If your pages take long to load and everything seems to be working poorly, it’s natural to ask yourself, “Why is my WordPress site so slow?”
The answer is that there are many reasons why a WordPress site may run slowly, from having too many plugins to using outdated versions of WordPress, themes, and plugins.
This article will explore why WordPress sites become slow and 15 strategies you can use to speed it up.
Key Takeaways
- WordPress sites become slow in various situations, including having too many plugins, running on outdated WordPress versions, and being hosted on a slow web hosting provider.
- Strategies to improve your WordPress site’s performance include updating WordPress and PHP, using a responsive and optimized theme, and choosing a web hosting provider with enough resources to support it.
Why Do WordPress Sites Become Slow?
WordPress sites become slow for various reasons.
Like any other content management system, WordPress is made out of many moving parts. It involves plugins, themes, hosting providers, and many other elements that can influence your site’s performance.
In our experience, the main reason WordPress sites become slow is having too many plugins active at the same time. Plugins add functionality to your site, but they also consume memory, and having too many can impact performance.
In addition to having many plugins, other common reasons why a WordPress site becomes slow include the following:
- Large images. Images that aren’t optimized (compressed) can increase page load times.
- Unoptimized themes. Some themes have bloated code and unnecessary features, which can increase load times and slow down your site.
- Poor web hosting. Your hosting provider plays a big role in how fast your site loads. Shared hosting plans, in particular, can be slower because you’re sharing server resources with other websites.
- Outdated WordPress core, themes, and plugins. Running outdated versions of WordPress, your theme, or plugins can cause issues that slow down your site.
- No caching features. Caching allows you to serve existing copies of your content to users, which speeds up your site’s performance by not creating every piece of content from scratch upon every request. Not having a caching plugin can increase server load and slow your site.
- No CDN. A content delivery network (CDN) spreads the traffic load across multiple geographically distributed servers. Lacking a CDN may slow your site, especially during traffic spikes.
These are some of the most common reasons your WordPress site may be slow. Understanding these issues can help you pinpoint what might be causing your WordPress site to slow down and take steps to fix it.
How to Test Your WordPress Site’s Speed?
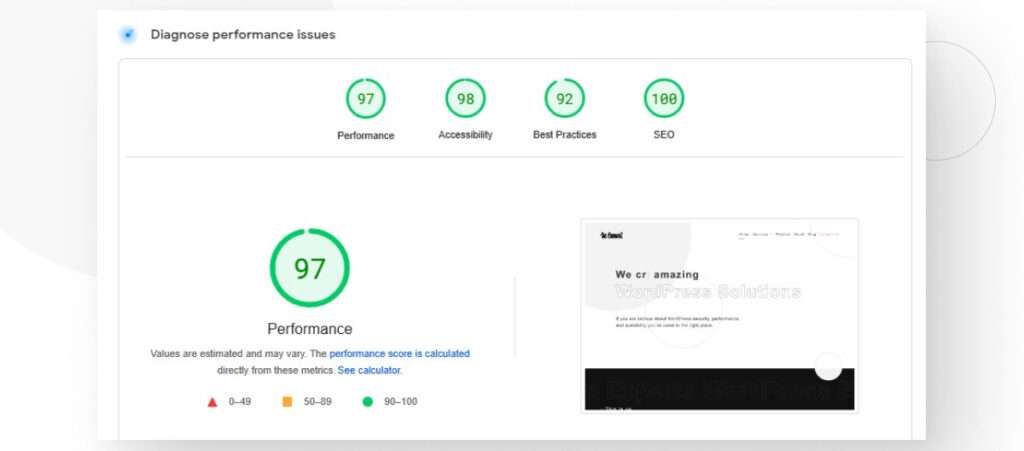
There are many methods to test your website’s speed. The one we use is Google’s PageSpeed Insights. All you need to do is paste your website’s URL, and you’ll get a score for performance (speed), usability, best practices, and SEO.

The results are separated into two tabs, desktop and mobile, so depending on how your site works, you may get different results for each. If you scroll down, you’ll also find some recommendations for improvements to help you inform the process moving forward.
By the way, don’t think your website is fast only because it doesn’t take long to load on your devices. If you frequently visit a website, your browser will cache data and have it ready for you the next time, significantly reducing load times. Users visiting your site for the first time have to load it from scratch, increasing the waiting time.
If the test returns a performance score below 90, consider applying the following strategies and methods to boost your WordPress site’s speed.
15 Strategies to Speed Up Your Site
There are many ways to speed up your WordPress site. Let’s explore 15 popular strategies for improving performance. We’ll start with the easiest ones to implement and continue with the ones that require more technical knowledge.
Strategy #1: Update Your Plugins, Themes, and WordPress Version
Note: Back up your site before making any significant changes such as updating your WordPress version.
To improve your WordPress site’s performance, you should first update your core WordPress files. Updates introduce security patches for known vulnerabilities and provide new features, stability, compatibility improvements, and performance enhancements.
The optimized code, bug fixes, and improvements to memory usage increase your website’s speed.
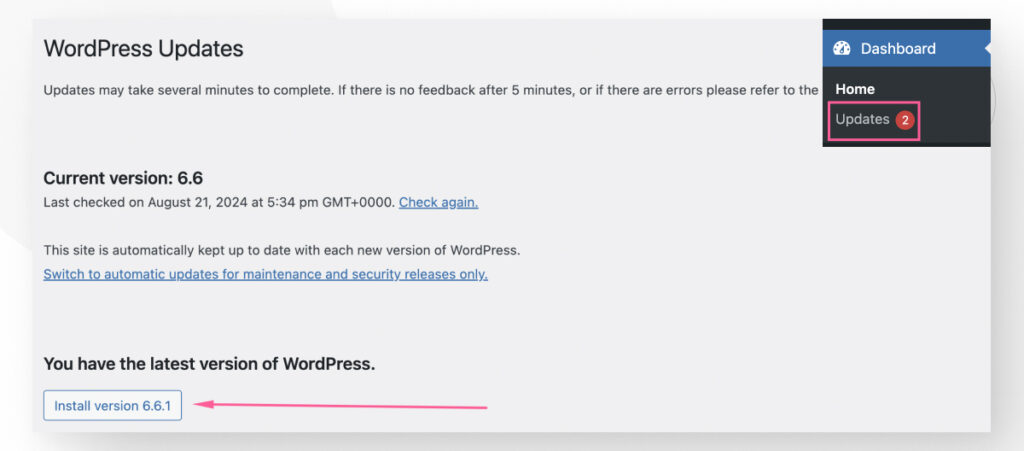
To update your WordPress version, go to Dashboard > Updates and click on the Install version X.X.X button.

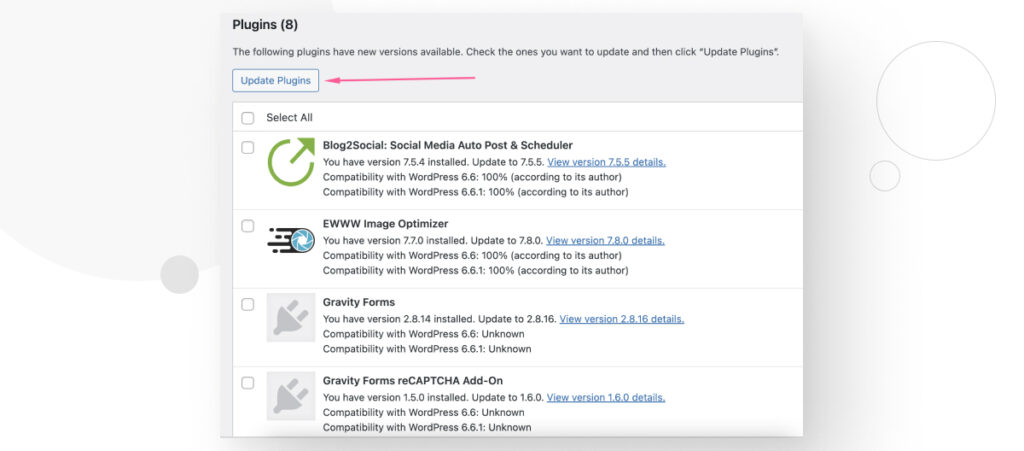
To update your plugins, all you have to do is scroll further down to the Plugins and Themes sections.
Click Update Plugins to update all plugins.

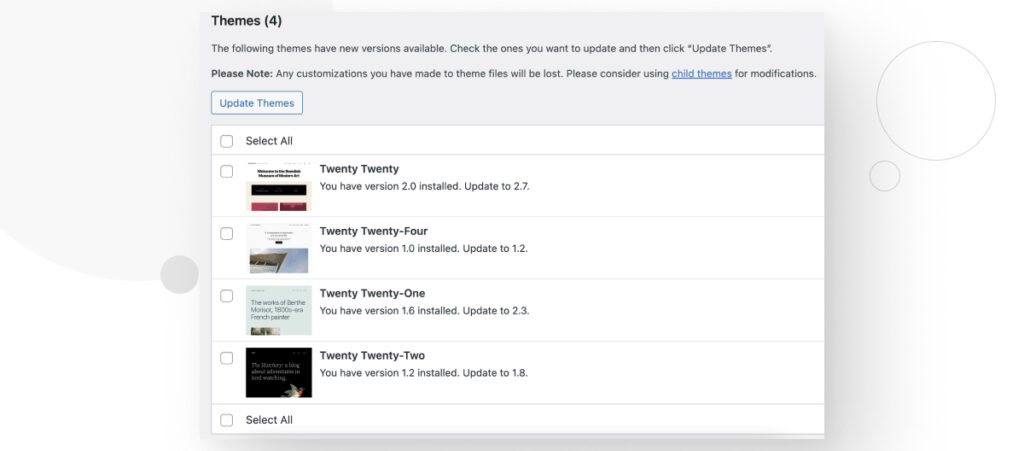
Finally, click on Update Themes to update all themes.

Strategy #2: Use an Optimized, Responsive WordPress Theme
Themes determine a WordPress website’s design, layout, and functionality by providing a template for how it’ll function with PHP, CSS, and JavaScript files.
A theme’s optimization influences its efficiency and depends on multiple factors, including how lightweight and efficient the code is, whether it contains SEO-friendly markup, and its compatibility with popular WordPress plugins.
On the other hand, the theme must also be responsive, or it won’t rank as well on search engines. An unresponsive theme may drive away users, even if it’s very fast.
Responsiveness depends on how the page adapts to optimize user experience across various devices, often emphasizing mobile since it’s the device most people use to access websites.

Some of the most popular high-performing WordPress themes include Hello Elementor, Blocksy, GeneratePress, and Astra.
Strategy #3: Use a Fast WordPress Web Host
Your web hosting provider is the company that sells the infrastructure (web servers) to host your website and make it accessible to the world. As a result, the type and quality of the hosting you choose affects how quickly your site loads and how well it handles traffic.
The most common WordPress web hosting plans are the following:
- Shared hosting. It’s affordable but has a low traffic limit.
- Cloud hosting. It’s scalable and flexible, which makes it suitable for inconsistent traffic.
- Virtual Private Server (VPS) hosting. It provides a dedicated section of a shared server for better performance.
- Dedicated hosting. It provides high performance and traffic tolerance for large and complex sites.
- Managed WordPress hosting. Hosting plans configured specially for WordPress, making them high-performing but also more expensive, depending on the scope of your site.
The type of hosting you need depends on the size and popularity of your WordPress site. The larger your site is and the more monthly traffic it brings in, the more advanced your web hosting service should be.
How to Choose a Hosting Provider
If you believe your current web host is not providing enough support for your site and are considering upgrading or switching hosting providers, keep the following factors in mind:
- Customer support. Choose a hosting provider that offers round-the-clock support through various channels like live chat, phone, and email.
- Pricing. Compare the features offered by different hosting providers against their costs. Look for a balance between the features you need and the price.
- Types of hosting. Understand the type of WordPress hosting your site needs and ensure the provider supports it.
- Performance and speed. For better website performance, ensure the hosting provider uses SSD storage for faster data retrieval and offers high or unmetered bandwidth.
- Backups. Choose a provider that regularly creates backups of your site. However, keep in mind that you may not need daily backups if your site doesn’t change often.
- Security. Some providers offer built-in security features like firewalls, DDoS protection, and SSL certificates.
- Uptime guarantee. Aim for hosting services with maximum uptime (close to 100%).
- Server tech. Look for hosting providers that support the latest PHP and MySQL versions to ensure compatibility and security for your WordPress site.
- Reviews and testimonials. Look for third-party feedback and reviews from current and past users to gauge the provider’s reliability, customer service quality, and overall performance.
Explore multiple providers with these criteria in mind, and you will eventually find the one that matches your needs.
Strategy #4: Optimize Images
Images help keep your audience engaged, but you must balance image quality with size. Too many large images slow down page loading speeds and worsen the user experience.
As a result, you need a solution that reduces image size while retaining as much quality as possible. This is known as image optimization, and there are multiple methods to implement it:
- Plugins that perform compression on the go, like Smush.
- External compression tools like Tiny PNG, which allow you to optimize an image before uploading it to your site.
- Implementing the WebP image format. A plugin like EWWW Image Optimizer automatically converts images to the WebP format. WebP images tend to be smaller than other formats, with mostly negligible loss of quality.
Other than optimizing images, you should also keep an eye out for unused images hoarding space unnecessarily. You could go to Media > Library from your admin dashboard and explore your Media Library to eliminate images from deleted posts/pages and otherwise unused images.
However, the Media Library doesn’t natively tell you which images are unused or duplicate, so you could instead use a plugin to clean up your Media Library.
Strategy #5: Use a caching plugin
WordPress page caching is storing a web page’s HTML and providing it directly to the users upon request rather than going through the process of dynamically generating it every time.
Skipping the process of generating a web page improves your website’s performance, especially when many users request web pages simultaneously.
You can also cache objects like database queries and API responses to improve your site’s performance further. Combined with page caching, object caching can reduce your website’s load times to a fraction of what they used to be.
To get the performance benefits of caching, you could try some of the most popular caching plugins, such as WP Rocket, WP Super Cache, and W3 Total Cache. Additionally, many WordPress web hosts provide caching.
Strategy #6: Implement Lazy Loading
Lazy loading is loading only the images users can currently see on their screens. This is great for reducing bandwidth usage, increasing site speed, optimizing the Largest Contentful Paint score, and potentially decreasing hosting costs, but it may worsen user experience when quick-scrolling.
WordPress uses the browser’s lazy loading features to enable lazy loading by default. However, not all browsers use this feature, leading to inconsistent deployment. That’s why you should use a plugin to implement it.
Image optimization & Lazy Load by Optimole, Smush, and a3 Lazy Load are some of the most popular lazy loading plugins. In addition to lazy loading, they offer features like downgrading image quality when detecting slow networks, storing images in the cloud and serving them through a CDN, incorrect image size detection, and more.
Strategy #7: Use Excerpts on Your Homepage and Archive
By default, WordPress loads the entire text on your posts when it displays them in post archives or your homepage, even if the full text is not visible.

This default behavior can cause your site to load unnecessarily high amounts of content, but there’s a quick way to fix this problem. The solution is to display only excerpts of your pages and archives instead of loading the entire text.
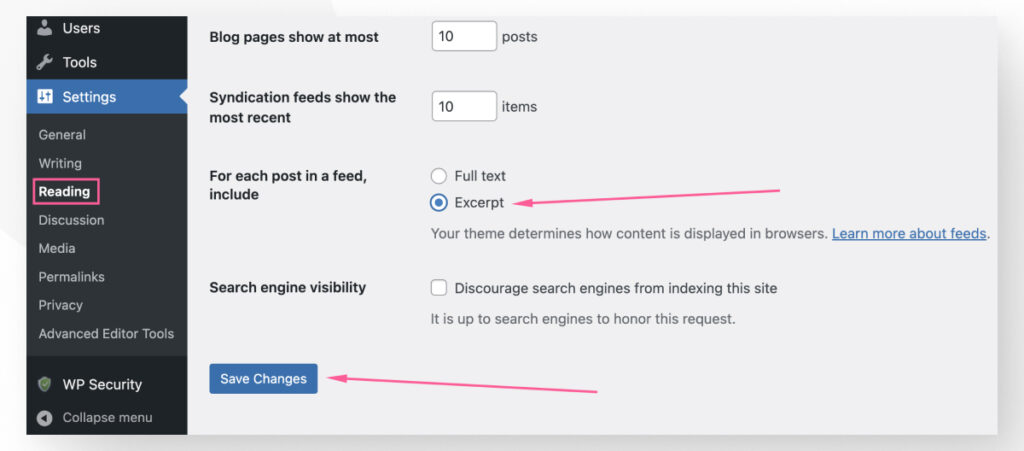
To display excerpts instead of the full content, go to Settings > Reading from your admin dashboard. Find the For post article in a feed, include: option and tick Excerpt instead of Full Text. Finally, click on Save Changes.

Method #8: Use a Content Delivery Network (CDN)
A content delivery network (CDN) is a distributed server network strategically located in various global locations.
If your WordPress site is associated with a CDN, the network’s server stores its content (images, CSS JavaScript files, etc.) in a distributed fashion, so users making requests get responses from the server closest to their location.
The physical vicinity reduces delay and speeds up load times. Your server will also work faster because the CDN is handling a significant amount of traffic.
Some of the most popular WordPress CDN providers include Cloudflare, BunnyCDN, QUIC.cloud, CloudFront, and Google Cloud CDN.
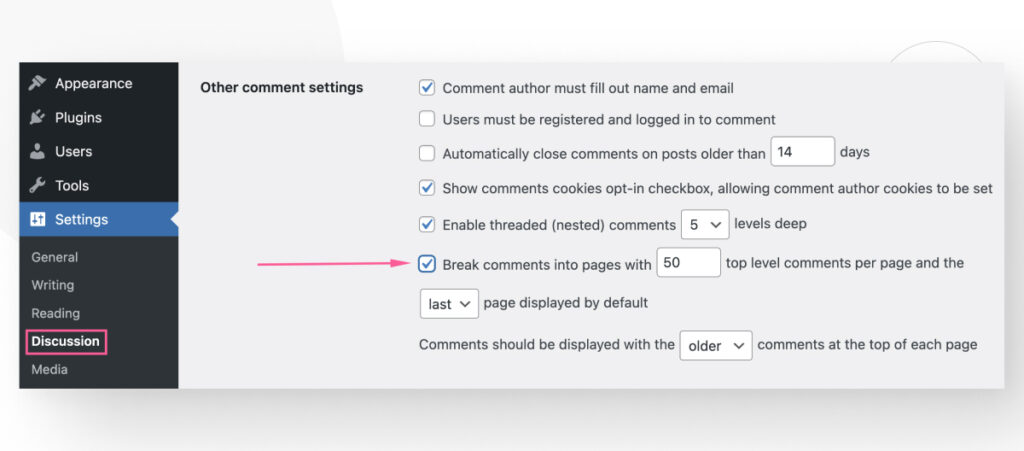
Method #9: Break Your Comment Sections Into Pages
Having engaged users who interact with your content is generally a great sign, but long comment sections also slow loading. The solution is breaking up your comment sections into pages so users don’t have to load potentially dozens of comments every time.
To do it, go to Settings > Discussion, find the Break comments into pages with… option and tick the checkbox next to it. You can also specify the number of comments per page.

When you’re done, scroll down and click on Save Changes.
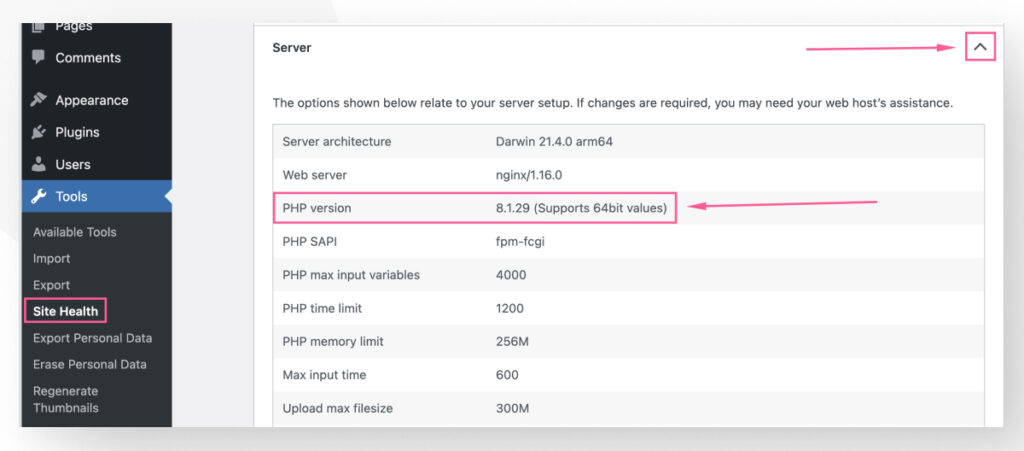
Method #10: Update Your PHP Version
Updating your PHP version improves WordPress performance because newer PHP versions are more efficient and faster. Each new version of PHP includes performance enhancements, bug fixes, and security improvements.
To check which version of PHP you’re running, go to Tools > Site Health. Go to the Info tab and explore the Server dropdown.

By running an up-to-date PHP version, your WordPress site can process more requests in less time, leading to faster page load times. Additionally, newer PHP versions are better at handling modern code, reducing the strain on your server and making your site more responsive.
The only way to update your PHP version is to install the newest version on the server where your site is hosted.
If the Site Health tool reveals that your site is running on a PHP version lower than 7, you should ask your web hosting provider to update the server.
Method #11: Prevent Hotlinking
Hotlinking, inline linking, or piggybacking is when a web page from one site embeds a resource (generally an image) from another location by directly linking to it.
It means that instead of downloading the image and hosting it on their own server, the hotlinker displays a media resource on their site that is actually provided by an external server, consuming its bandwidth in the process.
If the embedded resource is part of a page with high traffic, the excess load on the origin server could affect performance to the point of crashing your site and potentially raising hosting costs.
The best way to prevent hotlinking is to add instructions to your server to serve images only to a specific group of domains. This group includes your website’s domain and search engines, so they can still drive organic traffic to your site through the image search feature.
To prevent hotlinking on Nginx servers, add the following code, replacing yourdomain with your actual domain:
location ~ .(gif|png|jpeg|jpg|svg)$ {
valid_referers none blocked ~.google. ~.bing. ~.yahoo. yourdomain.com *.yourdomain.com;
if ($invalid_referer) {
return 403;
}
}On Apache servers, add the following code, replacing yourdomain with your actual domain:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?bing.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yahoo.com [NC]
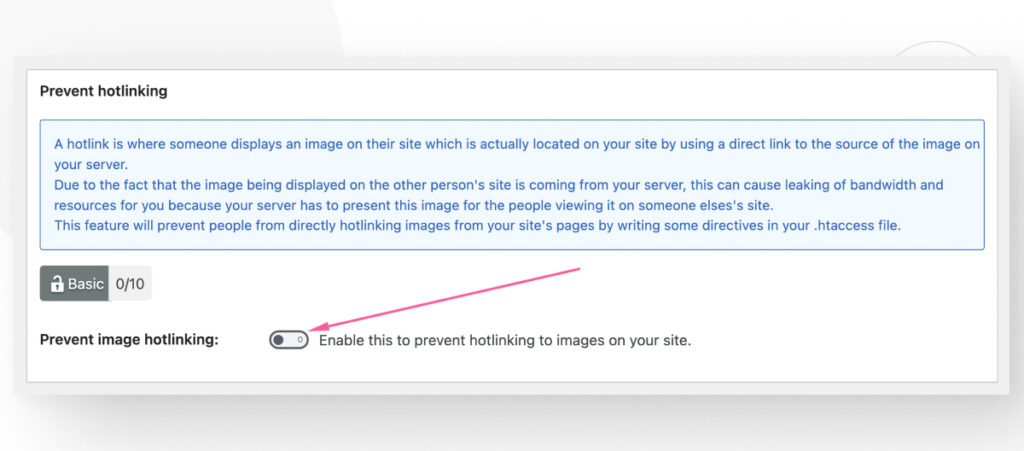
RewriteRule \.(jpg|jpeg|png|gif|svg)$ - [F]An alternative solution is installing a security plugin that includes hotlinking countermeasures. One popular plugin with this feature is All-In-One Security (AIOS) – Security and Firewall.
Once installed and activated, go to WP Security > File Security > Prevent Hotlinking to prevent image hotlinking. Then check the option “Enable this to prevent hotlinking to images on your site.”

Method #12: Prevent brute force attacks
Successful brute force attacks may lead to malware infections, which worsen performance and user experience by causing crashes and unresponsive behavior.
Brute force attacks are a big topic that needs its own article, but keep in mind the following security measures if you want to prevent them:
- Change your login URL to a unique, non-default location that hackers should have no access to.
- Enforce two-factor authentication for login attempts.
- Enforce long, strong, and unique passwords for all accounts with admin access to your site.
- Limit failed login attempts with a plugin like Limit Login Attempts Reloaded or Wordfence Security.
- Use CAPTCHAs on the login page.
- Block logins from admins using known compromised passwords.
Method #13: Get rid of render-blocking resources
Render-blocking resources are external CSS and JavaScript files that prevent a web page from rendering or displaying content until the external files load completely. Unoptimized render-blocking resources bloat your page’s load time and worsen the user experience.
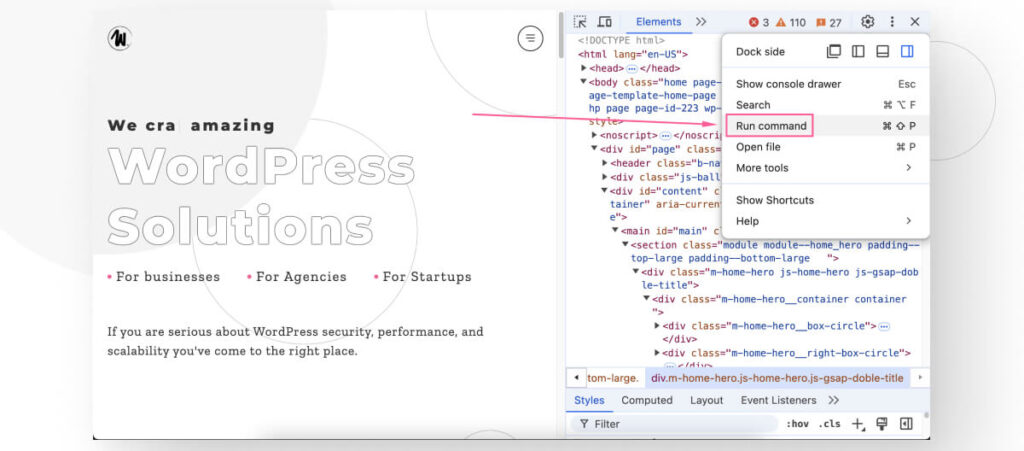
To minimize render-blocking resources, you must first identify critical and non-critical CSS and JS. One way to do that is to go to Chrome DevTools’s Coverage tab.
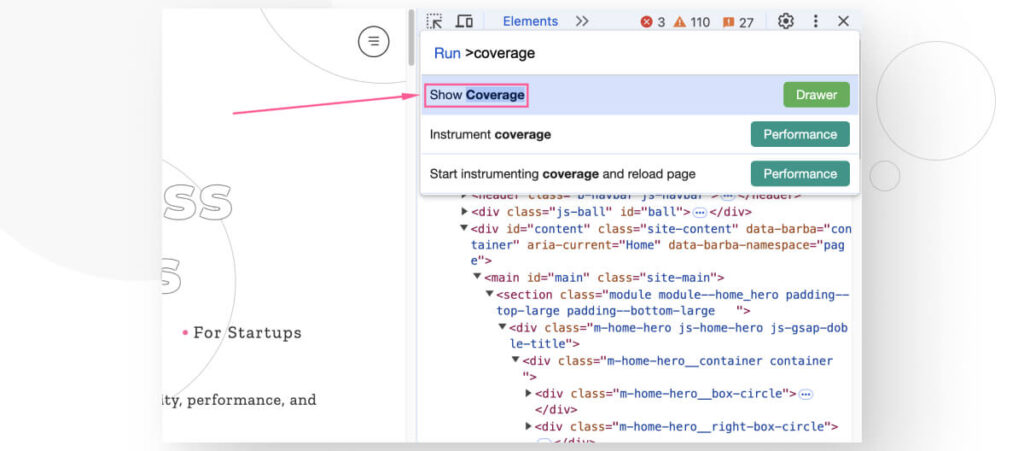
Open Chrome’s DevTools by pressing CTRL + Shift + C or CMD + Shift + C. Click on the 3 dots at the upper right corner and select Run command.

Type “coverage” and click on Show Coverage.

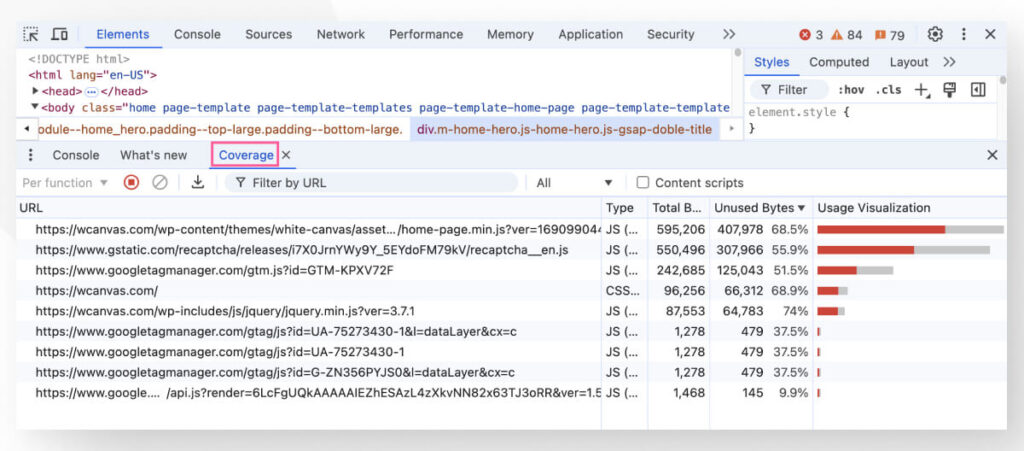
When the page loads, it’ll tell how much code was loaded and how much is actively in use. Click on a URL to inspect that file in the Sources panel.

Non-critical JavaScript and CSS code appear in red, and critical code in green. Now that you’ve identified non-critical code, it’s time to reduce your page’s size and speed up load times.
JavaScript Code
You’ll have to manually review your site’s JavaScript code to eliminate non-critical elements. During the process, consider the following:
- Move non-critical code from the render-blocking URL to an inline script tag in your HTML page. Once the page loads, the JavaScript code will have what it needs to control its functionality.
- Remove any inactive code.
- Look for third-party libraries you barely use and eliminate unnecessary code.
- Split the code into smaller packages with module bundlers like WebPack and Rollup.
- Minify your scripts manually or with the same module bundler tools.
- Optionally, look into WordPress plugins that automatically eliminate unused JavaScript code, like 10Web Booster.
CSS Styles
- Load custom fonts locally rather than remotely.
- Manually minify your CSS stylesheets.
- Use plugins with minification features. Caching plugins like WP Rocket often have minification features.
- WordPress plugins that automatically eliminate unused JavaScript code also eliminate unused CSS selectors.
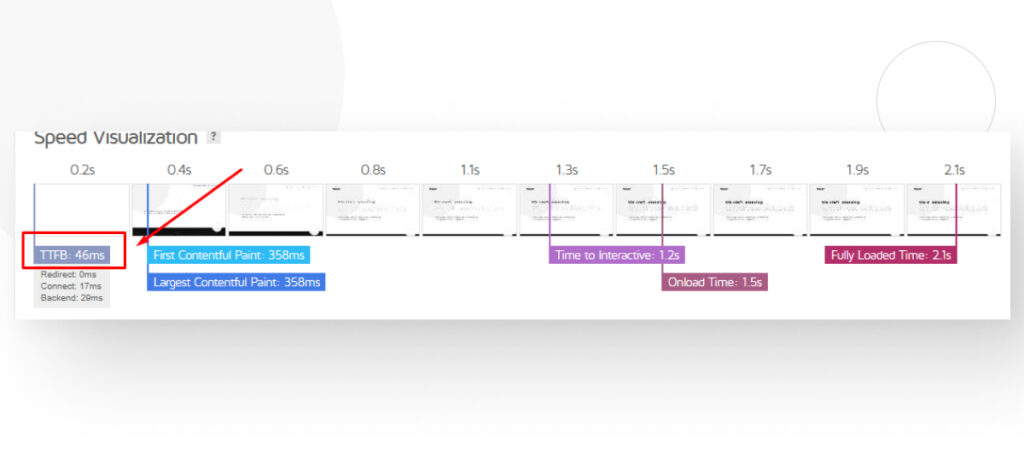
Method #14: Reduce the Time to First Byte
The time to first byte (TTFB) refers to the minimum time it takes for the first byte of information to reach the user’s web browser from the website’s server. A long TTFB gives the impression that your site is slow and worsens the user experience.
Ideally, your TTFB should be below 100 milliseconds, but anything below 500 milliseconds is good. Tools like GTMetrix estimate your site’s TTFB.

Improving your TTFB is a matter of implementing various solutions for website performance, such as:
- Using a fast hosting provider.
- Using a CDN.
- Installing a caching plugin.
- Keeping PHP, plugins, and themes updated.
- Cleaning up and optimizing your database.
- Deleting unused plugins and themes.
Method #15: Use Off-Server Firewalls
Specifically, you should use DNS-level firewalls, also known as DNS firewalls and DNS-based firewalls.
These firewalls operate at the domain name system (DNS) level to protect WordPress websites from cyber threats. They act as filters by checking every server request and determining whether it is genuine or fraudulent.
DNS firewalls are effective because they route traffic to your website through a cloud proxy server. In addition to improving security, this process enhances performance by using caching DNS responses and content delivery network (CDN) techniques, speeding up user responses and reducing loading times.
DNS-level firewalls often utilize techniques like caching and content delivery networks (CDNs) to improve website performance. By caching DNS responses and using distributed network infrastructure, the firewall can help reduce DNS lookup times and provide faster responses to users, enhancing overall website speed and user experience.
Speed Up Your WordPres Site Today
You started reading this post asking yourself, “Why is my WordPress site so slow?” Hopefully, you now know that there are many reasons why WordPress sites become slow, including having too many plugins and running outdated WordPress versions.
Out of the 15 strategies to speed up your site that we explored, you should be able to apply at least a few of them and start reaping the benefits of having a faster site that provides a better user experience for your visitors.
If you found this post useful, read our blog and resources for more insights and guides!
Related Articles

Business / 12 min read
Business / 12 min read
How to Take on More WordPress Development Projects While Maintaining Quality
As a digital agency that provides WordPress services, your job is to take on as many projects as possible while maintaining the highest quality. This is easier said than done…
Read More
Business / 9 min read
Business / 9 min read
How to Choose a WordPress Development Agency to Scale Your Projects?
When your agency starts to scale, you may decide that a big part of your expansion will be providing WordPress services. If that's the case but you don't have an…
Read More
Business / 7 min read
Business / 7 min read
How to Optimize Time and Resources in WordPress Projects
WordPress agencies need to optimize and human resources use in order for their services (development, QA, design, etc.) to be profitable. They need to plan these projects very thoroughly to…
Read More
Business / 11 min read
Business / 11 min read
How WordPress Outsourcing Can Help Scale Your Agency
WordPress development outsourcing is becoming more frequent and affordable every day, helping global digital agencies of all sizes scale their services without the long-term investment of hiring an in-house team.…
Read More
Business / 8 min read
Business / 8 min read
What Is a White Label WordPress Development Agency?
A white label WordPress development agency is a company of WordPress developers, QA analysts, and project managers who provide outsourced services to digital agencies that lack a development team. Importantly,…
Read More