What Programming Languages Does WordPress Use?

When you’re starting to learn WordPress as a web developer, wondering what languages WordPress uses and is written in is very common. That’s because knowing what languages constitute the bulk of the WordPress development experience helps you direct your efforts more efficiently.
The answer is that WordPress developers rely primarily on 4 languages to build websites: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS), Hypertext Processor (PHP), and JavaScript.
Of these 4 languages, HTML, CSS, and JavaScript are frontend languages, so they manage the user interface and other user-facing functions. On the other hand, PHP is a backend language, which means it handles all the behind-the-scenes logic and tasks that make WordPress sites work.
In this article, we’ll explore what each language does and which you should learn first to make your journey to becoming a developer as efficient as possible.
Key takeaways
- HTML provides the structure web pages need to display content like text, images, and videos.
- CSS styles HTML elements, allowing you to change typefaces, font sizes, background colors, and more.
- PHP is the engine powering WordPress, doing all the behind-the-scenes heavy lifting that allows themes, plugins, and WordPress itself to work.
- JavaScript makes web pages more dynamic by rendering pop-up boxes and other interactive elements.
The 4 Core Languages of WordPress
#1 HyperText Markup Language (HTML): Building Web Pages
HTML (HyperText Markup Language) is the most popular markup language in the world. It is the code that structures a webpage and its contents, including text, images, video, audio, and any other format of multimedia content.
HTML acts as the building block of the pages visitors use. It allows web developers to structure them by giving browsers instructions about the content to display.
It is called a “markup” language because text is marked up using tags such as <p>, <form>, and <label>. Tags tell the computer the purpose of the following text. Tags also need to open and close.
For example, the <p> tag tells computers that the text inside the opening and closing tags is part of a paragraph. Closing tags are usually the same as the opening tags, but you add a slash to them, like this </p>. There are dozens of tags, each serving a specific purpose, from headings to displaying images and creating forms where users can input information.
HTML Example
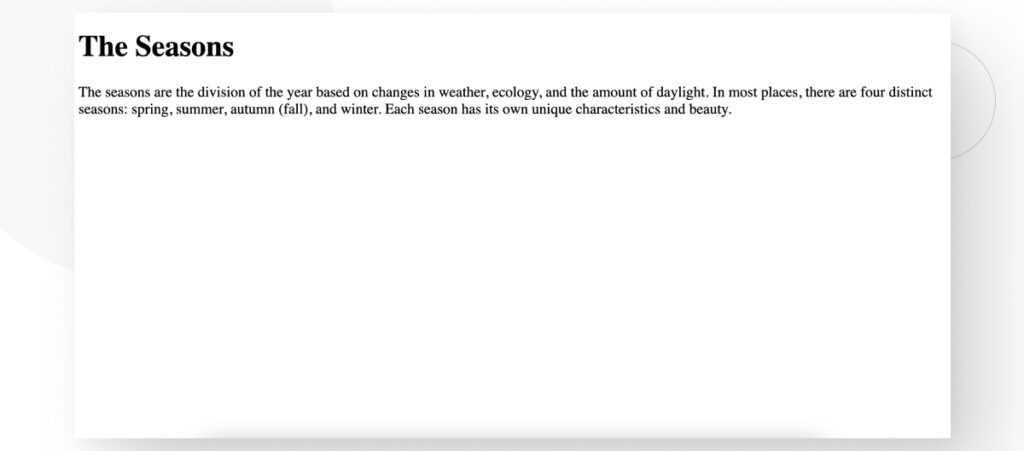
The following HTML snippet creates a text-only web page that displays a heading and a paragraph.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Seasons</title>
</head>
<body>
<h1>The Seasons</h1>
<p>
The seasons are the division of the year based on changes in weather, ecology, and the amount of daylight. In most places, there are four distinct seasons: spring, summer, autumn (fall), and winter. Each season has its own unique characteristics and beauty.
</p>
</body>This HTML file would result in the following web page:

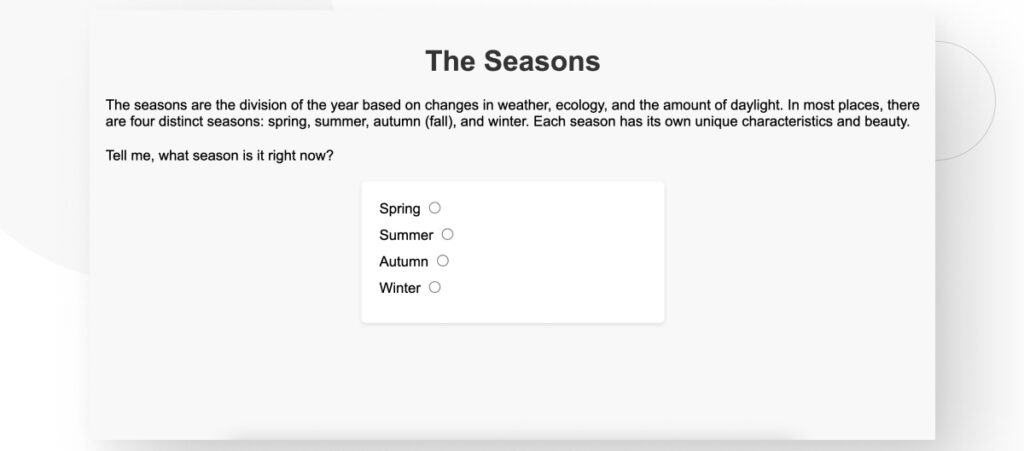
You can also use HTML to make web pages more interactive. The following buttons were created using the HTML <form> and <input> tags:
In WordPress, you indirectly create HTML when you use the Gutenberg editor because WordPress converts your text and other media into HTML so browsers can display it correctly. WordPress themes also use HTML, PHP, and CSS to create templates and layouts.
As you can see, HTML is very flexible and gives you the tools to create functional, if rather plain, web pages. So, if HTML output looks a bit dry to you, CSS is here to the rescue.
#2 Cascading Style Sheets (CSS): Beautifying Web Pages
Cascading Style Sheets (CSS) is a “style sheet language” and the most popular web language, along with HTML. CSS is used to “style” HTML and XML, another markup language.
In web development, “styling” refers to using code to give HTML elements a specific appearance when displayed on a browser. The following are some of the most common ways CSS styles HTML elements:
- Adding colors to the text.
- Choosing fonts.
- Changing the size of the text.
- Manipulating the spacing between elements.
- Adding background images and colors.
- Making a web page more responsive by modifying how it displays on different devices with different screen sizes.
CSS Example
We can use CSS to give the HTML code above a different look. Like this:
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f8f8f8;
}This snippet targets the <body> element of the HTML document, which represents the entire content of the web page. It modifies the typeface, margin, and padding while adding a gray background.
After applying these and additional styles, we end up with a web page that is much less dry and nicer to look at.

To understand the relationship between HTML and CSS, think of HTML as the bare concrete and metal structure of a building. In this analogy, CSS is equivalent to the siding, paint, and all other styling, sealing, and insulating materials that make the building both more functional and nicer to look at and be in.
#3 Hypertext Processor (PHP): Making WordPress Work
Hypertext Processor (PHP) is the world’s most popular backend programming language, and the one WordPress is built upon.
Essentially, PHP is the code that makes WordPress work. That’s because most actions your website performs require a PHP file that runs on the website’s server. For example, PHP allows websites to get specific information from the database and use it to piece together HTML pages.
Overall, more than half of all WordPress source code is PHP, making PHP the true engine that powers the platform and the most essential programming language to know if you want to become a WordPress developer.
These are the ways PHP powers WordPress:
- Core functionality. PHP is integral to the core operation of WordPress itself. It processes browser requests, interacts with the database to retrieve or store data, and then displays the HTML content to the user.
- Theme development. Developers use PHP to develop themes that define the appearance and layout of a WordPress site. Theme files contain a mix of HTML, PHP, and sometimes JavaScript. PHP code adds functionality and dynamically displays content.
- Plugin development. Plugins extend WordPress functionality and consist primarily of PHP code. Through plugins, developers can add custom features and capabilities to a site without modifying the core WordPress source code.
- WordPress APIs. WordPress provides a set of PHP-based APIs that allow developers to interact with and extend WordPress functionalities. These APIs include the Plugin API, Theme Customization API, Shortcode API, and REST API, among others.
- Customization and extensibility. PHP allows developers to customize and extend almost every aspect of WordPress, from creating custom post types and taxonomies to modifying the admin panel and integrating with third-party services.
PHP Example
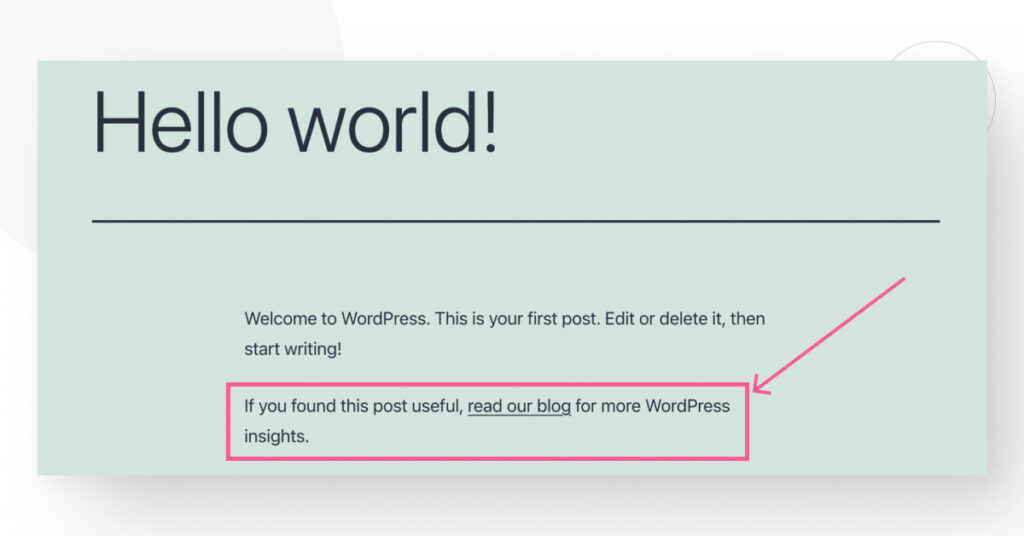
The following PHP snippet is a plugin that displays a message at the bottom of every blog post.
function wcanvas_read_our_blog($content) {
// This line ensures the plugin only activates in individual posts.
if ( is_single() ) {
// Display a message at the bottom of the post.
$content .= '<p class="read-our-blog">If you found this post useful, <a href="https://wcanvas.com/blogs/" title="White Canvas blog archive" target="_blank" rel="nofollow">read our blog</a> for more WordPress insights.</p>';
}
return $content;
}
add_filter('the_content', 'wcanvas_read_our_blog');Next time you access a published blog post or a preview, you will see this message at the bottom:

PHP takes a bit more time to get used because it is a general-purpose language you can use to perform logical operations, create loops, display text, automate arithmetic calculations, etc. In summary, you can do pretty much anything with PHP, but it’ll take you a quite a bit more to understand it than HTML and CSS.
JavaScript (JS): Making Sites More Dynamic
PHP is the most popular backend programming language in the world, but JavaScript is the most popular programming language of any type.
Like PHP, JavaScript is a general-purpose programming language, so you can use it to build all sorts of scripts and apps. But unlike PHP, JavaScript is a frontend language, which means developers use it to manage the aspects of a website that interact directly with the user, such as the interface.
PHP does not interact directly with users because it performs actions on the website’s server side, which the users have no access to. On the other hand, JavaScript performs actions on the client side, meaning that the code takes effect on the user’s browser rather than the server.
This way, JavaScript can modify the page’s behavior after you’ve accessed them without reloading, making the site more dynamic. Some of the ways WordPress developers can use JavaScript to add dynamic interactive features include:
- Content updates.
- Interactive maps.
- 2D/3D animated graphics.
- Pop-up boxes.
- Interactive multimedia files like playlists.
Despite its potential for dynamism, JavaScript is the least essential language to know when developing WordPress. That’s because you can comfortably develop a WordPress site with only HTML, CSS, and PHP.
However, in the past years, WordPress has steadily moved towards performing more tasks with JavaScript when viable because it provides a smoother developer and user experience. So, while JavaScript has been gaining ground in the WordPress core, WordPress functions will remain primarily written in PHP for the foreseeable future.
Other Programming Skills WordPress Developers Use
HTML, CSS, PHP, and JavaScript are the most important languages WordPress developers use, but there are a few other skills you should also develop to become a complete WordPress developer.
Structured Query Language (SQL)
SQL is a programming language used for managing and manipulating relational databases.
SQL allows you to perform operations such as querying and updating data and managing database structures. It’s designed to use a syntax that resembles English sentences, helping beginners easily get the hang of it.
WordPress uses a MySQL database, a popular open-source relational database management system that uses SQL as its query language. SQL is used behind the scenes to interact with the database where your site’s content and settings are stored, including posts, pages, comments, user information, and site options.
Learning SQL is not essential to building a WordPress site, but many WordPress plugins and themes use custom SQL queries to add new features or enhance performance. For example, an e-commerce plugin might use SQL to manage product listings, orders, and customer data.
But you’d need to learn SQL if you want to develop any custom functionality that involves managing the database.
The following snippet is an example of how useful SQL can be, as it deletes all unapproved comments from your site without affecting any approved comments:
DELETE FROM wp_comments WHERE comment_approved = 0In this snippet, you select all comments with an approved state of 0 (not approved) and batch-delete them.
Version Control Software
Version control systems allow developers to create and manage multiple versions of a website’s code. These systems can take snapshots of a website’s files to essentially create a copy of its entire codebase and store it in repositories so developers can later restore it or modify it according to their needs.
Without them, developers would have to keep local copies of their website’s codebase, which makes it easier to make mistakes, get versions mixed up, and lose progress.
In short, mastering version control is one of the skills that differentiates professional WordPress and plugin developers (and developers of any kind) from everyone else.
Git and SVN are the most popular version control systems.
Here’s an example of the git status command you can use in Git to check whether any files in the repository have changed:
git status
On branch JoystickSupport
Your branch is ahead of 'origin/JoystickSupport' by 10 commits.
(use "git push" to publish your local commits)
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: ../2999_Default_DLC_EXP_Pack001 (Leviathan)/BioGame.xml
no changes added to commit (use "git add" and/or "git commit -a")This output shows that the file BioGame.xml changed since the last commit. A commit is a specific version of your source code. By keeping track of which files changes since the last commit, you can easily understand the evolution of your codebase.
Which Language Should You Learn First?
PHP is the most essential language to learn when becoming a developer because it’s the engine that powers the entire platform. How well you perform as a WordPress developer significantly depends on your proficiency in PHP.
PHP’s importance implies you should learn it first, and that’d be great, but you can also learn HTML, followed by CSS, followed by PHP. Learning HTML and CSS could take a couple of weeks, but learning PHP will likely take at least 6 months.
The good news is that PHP and HTML work very well together, so all the knowledge you gain in one language helps you understand how it fits into the other.
You Need HTML, CSS, PHP, and JavaScript to Learn WordPress
The main languages WordPress developers use in WordPress are HTML to build web pages, CSS to style those web pages, JavaScript to make pages more dynamic, and PHP to power the entire platform.
If you can learn these 4 languages, emphasizing HTML, CSS, and PHP, you will eventually become a full stack WordPress developer ready to build sites, create or modify themes, and develop custom features that fit specific needs.
If you found this post useful, read our blog for more WordPress insights and guides!
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More