Why we love Figma

The first time I heard about Figma was when I started working at White Canvas. Until then, I mostly used Sketch and sometimes Adobe XD to design digital products.
My first reaction was: ‘Ok, they ripped off Sketch’. Then I thought: ‘Oh, the interface is actually more intuitive’. Next, I was like: ‘It works as a web app as well? Wow…’. And just like that, I was thinking: ‘This tool is awesome!’.
So here are some reasons why I think Figma is a great tool for any design team:
1. Design in Real Time With Your Team: Designing with a team can be challenging. When you’re working on the same file, who has the most updated version? How do you share feedback? With Figma, developers can see it, stakeholders can see it, and project managers, basically everyone who has the link and the permission, can see it. It has real-time collaboration, which basically means that whatever the designer creates it’s happening in LIVE mode. Developers can code while the designer creates the next page on the same canvas.

2. Stunning Prototyping: Figma’s Prototyping is one of its core functionalities. It’s easy to use and provides a large number of features such as overlays, move-in and move-out animations, smart animate property, hover, after delay, and clicks. Recently they even added scrolling animation. There are also lots of screens presets, and again, all you need is a link to showcase your prototype.
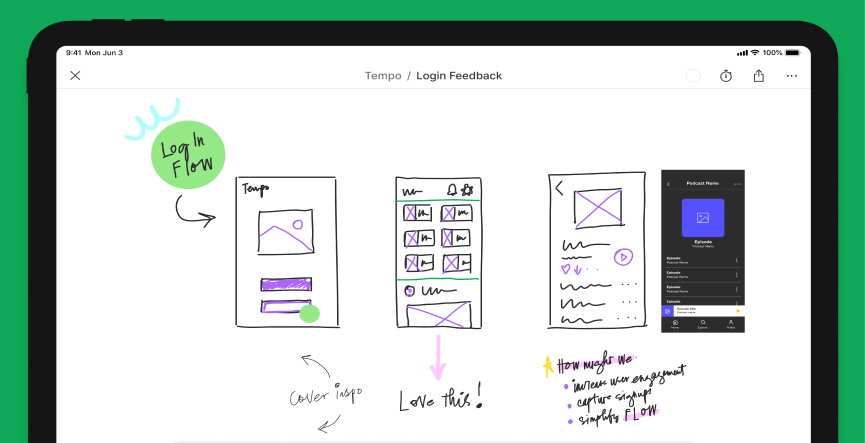
3. Comments & Feedback: It’s no secret that feedback is the key to success. It is the best way to improve, understand and learn. Giving and receiving feedback is a good thing! Feedback allows you to see where your work can be improved and gives others a chance to learn from your work. With Figma, you can add comments and tag collaborators so they can review your suggestions and apply changes.

4. Bonus Track: It’s free! That’s right; the app is completely free to use, well, not completely… Figma charges when more than 2 editors are needed for the project. In small teams such as the White Canvas, I am the only editor, and whoever has the link can see everything there.

The best part for the team
Figma helps our team work together and move faster on projects, no matter where we’re located.
The best part is that all of this can happen on the browser — you don’t need to download or install the software. Whether you’re working on a design or prototyping an idea, Figma makes it easy for anyone in your organization to get involved at any time.

Conclusion
Figma is a well-made piece of software that fulfills many needs with its broad range of capabilities. It’s easy to get started and extremely beneficial for improving how teams to design, collaborate and share ideas. Our agency uses Figma for most of its design needs, from small UX tweaks to bigger redesigns and new features. The tool is used by all our departments, ranging from engineering to the project management team.
And that’s Why We Love Figma ♥️
Related Articles

Behind the Canvas / 10 min read
Behind the Canvas / 10 min read
Everything You Need to Know About WordPress Outsourcing
Professional WordPress development takes time, effort, and very specific knowledge. That’s why more and more businesses are turning to outsourcing the creation of their sites instead of hiring in-house teams,…
Read More
Behind the Canvas / 4 min read
Behind the Canvas / 4 min read
Time Management for Technical Leaders: 4 Techniques to Stay Focused and Organized
The tech industry is very fast-paced, especially when you're a technical leader and have dozens of tasks to achieve daily. That is why, for technical leaders, time management skills are…
Read More
Behind the Canvas / 3 min read
Behind the Canvas / 3 min read
The Benefits of Building a High-Trust WordPress Team
Fostering a collaborative and high-trust WordPress development team is a big challenge for business leaders. However, the benefits are worth it: improved performance, faster problem-solving, and, ultimately, more successful projects.…
Read More
Behind the Canvas / 3 min read
Behind the Canvas / 3 min read
The 3 Lessons I Learned Going From WordPress Developer to Tech Lead
Transitioning from a WordPress developer role to a technical lead has been a process of learning, facing challenges, and growing professionally and personally. In this article, I share my experiences,…
Read More
Behind the Canvas / 10 min read
Behind the Canvas / 10 min read
How We Use Semrush to Increase Traffic to Our WordPress Blog
Semrush is a search engine marketing (SEM) platform that gives you the data you need to increase traffic to your WordPress-themed blog, even with only the free version. In this…
Read More