WordPress and the Gutenberg site editor have paved the way for innovative site-building and content management solutions. However, the editing process still has some friction when working with Advanced Custom Fields (ACF), as users typically have to navigate away from Gutenberg to edit ACF fields.
That’s where ACF Editable Block Fields comes in. It’s a beta plugin that allows content creators and developers to edit ACF fields directly within Gutenberg, offering a seamless, inline editing experience.
Here’s how ACF Editable Block Fields can streamline the editing process and enhance the overall user experience.
This post aims to address the GitHub issue, which pertains to this specific topic.
Make Editing ACF Fields Seamless Within Gutenberg
Editing ACF fields has traditionally been a multi-step process, requiring users to navigate away from their visual layout. ACF Editable Block Fields bypasses this inconvenience by allowing direct editing of text, text area, and link fields within the Gutenberg editor.
As a result, ACF Editable Block Fields significantly improves workflow efficiency and maintains the creative flow of content creation.
Core Features of the ACF Editable Block Fields Plugin
Click and edit ACF fields like text, text area, and link fields directly within the Gutenberg Site Editor, eliminating the need to switch contexts.
Support for Multiple Fields
The plugin isn’t limited to simple fields. It also supports more complex types, such as clone and repeater fields.
Designed for the WordPress Admin Dashboard
With its activation confined to the admin area, ACF Editable Block Fields ensures that the front-end user experience remains unaffected, aligning with WordPress best practices.
Demo Block
The plugin adds a demo block named DEMO: ACF Editable Block Fields, where you test the plugin.
ACF Editable Block Fields in Action
Here’s a preview of how the ACF Editable Block Fields plugin works.
Technical Insights
The plugin combines custom JavaScript and PHP to integrate smoothly with both the Gutenberg Site Editor and ACF, enhancing the WordPress admin experience without impacting site visitors.
JavaScript Integration
Scripts specifically designed for field types, such as assets/js/fields/text.js, enable users to interact with and edit ACF fields directly on the Gutenberg canvas.
PHP Backend Logic
Classes like ACFEditableFieldsKses handle input sanitization, ensuring security and efficiency. The EditableCanvas class is pivotal in rendering editable fields and managing data updates, showing the plugin’s sophisticated integration with WordPress and ACF.
How to Use the ACF Editable Block Fields Plugin
Step 1: Install the Plugin
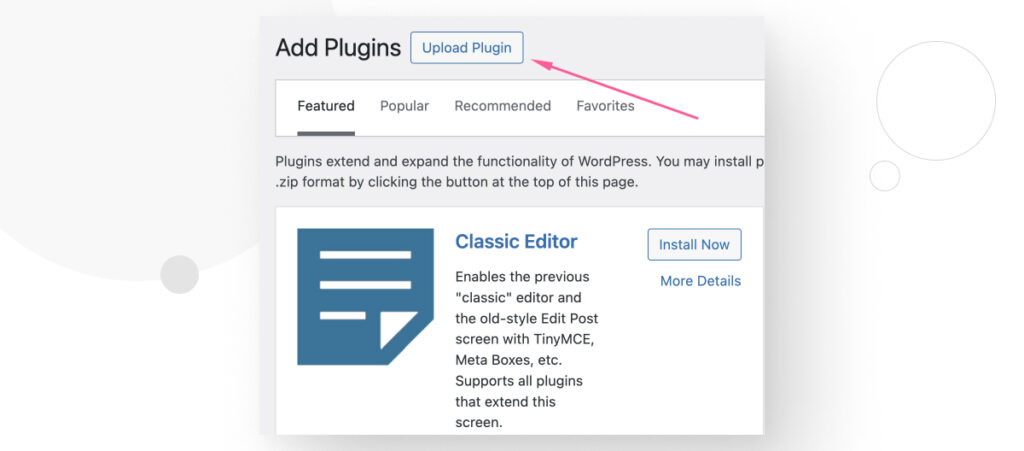
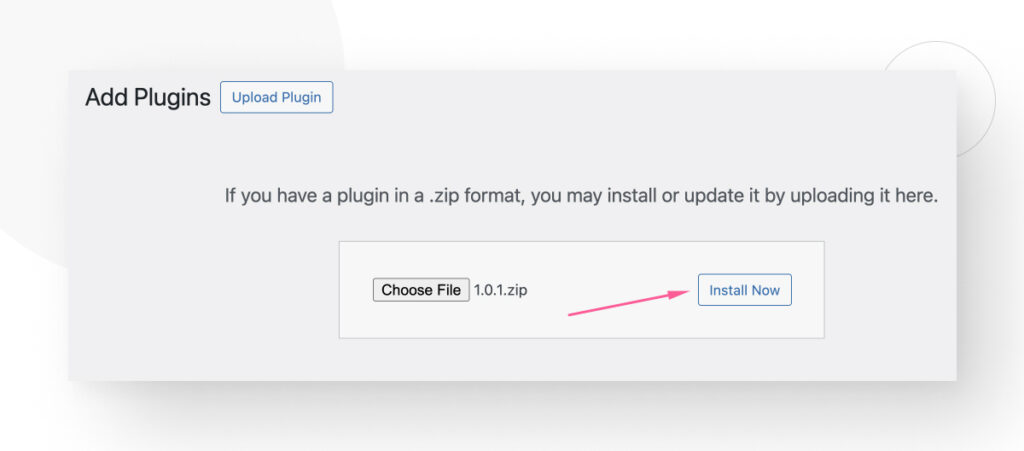
First, download the plugin and activate it via the Plugins > Add New Plugin menu. Click on Upload Plugin and upload the .zip file you just downloaded.

Click on Install Now.

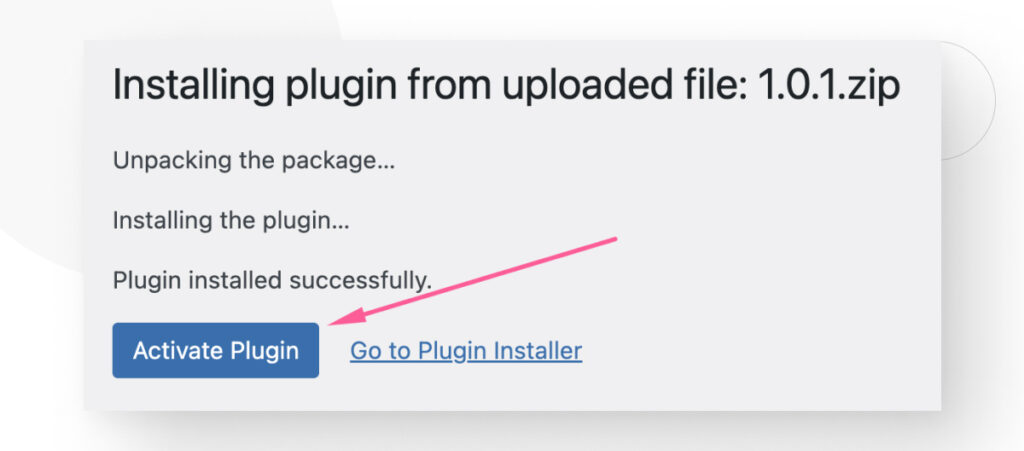
Finally, click on Activate Plugin.

Step 2: Activate the License
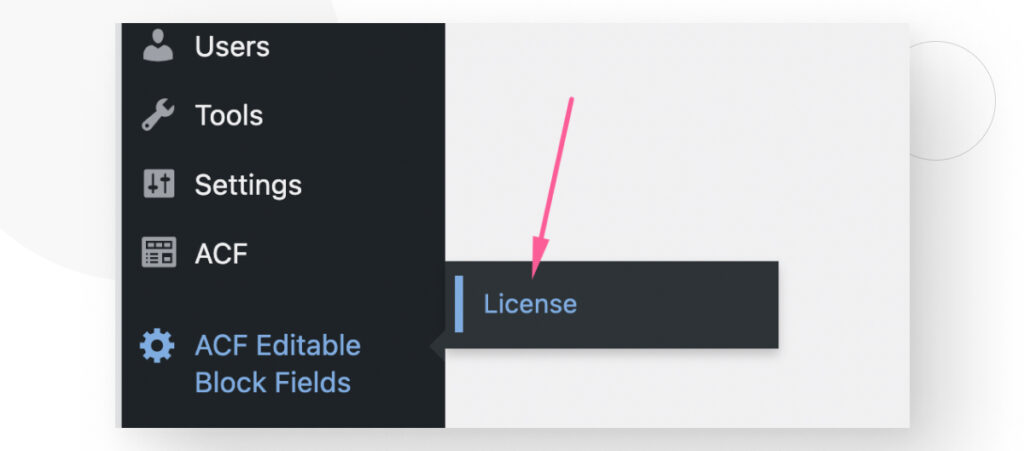
Go to ACF Editable Block Fields > License on the left-hand sidebar of the admin dashboard.

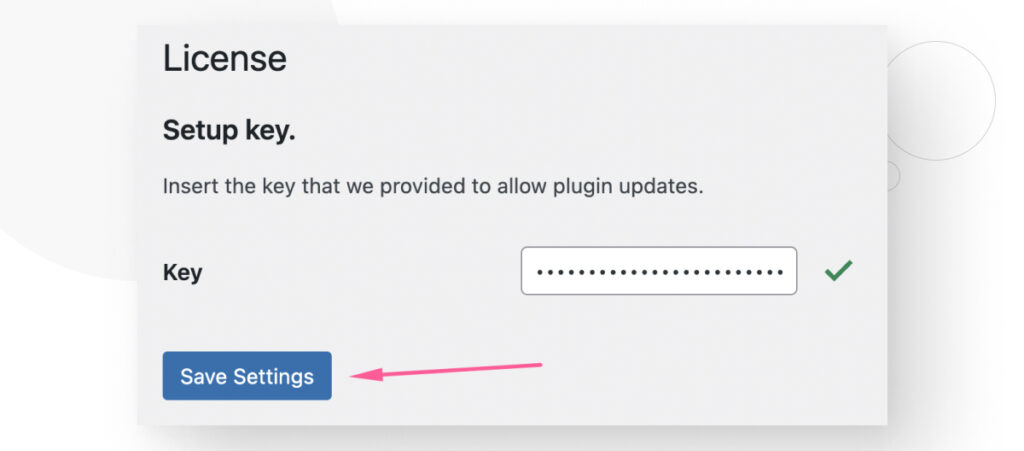
Paste the license code 36529aa5-6c95-4426-8e11-ad0eb90a93a9 in the Key textbox to receive updates and click Save Settings.

Step 3: Enable Field Editing
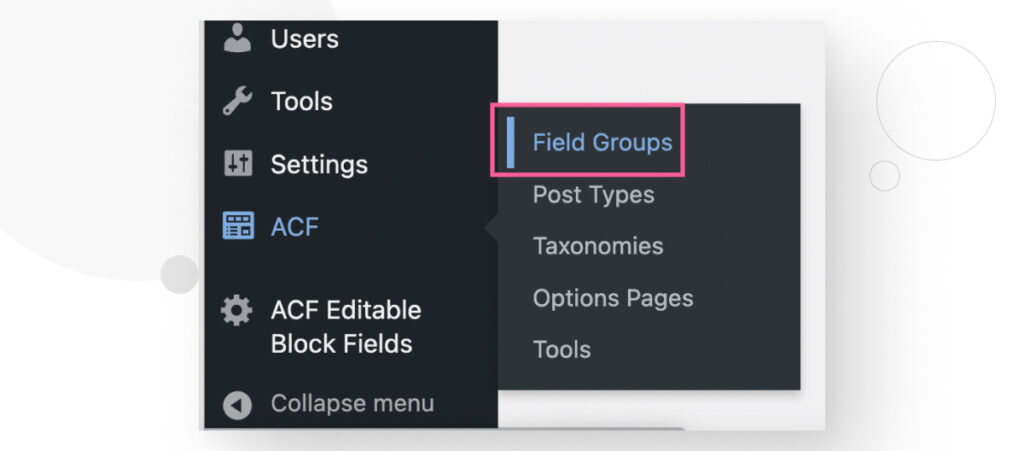
Navigate to ACF > Field Groups.

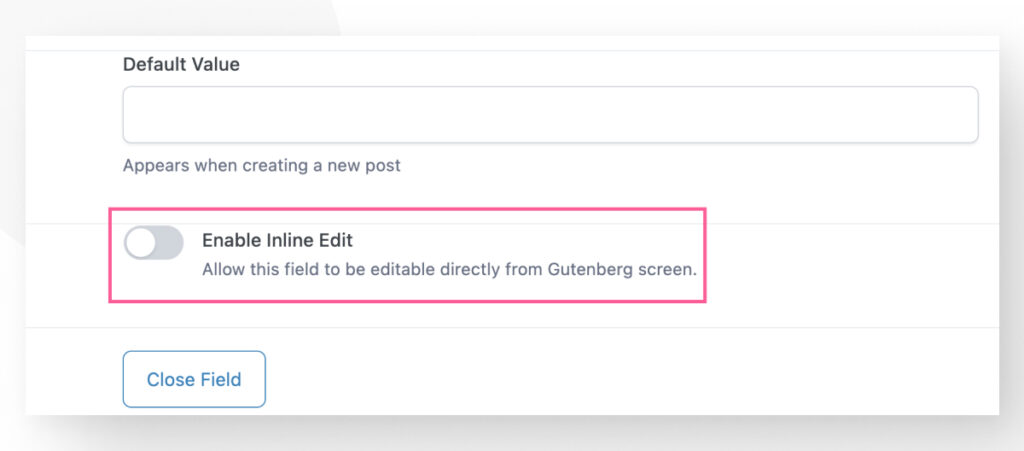
Check the option Enable Inline Edit on each field you wish to edit directly in Gutenberg. This step is crucial for activating inline editing functionality.

After this process, continue using the get_field() function as usual to display field data in your templates. The plugin smartly handles text field sanitization, removing the need for manual escaping (for now).
Editable Fields
Text and Textarea fields
There’s no need to add extra things to your code/template. The only consideration you need to make is not escaping the field, as the plugin already does it for you.
This is something that could change in the future since WordPress encourages the late escaping of fields.
<?php
$description = get_field('description');
if($description) :
?>
<p class="paragraph"><?php echo $description; ?></p>
<?php endif; ?>Link Field
The magic comes from a new parameter in the array with the editable key and you have to print it inside your button layout, this will add a “Prevent Default” and button tags. When the user clicks on the button, the ACF modal for links will appear.
<?php
$link = get_field('link');
if($link) :
?>
<a class="button" href="<?php echo esc_url($link['url']); ?>"
target="<?php echo esc_attr($link['target']); ?>">
<?php echo $link['editable'] . esc_hrml($link['title']); ?>
</a>
<?php endif; ?>The Benefits of Using the ACF Editable Block Fields Plugin
These are the main benefits of using the ACF Editable Block Fields Plugin:
- More efficiency. Directly editing fields within Gutenberg saves time and keeps you focused on content creation.
- A more intuitive user experience. The plugin’s inline editing feature makes site-building feel natural and straightforward, significantly enhancing the WordPress experience.
- Developer-friendly. By supporting standard ACF functions and handling text sanitization, the plugin fits seamlessly into existing development workflows.
- Editor and post context. It works for the Site Editor and Post Editor contexts.
Current Limitations
There are a few limitations that the plugin has at the moment, including:
- Reloading after changing the order of repeater rows. If you change the order of repeater rows, you must save and reload the page.
- Repeaters and links. The Link field is not working on repeater fields yet.
- Bidirectional changes. Not supported at the moment, so if you change the content from the right sidebar, the changes will not be rendered on the Gutenberg site yet.
Final Thoughts
ACF Editable Block Fields offers a helpful enhancement to the WordPress content management workflow if you frequently work with Advanced Custom Fields within Gutenberg.
By enabling inline editing of ACF fields, this plugin aims to make the editing process a bit smoother and more direct, potentially saving time and effort for developers and content creators.
It’s a thoughtful tool designed to fit into the existing WordPress ecosystem, offering a modest but meaningful improvement for those looking to streamline their site-building tasks.
However, keep in mind this is a beta plugin. Use it at your own risk (make backups), and please leave us feedback if you do.
If you found this post useful, read our blog and resources for more insights and guides!
Related Articles

Plugins / 3 min read
Plugins / 3 min read
Social Share for Devs: WordPress Plugin Overview
Social Share for Devs is a free and straightforward plugin for social media sharing buttons. WordPress plugins for social sharing streamline the process of sharing your website's content on multiple…
Read More
Plugins / 4 min read
Plugins / 4 min read
How to Use the Lorem Ipsum Scanner Plugin for WordPress
Designers and developers use “lorem ipsum” placeholder text to visualize how the final content will appear on the finished website. However, despite its usefulness, it’s very easy to lose track…
Read More