WordPress is_home tag: What it Is and How to Use it

The WordPress is_home function is a conditional tag that determines whether the page currently being rendered is the blog’s homepage. The blog’s homepage is the page that displays the site’s blog posts from newest to oldest.
Whether you’re just getting into WordPress or an experienced developer, the is_home function can be very useful for theme developers who need to tailor the layout or content depending on whether the user is currently on the blog page or a different page.
For example, you may want to display a specific widget or banner only on the blog page, and you could use is_home to do so.
In this article, we’ll discuss what the blog homepage technically is, how the is_home function works depending on the page currently being displayed, and how you can use is_home to display content on your site selectively.
Key takeaways
- is_home is a WordPress conditional tag that determines whether the user is in the blog homepage.
- Developers can use is_home to perform specific actions only in the blog homepage, such as displaying a banner.
- Site settings such as the Reading settings influence is_home’s behavior.
What’s the WordPress Blog Homepage?
Before diving into the functionality of is_home, it’s important to understand the WordPress homepage. The “home” part of the is_home function refers to the WordPress blog homepage, also known as the blog post index.
The WordPress blog homepage is the main page of a WordPress blog, where visitors typically see the posts arranged from newest to oldest. On our site, the blog homepage is https://wcanvas.com/blogs/.
Homepage vs Front Page
The definition of the blog homepage is pretty easy to follow. However, the terms “homepage,” “blog homepage,” and “home” are a bit tricky in WordPress because they’re sometimes used interchangeably to refer to the page that visitors land on when they access your site’s main URL.
To differentiate the blog homepage from the site’s homepage, the term “front page” comes in handy. The front page is the page your users see when they access your site’s main URL. On our site, the front page is https://wcanvas.com/.
However, WordPress makes the blog homepage and the site’s front page the same by default. That is, your site’s main URL leads to your blog.
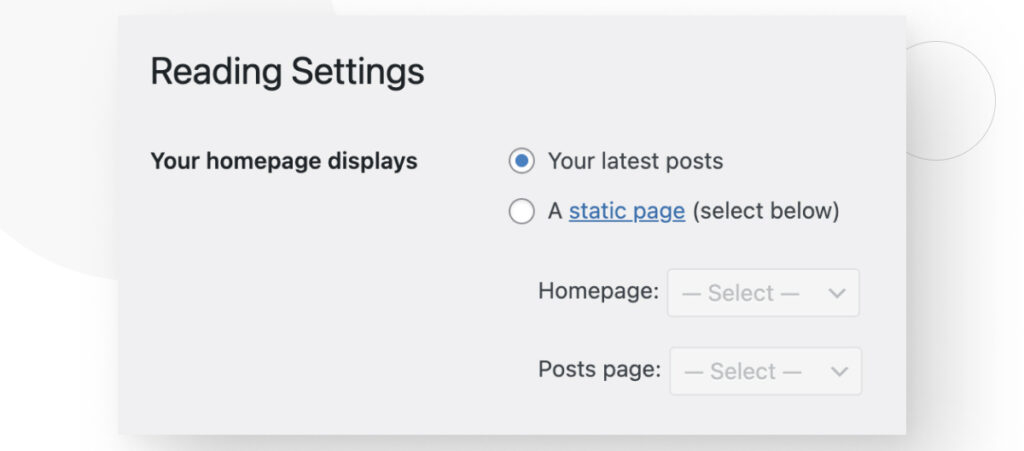
If you have a new WordPress site and want to check this default configuration, go to Settings > Reading from the WordPress dashboard. You’ll see the following screen:

So, by default, the WordPress blog homepage and your site’s front page are the same page, but you can change the front page to make it a unique static page, which is what we did and what most other WordPress sites do.
Front Page and Blog Homepage Summary
To summarize:
- Your front page is the page that displays when someone visits your site’s root URL. On our site, it’s https://wcanvas.com/.
- Your blog homepage is the page that displays your latest blog posts from newest to oldest. On our site, it’s https://wcanvas.com/blogs/.
- Depending on your Reading settings, these pages can be different or the same, but they’re still two separate concepts.
All of this is to say that conditional tags like is_home change their behavior depending on specific settings that influence how your site works and what it displays in specific URLs.
With that context in mind, let’s dive into how is_home works.
What is the is_home function in WordPress?
The is_home function in WordPress is a conditional tag used to determine if the current page being rendered is the blog’s homepage. A conditional tag is a function that checks certain conditions and returns either true or false depending on whether those conditions are met.
As you can imagine by now, the WordPress function is_home returns true if the user is in the blog homepage and false if the user is not in the blog homepage.
As an example, let’s use our site. On our site, is_home would return true only in the URL https://wcanvas.com/blogs/ and false everywhere else.
How Does the WordPress is_home Function Work?
Is_home is incredibly useful for theme developers and anyone customizing their WordPress site, as it allows them to dynamically display content based on whether the user is on the blog homepage.
But as we mentioned earlier, conditional tags like is_home work differently depending on specific WordPress settings. In is_home’s case, the most relevant setting is the “Your homepage displays” configuration in the Reading settings we discussed above.
Here’s how is_home works in two different scenarios, depending on the Reading settings.
When Your Blog Homepage Is Your Front Page
If you have set your WordPress site to display your latest posts on the front page (your main URL), then is_home will return:
- True when the user is on the front page, which in this case is the same as the blog homepage.
- False on every other page.
When Your Front Page Is a Static Page
If you’ve set a static page as your front page and another page as your blog homepage, is_home will return:
- True when viewing the blog homepage.
- False when viewing the front page and every other page.
How Does the WordPress is_home Function Work?
Now that we know what the blog homepage is, how it’s either the same or different from the front page, and how is_home works, we can finally see an example of the function in action.
if ( is_home() ) {
echo '<div style="position: relative;">
<p style="position: absolute;
font-size: 25px;
top: 180px;
right: 200px;
padding: 10px;
background-color: #000000;
color: #FFFFFF;">You\'re in the blog homepage!</p>
</div>';
}This snippet creates a simple text box with and renders it only if the user is on the blog homepage. The text box won’t appear anywhere else.
You can place this code in the header.php file in your theme’s folder and it’ll take effect immediately.
What About is_front_page?
There is a similar WordPress function and conditional tag, is_front_page. is_front_page checks if the current page is the site’s front page, which can be either a static page or the blog homepage, depending on the site’s configuration.
Similar to is_home, is_front_page returns true or false depending on whether the user is on the front page. If the user is on the front page, it returns true. If the user is elsewhere, it returns false.
Also similar to is_home, is_front_page is influenced by the Reading settings we discussed before since these settings determine what your site considers the front page.
For a deeper dive into is_front_page and how you can use it, read our article about it.
is_home Helps Developers Display Content Dynamically
is_home is a WordPress function that returns true when the user is on the blog homepage and false when the user is not on the blog homepage. Depending on the configuration of the Reading settings, the blog homepage can be the same as the site’s front page, or it can be its own dedicated page.
This configuration changes is_home’s behavior.
Understanding when and how to use conditional tags like is_home is crucial for WordPress theme developers and anyone customizing their WordPress site in-depth, as it allows for greater control over how different pages display and behave.
Hopefully this post clarified how is_home works and how you can use it to display content dynamically on your site.
If you found this post useful, read our blog for more WordPress insights and guides!
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More