It can be very frustrating to upload a GIF to add life to your post, only to find out that your animated GIF is not working in WordPress. So, why aren’t animated GIFs running on your website? Most likely, WordPress resized the GIF and turned it into a simple image, breaking the looping animation.
Let’s find out why this happens and how to fix the problem.
Key Takeaways
- Animated GIFs usually stop working in WordPress because the platform resizes them automatically, breaking the animation.
- You can make GIFs work again by configuring the post to display them in their original size, inserting them as URLs, and resizing them before uploading them to WordPress.
Why Don’t Animated GIFs Work in WordPress?
The most common reason animated GIFs don’t work is that WordPress crops the GIF to a predetermined image size.
The problem is that when WordPress crops a GIF to fit a standard size, it grabs a single frame from the GIF, resulting in a static image instead of a looping animation.
Since WordPress 5.3, this resizing happens automatically for any image (JPG, PNG, or GIF) with a resolution larger than 2560 x 2560 pixels. If you’re using a GIF larger than this limit, WordPress will resize it by default and stop the animation.
However, some users have found that WordPress resizes their GIFs even when they don’t exceed the resolution limit.
Regardless of the cause, read on to learn 3 possible solutions to an animated GIF not working in WordPress.
3 Solutions to An Animated GIF Not Working in WordPress
Solution #1: Use the “Full Size” Image Setting
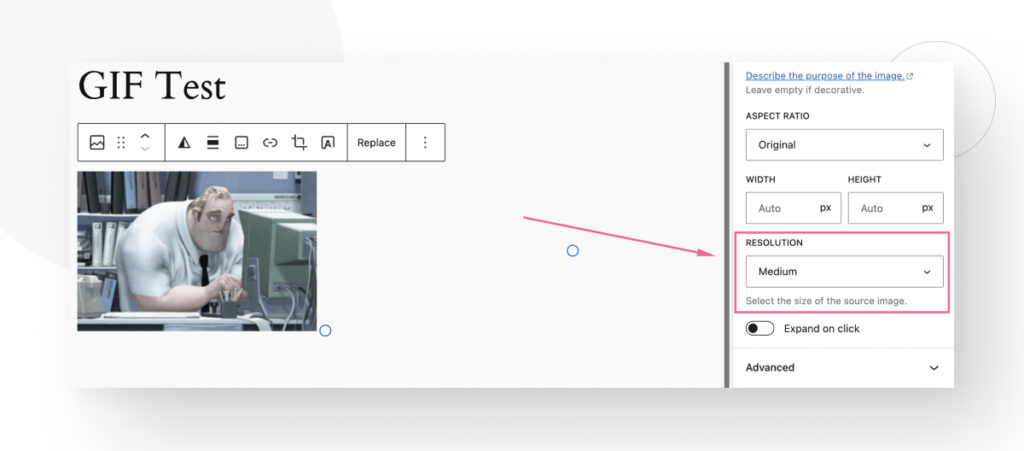
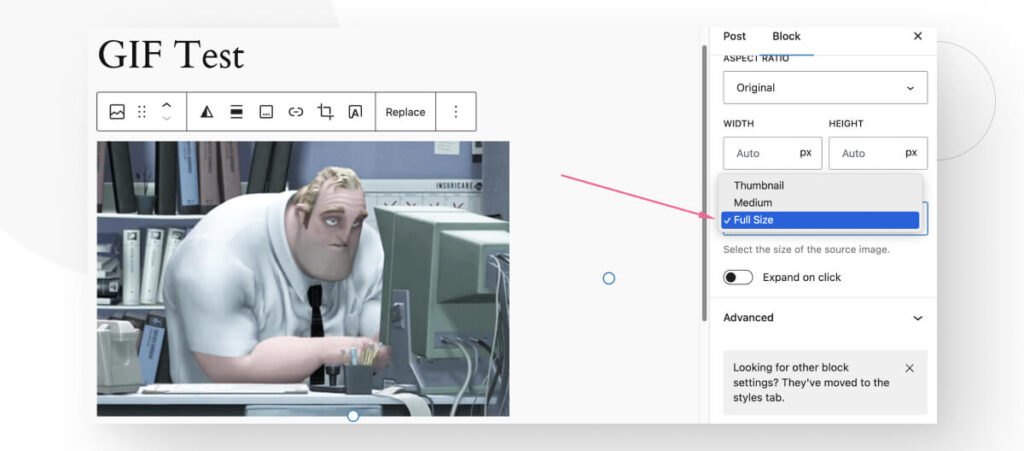
This is the most common solution and probably the most effective. After uploading your GIF file to the Media Library, click on the GIF and find the Resolution section on the right-hand sidebar.

Click on it, and a dropdown menu will appear, showing the multiple default WordPress image resolutions. If your GIF was resized automatically, WordPress may have set it to Thumbnail, Small, Medium, or Large.
Any of these options will resize the GIF and prevent the animation from running, resulting in a static image.
To solve the problem, all you have to do is set the Resolution setting to Full Size.

After making this change, your GIF should be running normally again.

Solution #2: Insert the GIF as a URL
An alternative to the previous method is to paste the GIF as a URL instead of an attachment from the Media Library. You still need to upload it to the Media Library, but if it’s not working, try inserting it as a URL.
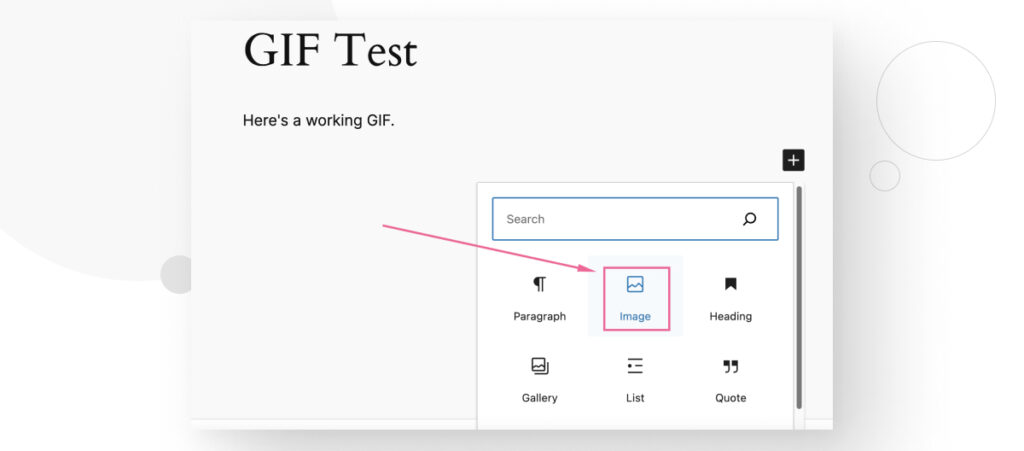
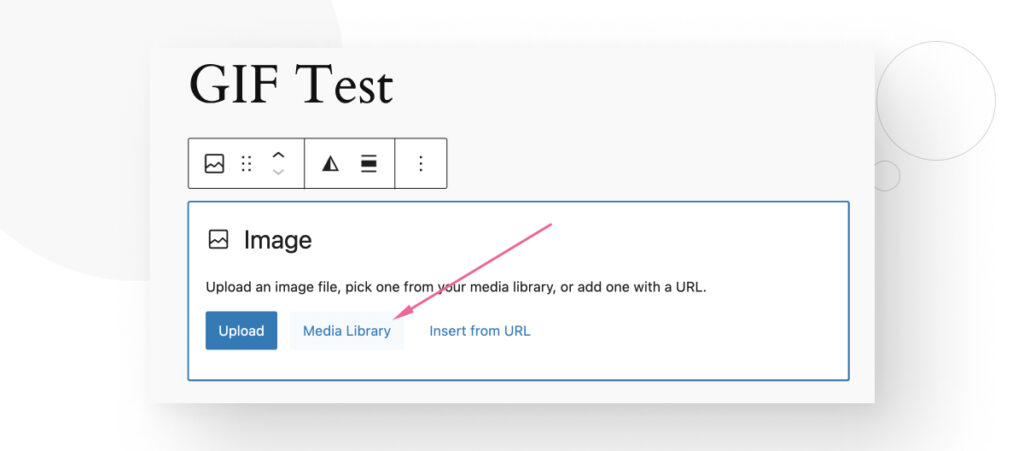
Start by creating a new Image block.

Now click Media Library on the Image block.

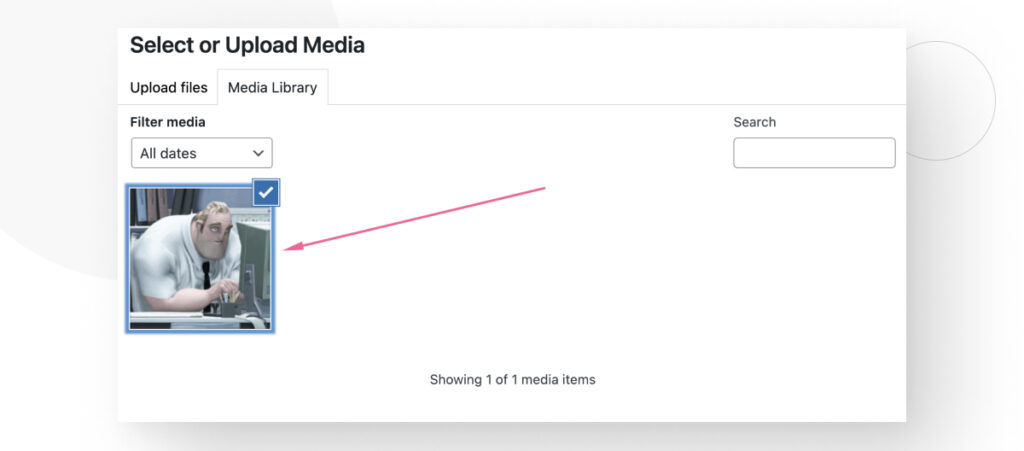
Click on the GIF you’re trying to use.

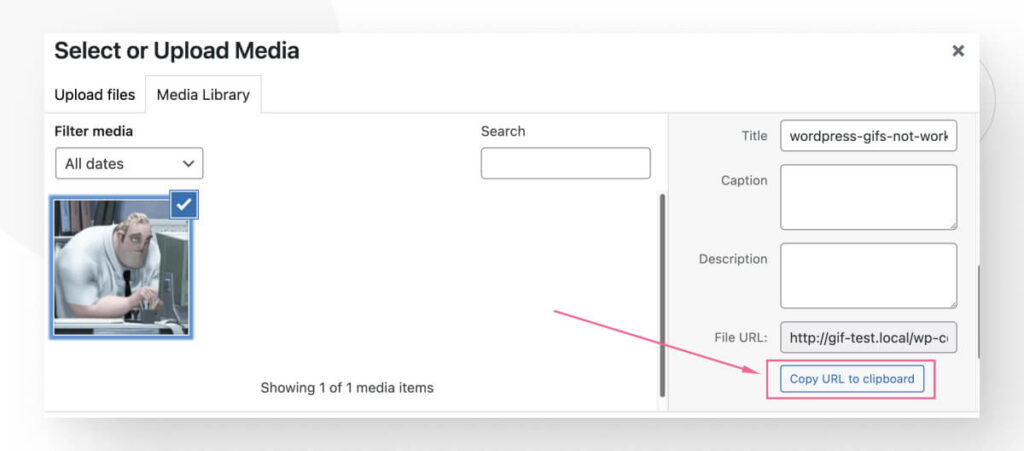
On the right-hand sidebar, you will see the image’s metadata. Scroll down until you see the Copy URL to Clipboard button.

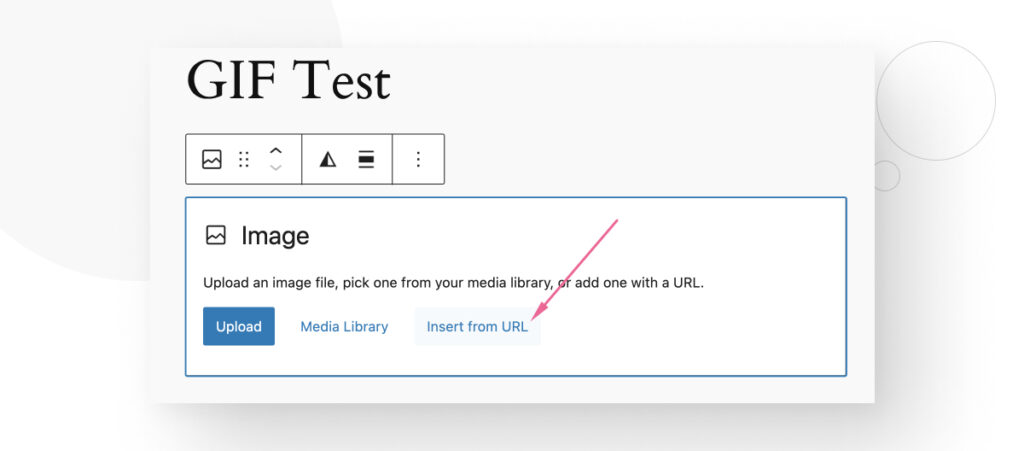
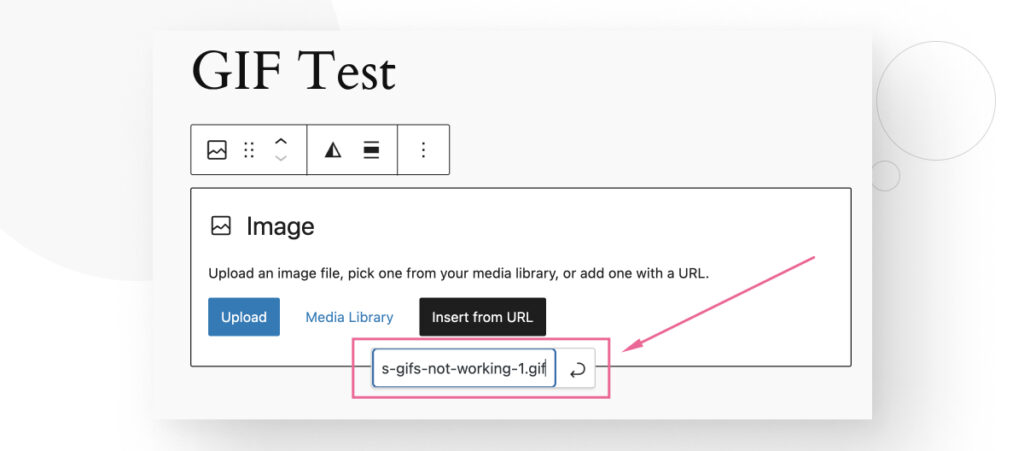
Now, go back to the post and click on Insert from URL.

Paste the URL you just copied and hit Enter or press the Apply button on the right.

Your GIF should be working again.
Solution #3: Resize the GIF Before Uploading it
If your GIF is too large (more than 2560 x 2560 pixels) and WordPress is resizing it by default, you could try resizing it before uploading it again. As mentioned, when WordPress scales down GIFs, it prevents the animation from running.
For example, here’s a 3543 x 3543 pixel GIF that is not working because it’s too large, and WordPress cropped it.

Even if you change the resolution to Full Size, it won’t work because it’s been permanently resized without preserving the animation.
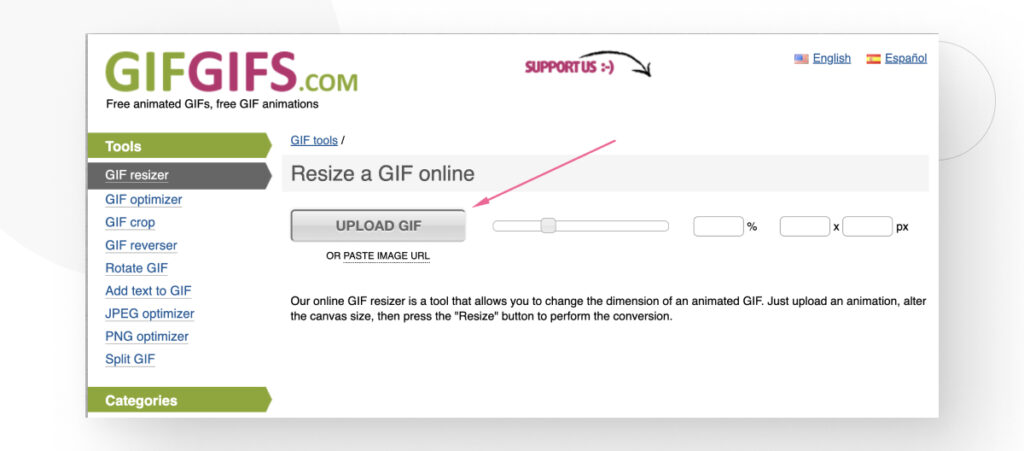
So, instead of relying on WordPress for the resize, let’s resize it with gifgifs.com, the tool recommended by the developers of Smush (a popular image optimizer).
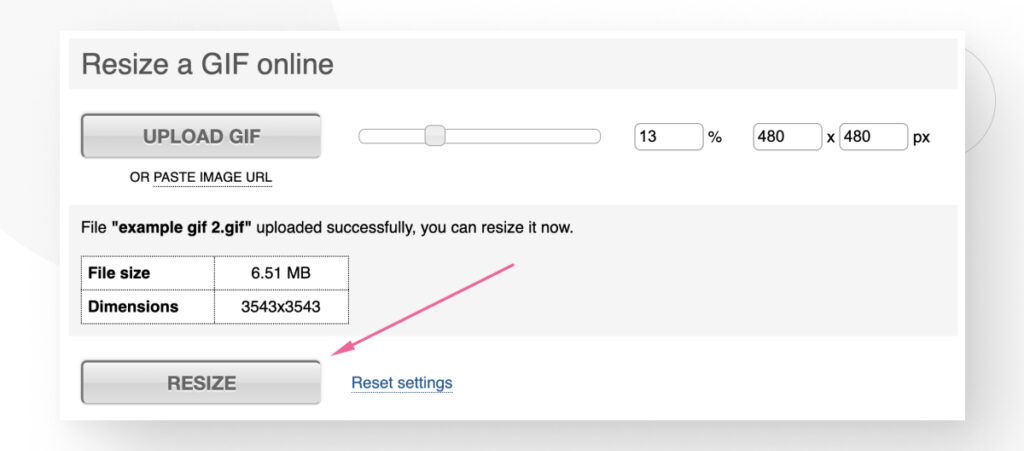
Start by going to gifgifs.com’s resizer tool. Click on Upload GIF. A large file may take a while to upload.

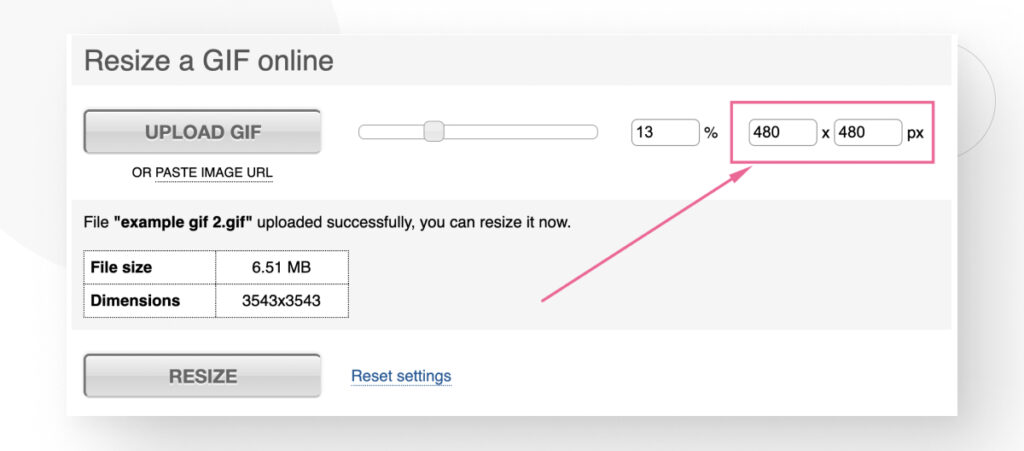
In this case, we have a 3543 x 3543 pixel GIF that is over 6MB, so let’s reduce its size to something more manageable, like 480 x 480 pixels. Simply rewrite the resolution in the 2 text boxes to the right. You can also rewrite the percentage textbox or use the slider.

Once you’ve selected the target resolution, click on Resize. The process will take a few seconds.

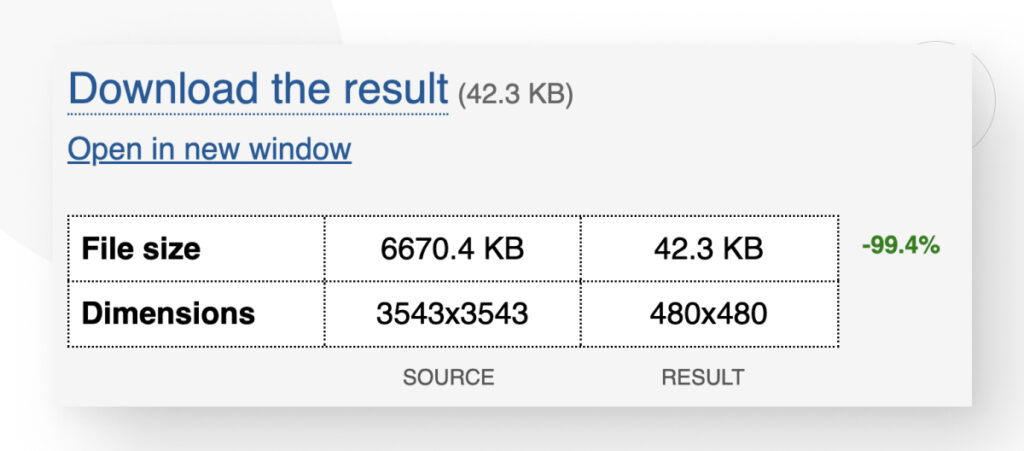
Once it’s done, scroll down and click on Download the result.

Now, you have the same GIF but at a significantly smaller size, allowing WordPress to run the looping animation without issues.

Bonus Tip: Compress the GIFs Before Uploading
Since several image optimizer plugins ignore GIFs (because resizing them breaks the animation), you should compress GIFs before uploading them to your site, especially if you plan to upload large-resolution GIFs.
You can use tools like EZGIF’s optimizer and compressor to minimize the size of your GIFs without losing any significant quality.
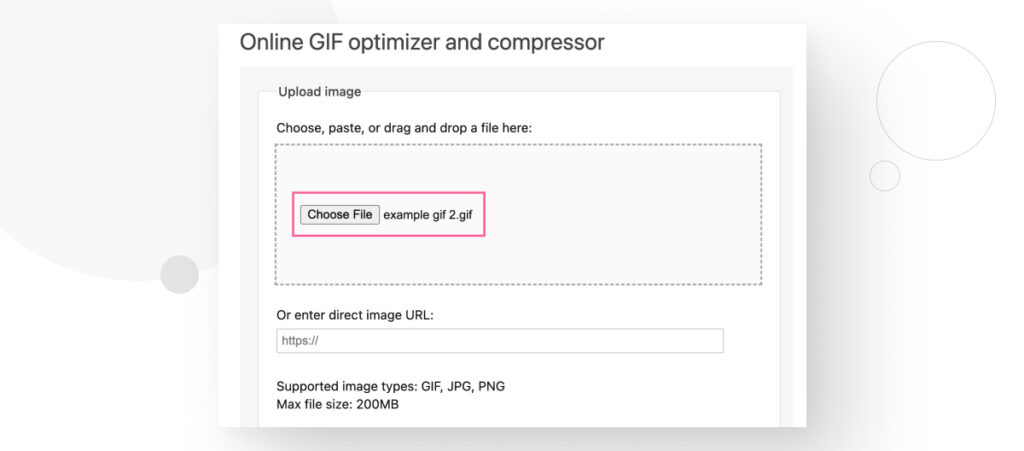
Access the tool and upload your GIF by choosing, dragging, or pasting the URL.

Scroll down and click on Upload.

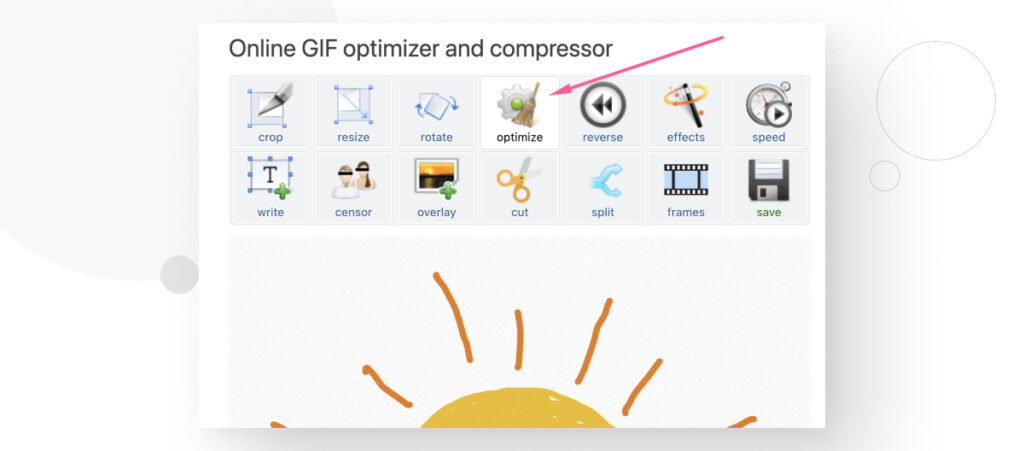
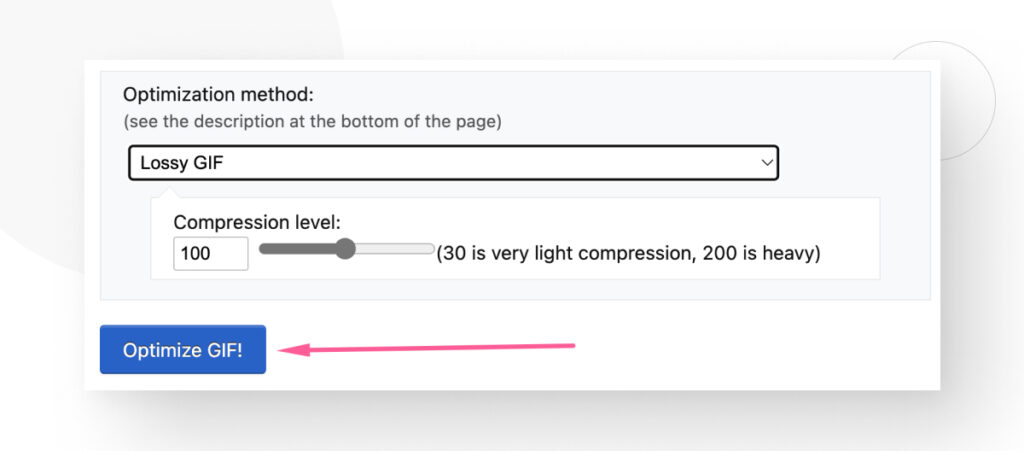
It may take a few seconds if the GIF is large, but you’ll be taken to a new screen with various editing tools. Click on Optimize.

Choose your preferred compression level and click Optimize GIF!

With a compression level of 100, our GIF went from 6.51 MB to 2.71 MB.
Fix Your WordPress GIFs
Users face the problem of an animated GIF not working in WordPress mostly because the platform automatically resizes their GIFs, grabbing a single frame from the loop and breaking the animation, turning it into a simple image.
In this article, we taught you 3 methods for making GIFs work again, so hopefully, you have a better idea of what to do next time one of them breaks.
If you found this post useful, read our blog for more WordPress insights and guides!
Related Articles

How to... / 10 min read
How to... / 10 min read
What to Do if Updating to PHP 8.1 Crashes Your WordPress Site?
PHP is the programming language in which WordPress is primarily written. It runs on the web server that hosts your site, and regularly updating it improves your site’s performance and…
Read More
How to... / 7 min read
How to... / 7 min read
How to Clean Up your WordPress Uploads Folder?
The WordPress Uploads folder is located on wp-content and contains all media files, such as images, videos, and documents, that you upload through the WordPress Media Library. Over time, it…
Read More
How to... / 9 min read
How to... / 9 min read
How to Fix the WordPress “Cookie Check Failed” Error
The “cookie check failed” error is a message that appears on some WordPress sites, preventing users from accessing some or all content and admins from managing the website. Let’s explore…
Read More
How to... / 4 min read
How to... / 4 min read
How to Get Rid of Placeholder Posts in WordPress
If you just started a new WordPress site, there's a good chance you've encountered placeholder posts and pages like "Hello, World!" and "Sample Page." When customizing your site and making…
Read More
Troubleshooting / 11 min read
Troubleshooting / 11 min read
WordPress Doesn’t Display Correctly on Mobile: 5 Solutions
Sometimes, your WordPress site doesn't display correctly on mobile devices despite working just fine on desktop. This can be frustrating and hard to troubleshoot because there are so many reasons…
Read More