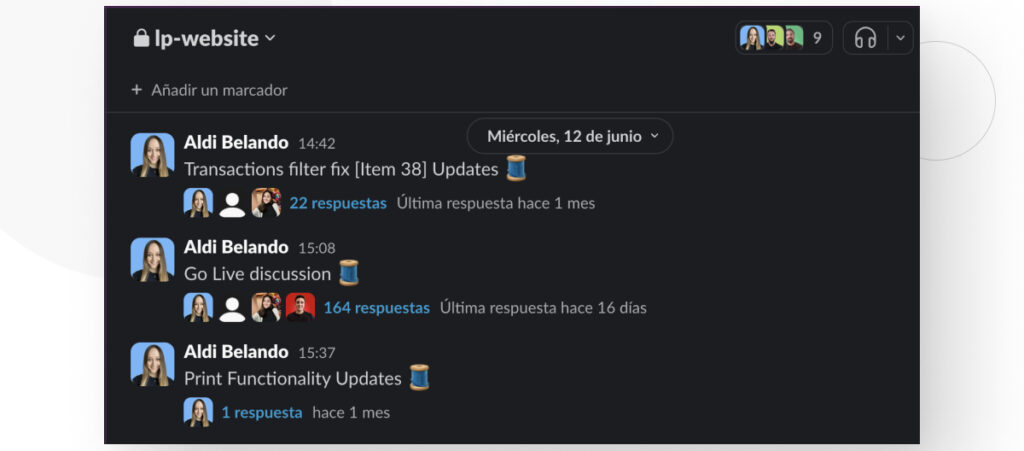
Slack for Ongoing Communication
Slack is our primary internal communication tool, helping us maintain seamless communication within our team, share updates, and collaborate effectively.
We are also open to joining shared Slack channels with our clients to maintain ongoing communication.

By integrating Slack and Asana into our agile workflow, we enhance our ability to manage projects efficiently and maintain clear lines of communication both internally and with our clients.
White Canvas Embraces Agile Methodologies
Our customized agile approach allows us to deliver exceptional results while maintaining flexibility and responsiveness. By holding daily calls, organizing our work into 2-week sprints, and conducting weekly reviews, we ensure that our team stays aligned and focused.
Our commitment to regular client communication through weekly calls, combined with the effective use of Asana and Slack, helps us build strong partnerships and deliver successful projects.
Ready to see how our agile approach can benefit your next project? Take a look at some of our successful projects.
If you found this post useful, read our blog and resources for more WordPress insights.
Related Articles

Behind the Canvas / 10 min read
Behind the Canvas / 10 min read
Everything You Need to Know About WordPress Outsourcing
Professional WordPress development takes time, effort, and very specific knowledge. That’s why more and more businesses are turning to outsourcing the creation of their sites instead of hiring in-house teams,…
Read More
Behind the Canvas / 4 min read
Behind the Canvas / 4 min read
Time Management for Technical Leaders: 4 Techniques to Stay Focused and Organized
The tech industry is very fast-paced, especially when you're a technical leader and have dozens of tasks to achieve daily. That is why, for technical leaders, time management skills are…
Read More
Behind the Canvas / 3 min read
Behind the Canvas / 3 min read
The Benefits of Building a High-Trust WordPress Team
Fostering a collaborative and high-trust WordPress development team is a big challenge for business leaders. However, the benefits are worth it: improved performance, faster problem-solving, and, ultimately, more successful projects.…
Read More
Behind the Canvas / 3 min read
Behind the Canvas / 3 min read
The 3 Lessons I Learned Going From WordPress Developer to Tech Lead
Transitioning from a WordPress developer role to a technical lead has been a process of learning, facing challenges, and growing professionally and personally. In this article, I share my experiences,…
Read More
Behind the Canvas / 10 min read
Behind the Canvas / 10 min read
How We Use Semrush to Increase Traffic to Our WordPress Blog
Semrush is a search engine marketing (SEM) platform that gives you the data you need to increase traffic to your WordPress-themed blog, even with only the free version. In this…
Read More