6 WordPress to HTML Converter Plugins and Tools

Do you need a WordPress to HTML converter tool to turn your website into a static, HTML-based site?
This article will explore 2 plugins for converting your WordPress website into a static HTML site and several other external tools you may want to use.
Let’s dive into converting your WordPress site into a static site.
Key Takeaways
- WordPress creates dynamic websites by default, but there are multiple plugins and tools you can use to convert your site into static HTML.
- Static HTML sites generally provide better security and performance but have limited interactivity and don’t provide personalized content.
Why Convert Your WordPress Site to HTML?
Sites created with WordPress are dynamic by default. Dynamic websites generate and display real-time content based on user interactions or other factors. They use server-side technologies like PHP, ASP.NET, or Python and often pull data from databases, allowing for personalized and interactive user experiences.
On the other hand, sites created with only HTML, CSS, and JavaScript are static, meaning they display the same fixed content to all users. They do not require server-side processing, and their content only changes when the developer manually updates the code.
Some of the potential benefits of using a static website over a dynamic one include:
- Improved speed and performance. Static sites usually load faster because they are simple HTML files directly served to the user’s browser without server-side processing or database queries.
- Better security. The lack of server-side scripting or databases reduces the risk of hacking and exploits.
- Better handling of traffic spikes. Since there’s less server load, static sites may handle traffic spikes better than dynamic ones.
On the other hand, some of the potential disadvantages of converting your WordPress site to static HTML include:
- Limited interactivity.
- Content updates can be more cumbersome because you have to edit your WordPress site first, then convert it to HTML again.
- No personalized content based on membership, past behavior, etc.
- No automated content generation or updates.
Due to these pros and cons, static sites can be great for displaying content that won’t change much over time, such as a series of blog posts or event information, but come up short for sites that must be dynamic to work, such as ecommerce sites.
If you’re OK with these tradeoffs and looking forward to converting your WordPress site to static HTML, keep reading.
2 Free WordPress to HTML Converter Plugins
Let’s explore 2 plugins that allow you to convert your dynamic WordPress site into a static, HTML-based website.
Important: Back up your site before proceeding with the conversion to HTML. These tools don’t modify your site’s files; they create and export new files to specified locations. However, it’s always a good practice to maintain regular backups you can restore if you don’t like the results.
Option #1: The Export WP Page to Static HTML/CSS Plugin
Export WP Page to Static HTML/CSS is a plugin that converts WordPress Pages and Posts into HTML. Let’s walk through the process of converting your site’s content to HTML.
Step 1: Install Export WP Page to Static HTML/CSS
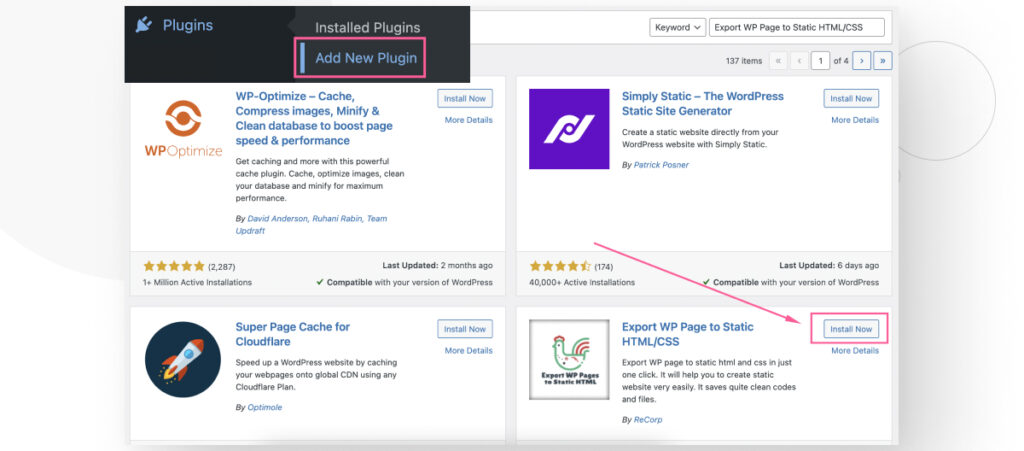
Go to Plugins > Add New Plugin and type “Export WP Page to Static HTML/CSS” in the search bar. Click Install Now and Activate.

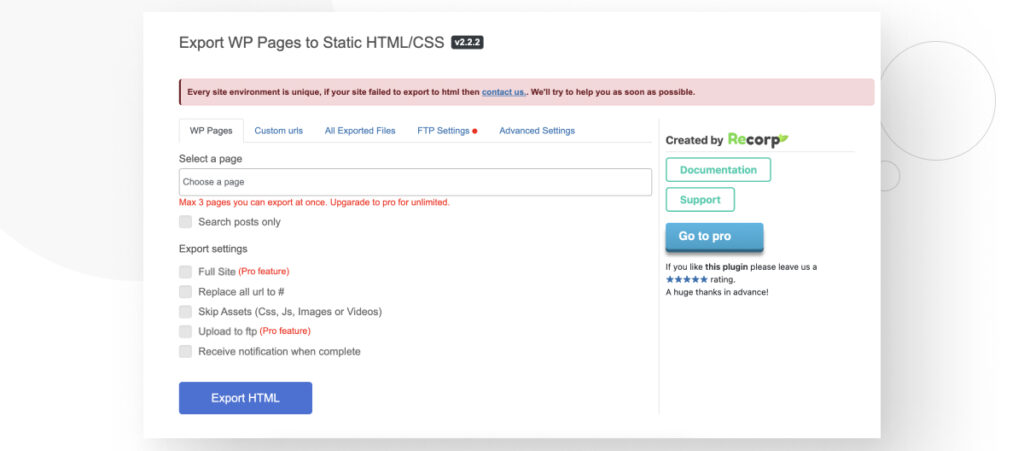
After clicking Activate, you’ll land on the plugin’s configuration screen.

Step 2: Select the Pages or Posts to Export
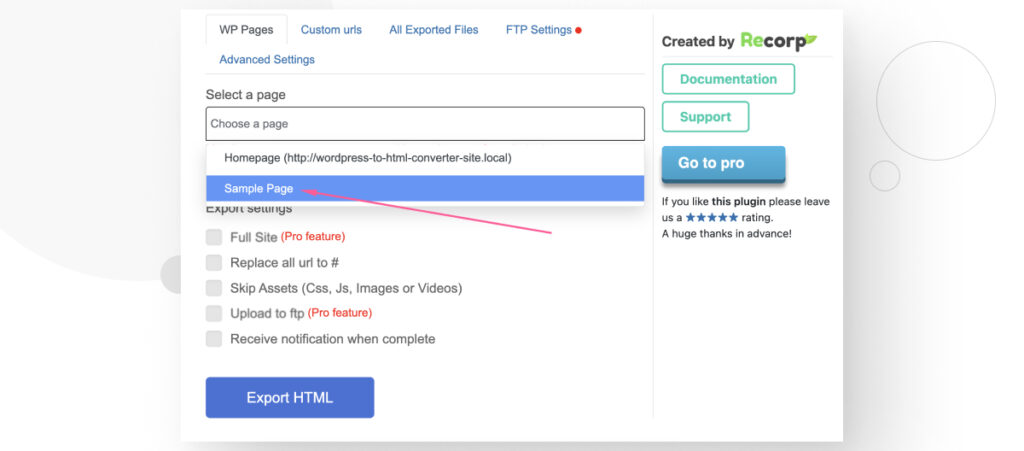
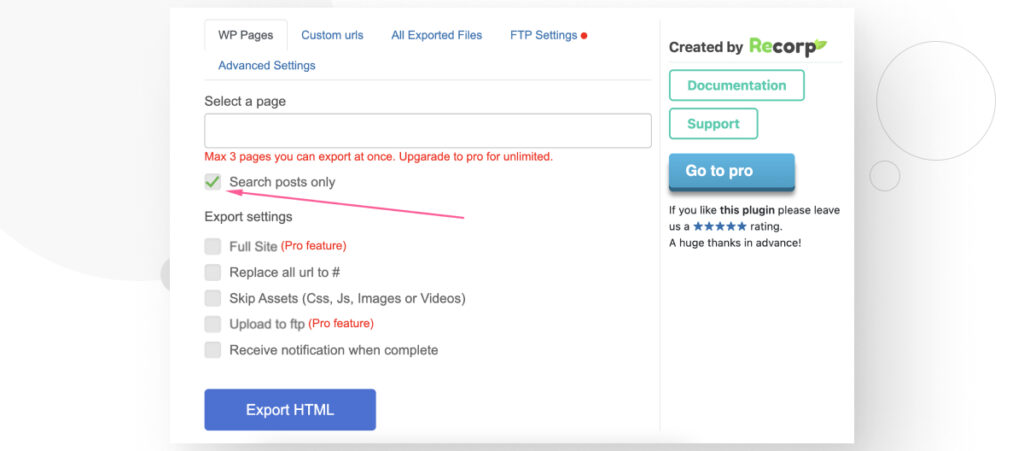
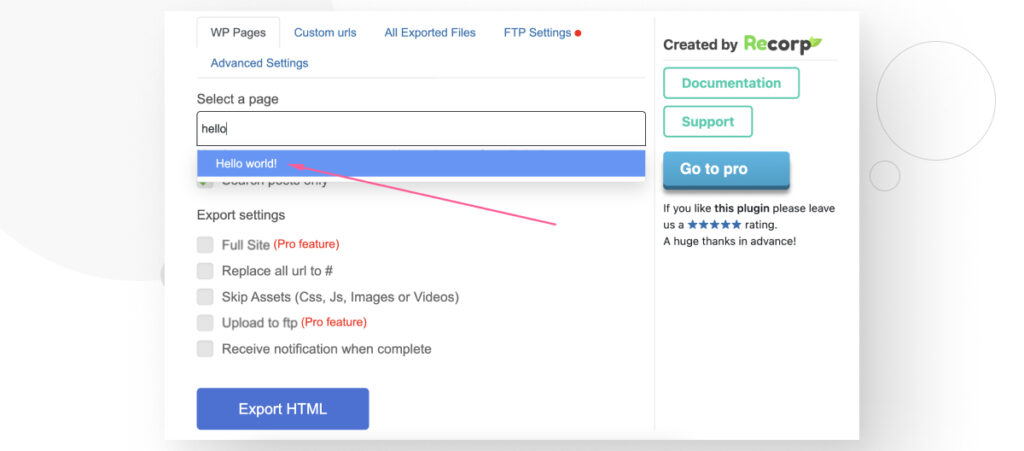
Click on the Select a page search box to see a dropdown menu with all Pages on your site. Remember that a Page is a built-in WordPress post type used for content like an “About Us” page and similar static content.
Select the page you want to convert to HTML (the free plan allows you to convert up to 3 Pages or Posts at once).

You can also click the Search posts only checkbox to limit your search to Posts (blog posts).

With Search posts only checked, you can search for specific blog posts you’ve published on your site.

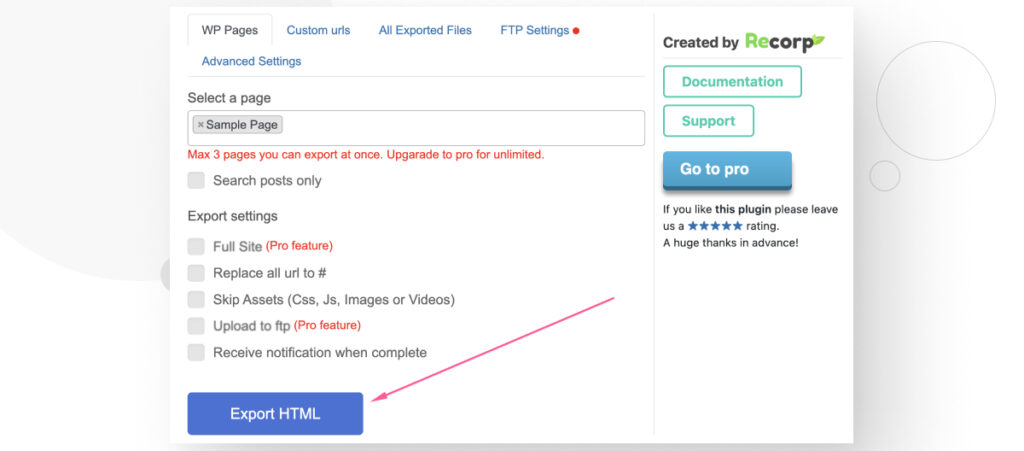
Regardless of whether you want to convert Posts or Pages, once you’ve selected up to three of them, press the Export to HTML button.

The newly created HTML file should be in your Downloads folder as a .zip file.

Step 3: See Your Converted Pages and Posts
Unzip the archive with WinRAR or 7zip and access the folder inside. The index.html file has the contents of your page.
You can run the file locally on your browser or read through the HTML code with a code editor like VS Code.
If you run the index.html file locally with your browser, you’ll notice that the Page or Post looks the same as it does on your WordPress site.

If you run it on a code editor, you’ll see the page’s source code. However, the result is not very human-readable and may take you a while to read if you plan on editing it as HTML from now on.

Is Export WP Page to Static HTML/CSS Worth It?
Based on our tests, the process of exporting Pages and Posts with the Export WP Page to Static HTML/CSS plugin is straightforward.
However, this plugin does not seem to work for custom post types. Our site has multiple custom post types, including Blogs and Resources, and neither is accessible through the search function.
However, one of the premium version’s advertised features is “Export full site as HTML with related pages linking,” so the plugin’s premium version may be able to export all the site’s content, including custom posts.
Option #2: The Simply Static Plugin
Simply Static is another WordPress plugin that allows users to convert their WordPress sites to HTML, CSS, and JavaScript.
Simply Static requires quite a bit more prep work than the previous, so let’s get into using it.
Step 1: Install Simply Static
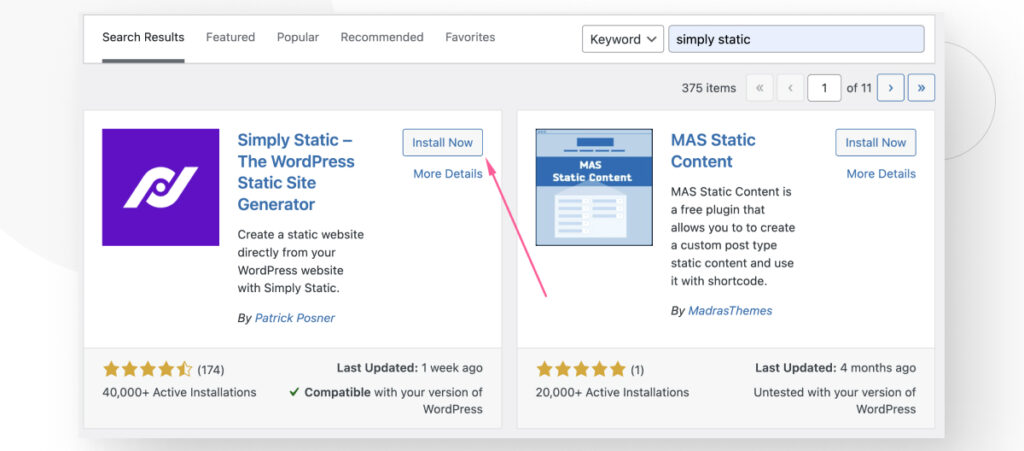
Go to Plugins > Add New Plugin and type “Simply Static” in the search bar. Click Install Now and Activate.

Step 2: Prep Your Site for Conversion
Simply Static requires you to consider the following aspects of your website before moving forward with the conversion:
- Your SSL certificate.
- Your forms plugin.
- Your commenting system.
- Your site’s search function.
Let’s figure these out before starting the conversion.
Your SSL Certificate
An SSL (Secure Sockets Layer) certificate is a digital certificate that authenticates a website’s identity and encrypts data sent between the user’s browser and the web server. SSL certificates are essential for security.
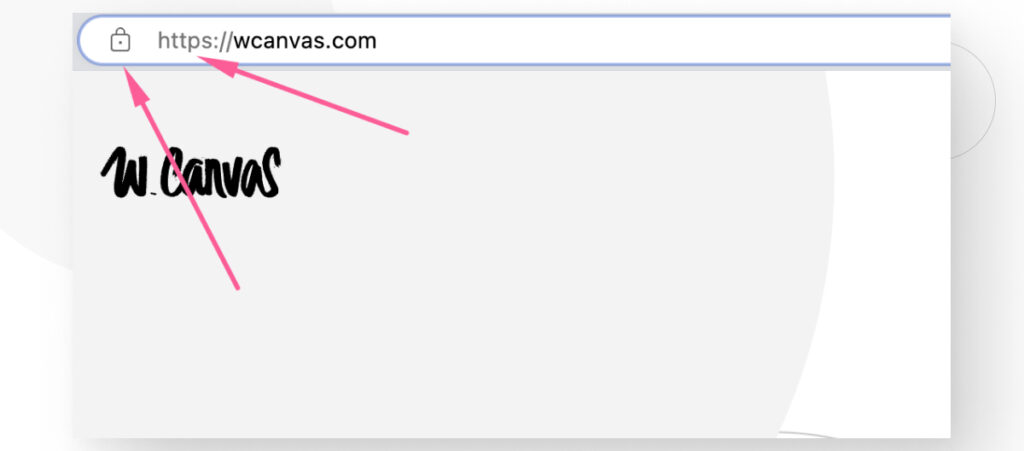
You can tell a website has an SSL certificate because its URL starts with https and usually has a padlock in the browser’s address bar (the padlock is optional, but most modern browsers use it).

If your site doesn’t have an SSL certificate, you can use a service like Let’s Encrypt to get a free one.
Your Forms Plugin
Once your site becomes static HTML, most form plugins will stop working. The only two form plugins that work well with Simply Static are Contact Form 7 and Gravity Forms. Contact Form 7 is free, but Gravity Forms is premium only.
If you’re using a forms plugin other than these 2, you’ll need to make the switch.
Your Commenting System
WordPress’s default commenting system requires PHP, so it won’t work on a static site like the one you’re trying to create. However, Simply Static found a workaround, and your comment section will still work after being converted to HTML.
If you want to explore commenting systems designed for static sites, consider Simply Static’s recommended list of solutions.
Your Site’s Search Function
The default WordPress search function relies on a database, so it won’t work either. Simply Static, however, circumvents the problem by using Fuse.js, a JavaScript library for search features.
Still, Simply Static recommends these tools for your static site’s search functions. You don’t have to use them, but you may want to consider using them.
Step 3: Configure the Conversion
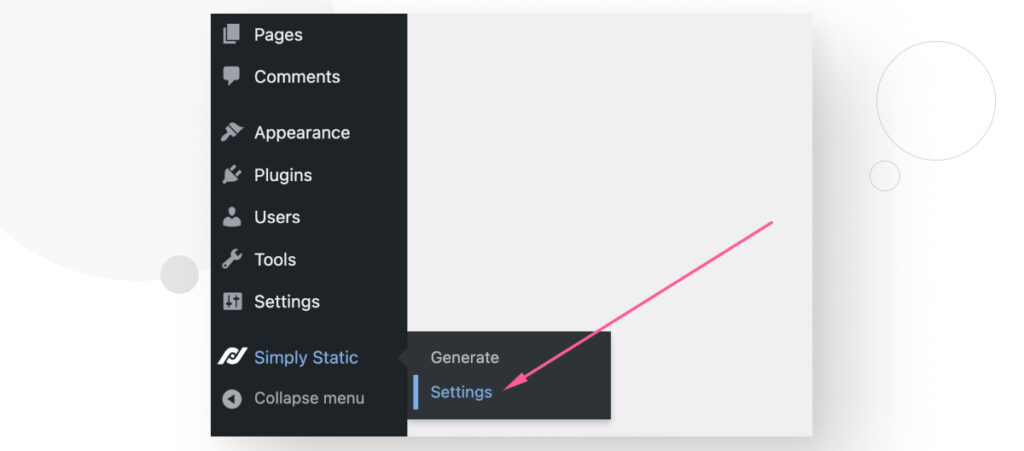
Go to Simply Static > Settings.

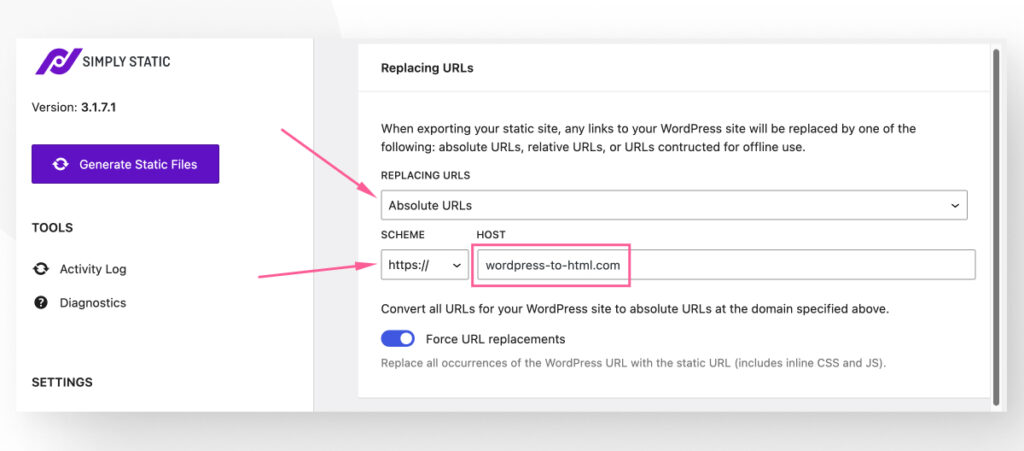
You’ll land on the General tab. Open the Replacing URLs dropdown menu and select Absolute URLs. On the Scheme dropdown menu, select https://. Finally, type the site’s URL on the Host text box.

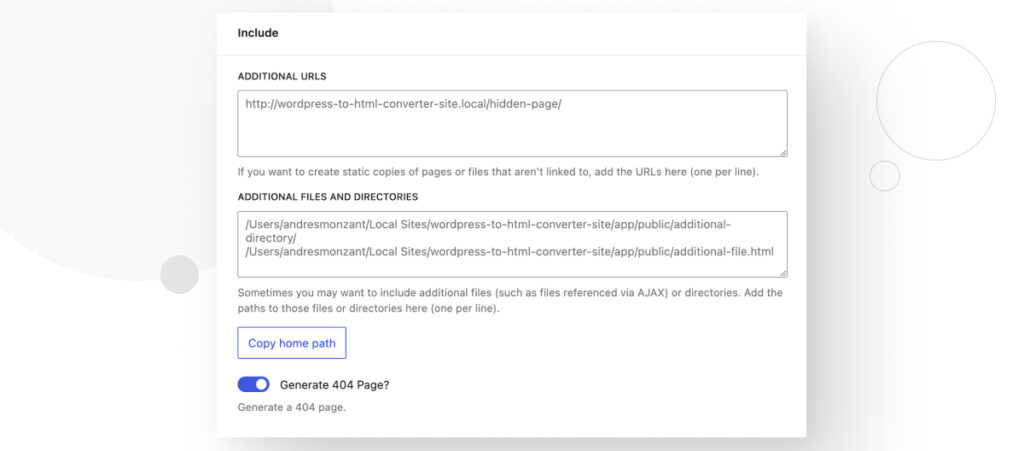
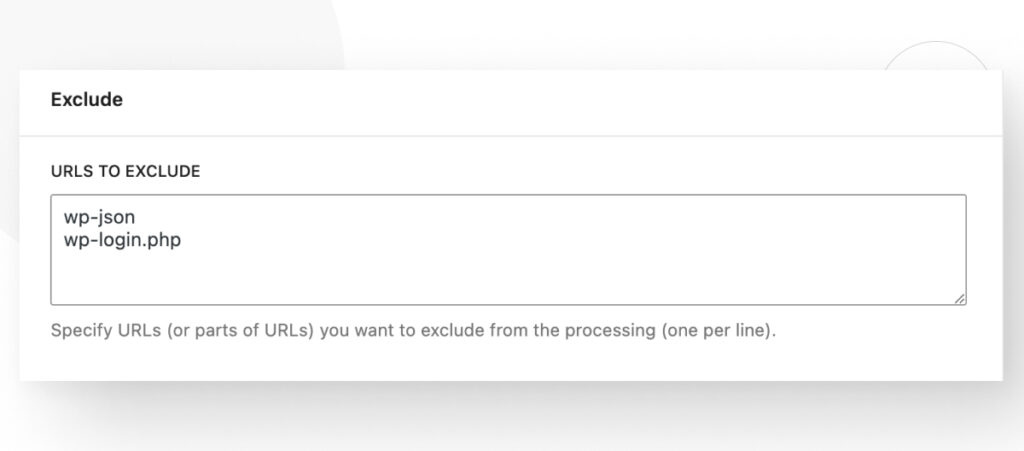
After that, explore the Include and Exclude sections. Include allows you to include pages or files that aren’t linked to your general site (hidden pages, etc.). Exclude allows you to exclude specific locations from the static generator.


Scroll down and click Save Settings when you’re done.
Step 4: Set Up the Deployment
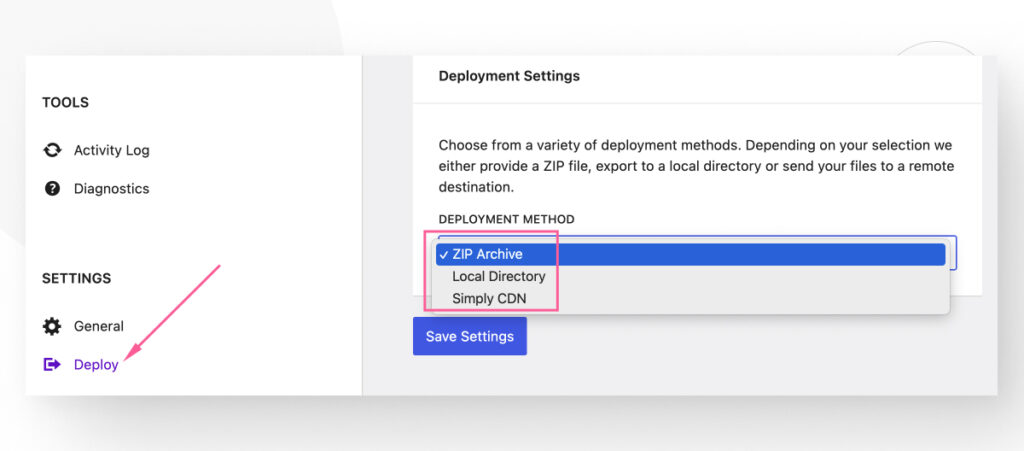
Now go to the Deploy tab and select your deployment method.

You’ve got three options to deploy your static HTML site:
- A .zip archive to your Downloads folder.
- A local directory on your server.
- Using Simply CDN (this option is deprecated and not recommended).
We’ll demonstrate how to use the ZIP Archive and Local Directory options.
Step 5: Convert Your Site
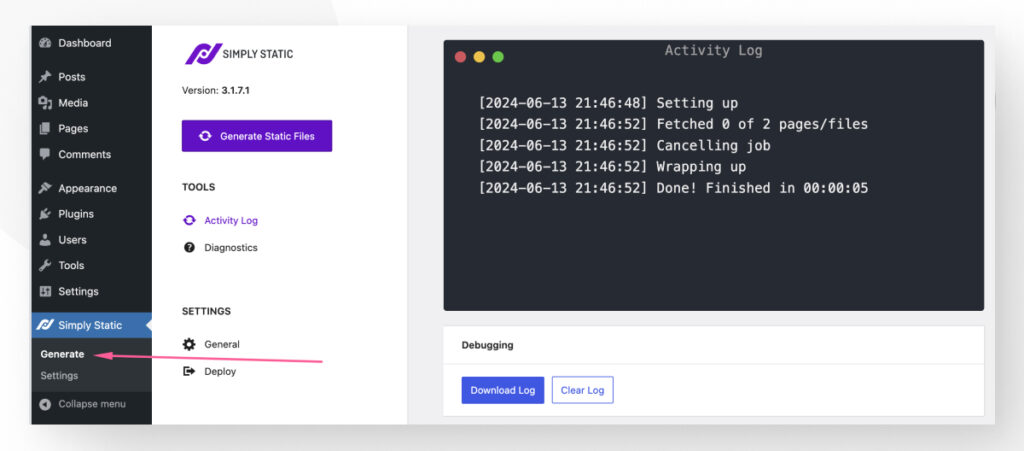
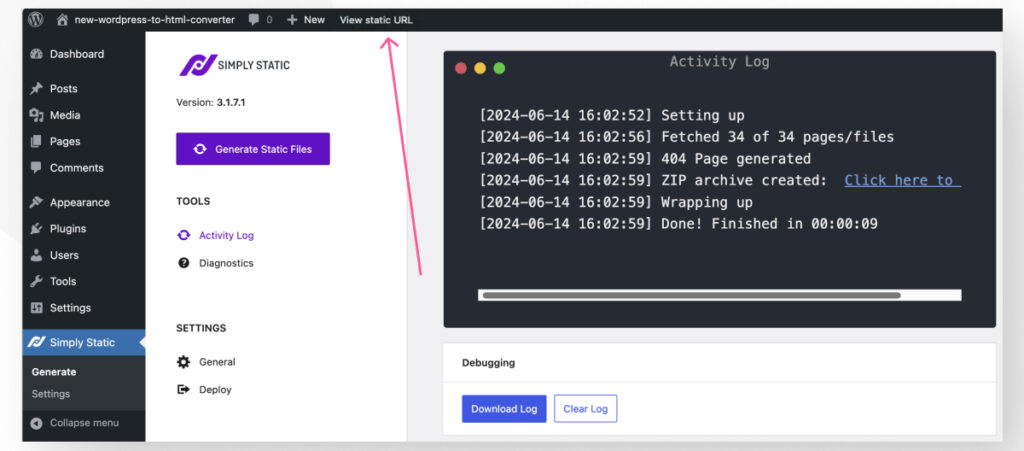
Go to the Simply Static > Generate.

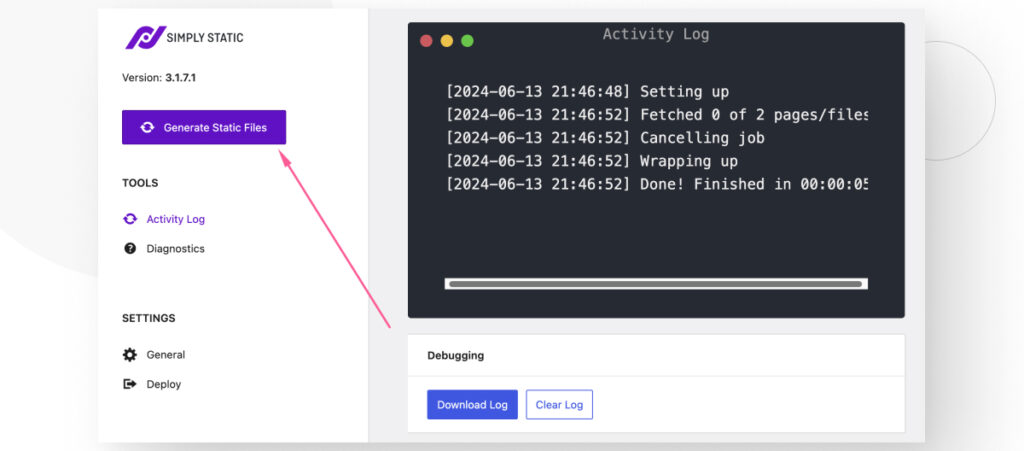
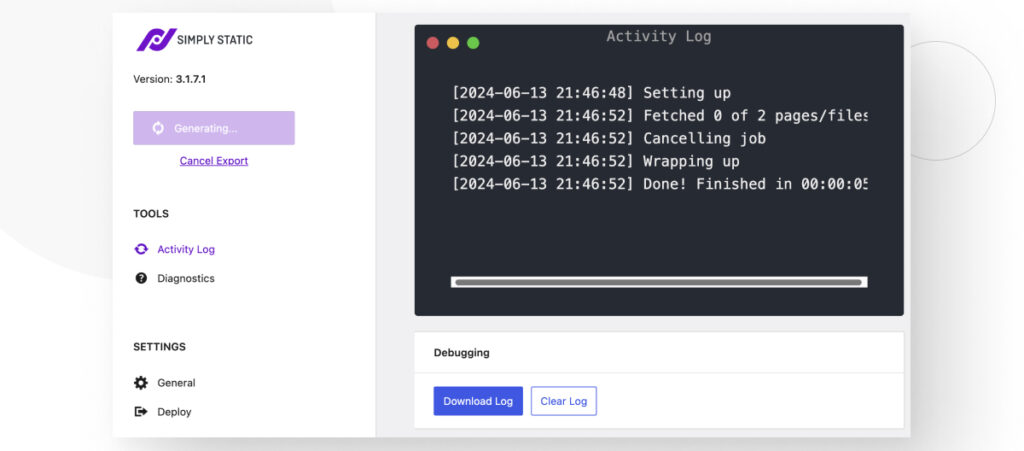
Press the Generate Static Files button.

The button will gray out for a few seconds (or minutes, depending on your site’s size) as Simply Static converts your site to HTML.

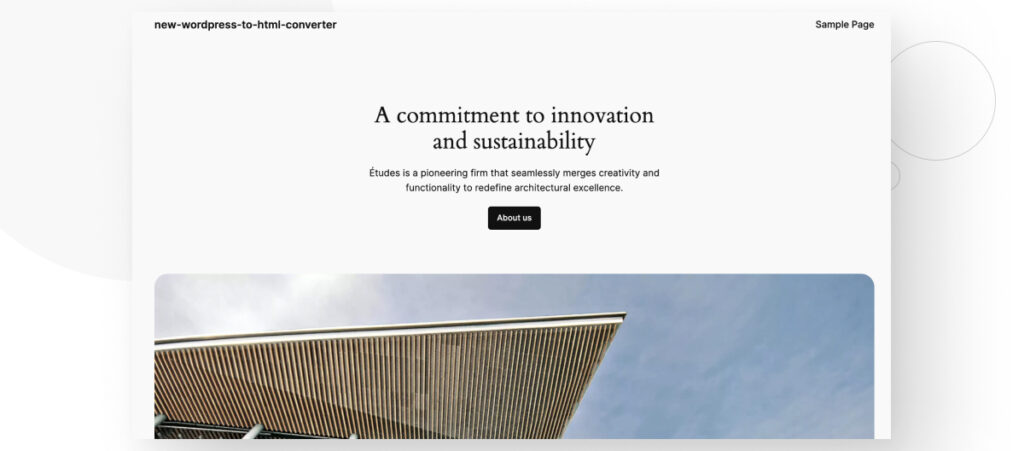
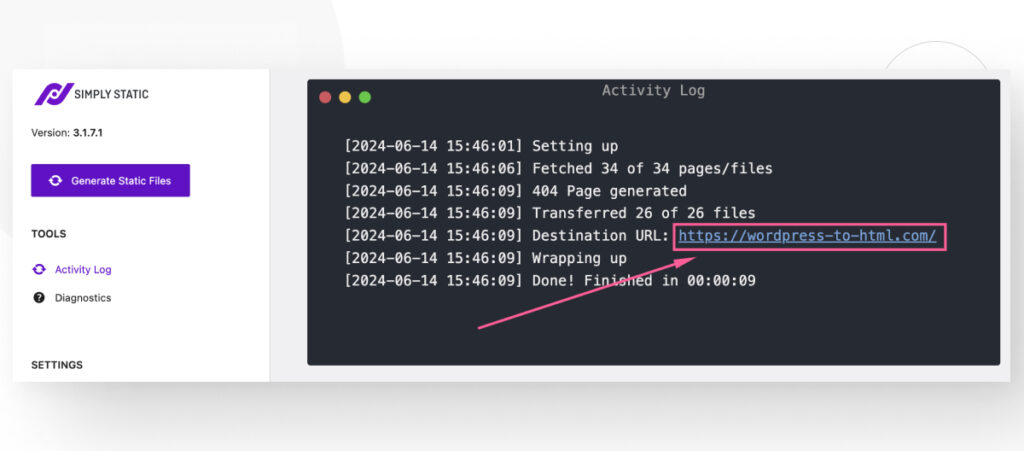
Once it’s done, click the View Static URL button to access your new HTML site.

It looks just as it does on your live WordPress site.


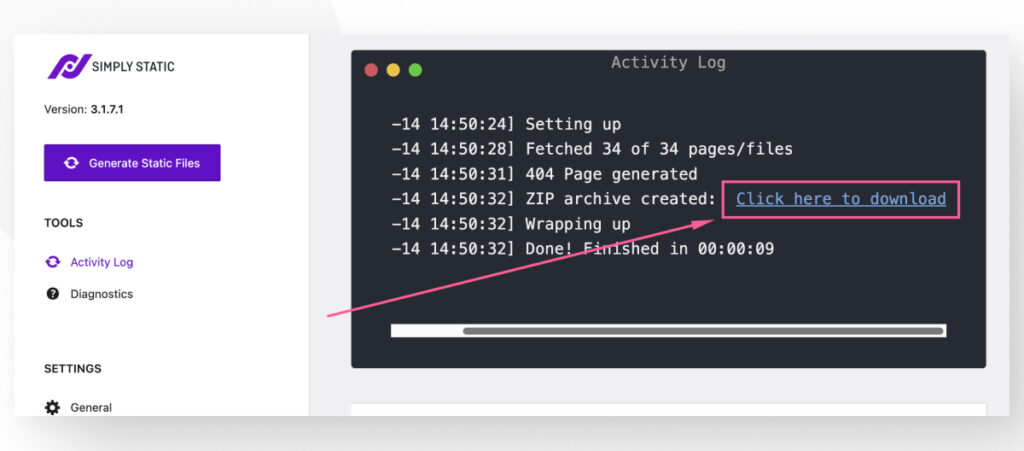
Using the ZIP Archive
If you generated your HTML site as a .zip archive, you can also download it from the Activity Log tab.

The archive should land in your Downloads folder.

Access it to see the site’s folders. The index.html file contains your new HTML homepage.

Using the Local Directory on Your Server
If you instead selected the Local Directory option in the Deploy tab, the HTML site will be in the destination directory you specified.

By default, Simply Static creates a public_static folder inside your root WordPress directory. Access it with an FTP client or hosting control panel like cPanel.

Step 6: Update Your WordPress Site
Now that you’ve converted your WordPress site to HTML, you can update it by editing it from the backend admin panel (as you normally would) and then restarting the conversion process. The newly generated HTML pages will contain the updates.
This system allows you to use WordPress’s powerful content creation and management tools while also leveraging the benefits of a static site.
Follow Simply Static’s guide for updating your static WordPress site to know more.
Is Simply Static Worth It?
Simply Static was very good at creating HTML versions of our WordPress site, and the plugin exports the entire site by default instead of individual pages. While it requires quite a bit more prep work than the previous plugin, the results were pretty good.
4 More WordPress to HTML Converter Tools
In addition to the WordPress plugins discussed above, there are also some external HTML converter tools you may want to consider for your WordPress site.
Strattic
Strattic is a static site generation and hosting platform for headless WordPress sites.
It converts dynamic WordPress sites into static versions, enhancing performance, security, and scalability. Users can manage content in WordPress while benefiting from the speed and security of static sites.
Strattic’s approach eliminates vulnerabilities like SQL injections and cross-site scripting, ensuring high security and improved site performance.
Strattic is a good option for businesses seeking reliable, fast, and secure static WordPress sites without compromising the content management experience.
Jekyll
Jekyll is a static site generator designed for building simple websites, eliminating the need for databases.
It transforms plain text files, written in formats like Markdown, into static websites and blogs ready for deployment. It’s highly customizable with support for permalinks, categories, pages, and posts.
Jekyll integrates seamlessly with GitHub Pages, offering free hosting for your static sites.
Hugo
Hugo is a flexible static site generator.
It allows users to build websites from markdown files and templates, generating static HTML pages that can be easily deployed on any web server.
Hugo emphasizes speed and ease of use, enabling users to quickly create and manage content-rich websites without relying on databases or complex server-side code. Due to its efficiency and simplicity, Hugo is often used for blogs, documentation sites, and personal websites.
HTTrack
HTTrack is a free and open-source tool used for offline browsing.
It allows users to download entire websites from the Internet to a local directory, recursively building all directories and transferring HTML, images, and other files from the server to your computer.
With HTTrack, users can mirror sites by creating a copy on their local system that retains the original site’s structure. This is useful for browsing websites offline, creating backups, and archiving content.
With HTTrack, you can download your WordPress site into a local directory and manage it as a static site from then on.
Transform Your Site With WordPress to HTML Converter Tools
In this article, we explored 2 plugins and various other WordPress to HTML converter tools to help you make an informed decision when transforming your site.
So, if you’ve decided to proceed with your WordPress to HTML conversion, we hope these tools and plugins help you make the transition seamless.
Read our blog and resources for more insights and guides!
Related Articles

How to... / 5 min read
How to... / 5 min read
How to Make a Subscriber Into an Admin on WordPress?
While it's not the most common situation, at some point, you may find yourself needing to make a Subscriber into an Admin on your WordPress site. Maybe you need to…
Read More
How to... / 3 min read
How to... / 3 min read
How to Grant Secure Access to a Not Live WordPress Site During Development
When developing a WordPress site, you often need to collaborate with multiple developers and grant access to the website owner so they can review the progress themselves. However, granting access…
Read More
Industry Insights / 11 min read
Industry Insights / 11 min read
Do You Need a Web Developer to Build a WordPress Site?
If you’re building a WordPress site or considering building one, you wonder whether you need a web developer to create it or you can do it yourself. The answer can…
Read More
How to... / 6 min read
How to... / 6 min read
How to Change the Bottom Padding Dimensions on WordPress Blocks
If you're learning to modify your WordPress site's layouts and design, you may be wondering how to change the bottom padding dimensions of some of its elements. If that's the…
Read More
How to... / 10 min read
How to... / 10 min read
How to Disable the “Similar Posts” Section in WordPress Blogs
If you’re diving deeper into customizing your site, you may be wondering how to disable the “Similar Posts” section that appears on the bottom, sidebar, or footer of your WordPress…
Read More