- Blogs
- WordPress 101
- WordPress get_option Function: What it Is and How to Use it?
WordPress 101 / 5 min read
WordPress get_option Function: What it Is and How to Use it?

The WordPress get_option function allows you to retrieve information from the WordPress database. More specifically, it retrieves data from wp_options table, which stores data related to various settings, configurations, and metadata from your site.
Let’s explore what the get_option function does and how to use it in your WordPress development projects.
Key Takeaways
- get_option is a WordPress function that retrieves data from the wp_options database table.
- You can use get_option to retrieve site settings, access plugin and theme data, and apply conditional logic based on retrieved data.
What Is the get_option WordPress Function?
The get_option function in WordPress retrieves the value of a specific option stored in the wp_options database table.
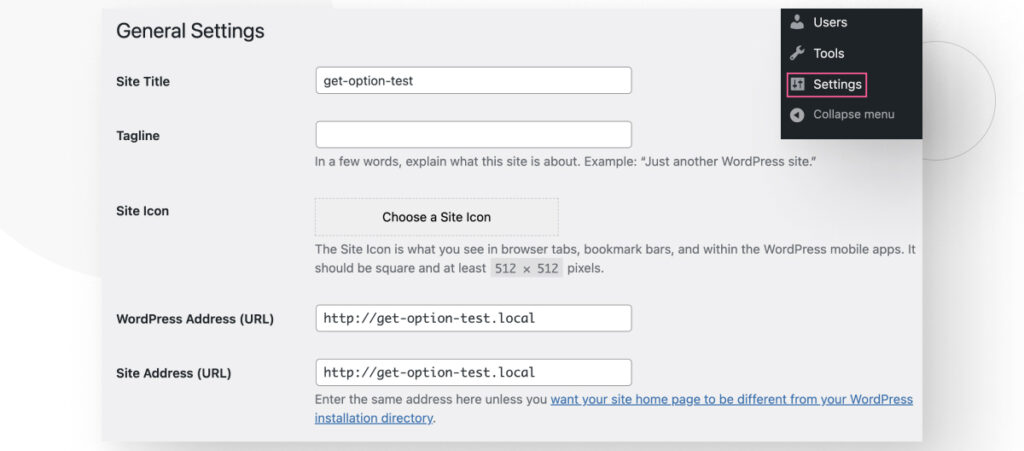
wp_options stores key-value pairs with various settings, configurations, and metadata for your WordPress site. Much of the data in wp_options comes from the values in the Settings section, which you can access from the admin dashboard.

Some of the key/value pairs stored in wp_options include the tagline, site title, URL address, the administrator’s email address, and others. With get_option, you can retrieve the values for these keys.
This function is particularly useful when you need to access and use certain settings or options stored in the database, such as site URLs, plugin configurations, theme settings, or any other custom options added by plugins or themes.
How Does get_option Work?
This is the syntax for get_option:
get_option( string $option, mixed $default_value = false ): mixedget_option function takes two parameters:
- $option (required): The name or key of the option you want to retrieve the value for.
- $default (optional): A default value to return if the specified option does not exist in the database. It can be a string, an integer, and other data types.
The function returns the value associated with the specified $option key. If the option does not exist in the database and you don’t provide a value for $default_value, it will return false.
According to WordPress’s developer resources, not initializing an option and using a Boolean false as a return value is a bad practice because it triggers an additional database query. As a result, you should set a value for $default_value when using this function.
How to Use get_option in WordPress
The get_option WordPress function is very useful for capturing database options into variables and potentially displaying them across blog posts, pages, and other content types.
if ( ! function_exists ( 'display_text_box' ) ) :
function display_text_box() {
if ( is_page() ) : // Checks if the page is a single page
// Set $default_value
$default_text = 'This field is empty';
// Get various values form the wp_options table
$email = get_option( 'admin_email', $default_text );
$my_blogname = get_option( 'blogname', $default_text );
$current_theme = get_option( 'template', $default_text );
// Display the values in a text box
echo '<p style="position: absolute;
font-size: 12px;
top: 50px;
right: 100px;
padding: 10px;
background-color: #000000;
color: #FFFFFF;">This blog\'s name is: ' . $my_blogname .
'<br>' . 'The admin email is: ' . $email .
'<br>' . 'The current theme is: ' . $current_theme . '</p>';
endif;
}
endif;
add_action( 'wp_footer', 'display_text_box' );
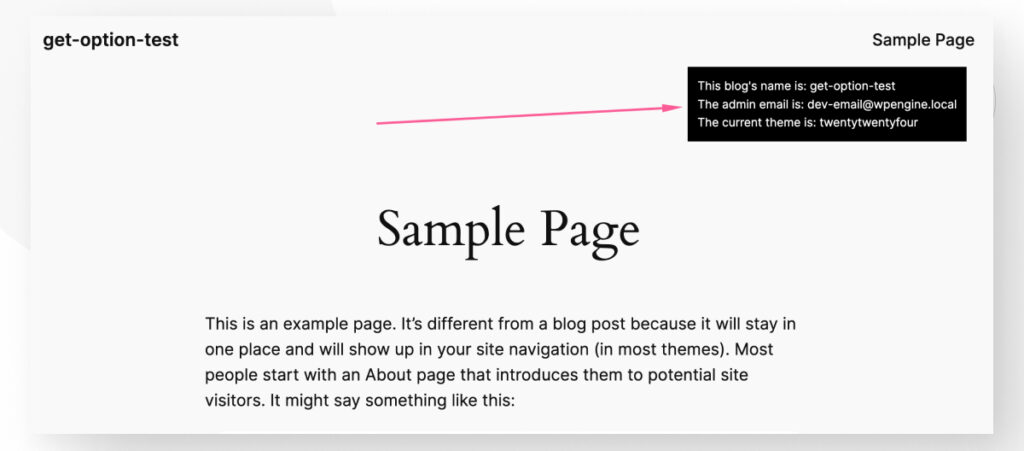
Let’s use get_option to display a text box that returns information about the site.
After adding this code to your theme’s functions.php file, you should see the following text box appear over every page on your site.

The text in the box reads:
This blog’s name is: get-option-test
The admin email is: dev-email@wpengine.local
The current theme is: twentytwentyfour
This is a simple example, but it shows that you can use get_option to capture data from the wp_options database table and pass it into functions or display it on your site.
What Can You Use get_option for?
WordPress developers can use the get_option function for various purposes, including the following.
Retrieving Site Settings
It can retrieve various site settings stored in the wp_options table, such as the URL, time zone, or language. For example, get_option('home') returns the site’s home URL.
Accessing Plugin and Theme Options
Plugins and themes often store their configuration settings as options in the database. Developers can use get_option to retrieve these settings and use them in their code.
Conditional Logic
By checking the value of certain options, developers can implement conditional logic in their code. For example, they can enable or disable certain features, display different content, or modify the behavior of specific pages and features based on the retrieved option values.
Debugging and Troubleshooting
The get_option function can be a valuable tool for debugging and troubleshooting. Developers can use it to inspect the values of various options and settings, which can help identify issues or verify the correct configuration of their WordPress site or plugins.
Migrating and Synchronizing Data
When migrating data between WordPress installations or synchronizing data across multiple environments, developers can use the get_option function to retrieve and transfer option values, ensuring consistent configurations and settings.
Bottom Line
The get_option function is a versatile tool that allows WordPress developers to access and utilize data stored in the database, enabling them to build dynamic, customizable, and user-friendly websites and applications.
In this article, we explored what the function is, how it works, and provided a simple example of how to use it. Hopefully, now you understand how it works and can start using it in your WordPress development projects.
If you found this post useful, read our blog and resources for more insights and guides!
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More